我们先写个图片,这个图片是静态的,不会轮播改变。但有时图片是动态的,要通过一些程序对它进行动态改变,这时就需要V-bind来进行绑定,先放个图片进去,代码如下:
<template>
<view>
<view><image src="../../static/pic1.png"></image></view>
</view>
</template>
<script setup>
</script>
<style lang="scss">
</style>
如图所示,现在就只有这一张图

接下来,导入ref函数,定义一个对象picurl,然后将刚刚图片的路径粘贴过来,然后在template的src中调用picurl试试,代码如下:
<template>
<view>
<view><image src="picurl"></image></view>
</view>
</template>
<script setup>
import { Ref, ref } from 'vue';
const picurl = ref("../../static/pic1.png")
</script>
<style lang="scss">
</style>
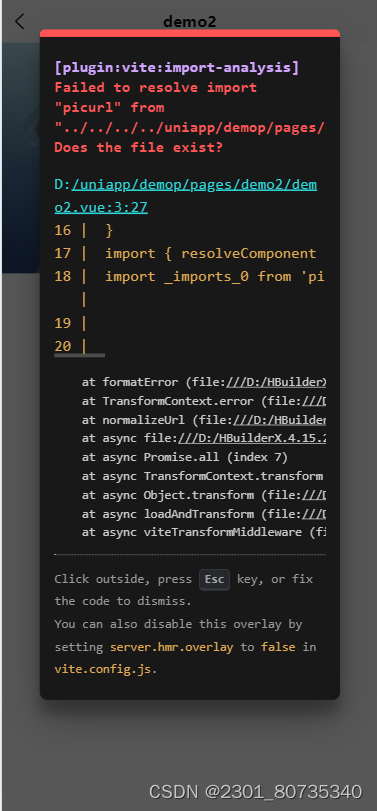
额,报错了

这时,就要用到v-bind了,在src的前面加上“v-bind:” ,代码如下:
<template>
<view>
<view><image v-bind:src="picurl"></image></view>
</view>
</template>
<script setup>
import { ref } from 'vue';
const picurl = ref("../../static/pic1.png")
</script>
<style lang="scss">
</style>
现在图片被调用过来了

接下来,我们做一个小案例。先定义一个对象数组,放入几张图片进去,代码如下:
<template>
<view>
<view><image v-bind:src="arrs"></image></view>
</view>
</template>
<script setup>
import { ref } from 'vue';
const arrs = ref(["../../static/pic1.png",
"../../static/pic2.png",
"../../static/pic3.webp",
"../../static/pic4.jpg"])
const picurl = ref("../../static/pic1.png")
</script>
<style lang="scss">
</style>
效果如下:

没有图片显示,是因为单独调用数组是没用的,需要指定数组的下标,加上数组下标,代码如下:
<template>
<view>
<view><image v-bind:src="arrs[0]"></image></view>
</view>
</template>
<script setup>
import { ref } from 'vue';
const arrs = ref(["../../static/pic1.png",
"../../static/pic2.png",
"../../static/pic3.webp",
"../../static/pic4.jpg"])
const picurl = ref("../../static/pic1.png")
</script>
<style lang="scss">
</style>
图片显示出来了

这里要说明的是,在实际应用中“v-bind:”可以简写为“:”
接下来,使用计时器配合图片,尝试让图片实现轮播,代码如下:
<template>
<view>
<view><image :src="picurl"></image></view>
</view>
</template>
<script setup>
import { ref } from 'vue';
const arrs = ref(
["../../static/pic1.png",
"../../static/pic2.png",
"../../static/pic3.webp",
"../../static/pic4.jpg"]
) ;
const picurl = ref("../../static/pic1.png") ;
let i = 0 ; //这个值不在模板层渲染,可以不用ref
setInterval(()=>{
i++ ;
console.log(i) ;
picurl.value = arrs.value[i]
},1000)
</script>
<style lang="scss">
</style>
效果如下,因为i一直在增加,数组中只有4个图片,所以到后面就没有图片显示了。

这里的解决办法,就是给变量i % 4 ,代码如下:
<template>
<view>
<view><image :src="picurl"></image></view>
</view>
</template>
<script setup>
import { ref } from 'vue';
const arrs = ref(
["../../static/pic1.png",
"../../static/pic2.png",
"../../static/pic3.webp",
"../../static/pic4.jpg"]
) ;
const picurl = ref("../../static/pic1.png") ;
let i = 0 ; //这个值不在模板层渲染,可以不用ref
setInterval(()=>{
i++ ;
console.log(i) ;
picurl.value = arrs.value[i%4]
},1000)
</script>
<style lang="scss">
</style>
成功实现轮播:

根据v-bind指令,让我们回到button组件看一看,定义一个button,以属性loading为例,它默认是true的,代码如下:
<template>
<view>
<view><image :src="picurl"></image></view>
</view>
<button loading="true">按钮!</button>
</template>
<script setup>
import { ref } from 'vue';
const arrs = ref(
["../../static/pic1.png",
"../../static/pic2.png",
"../../static/pic3.webp",
"../../static/pic4.jpg"]
) ;
const picurl = ref("../../static/pic1.png") ;
let i = 0 ; //这个值不在模板层渲染,可以不用ref
setInterval(()=>{
i++ ;
console.log(i) ;
picurl.value = arrs.value[i%4]
},1000)
</script>
<style lang="scss">
</style>
效果如下:

可以看到,loading = “true” 目前是起作用的,但如果想把它关闭换成”false“呢,代码如下:
<template>
<view>
<view><image :src="picurl"></image></view>
</view>
<button loading="false">按钮!</button>
</template>
<script setup>
import { ref } from 'vue';
const arrs = ref(
["../../static/pic1.png",
"../../static/pic2.png",
"../../static/pic3.webp",
"../../static/pic4.jpg"]
) ;
const picurl = ref("../../static/pic1.png") ;
let i = 0 ; //这个值不在模板层渲染,可以不用ref
setInterval(()=>{
i++ ;
console.log(i) ;
picurl.value = arrs.value[i%4]
},1000)
</script>
<style lang="scss">
</style>
效果如下:

将属性loading修改为false,但没有变化,这是因为,这里的false是以字符串的形式存在的,若要实现真正的false,需要在loading前加上v-bind:,这里我们就用简写”:“,代码如下:
<template>
<view>
<view><image :src="picurl"></image></view>
</view>
<button :loading="false">按钮!</button>
</template>
<script setup>
import { ref } from 'vue';
const arrs = ref(
["../../static/pic1.png",
"../../static/pic2.png",
"../../static/pic3.webp",
"../../static/pic4.jpg"]
) ;
const picurl = ref("../../static/pic1.png") ;
let i = 0 ; //这个值不在模板层渲染,可以不用ref
setInterval(()=>{
i++ ;
console.log(i) ;
picurl.value = arrs.value[i%4]
},1000)
</script>
<style lang="scss">
</style>
效果如下:

按钮停止加载动画了,成功!