Ref
使用 Ref 可以方便地创建和管理Vue组件中的响应式数据。例如,如果你有一个计数器组件,你可以使用 Ref 来创建一个响应式的计数器变量,然后在组件内部或外部修改这个变量的值,而不需要手动触发视图更新。
先声明一个变量,然后用插值表达式在template中渲染出来,代码如下:
<template>
<view>{{num1}}</view>
</template>
<script setup>
let num1 = 6 ;
</script>
<style>
</style>
效果如下:

接着,尝试定义一个计时器,让数字每秒钟增加1,并输出出来,代码如下:
<template>
<view>{{num1}}</view>
</template>
<script setup>
let num1 = 6 ;
setInterval(()=>{
num1 ++ ;
console.log(num1) ;
},1000)
</script>
<style>
</style>
效果如下:

可以看到,页面的数字是没有发生变化的,但控制台里正常在计数。这样,说明定义的变量,并不是响应式的,该如何定义一个响应式的变量?
首先,必须从vue模块中,把ref引用过来,然后再重新定义变量,代码如下:
<template>
<view>{{num1}}</view>
<view>{{num2}}</view>
</template>
<script setup>
import {ref} from "vue" ;
let num1 = 6 ;
let num2 = ref(10) ;
setInterval(()=>{
num2.value ++ ;
console.log(num2.value) ;
},1000)
</script>
<style>
</style>
效果如下:

成功,所以想要实现响应式变量要注意以下三点:
- 从vue中导入ref函数
- 定义变量时放在ref里面
- 想要获取的值,要加上.value
还可以把字符串、数组、对象放在ref中,在template中渲染出来,代码如下:
<template>
<view>{{num1}}</view>
<view>{{num2}}</view>
<view>{{test}}</view>
<view>{{arr[2]}}</view>
<view>{{arr}}</view>
<view>{{obj}}</view>
<view>{{obj.name}}</view>
</template>
<script setup>
import {ref} from "vue" ;
let num1 = 6 ;
let num2 = ref(10) ;
let test = ref("字符串")
let arr = ref([1,3,5])
let obj = ref({name:"张三", age: 18})
setInterval(()=>{
num2.value ++ ;
console.log(num2.value) ;
},1000)
</script>
<style>
</style>
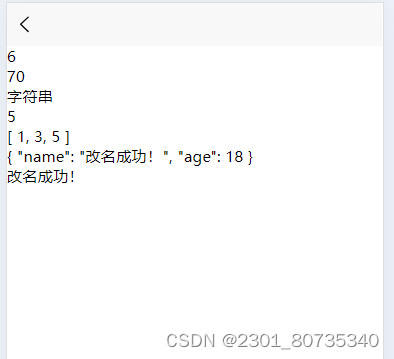
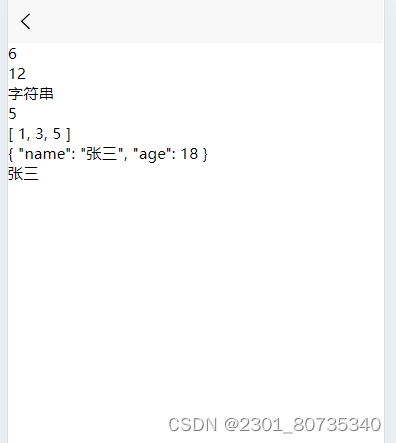
效果如下:

修改对象中的name,也要带上.value,代码如下:
<template>
<view>{{num1}}</view>
<view>{{num2}}</view>
<view>{{test}}</view>
<view>{{arr[2]}}</view>
<view>{{arr}}</view>
<view>{{obj}}</view>
<view>{{obj.name}}</view>
</template>
<script setup>
import {ref} from "vue" ;
let num1 = 6 ;
let num2 = ref(10) ;
let test = ref("字符串")
let arr = ref([1,3,5])
let obj = ref({name:"张三", age: 18})
obj.value.name = "改名成功!"
setInterval(()=>{
num2.value ++ ;
console.log(num2.value) ;
},1000)
</script>
<style>
</style>
效果如下: