文章目录
- 一、前言
- 二、环境检测
- 三、集成问题汇总
- 四、拓展阅读
一、前言
在前期博文《Vue进阶(八十八)Jest》中,讲解了Jest基本用法及应用示例。一切顺利的话,按照文档集成应用即可,但是集成过程中遇到的问题可能五花八门,此篇博文主要分享Vue集成Jest阶段遇到的问题及解决方案。
首先,需要确认项目自身环境参数配置,主要涉及babel、jest、babel-jest,应用其中某个不合适的版本可能会导致各种嵌套问题出现,最终无法集成Jest。
二、环境检测
首先,检查项目应用的babel-core、babel-loader版本号,如果babel-core的版本号高于7且babel-loader的版本号高于8,则可按照以下步骤安装jest相关依赖。
如果babel-core版本为6,则需要安装babel-loader的版本也是6,不能高于8,另外安装下面依赖时需注意:
jest版本为21、22,推荐:^22.4.0babel-jest为21、22,推荐:^22.4.0
检测项目node、npm版本。版本低可能导致安装jest,vue/test-utils等依赖安装失败。
推荐使用npm版本>=6.9.0(npm -v),推荐node版本>=10.15.0(node -v)
安装jest,通用js可以使用jest写单元测试。
安装命令:npm i -D jest@^22.4.0 或者 npm install --save-dev jest@^22.4.0
安装babel-jest,Babel-jest对Es6+js进行转译。
安装命令:npm i -D babel-jest@^22.4.0 或者 npm install --save-dev babel-jest@^22.4.0
安装vue/test-utils。可以用来编写vue文件的单元测试
安装命令:npm i -D @vue/test-utils@^1.3.6或者 npm install --save-dev @vue/test-utils@^1.3.6
安装vue-jest,配合vue/test-utils使用。
安装命令:npm i -D vue-jest@3.0.6 或者 npm install --save-dev vue-jest@3.0.6
安装jsdom-global,为vue/test-utils运行器提供浏览器环境。
安装命令:npm i -D jsdom-global@^3.0.2 或者 npm install --save-dev jsdom-global@^3.0.2 `
安装jest-serializer-vue,序列化测试结果。
安装命令:npm i -D jest-serializer-vue@^3.1.0 或者 npm install --save-dev jest-serializer-vue@^3.1.0
依赖安装完成后,要关注关注项目能否正常启动。
三、集成问题汇总
1、npm install --save-dev jest@^27.5.1 执行这个命令时会把node_modules里面的jquery删掉,所以执行完后要启动项目看下是否缺少了jquery依赖,如果缺少,需要再次安装jquery,
npm install --save-dev jquery@^3.3.1
2、启动npm run dev时报错信息:Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functions.
报错原因:babel-core和babel-loader版本冲突。
解决方案:首先检查项目的babel-core、babel-loader版本号,如果babel-core版本号高于7且babel-loader的版本号高于8,则可按照以下步骤安装jest相关依赖。
如果babel-core版本为6,则需要安装babel-loader的版本也是6,不能高于8,另外安装下面依赖时需注意:
jest版本为21、22,推荐:^22.4.0babel-jest为21、22,推荐:^22.4.0
3、启动run test:unit时报错信息:Error: Cannot find module 'jest-transform-stub
报错原因:缺少相应依赖模块。
解决方案:安装相应模块。
4、报错信息:

报错原因:js文件没有转换
解决方案:修改jest.config.js,在文件中transform中加上
5、报错信息:
报错原因:babel-core、babel-loader、jest、babel-jest版本冲突。
解决方案:参考问题2,如果babel-core、babel-loader版本大于7则需要安装27以上的jest、babel-jest。
6、报错信息: Test suite failed to run TypeError: $export is not a function
报错原因:在报错文件中用到了ES6的语法
解决方案:修改jest.config.js,在文件中transformIgnorePatterns中添加报错文件,忽略转换测试文件,例如:
transformIgnorePatterns: ["node_modules/(?!(.+)/)","node_modules/(?!(core-js)/)"],
或者可以忽略node_modules下面所有文件:transformIgnorePatterns: ["node_modules/"]
7、配置过程可能缺少的模块:babel-plugin-require-context-hook
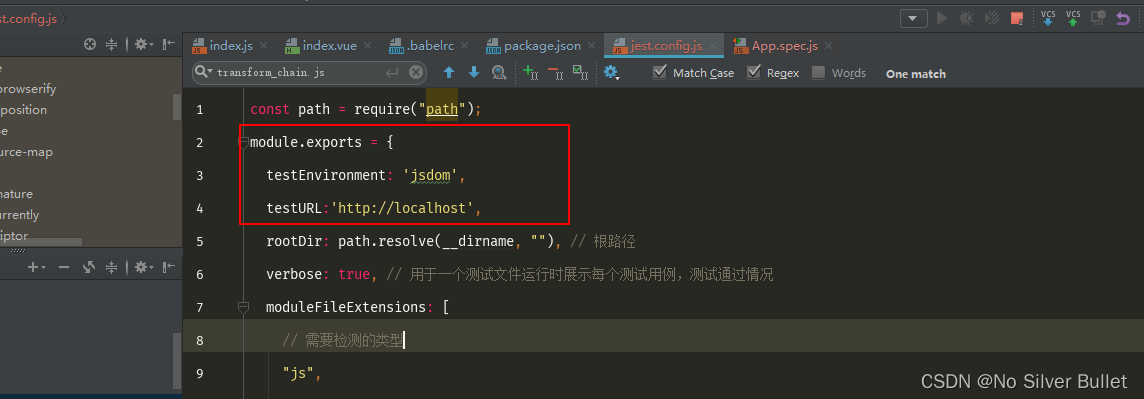
8、报错信息: SecurityError: localStorage is not available for opaque origins
报错原因:jest-unit运行环境未设置。
解决方案:修改jest.config.js,module.export中添加
testEnvironment: 'jsdom',
testURL:'http://localhost',

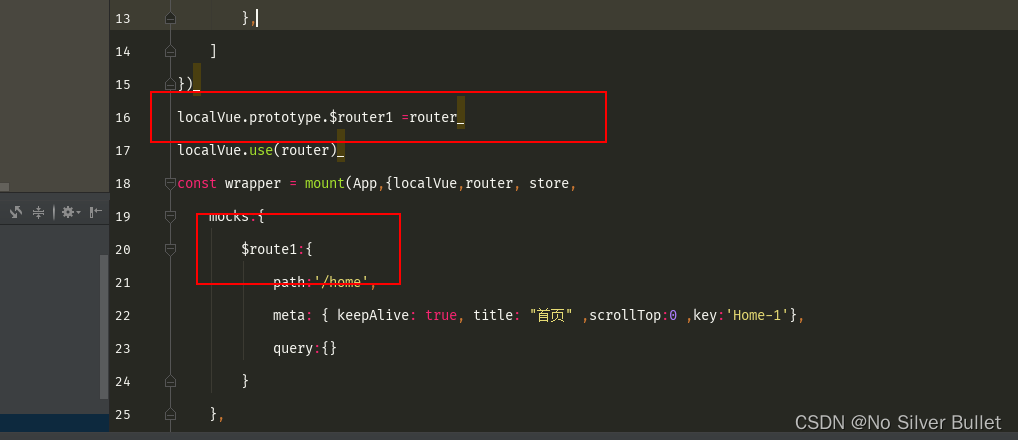
9、报错信息:
TypeError: Cannot set property $router of #<Vue$3> which has only a getter
14 | ]
15 | })
> 16 | localVue.prototype.$router =router
17 | localVue.use(router)
18 | const wrapper = mount(App,{localVue,router, store,
19 | mocks:{
at Object.<anonymous> (tests/unit/src/App.spec.js:16:28)
报错原因:在测试文件中声明变量用了同一个变量名。

解决方案:修改变量名称:

10、报错信息:
Failed to collect coverage from ...
ERROR: Cannot read property 'fileCoverage' of undefined
STACK: TypeError: Cannot read property 'fileCoverage' of undefined
报错原因:项目中存在其他单元测试配置,使用了babel的istanbul代码覆盖率插件,在.babelrc文件中多了istanbul,导致冲突
解决方案:修改.babelrc文件,去掉istanbul。
11、报错信息:
Failed to collect coverage from ...t/funcinit.js: Unexpected token, expected ; (7:25)
报错原因:报错文件中存在语法错误,或者不规范使用,需要自己排查
解决方案:需自己排查。
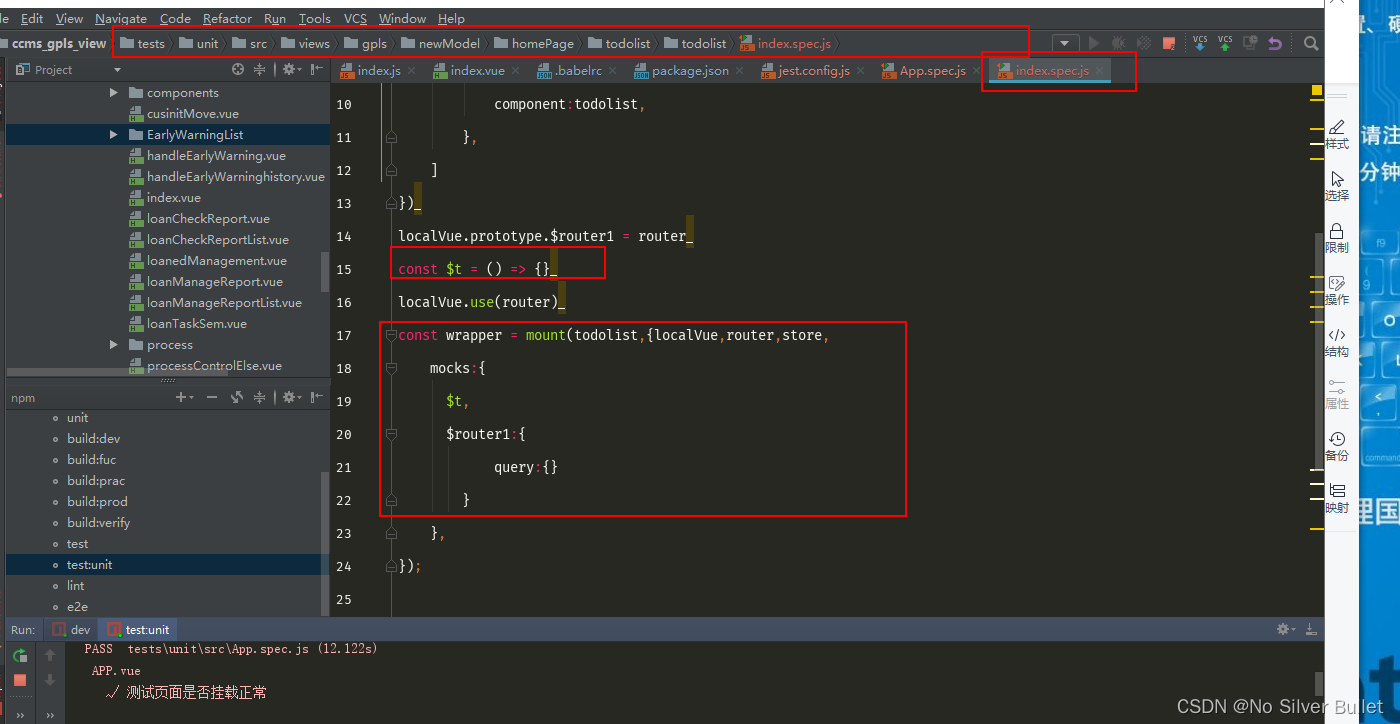
12、报错信息:
FAIL tests\unit\src\views\newModel\homePage\todolist\todolist\index.spec.js
● Test suite failed to run
TypeError: _vm.$t is not a function
1037 | aplno: row.aplno || '', // 序号
1038 | recorddate: row.crtdt || '',
> 1039 | customercode: row.customercode
1040 | }
1041 | }
1042 | this.$router.push({
at Proxy.render (src/views/newModel/homePage/todolist/todolist.vue:1039:1887)
at Object.<anonymous> (tests/unit/src/views/newModel/homePage/todolist/todolist/index.spec.js:16:36)
报错原因:测试文件对应的文件中存在i18n,用于中英文翻译。
解决方案:
方案1:在测试文件(断言文件)中添加$t定义。

方案2:在测试文件(断言文件)中引入i18n,定义i18n

13、报错信息:require.context is not a function
报错原因:语法不支持ES6
解决方案:npm install babel-plugin-require-context-hook@^1.0.0
在.babelrc文件plugins节点中添加
plugins: ["npm install babel-plugin-require-context-hook"]
14、报错信息:Unknown custom element:<el-table> - did you........
报错原因:elementui组件未注册。
解决方案:
方案一:在main.js全局注册
方案二:在jest.setup.js里面全局注册
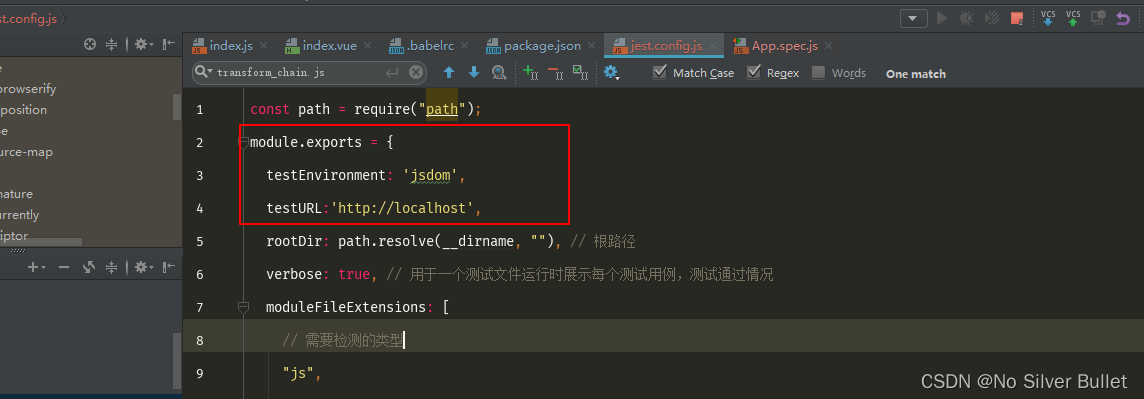
15、报错信息:document is not function
报错原因:未设置测试环境
解决方案:修改jest.config.js,module.export中添加
testEnvironment: 'jsdom',
testURL:'http://localhost',

