
本文由ScriptEcho平台提供技术支持
项目地址:传送门
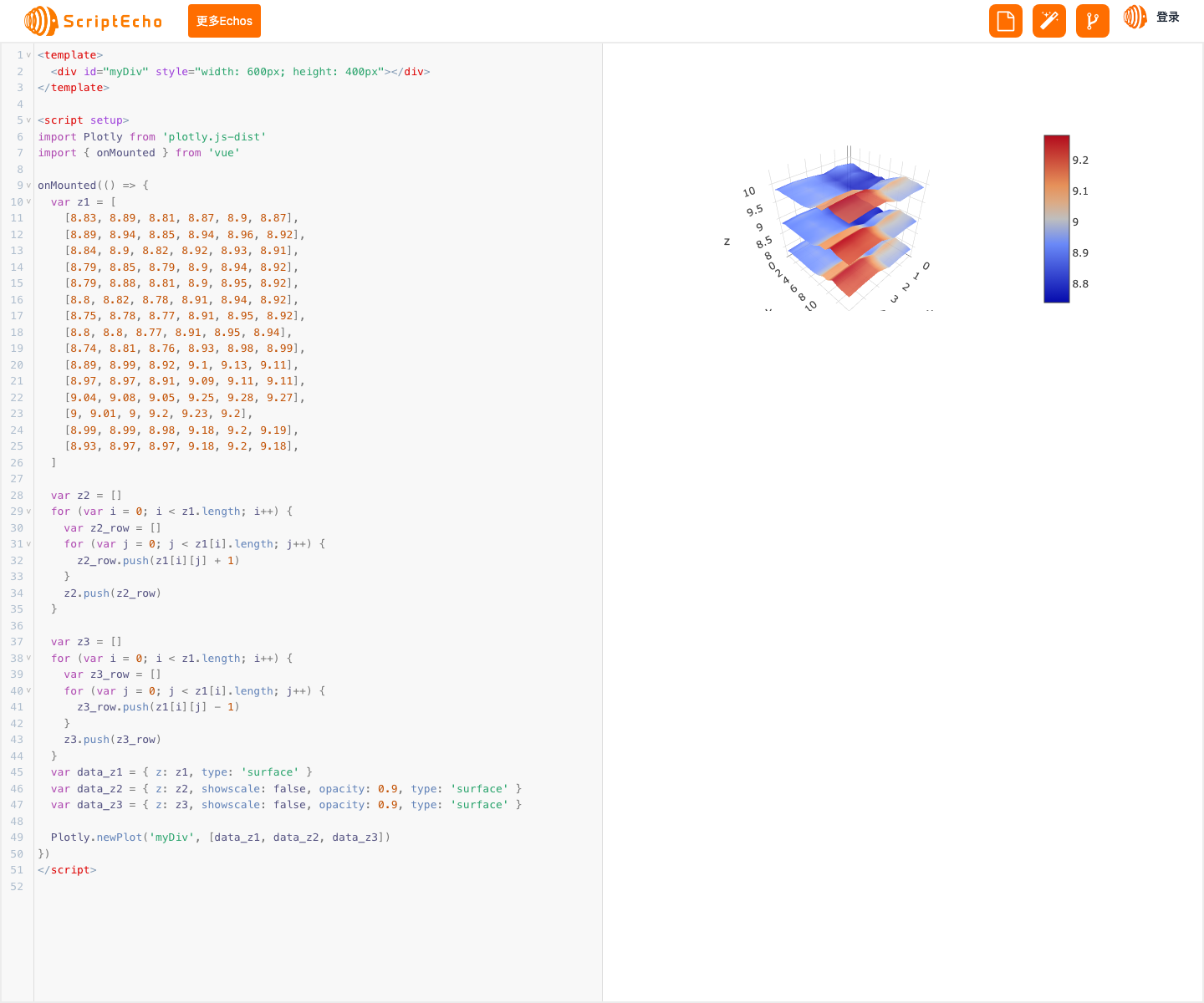
Plotly.js绘制3D曲面图
应用场景
Plotly.js是一个强大的JavaScript库,用于创建交互式、可视化的图表和图形。它可以轻松地将复杂的数据可视化为直方图、折线图、散点图、3D曲面图等。
基本功能
本代码展示了如何使用Plotly.js创建3D曲面图。它将一个二维数组表示的表面数据转换为3D曲面,并允许用户从不同角度查看和交互。
功能实现步骤及关键代码分析
-
导入Plotly.js库
import Plotly from 'plotly.js-dist' -
定义数据
var z1 = [ [8.83, 8.89, 8.81, 8.87, 8.9, 8.87], [8.89, 8.94, 8.85, 8.94, 8.96, 8.92], [8.84, 8.9, 8.82, 8.92, 8.93, 8.91], [8.79, 8.85, 8.79, 8.9, 8.94, 8.92], [8.79, 8.88, 8.81, 8.9, 8.95, 8.92], [8.8, 8.82, 8.78, 8.91, 8.94, 8.92], [8.75, 8.78, 8.77, 8.91, 8.95, 8.92], [8.8, 8.8, 8.77, 8.91, 8.95, 8.94], [8.74, 8.81, 8.76, 8.93, 8.98, 8.99], [8.89, 8.99, 8.92, 9.1, 9.13, 9.11], [8.97, 8.97, 8.91, 9.09, 9.11, 9.11], [9.04, 9.08, 9.05, 9.25, 9.28, 9.27], [9, 9.01, 9, 9.2, 9.23, 9.2], [8.99, 8.99, 8.98, 9.18, 9.2, 9.19], [8.93, 8.97, 8.97, 9.18, 9.2, 9.18], ]这是一个二维数组,其中每个元素表示曲面的一个点的高度。
-
创建3个曲面数据
var data_z1 = { z: z1, type: 'surface' } var data_z2 = { z: z2, showscale: false, opacity: 0.9, type: 'surface' } var data_z3 = { z: z3, showscale: false, opacity: 0.9, type: 'surface' }data_z1:原始曲面data_z2:在原始曲面基础上加1的曲面,用于创建阴影效果data_z3:在原始曲面基础上减1的曲面,用于创建阴影效果
-
绘制3D曲面图
Plotly.newPlot('myDiv', [data_z1, data_z2, data_z3])这将把三个曲面数据绘制到具有ID为“myDiv”的div元素中。
总结与展望
经验与收获
- 学习了如何使用Plotly.js创建3D曲面图。
- 了解了如何使用不同的曲面数据创建阴影效果。
未来拓展与优化
-
可以添加额外的功能,如交互式缩放、旋转和平移。
-
可以探索使用其他数据源,如CSV或JSON文件,来动态创建曲面图。
-
可以尝试优化代码以提高性能和可维护性。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: