文章目录
- Github
- 官网
- 文档
- 简介
- docker
- docker-compose.yml
- mc 客户端
- mc 基础命令
- Golang 示例
- 创建 test 账号密钥
- 文件上传示例
Github
- https://github.com/minio/minio
官网
- https://min.io/
- https://www.minio.org.cn/
文档
- https://www.minio.org.cn/docs/minio/kubernetes/upstream/
简介
Minio是一个开源的对象存储服务器,可以存储大量的非结构化数据,例如图片、视频、日志文件、备份等。Minio是一个轻量级的应用程序,可以在各种环境中运行,包括公共云、私有云和混合云。Minio提供了一个简单的REST API,可以轻松地将数据存储到Minio服务器中,并从Minio服务器中检索数据。Minio还提供了一些高级功能,例如数据加密、访问控制、事件通知和版本控制,可以帮助用户更好地管理和保护数据。
Minio的应用场景非常广泛,可以用于各种不同的用例。例如,Minio可以用于构建云原生应用程序,存储容器镜像和日志文件。Minio还可以用于构建数据湖,存储和管理大量的非结构化数据。此外,Minio还可以用于构建备份和灾难恢复解决方案,以及存储和管理多媒体内容。总之,Minio是一个非常灵活和强大的对象存储服务器,可以满足各种不同的存储需求。
docker
-
https://min.io/download?license=agpl&platform=docker
-
镜像:https://hub.docker.com/r/minio/minio
docker pull minio/minio:latest
docker run --name minio -p 9000:9000 -p 9001:9001 \
minio/minio:latest server /data --console-address ":9001"
- 查看 server 可选项
docker exec -it minio minio server --help
docker-compose.yml
# 创建缩主机目录
mkdir minio && cd minio
mkdir data certs logs
services:
minio:
image: minio/minio:latest
container_name: minio
restart: always
ports:
- "9000:9000"
- "9001:9001"
environment:
MINIO_ROOT_USER: "admin"
MINIO_ROOT_PASSWORD: "AmtkaWV3a3Bsb2lkd"
volumes:
- ./minio/data:/data
# TLS/SSL 证书目录
- ./minio/certs:/root/.minio/certs
- ./minio/logs:/var/log/minio
command: ['server', '/data', '--log-dir', '/var/log/minio', '--console-address', ':9001']
docker-compose up -d minio
- http://192.168.0.60:9001/login
注意: 访问缩主机IP地址,而非 127.0.0.1 地址。

mc 客户端
- https://min.io/docs/minio/linux/reference/minio-mc.html#id3
# Mac
brew install minio/stable/mc
mc -h
- 快速身份验证并连接到MinIO
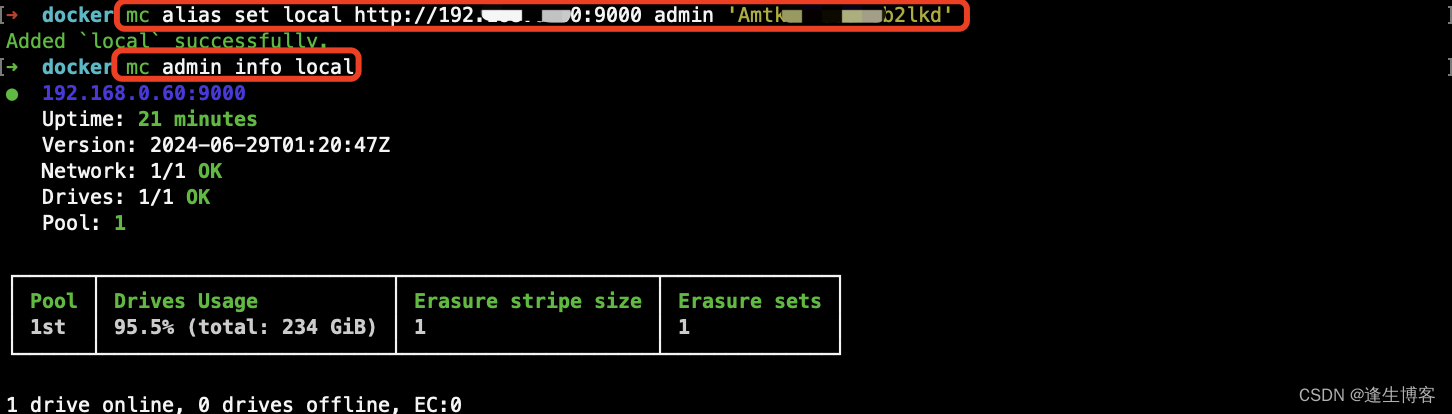
mc alias set local http://192.168.0.60:9000 admin 'AmtkaWV3a3Bsb2lkd'
mc admin info local

mc 基础命令
- 创建一个新的存储桶
mc mb local/ability-bucket
- 列出存储桶或对象
mc ls local
- 删除一个存储桶
mc rb local/ability-bucket
- 复制对象
mc cp ./object.txt local/ability-bucket/

- 删除对象
mc rm local/ability-bucket/object.txt
- 在存储桶中查找对象
mc find local/ability-bucket/ --name "*.txt"

- 同步本地目录和远程存储桶
mc mirror ./local/dir local/ability-bucket
- 显示对象内容
mc cat local/ability-bucket/object.txt
