本篇来讲解下更多关于 VuePress 的基本用法
配置首页
现在的页面太简单了,我们可以对项目首页进行配置,修改 docs/README.md (这些配置是什么后面会说):
---
home: true
heroImage: https://s3.bmp.ovh/imgs/2022/12/02/bc7428e3916c3a4c.jpg
heroText: Hero标题
tagline: Hero副标题
actionText: 快速上手→
actionLink: /README.md
features:
- title: 简洁至上
details: 以Markdown为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受Vue+ webpack 的开发体验,在Markdown中使用Vue组件,同时可以使用Vue来开发自定义主题。
- title: 高性能
details: VuePress为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: 粤ICP备2022067627号-1 粤公网安备 44011302003646号
---
以上内容使用 yaml 语法,读者修改的时候注意不要违反了 yaml 语法规则。
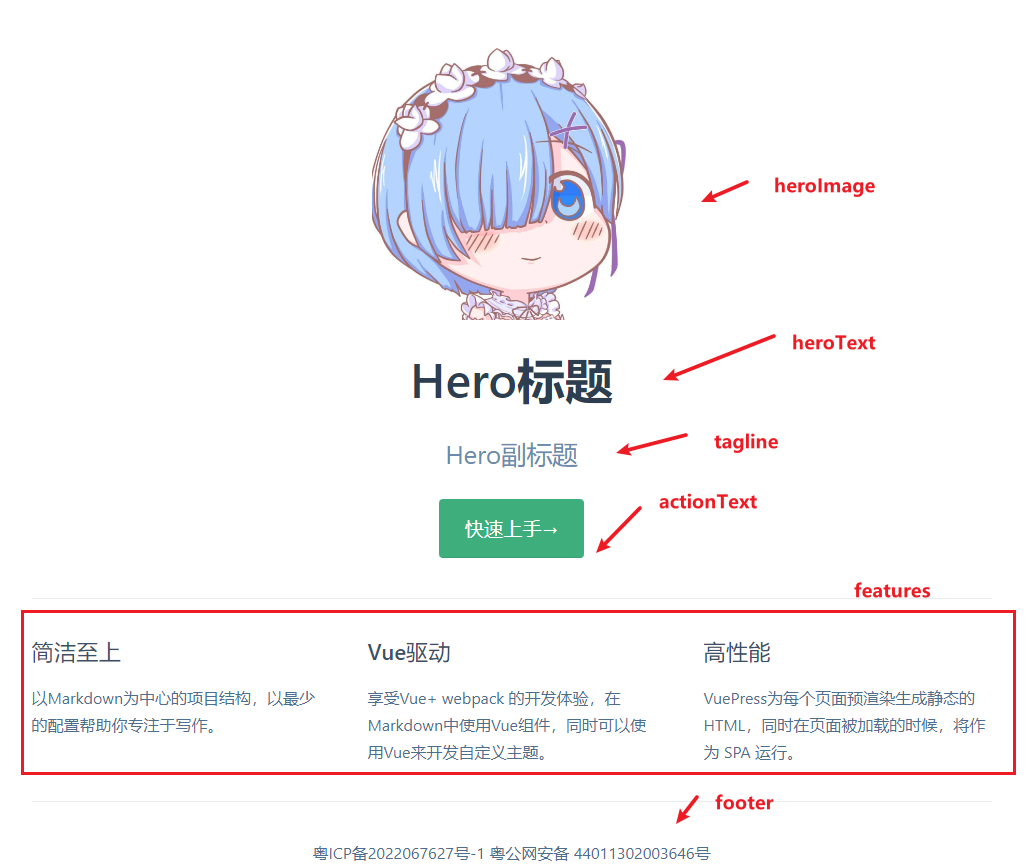
重新运行本项目,打开博客可以看到如下页面(已标注各个配置对应的内容):

