如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧
扫描下面的二维码关注公众号。

本文将探讨相对布局与媒体查询,为啥把他们放到一起呢?主要是因为相对布局在响应式的场景下做得不太好,一般情况下和媒体查询(不同尺寸下使用不同的相对布局策略)搭配使用会更好。
1、相对布局
👉🏻 1.1、概述
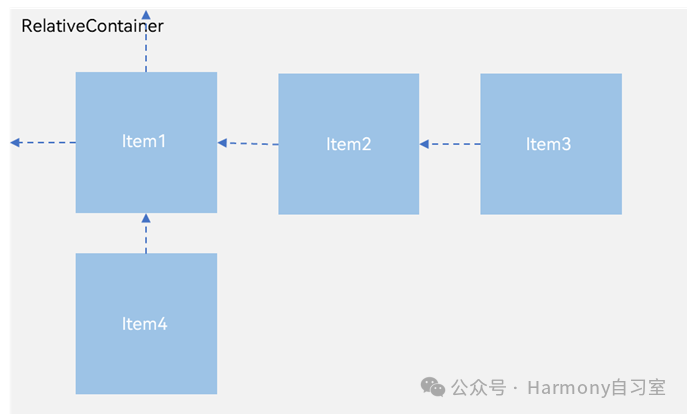
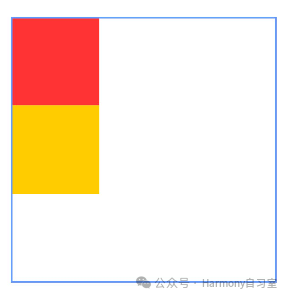
RelativeContainer为采用相对布局的容器,支持容器内部的子元素设置相对位置关系。子元素支持指定兄弟元素作为锚点,也支持指定父容器作为锚点,基于锚点做相对位置布局。下图是一个RelativeContainer的概念图,图中的虚线表示位置的依赖关系。

子元素并不完全是上图中的依赖关系。比如,Item4可以以Item2为依赖锚点,也可以以RelativeContainer父容器为依赖锚点。
👉🏻 1.2、基本概念
-
锚点:通过锚点设置当前元素基于哪个元素确定位置。
-
对齐方式:通过对齐方式,设置当前元素是基于锚点的上中下对齐,还是基于锚点的左中右对齐。
👉🏻 1.3、设置依赖关系
a)锚点设置
锚点设置是指设置子元素相对于父元素或兄弟元素的位置依赖关系。在水平方向上,可以设置left、middle、right的锚点。在竖直方向上,可以设置top、center、bottom的锚点。
为了明确定义锚点,必须为RelativeContainer及其子元素设置ID,用于指定锚点信息。ID默认为“__container__”,其余子元素的ID通过id属性设置。未设置ID的子元素在RelativeContainer中不会显示。
RelativeContainer父组件为锚点,__container__代表父容器的id。
RelativeContainer() {Row()// 添加其他属性.alignRules({top: { anchor: '__container__', align: VerticalAlign.Top },left: { anchor: '__container__', align: HorizontalAlign.Start }}).id("row1")Row()....alignRules({top: { anchor: '__container__', align: VerticalAlign.Top },right: { anchor: '__container__', align: HorizontalAlign.End }}).id("row2")}...

以兄弟元素为锚点。
RelativeContainer() {...top: { anchor: 'row1', align: VerticalAlign.Bottom },...}.width(300).height(300).margin({ left: 20 }).border({ width: 2, color: '#6699FF' })

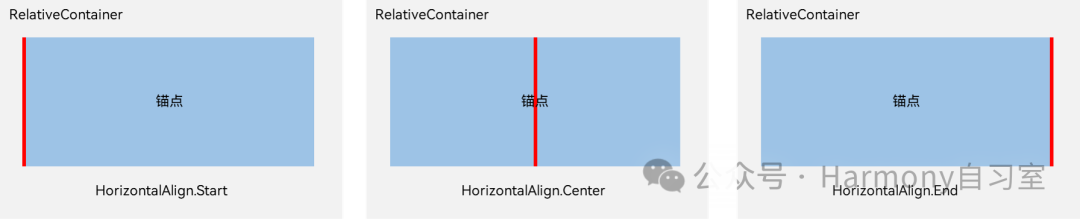
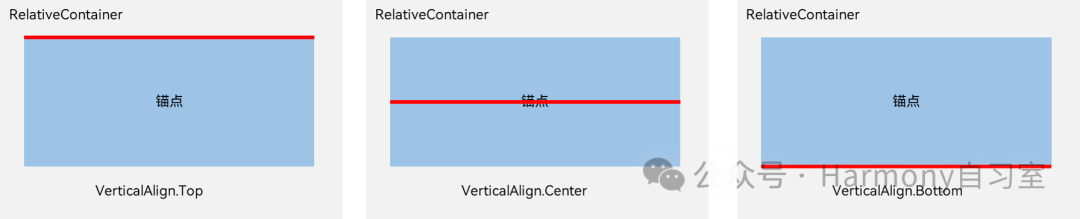
b)设置相对于锚点的对齐位置
设置了锚点之后,可以通过align设置相对于锚点的对齐位置。
在水平方向上,对齐位置可以设置为HorizontalAlign.Start、HorizontalAlign.Center、HorizontalAlign.End。