- 生成一个临时共享链接
mc share download local/ability-bucket/object.txt
Golang 示例
- 官方示例:https://minio.org.cn/docs/minio/linux/developers/minio-drivers.html
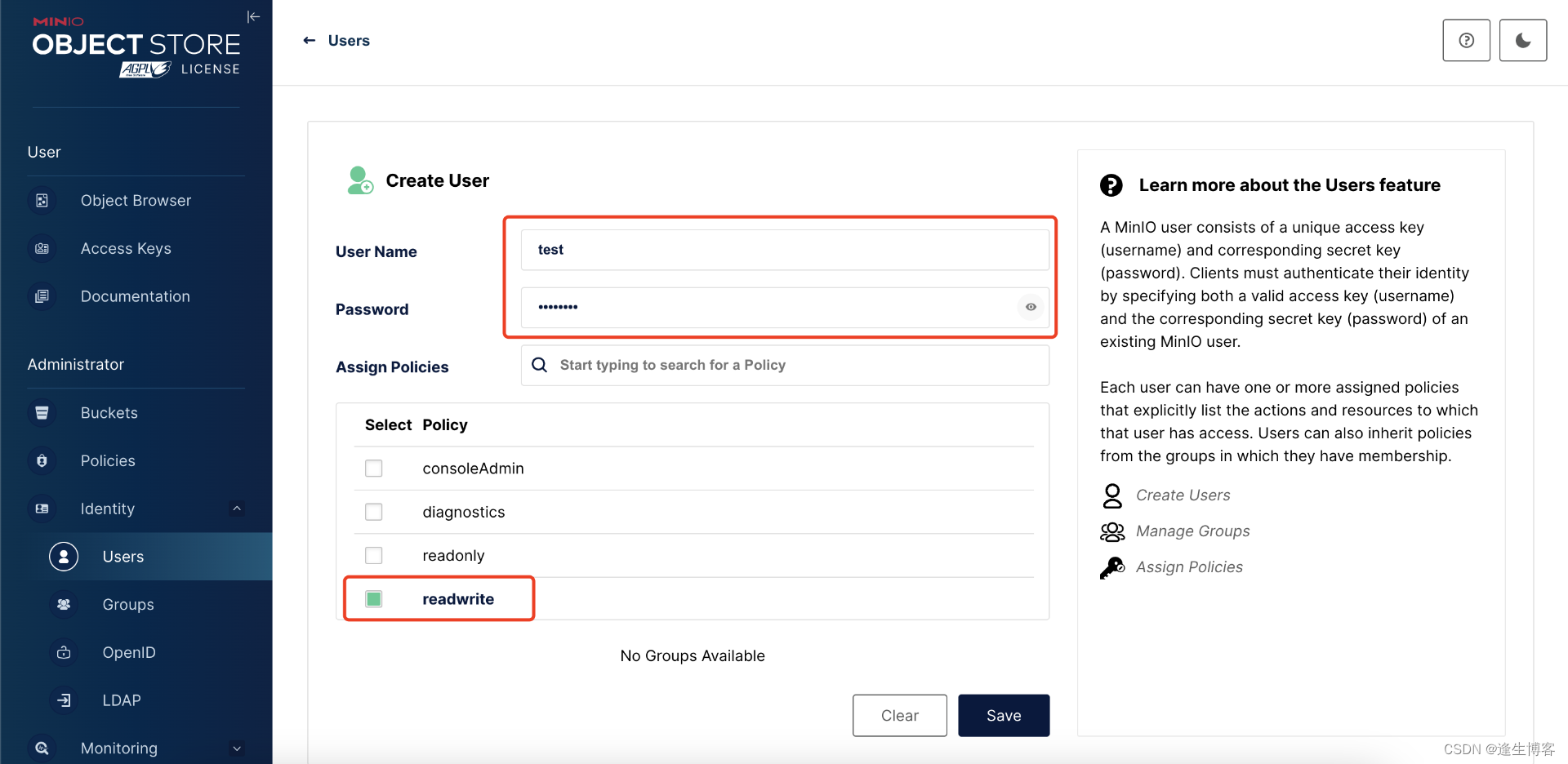
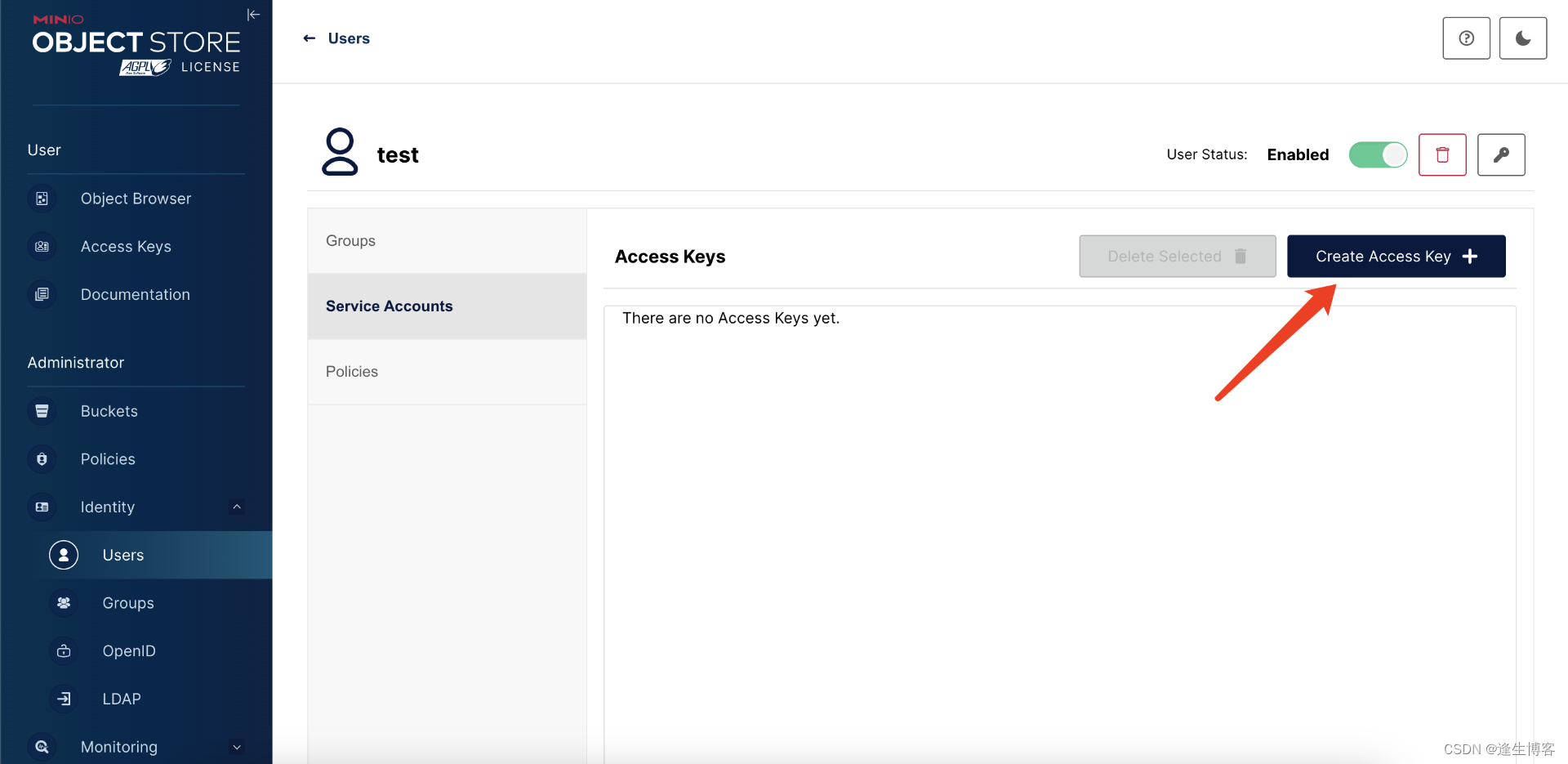
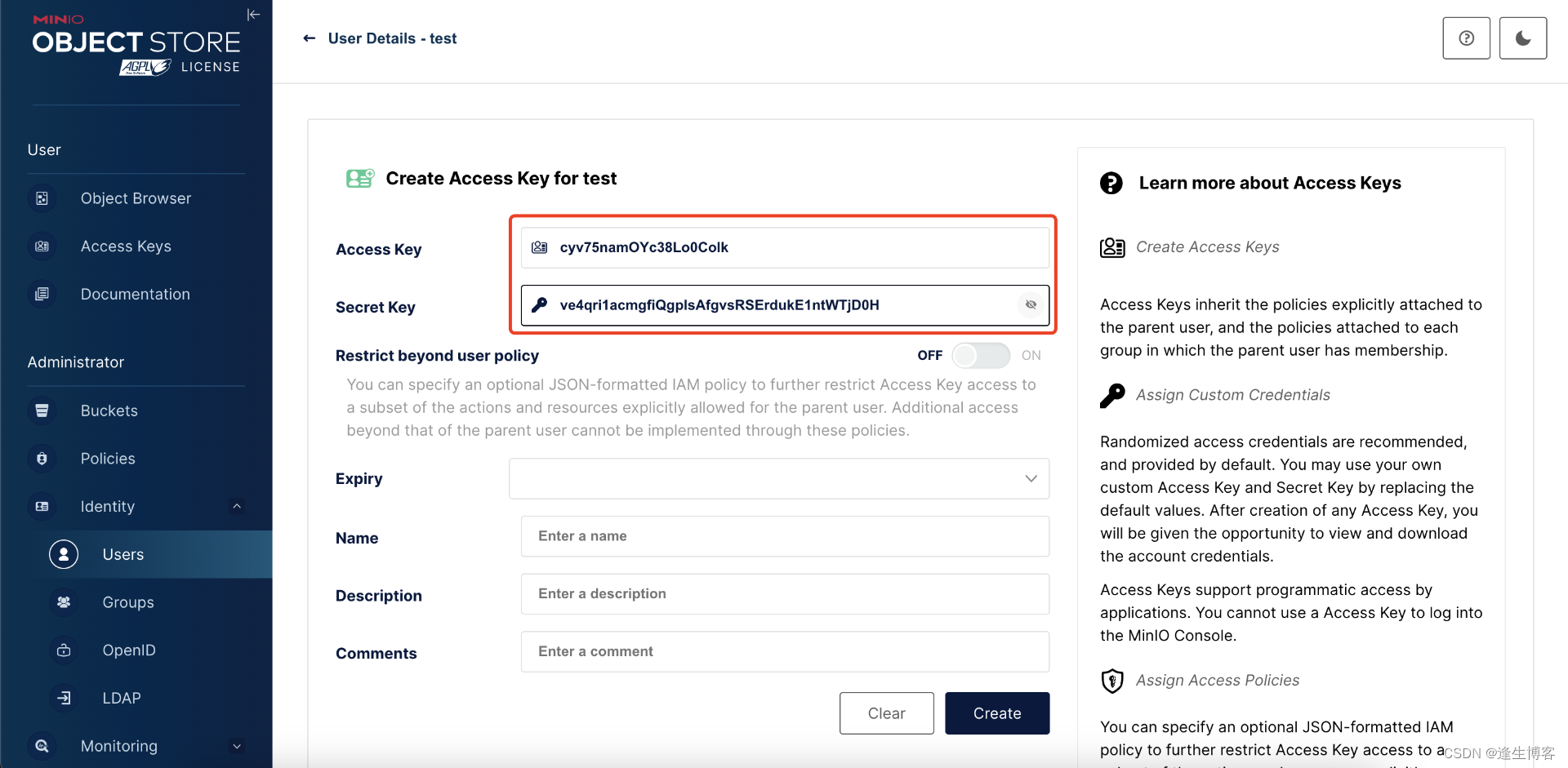
创建 test 账号密钥



文件上传示例
此示例代码连接到对象存储服务器,创建一个bucket,并将文件上传到bucket。
go get github.com/minio/minio-go/v7
package main
import (
"context"
"log"
"github.com/minio/minio-go/v7"
"github.com/minio/minio-go/v7/pkg/credentials"
)
func main() {
ctx := context.Background()
endpoint := "192.168.0.60:9000"
accessKeyID := "cyv75namOYc38Lo0Colk"
secretAccessKey := "ve4qri1acmgfiQgpIsAfgvsRSErdukE1ntWTjD0H"
useSSL := false
// Initialize minio client object.
