模态框是大多数 Web 应用程序中的基本构建块。虽然最初实现起来可能看起来有点棘手,但实际上,使用 Vue 和一些 Flexbox 技巧,这不仅可行,而且非常简单。
让我们一起实现一个基础的模态框组件。
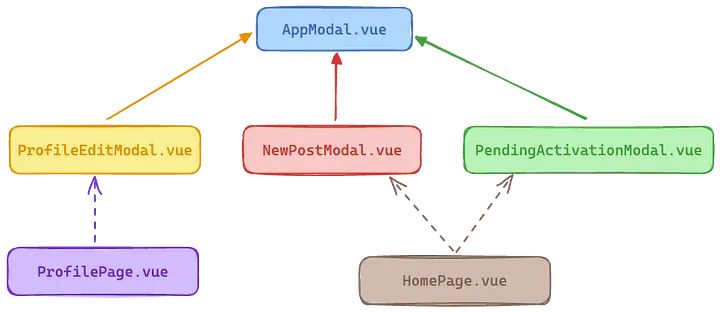
架构如下:

AppModal.vue:基础组件,负责减少代码重复并保持整个应用程序的一致外观和感觉*UseCase*Modal.vue:每个用例都有一个专门的组件,负责指定模态框的内容和处理任何操作。
每个页面可以导入这些组件之一,并应处理其可见性。
基础模态框组件
要创建一个模态框,我们需要两个 div 和一些 CSS。
<div class="modal">
<div class="modal-content">
Content
</div>
</div>.modal {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 2;
background-color: $color-backdrop;
display: flex;
align-items: center;
justify-content: center;
}
.modal-content {
flex-basis: 600px;
padding: spacing(4);
background-color: $color-white;
border-radius: $border-radius;
}外部元素具有固定位置,填充整个屏幕以创建背景效果。它还设置为 flex 并将内容对齐在中间。内部元素设置了最大宽度并根据我们的样式指南进行了一些样式设置。在这里执行样式设置而不是在每个用例模态框中进行设置,以减少代码重复并保持整个应用程序的相同 UI。











![代码随想录算法训练营第60天:动态and[1]](https://img-blog.csdnimg.cn/img_convert/7ed9dbc4770939245b76b618121d7d12.jpeg)