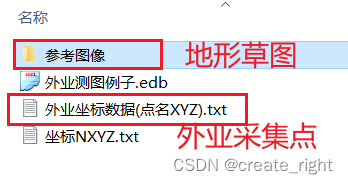
1、数据准备
(1)外业采集的数据点;
(2)地形草图

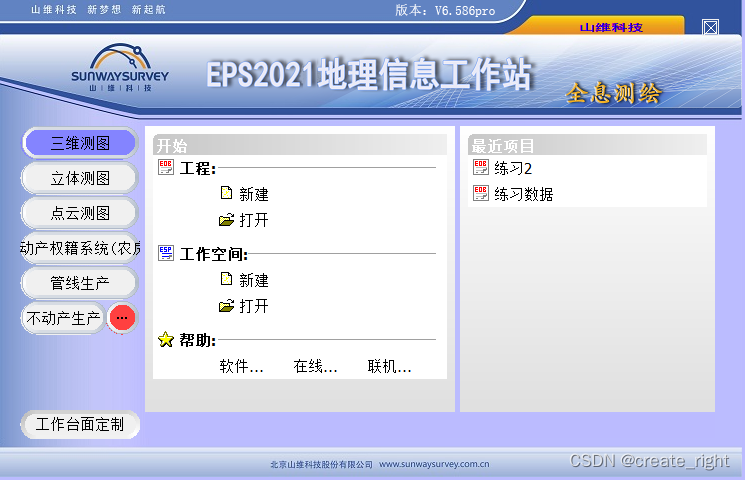
2、软件准备
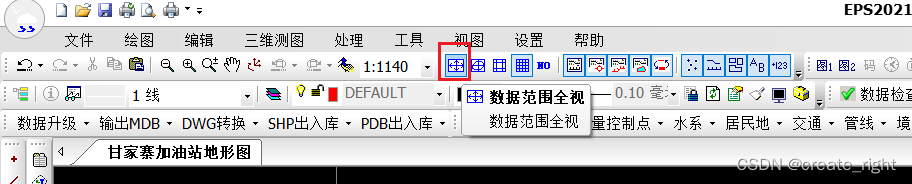
这里准备的是EPS2021版本的绘图软件,如下:

3、开始绘图
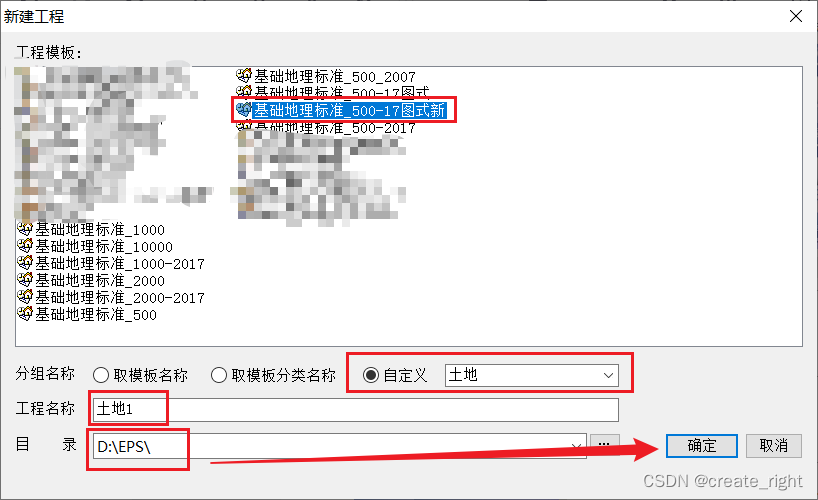
(1)打开软件,如上图,选择【三维测图】,点击【新建】,进入地形图模板选择,如下:

选择【基础地理标准_500-17图式新】模板,修改工程名称和存放目录,点击【确定】。

(2)导入外业采集数据点。
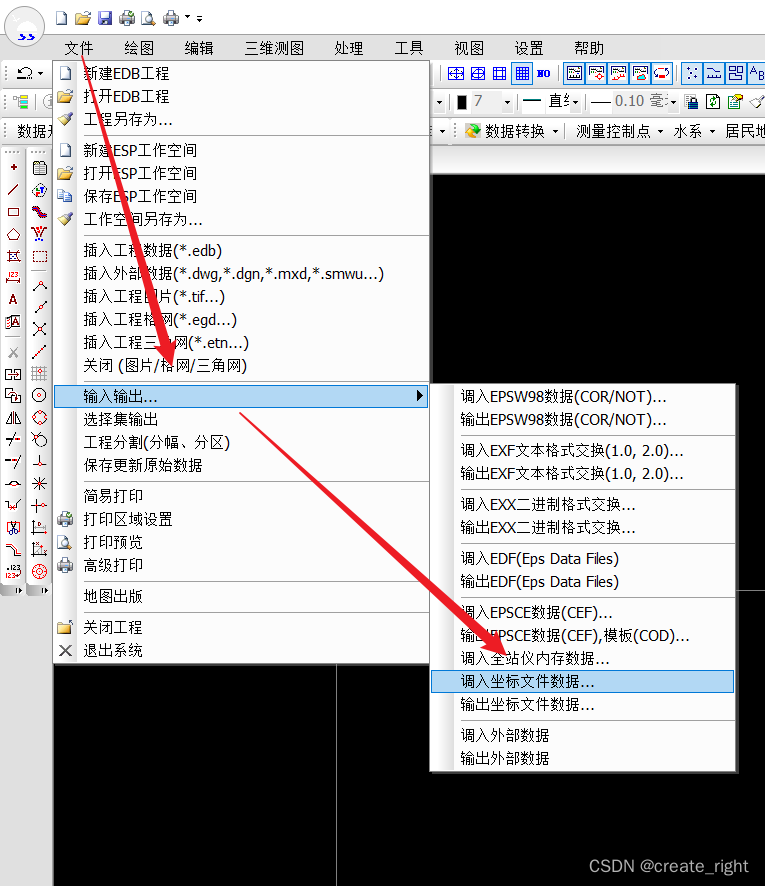
在【文件】-【输入输出】-【调入坐标文件数据】中,打开导入数据对话框,如下:


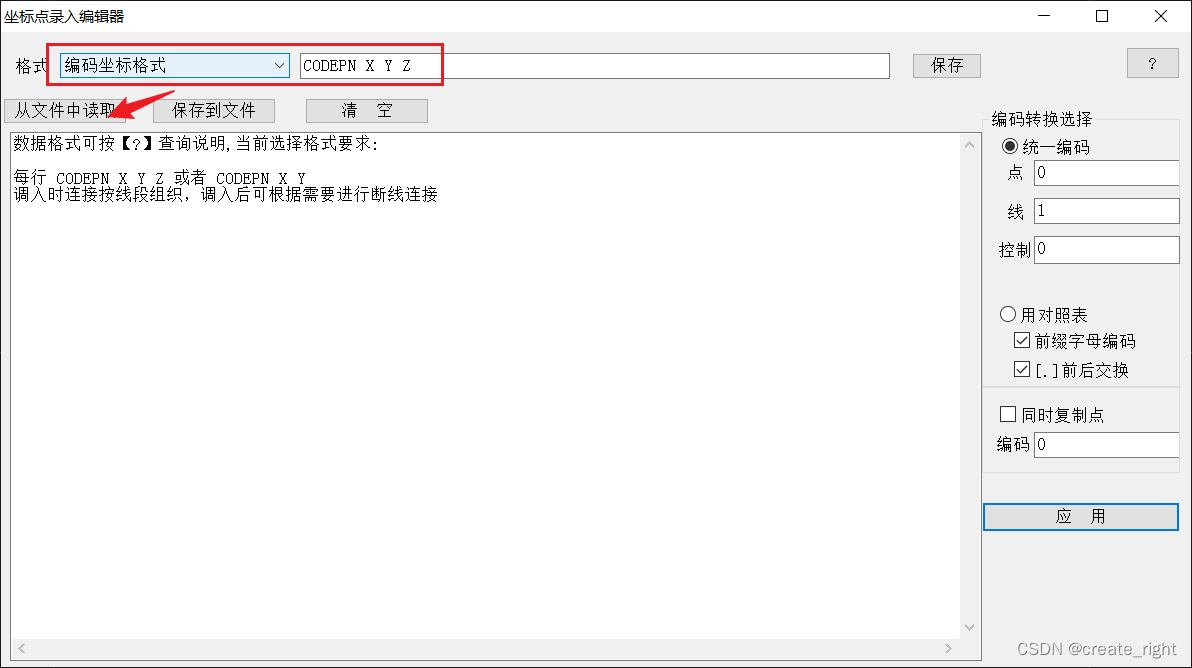
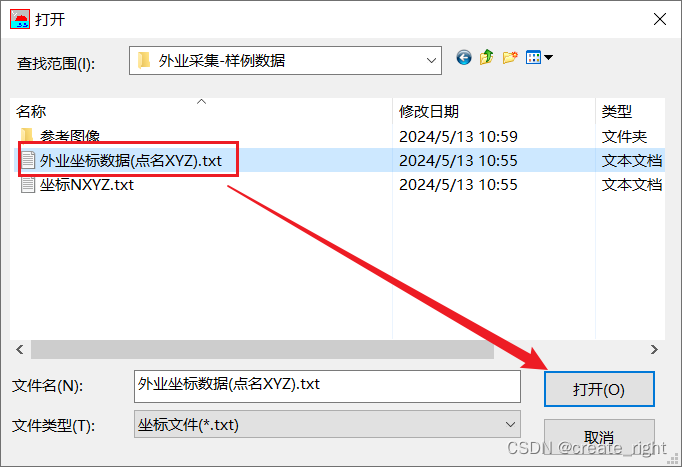
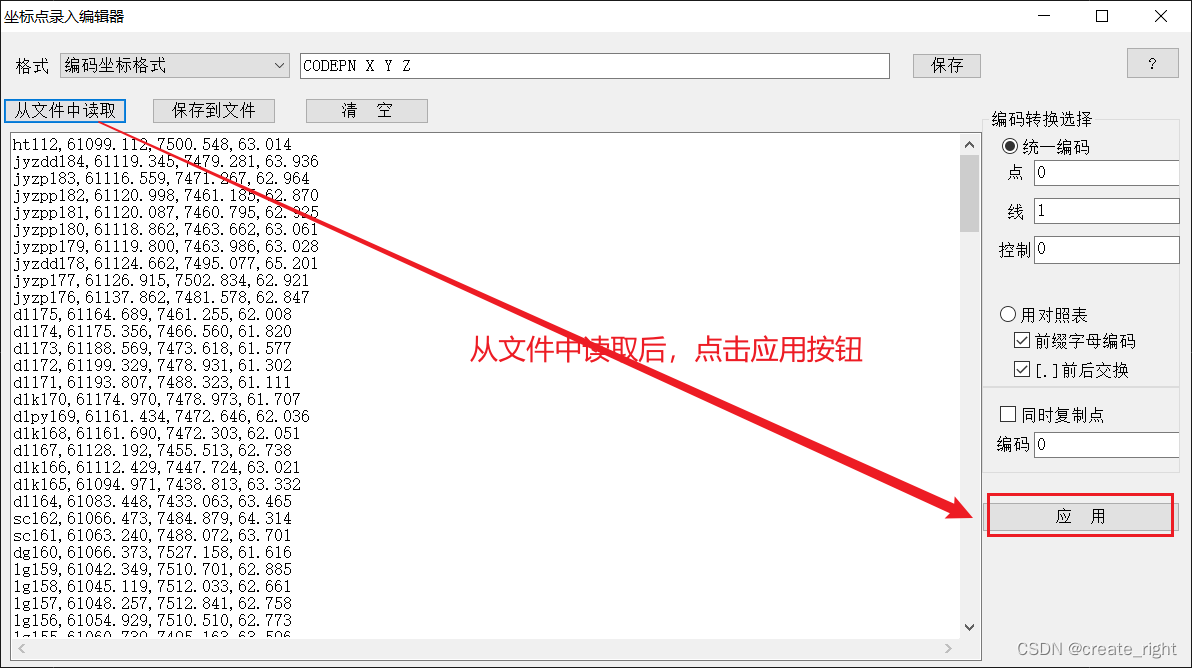
在【坐标点录入编辑器】对话框中,选择【编码坐标格式】,即点号 X坐标 Y坐标 Z坐标顺序,然后点击【从文件中读取】,找到外业采集数据点的txt文件,具体如下:



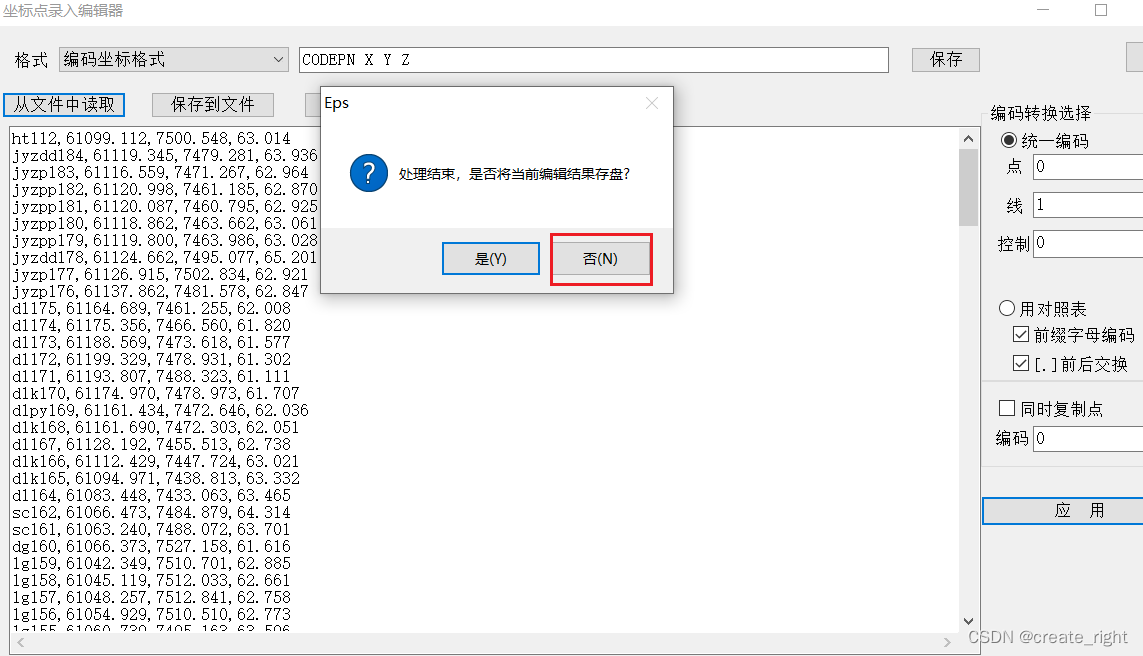
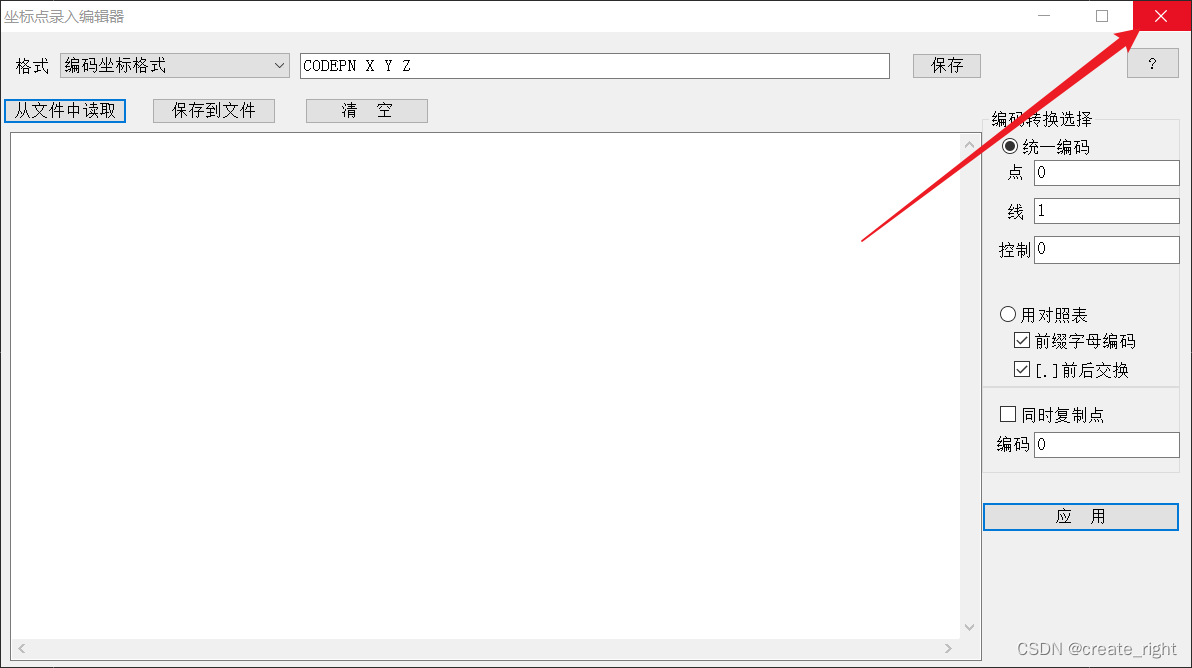
关闭【坐标点录入编辑器】对话框,如下:

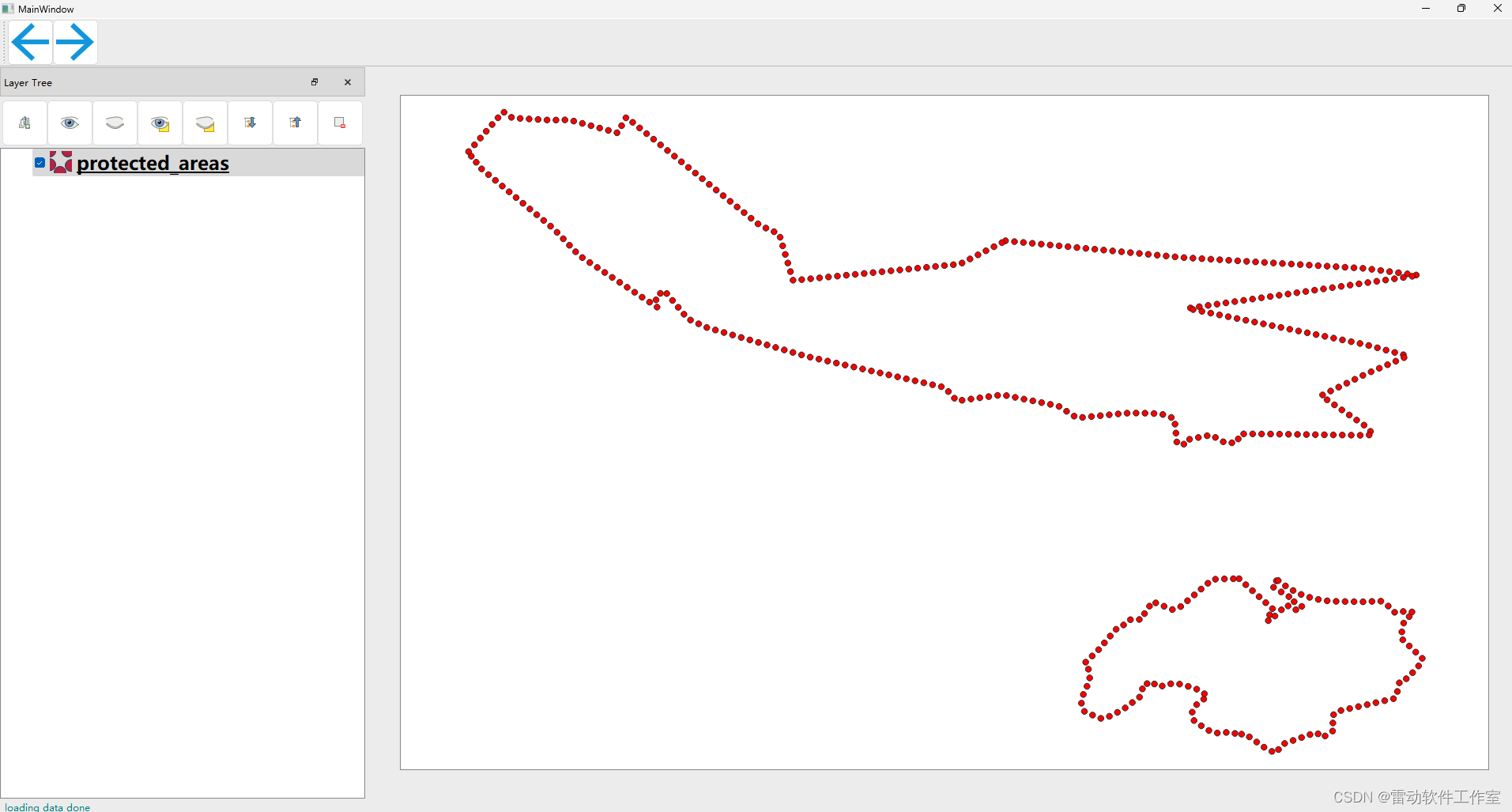
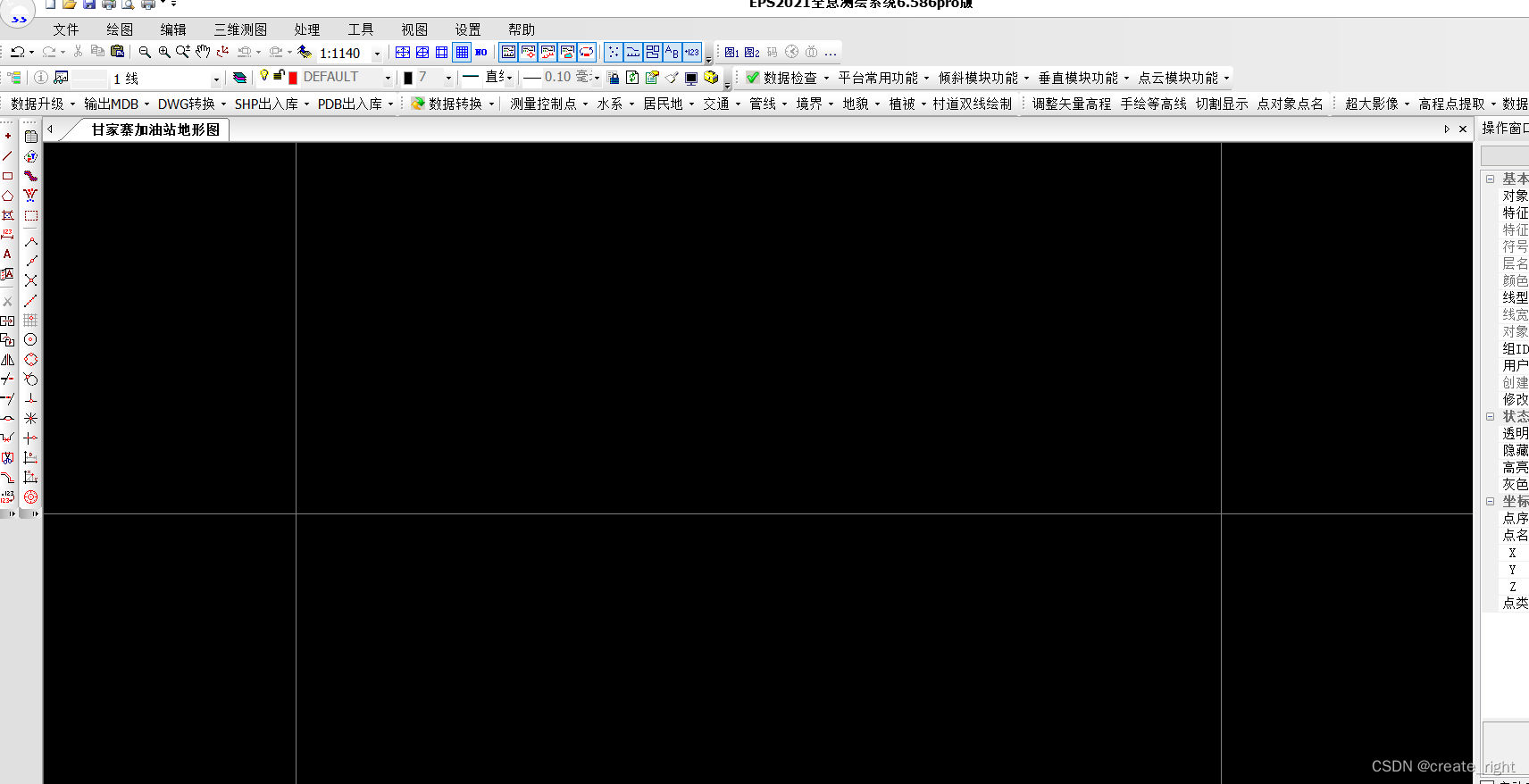
(3)显示导入的点数据,如下:
刚开始导入时,界面为空白的,如下,需要进一步显示点数据,

