前言:
首先简单描述下SVG:
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
给界面或者按钮上显示一个图标或背景图片,日常使用.png格式的文件完全够用,但是有些使用场景需要把图片放大显示时,使用.png文件就会开始模糊,这时需要加载.SVG文件,即使放大也很清晰。
1.使用.SVG和.PNG文件对比图

左边显示的是svg格式的图片,右边显示的是png格式的图片,当放大到一定尺寸时,svg图片依然很清晰, png图片已经模糊了。
2.使用QLabel显示.SVG矢量图片
在界面添加一个QLabel控件,最终是要把.Svg图片显示到QLabel中的。
(1)使用QSvgRenderer加载矢量图片.
(2)提供绘制设备,QPixmap对象;
(3)提供画家,QPainter对象;并与绘制设备建立联系;
(4)调用QSvgRenderer的render(painter)函数,让画家执行渲染操作!
(5)最后将绘制设备放到QLabel中。
需要加的头文件:
#include "qsvgrenderer.h"
#include "qpainter.h"
代码如下:
void BSDNClient::InitSvgWidget()
{
QSvgRenderer* m_svgRender = new QSvgRenderer;
m_svgRender->load(QString(":/image/Resource/image/csdn.svg"));
QSize size = m_svgRender->defaultSize(); //获取svg的大小
QPixmap pix(size * 1.8); // 在这给绘图设备重新设置大小
pix.fill(Qt::transparent); // 像素清空,这一步必须有,否则背景有黑框
QPainter painter(&pix); // 画家和绘图设备建立联系
painter.setRenderHints(QPainter::Antialiasing); //反锯齿绘制
m_svgRender->render(&painter); //执行渲染操作
ui.m_pLabelSvg->setPixmap(pix); //将pix加载到QLabel上
ui.m_pLabelSvg->setAlignment(Qt::AlignCenter); //设置居中显示
}
根据以上代码可以看出来,QSvgRenderer类用于将SVG文件的内容绘制到绘制设备上。
QSvgRenderer类的load()函数加载svg文件,需要将svg文件加载到资源文件中,QSvgRenderer类的defaultSize()函数可以获取当前svg原本的大小,将这个大小乘以一个系数,给绘制设备,就能实现放大缩小显示。
QPixmap对象的尺寸大小就是根据原有svg的尺寸进行放大1.8倍显示;
pix.fill(Qt::transparent);这一步清空像素,如果不加的话,会导致背景变黑色;
QPainter painter(&pix); 定义画家QPainter对象,将绘图设备pix的地址作为参数传进去。
m_svgRender->render(&painter);执行渲染操作;
ui.m_pLabelSvg->setPixmap(pix); //将pix加载到QLabel上
注意:
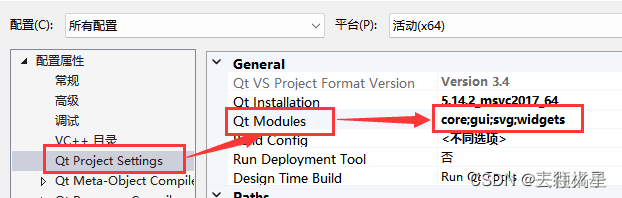
因为用到了Svg模块,需要给项目配置加上svg模块,我用的vs2019+Qt,配置如下图:

3.总结
本文只是将一个svg矢量图片显示在了一个QLabel控件上,只是最简单的功能,只是QtSvg模块中的一个使用方法,该模块还有其它方式可以实现对Svg更复杂的操作,等之后有机会接触到了在做总结记录!







![[ROS 系列学习教程] 建模与仿真 - 使用 ros_control 控制差速轮式机器人](https://img-blog.csdnimg.cn/direct/5878cc3a6b6d4a58930e1f15be32b924.gif#pic_center)