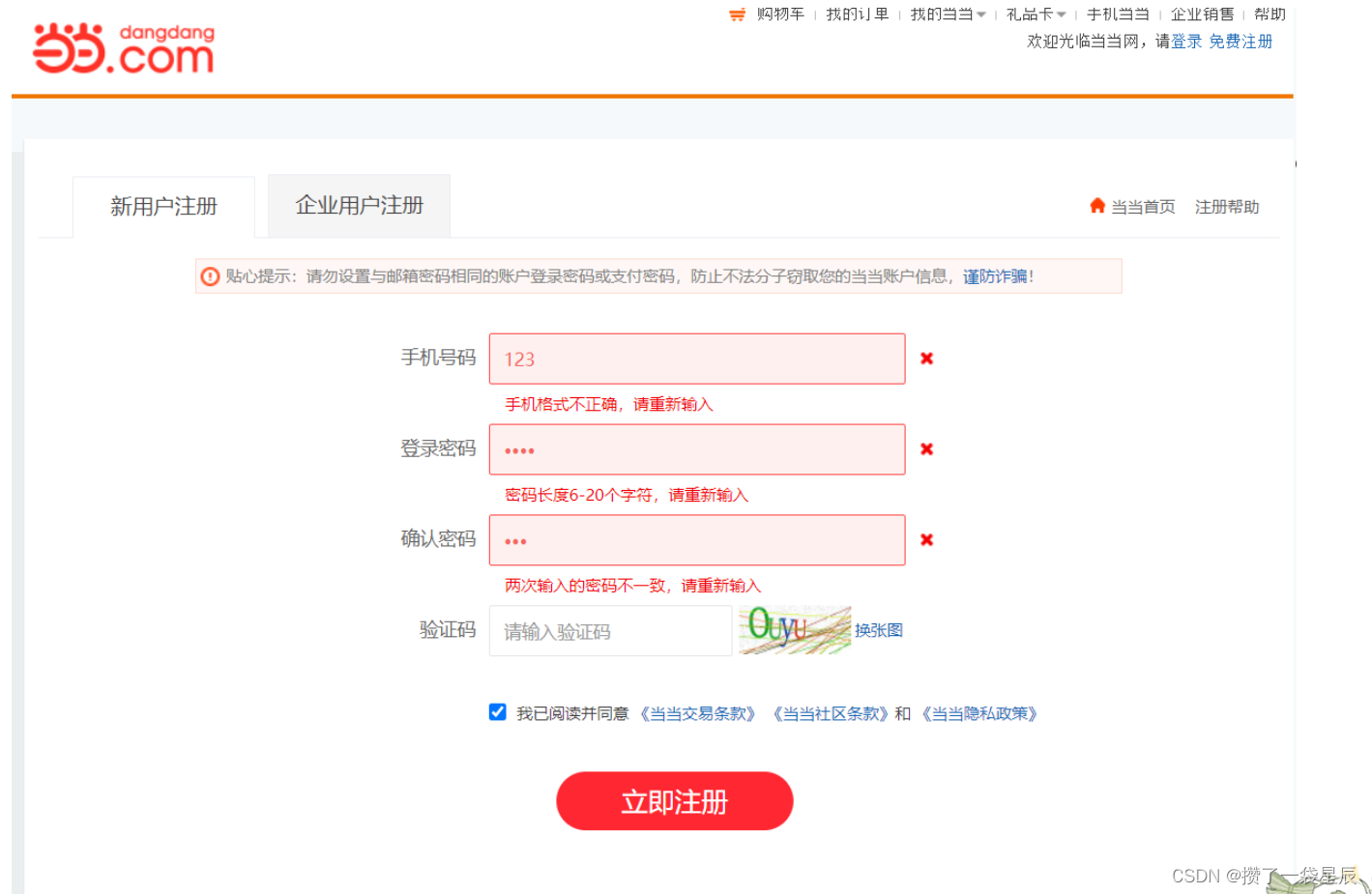
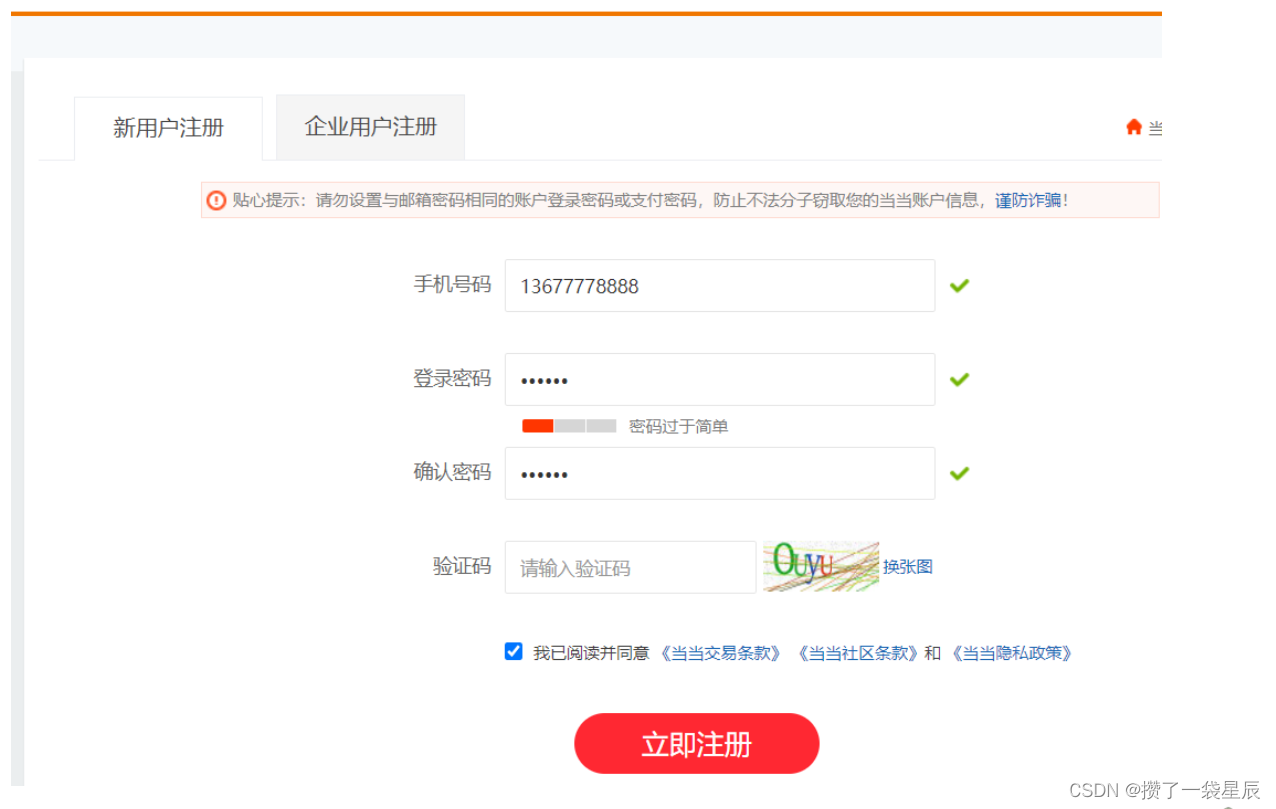
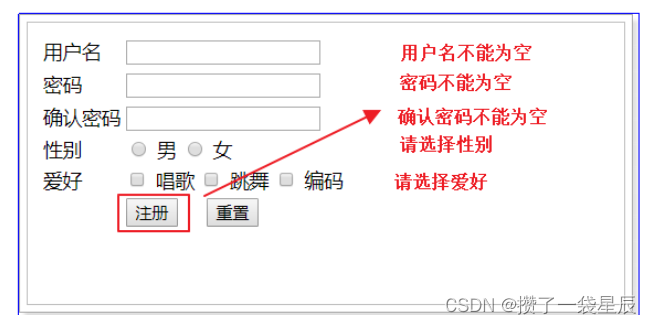
完成注册页面的校验


1.目标
要求:
1、 用户名必须是6-10位的字母或者数字
2、 密码长度必须6位任意字符
3、 两次输入密码要一致

说明:只要有一个输入项不满足要求则阻止表单提交。都满足才可以提交表单。
2.实现
1.知识点
1.1js事件
【1】鼠标离开输入框的事件,离焦事件onblur
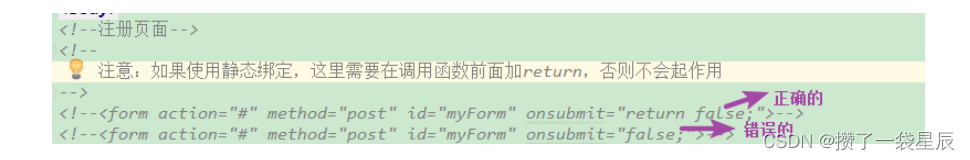
【2】点击提交按钮执行的提交事件onsubmit。
补充:
1.对于onsubmit事件表示表单提交就执行的事件,如果阻止表单提交,那么该事件绑定的函数返回false,如果提交表单,那么该事件绑定的函数返回true,默认返回的是true。
2.在js中阻止事件都是返回false,不阻止返回true,默认是true。
/*
如果表单的数据有一项是非法的立刻阻止表单提交,全部合法可以提交表单。
在js中提交表单会执行onsubmit事件,对于该事件,如果阻止表单提交返回false.可以提交表单返回true
默认返回true
*/
//1.给form表单绑定onsubmit事件
//1.1获取form表单标签对象
let oForm = document.getElementById('myForm');
//1.2使用表单对象oForm调用onsubmit事件
oForm.onsubmit = function () {
alert(10);
//默认返回的是true
//阻止表单提交返回false
return false;
};
小结:

2.代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
//1. 验证 用户名是否符合规则:长度 6~12,单词字符组成
function checkUsername(){
//1.1获取用户名的input输入框的value值
//表示的是:<input name="username" type="text" id="username" οnblur="checkUsername()">
let userNameValue = document.getElementById('username').value;
//1.2创建正则对象
//\w 单词字符:[a-zA-Z_0-9]
//在//中书写正则,关于反斜线我们书写一个即可
// let reg = /^[a-zA-Z_0-9]{6,12}$/;
let reg = /^\w{6,12}$/;
//1.3判断输入的值是否复合正则
if(reg.test(userNameValue)){
//说明输入的内容满足正则,合法
//用户名合法了,应该隐藏<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
document.getElementById('username_err').style.display='none';
}else{
//说明输入的内容不满足正则,不合法
/*
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
说明:display: none 属于css样式,表示隐藏。我们可以通过js代码来操作css样式:
element.style 设置或返回元素的 style 属性。
这里操作的是css中样式名为display的样式,只要我们给其设置值为block就可以让标签显示
*/
//获取用户名的span标签并操作css样式,给样式名display的值设置为block就可以显示用户名的span标签
document.getElementById('username_err').style.display='block';
}
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
var reg = /^\w{6,12}$/;
var flag = reg.test(password);
//var flag = password.length >= 6 && password.length <= 12;
if (flag) {
//符合规则
document.getElementById("password_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("password_err").style.display = '';
}
return flag;
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
//1.2 绑定onblur事件 失去焦点
telInput.onblur = checkTel;
function checkTel() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11,数字组成,第一位是1
//var flag = tel.length == 11;
var reg = /^[1]\d{10}$/;
var flag = reg.test(tel);
if (flag) {
//符合规则
document.getElementById("tel_err").style.display = 'none';
} else {
//不合符规则
document.getElementById("tel_err").style.display = '';
}
return flag;
}
//1. 获取表单对象
var regForm = document.getElementById("reg-form");
//2. 绑定onsubmit 事件
regForm.onsubmit = function () {
//挨个判断每一个表单项是否都符合要求,如果有一个不合符,则返回false
var flag = checkUsername() && checkPassword() && checkTel();
return flag;
}
</script>
</body>
</html>