在 Odoo 中,操作按钮是关键组件,允许用户触发与特定表单视图相关的特定操作或工作流。这些按钮策略性地放置在用户界面中,可简化操作并提高用户效率。它们可以自定义以执行各种任务,例如创建记录、更新信息或启动特定流程。
操作按钮的重要性在于它们能够为用户提供简洁直接的与系统交互的方式。这些按钮充当隐藏在菜单或导航选项中的功能的网关。随着 Odoo 的发展,定制化以满足特定业务需求的需求也在增长。在Odoo 16中,一个强大的功能允许用户在所有表单视图中添加按钮到操作按钮中,从而提供全新级别的灵活性和控制力。
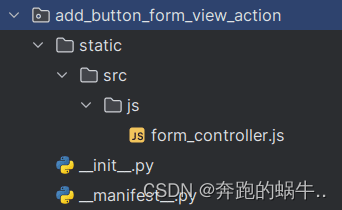
在 Odoo 16 中将按钮集成到所有表单视图的操作按钮的过程相对简单。首先,我们需要按以下格式创建文件夹,
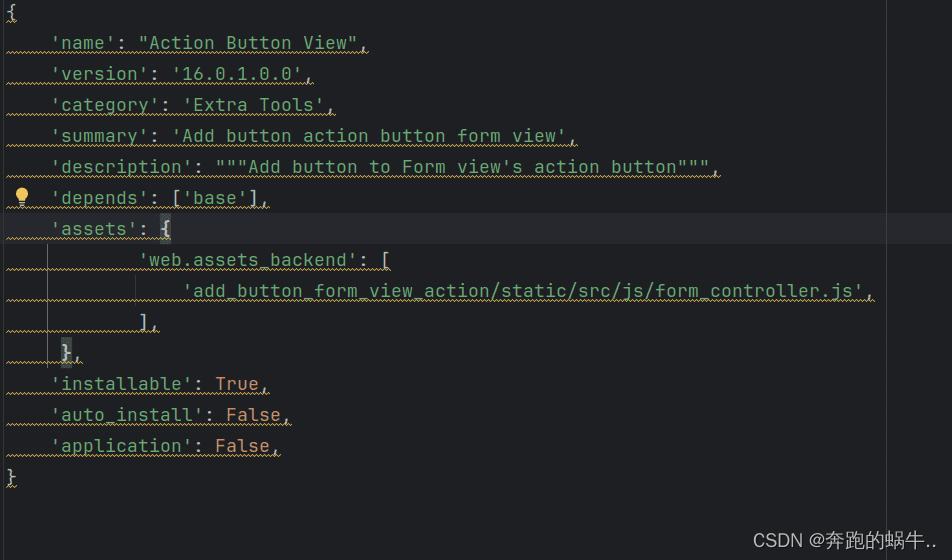
并包含如下所示的清单。
在“web.assets_backend”中添加以下格式的 js 文件(form_controller.js)
