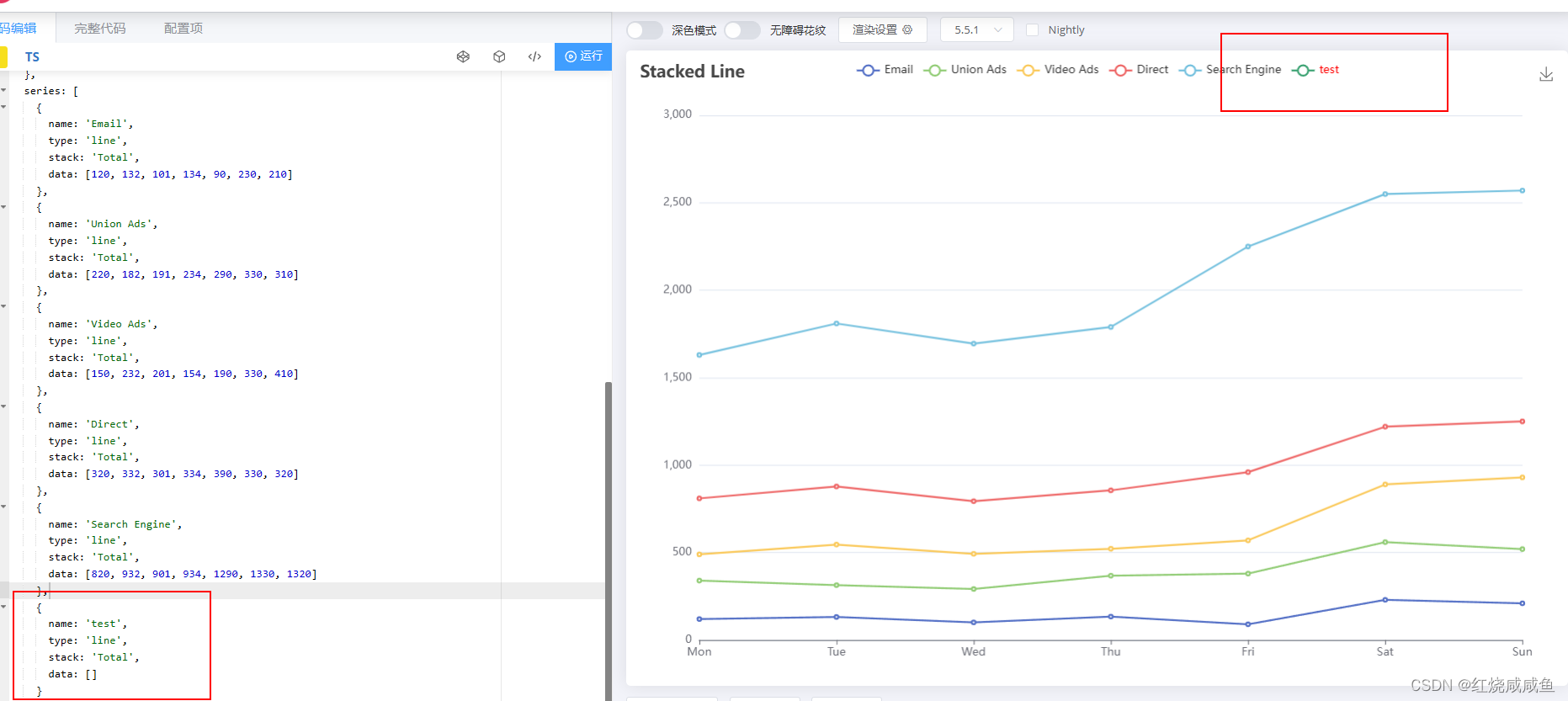
为legend组件单独设置一个样式
//单独legend样式
const customLegend = {
name: 'test',
// 设置文本为红色
textStyle: {
color: 'red'
}
}
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine', customLegend ]
}

注意事项:series里面也必须配置与legend相对应的对象,与legend里面的值一一对应

样式形状详细:
name 图例项的名称
icon 图例项的 icon
itemStyle:{} 图例项的图形样式
lineStyle:{} 图例项图形中线的样式,用于诸如折线图图例横线的样式设置
textStyle:{} 图例项的文本样式
其他参数就不做一一介绍了
legend具体参数链接: https://echarts.apache.org/zh/option.html#legend.data