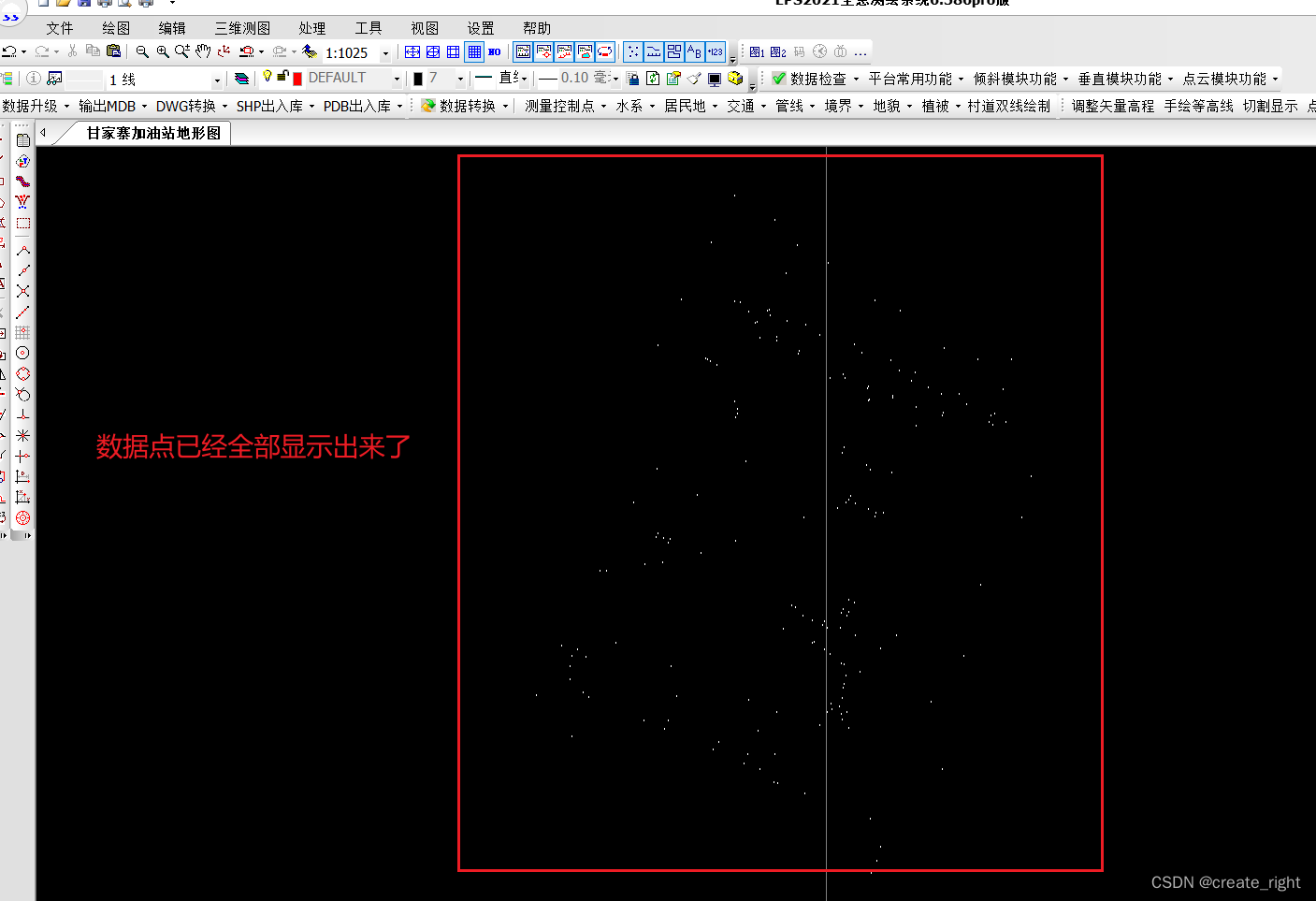
在工具栏中,点击【数据范围全视】按钮, 将软件视图窗口内容转到数据点所在坐标处,如下:


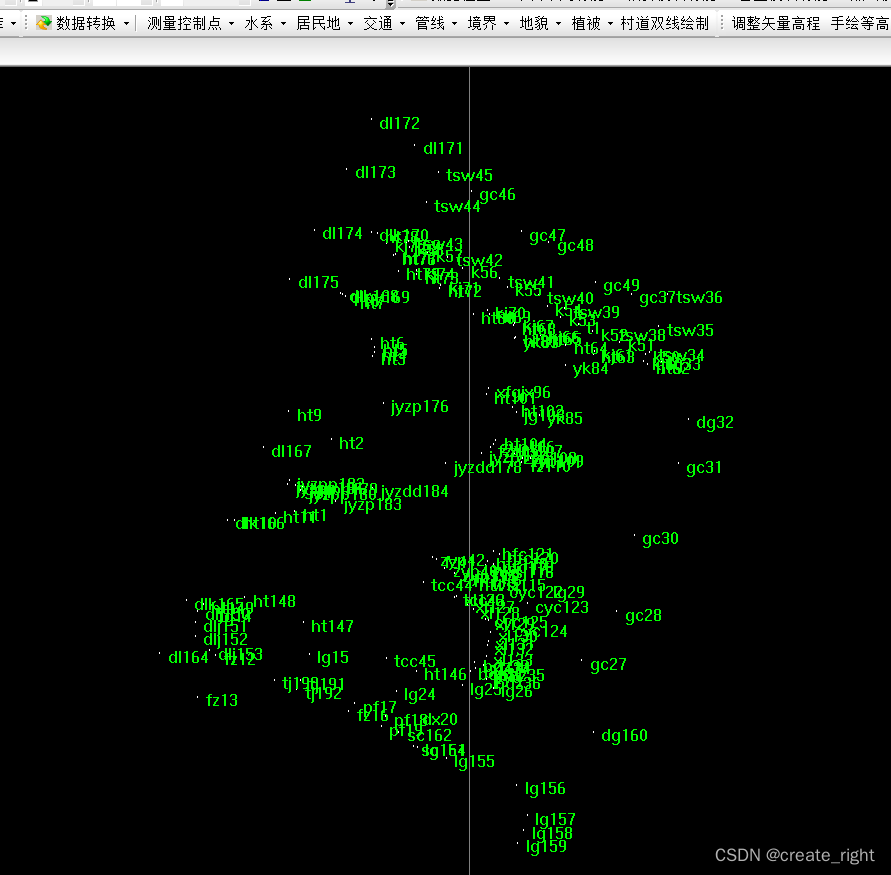
(4)显示点名。根据草图,绘制地形图时,需要了解每一个点的点号,才能精确绘制。在【视图】-【点信息显示开关】-【点对象点名】中,点击,显示每个导入点的点名信息,如下:


(5)根据地形草图,绘制地形图。
这里提前准备好了一张已经绘制好的图作为地形草图,具体如下:

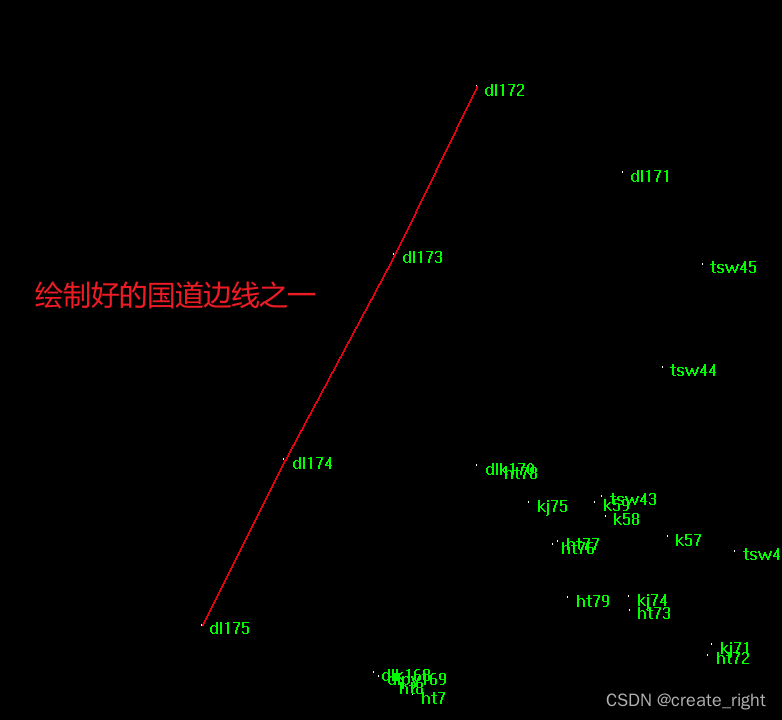
根据草图,开始绘制(西宝高速)道路。在工具栏中选择【交通】-【国道-建成边线】,随后将鼠标移至待绘制的点附近,将电脑输入法切换至英文状态下,点击【F】键,即可绘制线段的第一个点,具体如下:


右键结束绘制。
在绘制的过程中,存在很多绘制技巧,绘制快捷键的使用,平移、旋转、复制等功能的使用。
其他地物依次按照地形草图显示的进行绘制即可。
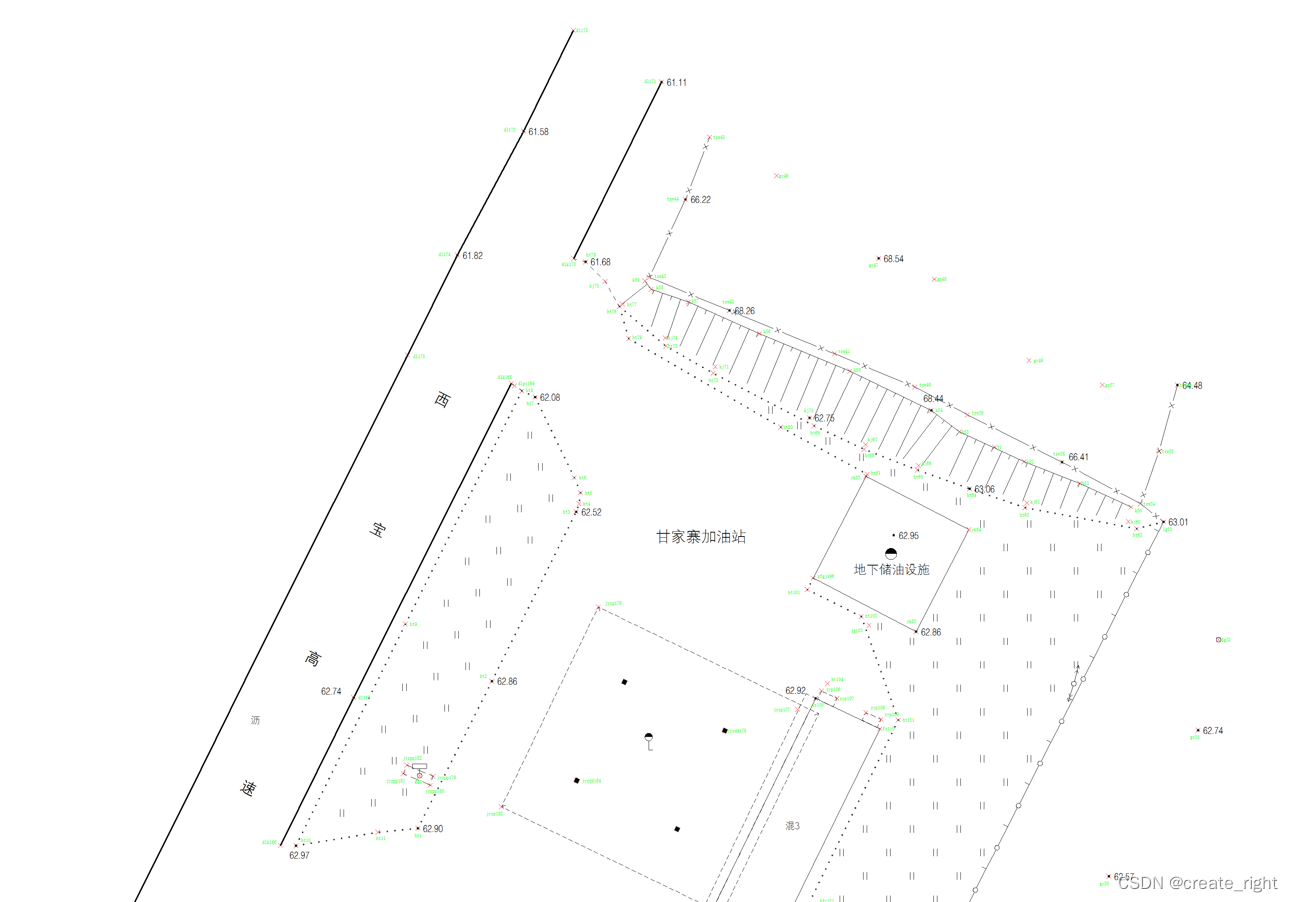
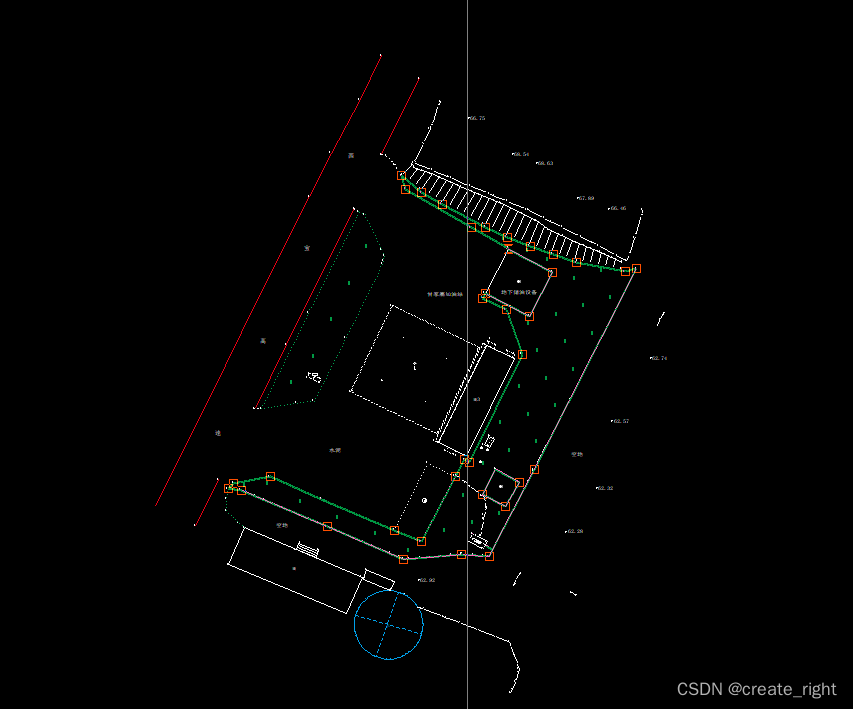
(6)绘制结果展示,如下:

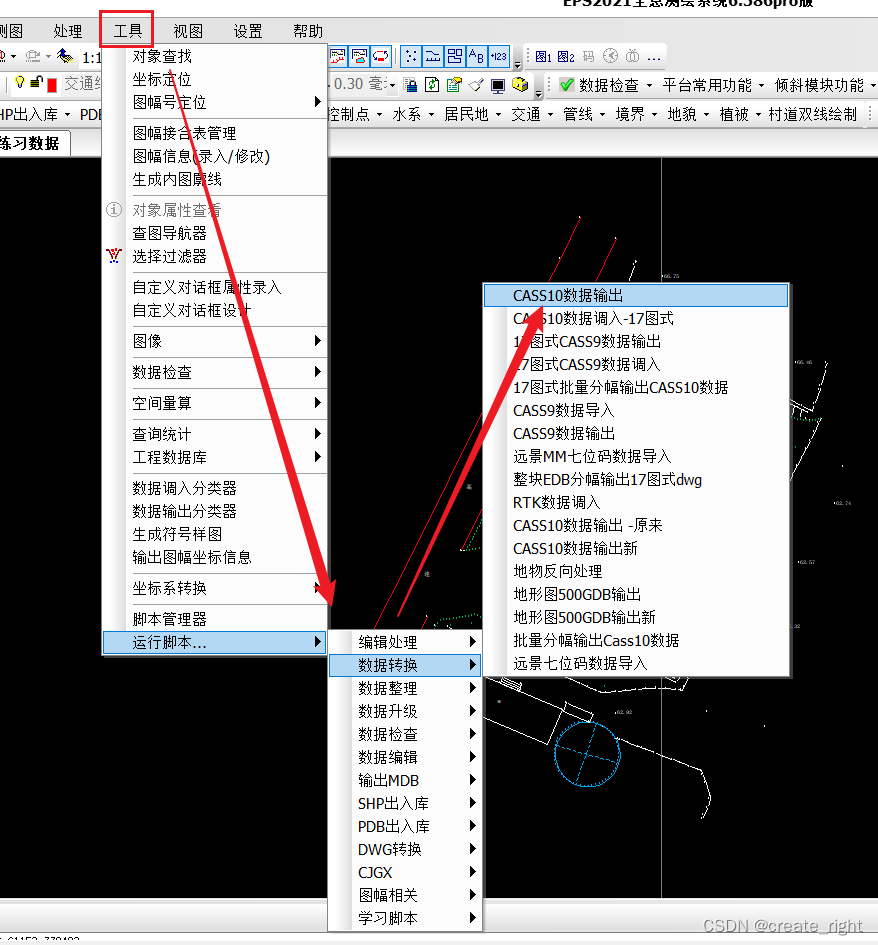
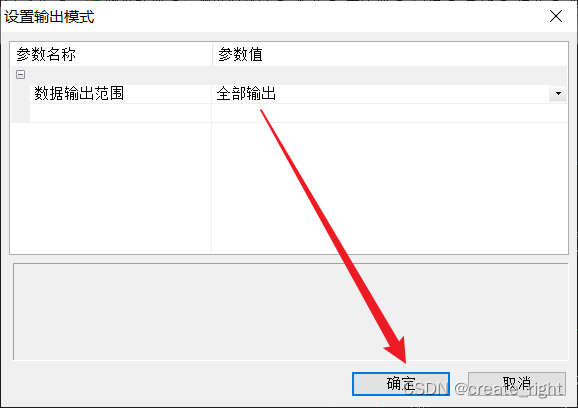
(7)绘制结果转化成DWG格式。绘制完成以后,点击【工具】-【运行脚本】-【数据转换】-【CASS10数据输出】,具体如下:



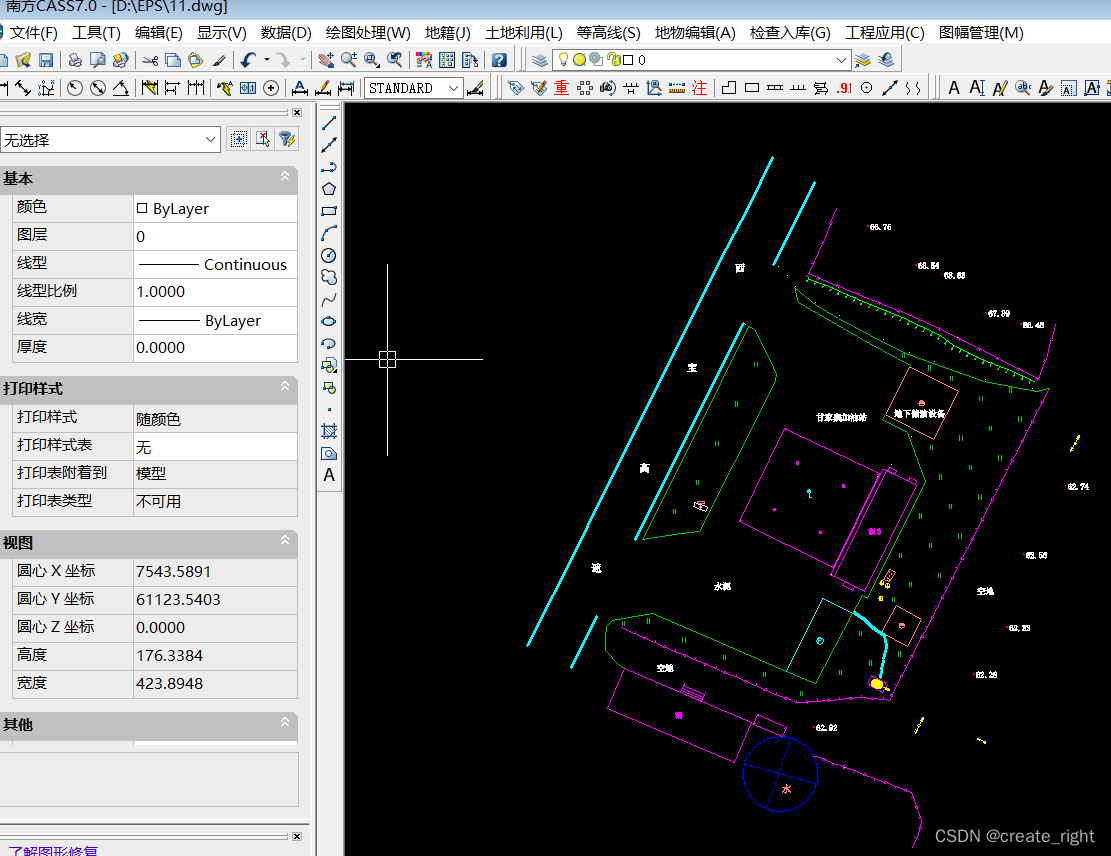
随后弹出【保存成功】窗口,点击确定即可。至此,转换完成,结果如下:

以上就是EPS绘制地形图的过程。