热更新
什么是热更新:如果我们已经运行了本项目,在我们修改文档时候,VuePress 能自动更新博客,不用重新运行也能看到修改后的博客的内容(相当于会自动编译运行,不用我们手工编译运行了)。
VuePress 本身是支持热更新的,但是有 bug……有时候会热更新失败
因此,想要做到热更新,得修改下命令,添加一个临时目录:
"docs:dev": "vuepress dev docs --temp .temp"
由于该临时目录只用于解决热更新失败的问题,我们在 .gitignore 也添加一条忽略的规则:
.temp
注意,我们修改了 package.json 文件,得重新运行本项目。
在后续的使用过程中,一般文档内容等会自动更新,但如果有修改什么配置文件,可能得重启;
如果还是遇到热更新失效的话,尝试重启看看。
如果你尝试添加多个文档,建议先停止运行后再重新编译。
导航栏配置
接下来我们来配置下导航栏。
新建 docs/.vuepress/config.js 配置文件,文件内容如下:
module.exports = {
title: '网站标题',
description: 'VuePress演示用'
head: [
['link', { rel: 'icon', href: 'https://s3.bmp.ovh/imgs/2023/02/15/16aa54f3ee84602e.webp' }]
],
themeConfig: {
logo: 'https://s3.bmp.ovh/imgs/2022/12/02/bc7428e3916c3a4c.jpg',
nav: [
{ text: '首页', link: '/' },
{ text: '计算机基础', link: '/CouputerBasic' },
{
text: 'Java', items: [
{ text: 'JavaSE', link: '/JavaSE' },
{ text: 'JavaEE', link: 'https://www.peterjxl.com/JavaEE' }
]
},
]
}
}
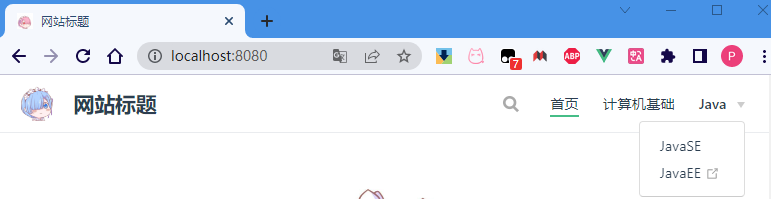
效果如下:

我们依次介绍下各个配置:
title:网站的标题,这会决定在浏览器标签页里显示的内容,并且在导航栏也会展示description:网站的描述,方便 SEOhead:可配置浏览器标签页的图标(icon)themeConfig:主题的配置,关于主题的内容我们后续会讲themeConfig.logo:导航栏的 logo。一般来说,博客的标签页的图标和导航栏的图标是一样的themeConfig.nav:导航栏的配置,其中 text 就是链接的文本,link 就是链接的地址,并且支持下拉框(当鼠标悬浮在文本上时出现)。关于链接地址,支持相对路径(当前域名 + 链接地址)和绝对路径,并且支持跳转到第三方网站等。
增加几篇博客
当前网站的内容还比较少,不能很好的展示 VuePress 的功能,因此我们来新增几篇博客吧!博客的内容可以简单写写。
我们的博客都是写在 docs 文件夹下的,我们新增两个目录:Basic 目录用于存放计算机基础的博客,Java 目录由于存放 Java 相关的博客,这样便于分类
我这里直接创建好,此时项目目录结构如下:
vuepress-learn
├── docs
│ ├── .vuepress
│ │ └── config.js
│ ├── Basic
│ │ ├── Basic1.md
│ │ └── Basic2.md
│ ├── Java
│ │ ├── JavaEE.md
│ │ └── JavaSE.md
│ └── README.md
├── package-lock.json
└── package.json
此时,对应文章的访问路径是这样的:网址 + 文件夹名字 + 文件名,例如:
- http://localhost:8080/Basic/Basic1.html
- http://localhost:8080/Basic/Basic2.html
- http://localhost:8080/Java/JavaSE.html
- http://localhost:8080/Java/JavaEE.html
如果直接访问网址 + 文件夹名字(例如 http://localhost:8080/Java),则默认访问文件夹下的 README.md
关于文章的内容:默认情况下,如果文档里有一级标题,则会用一级标题当作标签页的 Title:
# Basic1
这里是计算机基础第一课!

也可用 yaml 语法来配置标题:
---
title: JavaEE
---
配置侧边栏
什么是侧边栏?简单来说就是读文章的时候,左侧的导航栏:

我们还是在 config.js 里配置themeConfig.sidebar:
module.exports = {
title: '网站标题',
head: [
['link', { rel: 'icon', href: 'https://s3.bmp.ovh/imgs/2023/02/16/8d42caf2b4ba3334.png' }]
],
themeConfig: {
logo: 'https://s3.bmp.ovh/imgs/2022/12/02/bc7428e3916c3a4c.jpg',
nav: [
{ text: '首页', link: '/' },
{ text: '计算机基础', link: '/CouputerBasic' },
{
text: 'Java', items: [
{ text: 'JavaSE', link: '/JavaSE' },
{ text: 'JavaEE', link: 'https://www.peterjxl.com/JavaEE' }
]
},
],
sidebar: [
{
title: 'Basic',
path: '/Basic/',
collapsable: false, //不折叠
sidebarDepth: 2,
children: [
'/Basic/Basic1',
'/Basic/Basic2'
]
},
{
title: 'Java',
path: '/Java/',
collapsable: false,
sidebarDepth: 2,
children: [
'/Java/JavaSE',
'/Java/JavaEE'
]
}
]
}
}
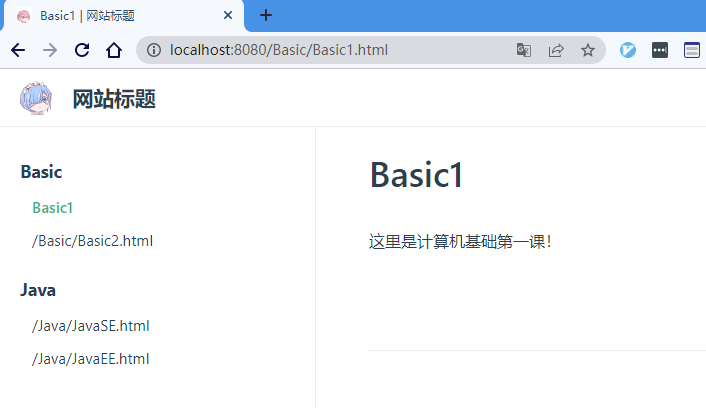
配置后的效果:

注意:侧边栏默认会读取 Markdown 文档里配置的标题,如果没有则会展示文档的访问路径(如上图,不美观)。
静态资源
有时候,一些图片是经常被用到的,我们可以将其放到一个公共文件夹里,这样就可以在不同的博客里都引用到了。
我们在 .vuepress 目录下新建 public 目录,然后放一个图片,例如 amiliya.jpg。此时文件夹目录结构如下:
vuepress-learn
├── .temp
├── docs
│ ├── .vuepress
│ │ ├── public
│ │ │ └── amiliya.jpg
│ │ └── config.js
│ ├── Basic
│ │ ├── Basic1.md
│ │ └── Basic2.md
│ ├── Java
│ │ ├── JavaEE.md
│ │ └── JavaSE.md
│ └── README.md
├── package-lock.json
└── package.json
然后我们就可以在博客或配置文件里引用了。例如在 Basic1.md 里引用:
# Basic1

这里是计算机基础第一课!
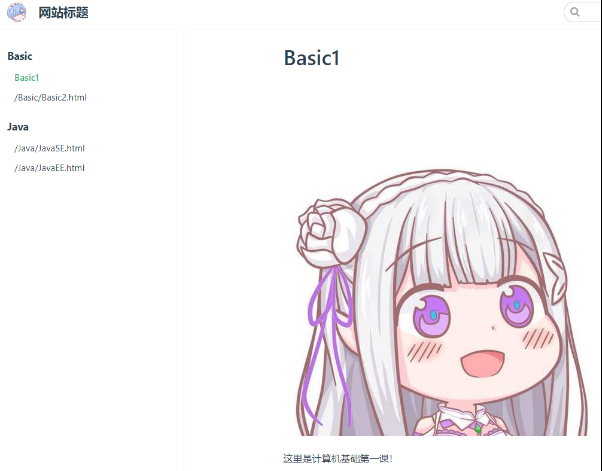
效果:

又或者在配置文件里访问图片:
module.exports = {
themeConfig: {
logo: '/re0.jpg',
}
}
更多关于静态资源的说明,可参考官方文档:静态资源 | VuePress
如果遇到了困难
如果有遇到什么问题,除了在命令行里观察报错信息外,也可以在浏览器控制台里看有无报错信息
遇见了问题首先尝试自己解决他,利用你的翻译软件和搜索软件,找到问题的关键,处理它。实在不行就找人解决,例如在博客平台上提问或者咨询朋友等等。
获取源码
为了写本系列的博客,博主特地新建了一个项目用于演示,相关代码已放到 Gitee 和 GitHub 上。
并且,不同功能创建了不同分支,想要获取本篇文章演示的源码只需切换分支即可!
例如,你想运行本篇文章所创建的博客,可以这样做:
- 打开命令行
- 拉取代码:
git clone git@gitee.com:peterjxl/vuepress-learn.git (也可拉取 GitHub 的) - 跳转目录:
cd vuepress-learn - 切换分支:
git switch -c VuePressDemo2Basic origin/VuePressDemo2Basic - 安装依赖:
npm i - 运行博客:
npm run docs:dev
参考
- 官网文档:快速上手 | VuePress,目录结构 | VuePress,静态资源 | VuePress
- GET 新技能!自己的网站突然就不香了