在竖直方向上,对齐位置可以设置为VerticalAlign.Top、VerticalAlign.Center、VerticalAlign.Bottom。

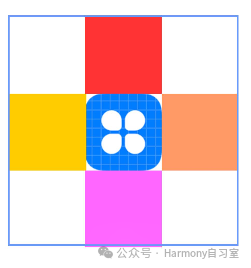
👉🏻 1.4、demo
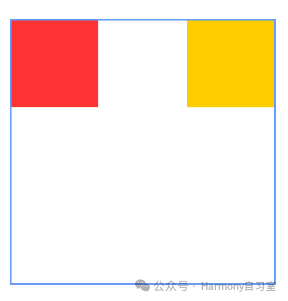
实现下面的对齐效果

代码如下:
@Entry@Componentstruct Index {build() {Row() {RelativeContainer() {Row().width(100).height(100).backgroundColor('#FF3333').alignRules({top: { anchor: '__container__', align: VerticalAlign.Top }, //以父容器为锚点,竖直方向顶头对齐middle: { anchor: '__container__', align: HorizontalAlign.Center } //以父容器为锚点,水平方向居中对齐}).id('row1') //设置锚点为row1Row() {Image($r('app.media.icon'))}.height(100).width(100).alignRules({top: { anchor: 'row1', align: VerticalAlign.Bottom }, //以row1组件为锚点,竖直方向底端对齐left: { anchor: 'row1', align: HorizontalAlign.Start } //以row1组件为锚点,水平方向开头对齐}).id('row2') //设置锚点为row2Row().width(100).height(100).backgroundColor('#FFCC00').alignRules({top: { anchor: 'row2', align: VerticalAlign.Top }}).id('row3') //设置锚点为row3Row().width(100).height(100).backgroundColor('#FF9966').alignRules({top: { anchor: 'row2', align: VerticalAlign.Top },left: { anchor: 'row2', align: HorizontalAlign.End },}).id('row4') //设置锚点为row4Row().width(100).height(100).backgroundColor('#FF66FF').alignRules({top: { anchor: 'row2', align: VerticalAlign.Bottom },middle: { anchor: 'row2', align: HorizontalAlign.Center }}).id('row5') //设置锚点为row5}.width(300).height(300).border({ width: 2, color: '#6699FF' })}.height('100%').margin({ left: 30 })}}
2、媒体查询
👉🏻 2.1、概述
媒体查询作为响应式设计的核心,在移动设备上应用十分广泛。媒体查询可根据不同设备类型或同设备不同状态修改应用的样式。媒体查询常用于下面两种场景:
-
针对设备和应用的属性信息(比如显示区域、深浅色、分辨率),设计出相匹配的布局。
-
当屏幕发生动态改变时(比如分屏、横竖屏切换),同步更新应用的页面布局。
👉🏻 2.2、引入与使用流程
媒体查询通过mediaquery模块接口,设置查询条件并绑定回调函数,在对应的条件的回调函数里更改页面布局或者实现业务逻辑,实现页面的响应式设计。具体步骤如下:
首先导入媒体查询模块。
import mediaquery from '@ohos.mediaquery';通过matchMediaSync接口设置媒体查询条件,保存返回的条件监听句柄listener。例如监听横屏事件:
let listener = mediaquery.matchMediaSync('(orientation: landscape)');给条件监听句柄listener绑定回调函数onPortrait,当listener检测设备状态变化时执行回调函数。在回调函数内,根据不同设备状态更改页面布局或者实现业务逻辑。
onPortrait(mediaQueryResult) {if (mediaQueryResult.matches) {// do something here} else {// do something here}}listener.on('change', onPortrait);
👉🏻 2.3、媒体查询条件
媒体查询条件由媒体类型、逻辑操作符、媒体特征组成,其中媒体类型可省略,逻辑操作符用于连接不同媒体类型与媒体特征,其中,媒体特征要使用“()”包裹且可以有多个。具体规则如下:
⭐️ 语法规则
语法规则包括媒体类型(media-type)、媒体逻辑操作(media-logic-operations)和媒体特征(media-feature)
[media-type] [media-logic-operations] [(media-feature)]例如:
-
screen and (round-screen: true) :表示当设备屏幕是圆形时条件成立。
-
(max-height: 800) :表示当高度小于等于800vp时条件成立。
-
(height <= 800) :表示当高度小于等于800vp时条件成立。
-
screen and (device-type: tv) or (resolution < 2) :表示包含多个媒体特征的多条件复杂语句查询,当设备类型为tv或设备分辨率小于2时条件成立。
目前,媒体类型只有一个:screen。
逻辑操作主要有几个:and、or、not、only、<=、>=、<、>,也可以通过括号+逗号的方式将多种逻辑操作组合起来,几个逻辑操作详细解释如下:
and: 将多个媒体特征(Media Feature)以“与”的方式连接成一个媒体查询,只有当所有媒体特征都为true,查询条件成立。另外,它还可以将媒体类型和媒体功能结合起来。例如:screen and (device-type: wearable) and (max-height: 600) 表示当设备类型是智能穿戴且应用的最大高度小于等于600个像素单位时成立。