minioClient, err := minio.New(endpoint, &minio.Options{
Creds: credentials.NewStaticV4(accessKeyID, secretAccessKey, ""),
Secure: useSSL,
})
if err != nil {
log.Fatalln(err)
}
// Make a new bucket called testbucket.
bucketName := "testbucket"
location := "us-east-1"
err = minioClient.MakeBucket(ctx, bucketName, minio.MakeBucketOptions{Region: location})
if err != nil {
// Check to see if we already own this bucket (which happens if you run this twice)
exists, errBucketExists := minioClient.BucketExists(ctx, bucketName)
if errBucketExists == nil && exists {
log.Printf("We already own %s\n", bucketName)
} else {
log.Fatalln(err)
}
} else {
log.Printf("Successfully created %s\n", bucketName)
}
// Upload the test file
// Change the value of filePath if the file is in another location
objectName := "testdata"
filePath := "./testdata/testdata"
contentType := "application/octet-stream"
// Upload the test file with FPutObject
info, err := minioClient.FPutObject(ctx, bucketName, objectName, filePath, minio.PutObjectOptions{ContentType: contentType})
if err != nil {
log.Fatalln(err)
}
log.Printf("Successfully uploaded %s of size %d\n", objectName, info.Size)
}
- 输出
2024/07/02 16:33:16 Successfully created testbucket
2024/07/02 16:33:16 Successfully uploaded testdata of size 14
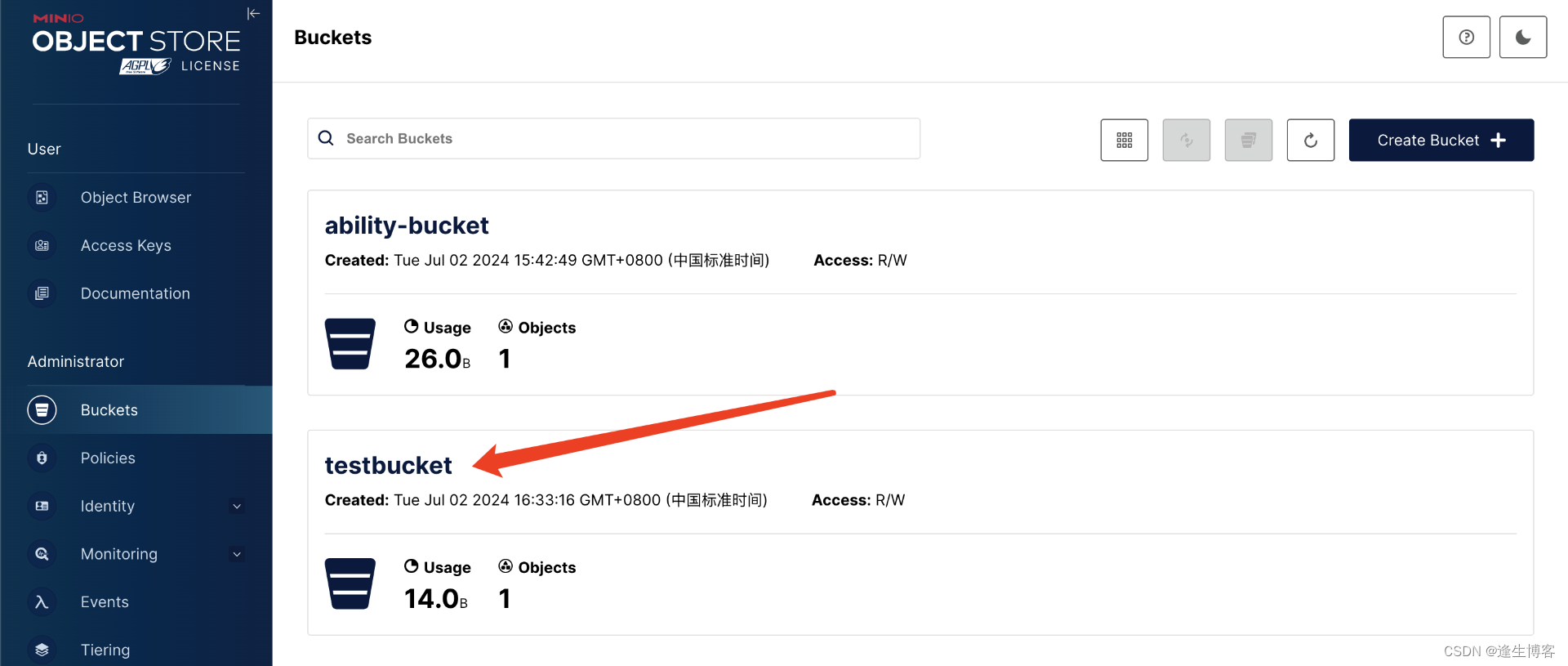
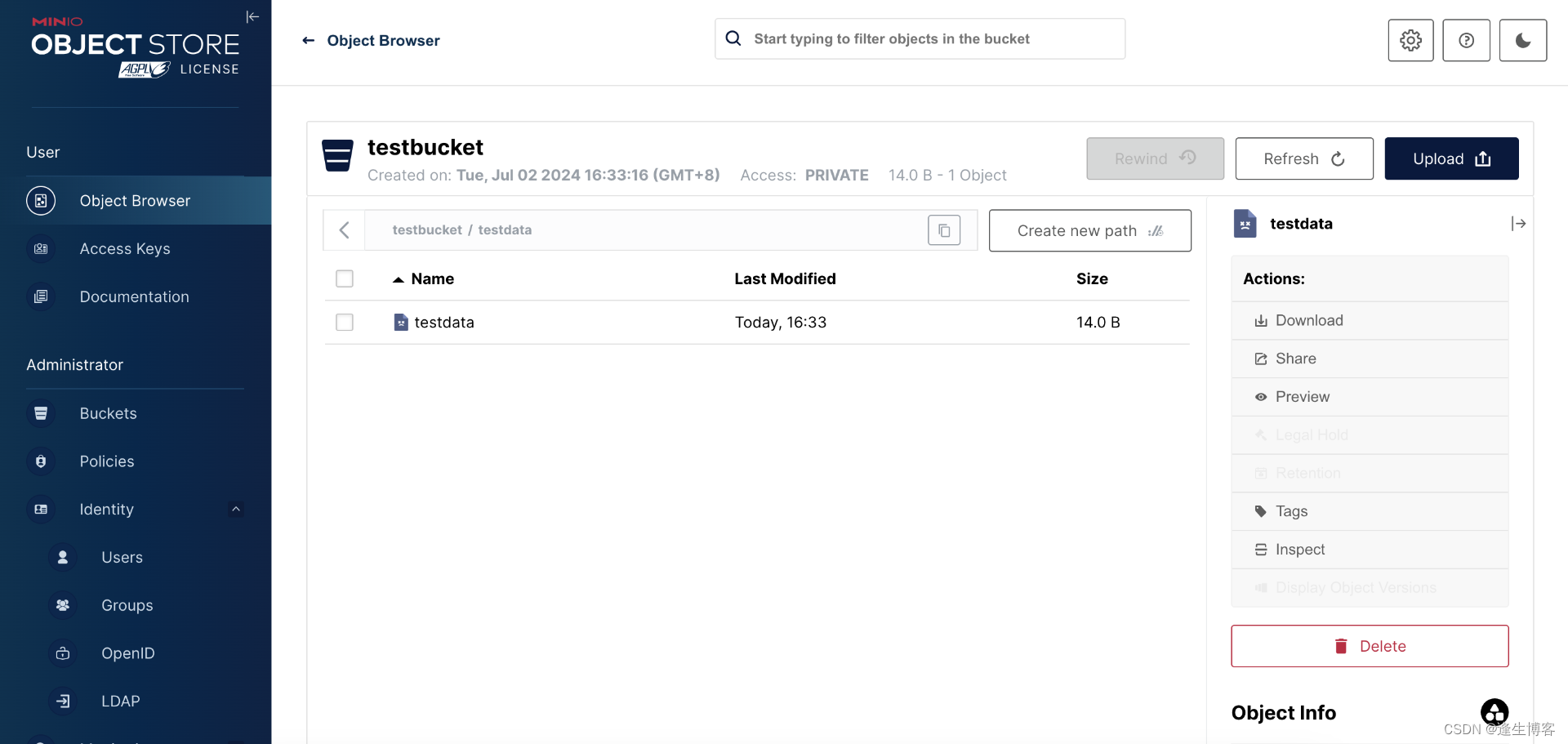
Minio 控制台可以查看到刚创建的 testbucket。