大家好,我是CodeQi!
在前端开发的江湖中,Vue.js、React 和 Angular 可谓是三大门派,个个身怀绝技,堪称“武林三杰”。
我,作为一名勤奋的代码侠士,决定深入研究这三大门派的奥义,探讨它们在性能方面的表现。且听我细细道来。
什么是 Vue?
Vue.js 是由尤雨溪创建的前端框架。
它以其轻量级、渐进式的特点受到广泛欢迎。
Vue 的设计理念是让开发者可以逐步采用,从简单的视图层库到复杂的前端框架。
其简洁易学的 API 和双向数据绑定,使其成为初学者的理想选择。

什么是 React?
React 是由 Facebook 开发和维护的前端库,主要用于构建用户界面。
React 强调组件化开发,利用虚拟 DOM 提高性能。
其单向数据流和声明式编程风格,使其在复杂应用程序的开发中表现出色。

什么是 Angular?
Angular 是由 Google 开发的框架,是 AngularJS 的完全重写版本。
Angular 提供了一个完整的解决方案,包括强大的工具链、依赖注入、表单处理和 HTTP 客户端。
它以其强大的功能和模块化架构,适用于大型企业级应用。

比较构建的难易程度
Vue.js
Vue.js 的入门非常简单。
你只需要在 HTML 中引入 Vue.js,然后开始构建你的应用。
<!DOCTYPE html>
<html>
<head>
<title>Vue Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body>
<div id="app">
{
{ message }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>









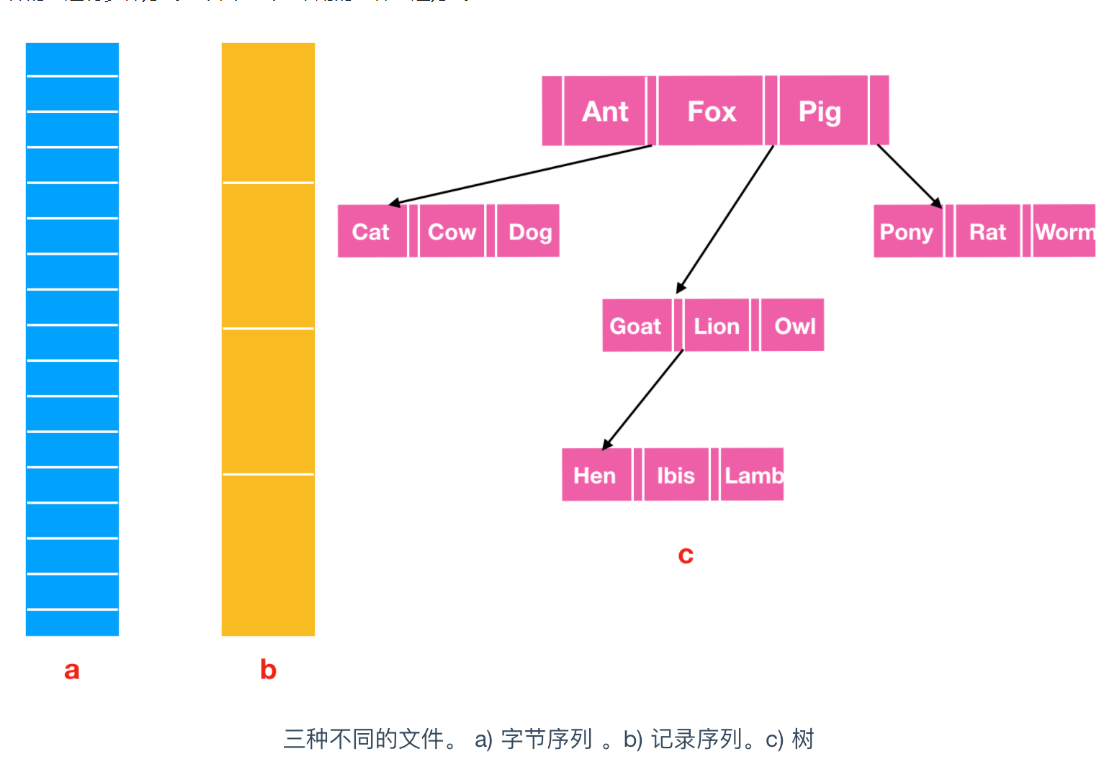
![[leetcode]文件组合](https://img-blog.csdnimg.cn/direct/4d65a04e44a340c5b005dd140ddba844.png)