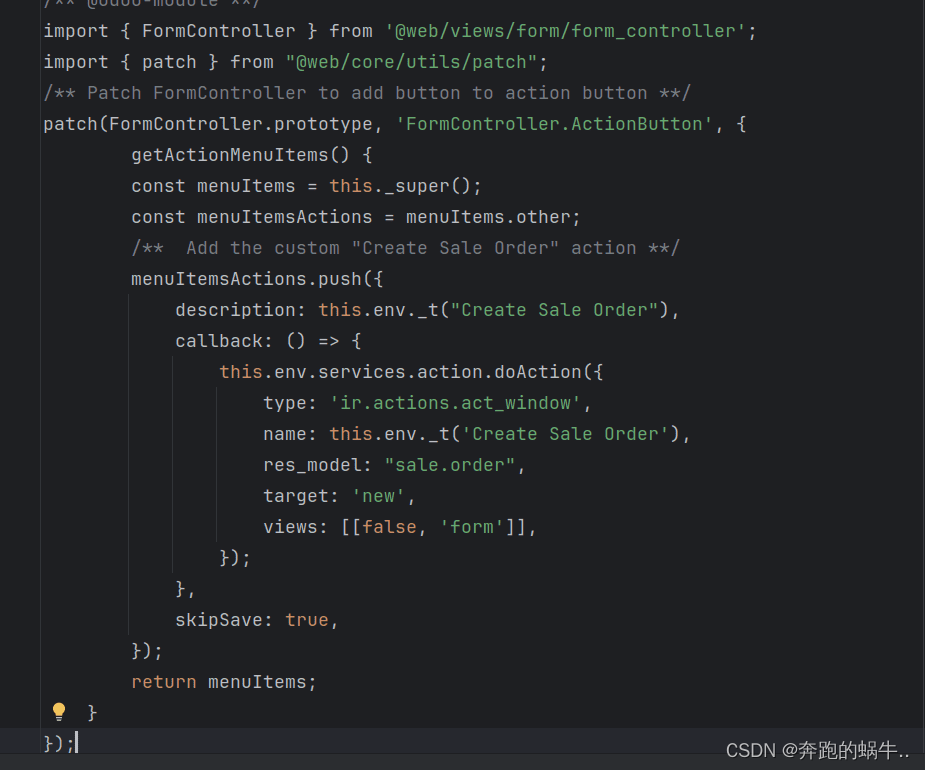
然后,我们需要在js文件中添加下面的代码。
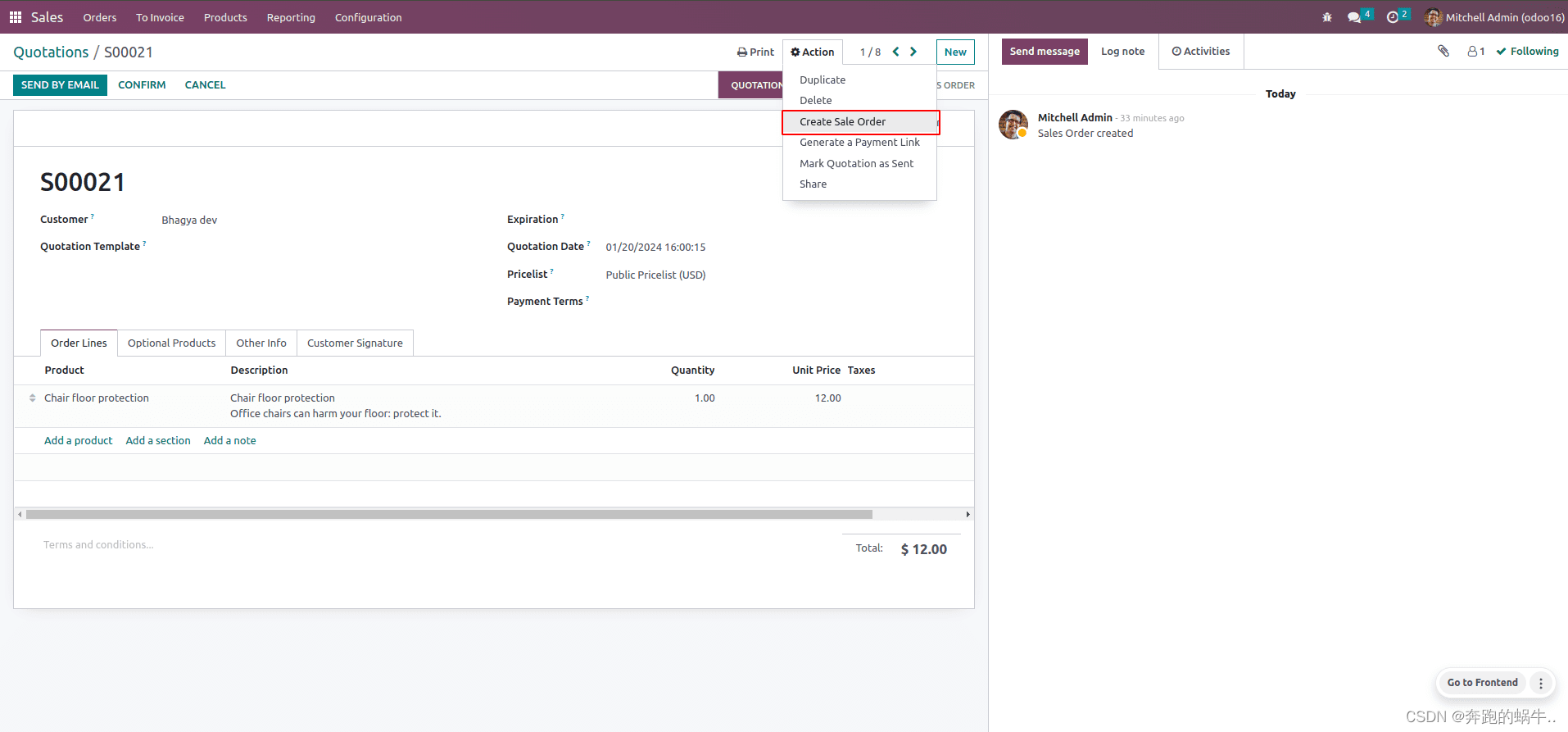
要将“创建销售订单”按钮添加到表单视图操作按钮(单击该按钮时会触发向导),我们按以下方式编辑 FormController。此处,menuItemsActions 存储了向操作按钮添加值的默认函数。然后,向其添加自定义按钮。在描述中,我们添加文本以显示名称,并在回调函数中添加 doAction 以打开创建销售订单的向导。
语境:
上述 js 代码涉及向表单视图操作按钮添加“创建销售订单”按钮,用于触发显示销售订单表单的向导。
编辑 FormController:
该过程从修改 FormController 开始。这可能是软件代码库的一部分,负责管理表单视图的行为。该段落表明 FormController 中有一个名为 menuItemsActions 的变量,它存储了为操作按钮添加值的默认函数。
默认功能和自定义按钮:
menuItemsActions 变量似乎保存了表单操作按钮的默认操作。下一步是向这组操作中添加自定义按钮。
按钮描述:
描述添加文本以提供有关按钮的标签。
回调函数-doAction:
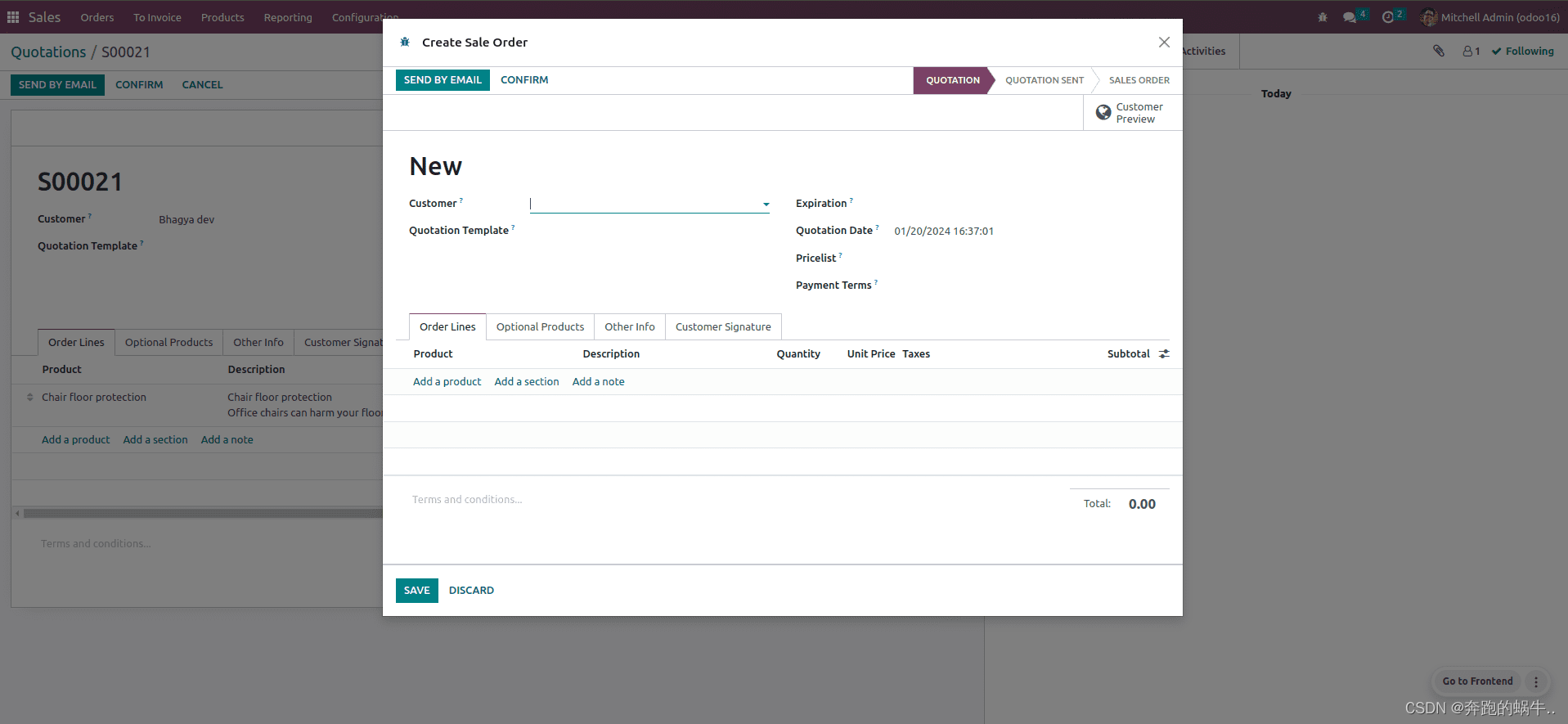
本段提到了一个回调函数,其中包含一个 doAction 方法。回调函数通常在响应特定事件时执行,在本例中,即单击按钮时。doAction 方法负责打开向导,以便创建销售订单。这一步至关重要,因为它启动了与用户交互的过程,以收集创建销售订单所需的信息。以下是操作按钮中的按钮。
销售订单向导如下,
总之,所述过程涉及自定义 Odoo 中的 FormController,以在表单视图中包含一个新按钮。此按钮标记为“创建销售订单”,单击时会通过回调函数触发向导。向导将指导用户完成创建销售订单的步骤。这种类型的定制在软件开发中很常见,当根据特定业务需求定制用户界面和功能时。