添加完成后如果报缺少模块,可依照提示安装对应模块
16、报警告信息:

报错原因:handlebar版本问题
解决方案:npm install handlebar@^4.5.3
17、
Note: If you’ve turned off transpilation of ES6 modules with the option { “modules”: false }, you have to make sure to turn this on in
your test environment.
{
"presets": [["env", {"modules": false}], "react"],
"env": {
"test": {
"presets": [["env"], "react"]
}
}
}
总结:配置过程中可能因为版本的原因某些模块不需要安装,这些可忽略。各个模块最后实现的package.json可能不一致。
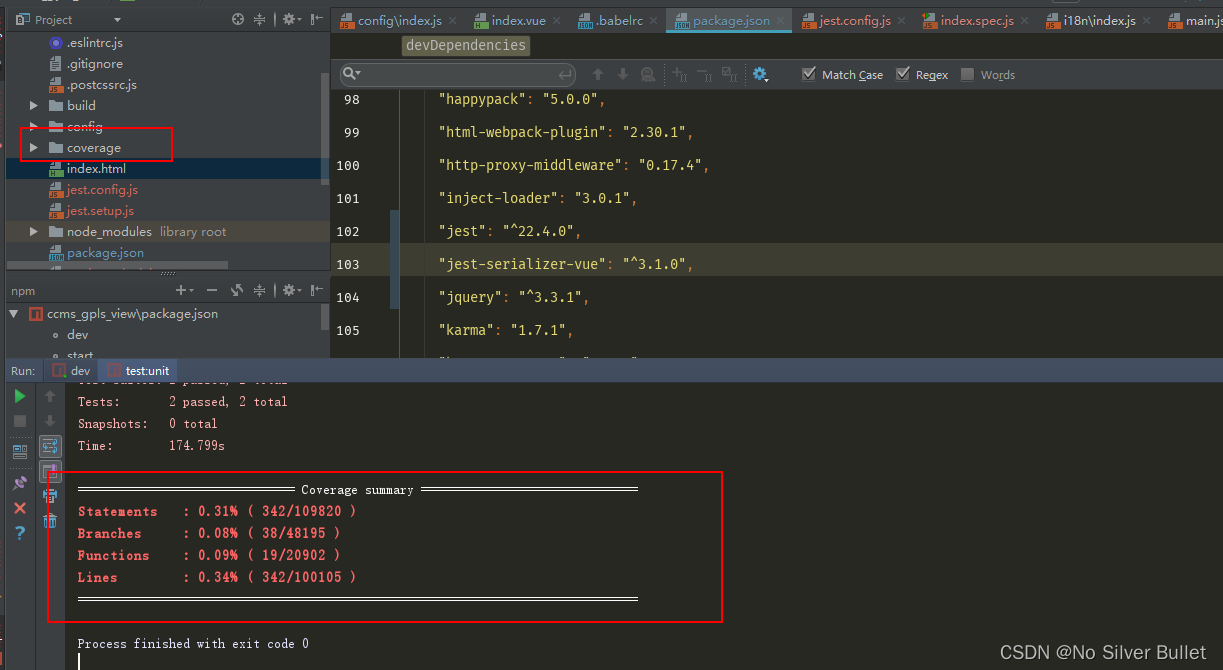
配置成功后,启动run test:unit后出现下面截图表示运行成功。项目中会多出来coverage文件夹,该文件夹不需要上传。

PS:Jest集成成功之后,需要启动项目看是否能启动成功,是否能组包成功!!!
四、拓展阅读
- 《Vue进阶(八十八)Jest》
- Jest 官网