or: 将多个媒体特征以“或”的方式连接成一个媒体查询,如果存在结果为true的媒体特征,则查询条件成立。例如:screen and (max-height: 1000) or (round-screen: true) 表示当应用高度小于等于1000个像素单位或者设备屏幕是圆形时,条件成立。
not: 取反媒体查询结果,媒体查询结果不成立时返回true,否则返回false。例如:not screen and (min-height: 50) and (max-height: 600) 表示当应用高度小于50个像素单位或者大于600个像素单位时成立。【使用not运算符时必须指定媒体类型。】
only: 当整个表达式都匹配时,才会应用选择的样式,可以应用在防止某些较早的版本的浏览器上产生歧义的场景。一些较早版本的浏览器对于同时包含了媒体类型和媒体特征的语句会产生歧义,比如:screen and (min-height: 50)。老版本浏览器会将这句话理解成screen,从而导致仅仅匹配到媒体类型(screen),就应用了指定样式,使用only可以很好地规避这种情况。【使用only时必须指定媒体类型。】
comma(, ):将多个媒体特征以“或”的方式连接成一个媒体查询,如果存在结果为true的媒体特征,则查询条件成立。其效果等同于or运算符。例如:screen and (min-height: 1000), (round-screen: true) 表示当应用高度大于等于1000个像素单位或者设备屏幕是圆形时,条件成立。
<=,>=,<,>操作符将不再展开介绍,分别表示:小于等于、大于等于、小于、大于。
媒体特征主要是有以下几种:
height、min-height、max-hegiht、width、min-width、max-width:可显示区域宽度高度的限定
resolution、min-resolution、max-resolution: 设备的分辨率,支持dpi,dppx和dpcm单位。其中:- dpi表示每英寸中物理像素个数,1dpi ≈ 0.39dpcm;- dpcm表示每厘米上的物理像素个数,1dpcm ≈ 2.54dpi;- dppx表示每个px中的物理像素数(此单位按96px = 1英寸为基准,与页面中的px单位计算方式不同),1dppx = 96dpi。
device-height、min-device-height、max-device-height、device-width、min-device-width、max-device-width:设备的高度和宽度
device-type:设备的类型
orientation: landscape,portrait,分别表示横屏与竖屏
round-screen:屏幕类型,圆形屏幕为true,非圆形屏幕为false。
dark-mode: 系统为深色模式时为true,否则为false。
👉🏻 2.4、demo
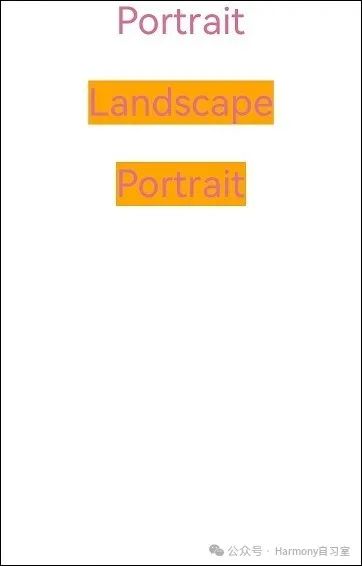
下例中使用媒体查询,实现屏幕横竖屏切换时,给页面文本应用添加不同的内容和样式。
import mediaquery from '@ohos.mediaquery';import window from '@ohos.window';import common from '@ohos.app.ability.common';let portraitFunc = null;@Entry@Componentstruct MediaQueryExample {@State color: string = '#DB7093';@State text: string = 'Portrait';// 当设备横屏时条件成立listener = mediaquery.matchMediaSync('(orientation: landscape)');// 当满足媒体查询条件时,触发回调onPortrait(mediaQueryResult) {if (mediaQueryResult.matches) { // 若设备为横屏状态,更改相应的页面布局this.color = '#FFD700';this.text = 'Landscape';} else {this.color = '#DB7093';this.text = 'Portrait';}}aboutToAppear() {// 绑定当前应用实例portraitFunc = this.onPortrait.bind(this);// 绑定回调函数this.listener.on('change', portraitFunc);}// 改变设备横竖屏状态函数private changeOrientation(isLandscape: boolean) {// 获取UIAbility实例的上下文信息let context = getContext(this) as common.UIAbilityContext;// 调用该接口手动改变设备横竖屏状态window.getLastWindow(context).then((lastWindow) => {lastWindow.setPreferredOrientation(isLandscape ? window.Orientation.LANDSCAPE : window.Orientation.PORTRAIT)});}build() {Column({ space: 50 }) {Text(this.text).fontSize(50).fontColor(this.color)Text('Landscape').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange).onClick(() => {this.changeOrientation(true);})Text('Portrait').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange).onClick(() => {this.changeOrientation(false);})}.width('100%').height('100%')}}
竖屏

横屏

3、结语
后续还有网格布局和栅格布局,请持续关注“ArcTs布局入门05”
如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!
扫描下面的二维码关注公众号。