提升篇学习目标
如何自定义小程序组件
小程序组件中behaviors的作用
安装和配置vant-weapp组件库
如何使用MobX实现全局数据共享
如何对小程序API进行Promise化
小程序组件学习目标
创建并引用组件(全局、局部、usingComponent)
修改组件样式(option-stylesolation)
定义和使用数据监听器(observes)
如何定义和使用纯数据字段(option-pureDataPattern)
如何实现组件父子通信三种方式(属性、事件、this.sllectComponent)
如何定义和使用behaviors
1.自定义组件
1.1创建和引用组件
1.1.1创建组件
component-新建test文件夹
test-新建Component
输入名称会自动生成4个文件:.js, .json, .wxml, .wxss
1.1.2 引用自定义组件
分“局部引用”和“全局引用”
局部引用:页面的.json文件中引入组件
//1.组件引用.json
{
"usingComponents": {
"my-test":"/component/test/test1"
}
}
// 2.组件使用.wxml文件
<my-test><my-test>全局引用:app.json文件中引入
1.1.3组件和页面的区别
组件和页面都是由js、json、wxml、wxss文件组成的;js和json文件有明显不同
组件json文件声明“component”: true 属性
组件js文件调用的是Component()函数
组件的事件处理函数需要定义到methods节点中
1.2 样式
1.2.1 样式隔离
样式隔离:当前组件样式只对当前组件生效,对其他的页面和其他组件没有影响,防止样式污染
样式注意点:app.wxss文件对组件样式无效
只有class选择器才有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离影响
建议:在组件和引用页面,尽量使用class选择器!不要使用其他选择器!!
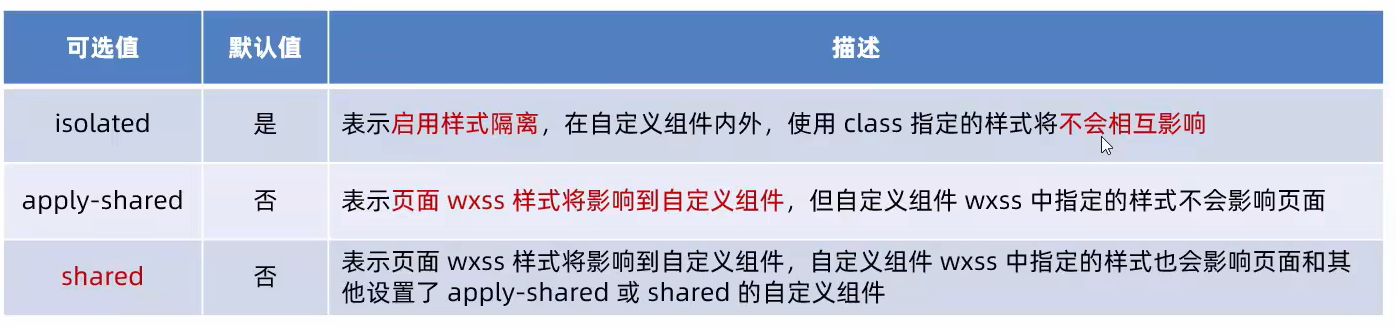
1.2.2修改组件样式的隔离选项
外界能控制组件内部的样式,可以js通过stylesolation修改组件的样式隔离项,可选值如下

Component({
options:{
styleIsolation: 'isolated'
},
})1.3 数据、方法
data数据:在小程序组件中,用于组件模板的渲染和私有数据,需要定义在data节点中
methods方法:事件处理函数和自定义方法(建议_下划线开头,区分事件处理函数)
// component/test/test1.js
Component({
options:{
styleIsolation: 'isolated'
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
num: 0
},
/**
* 组件的方法列表
*/
methods: {
addNum() {
this.setData({
num: this.data.num +1
})
this._showNum()
},
_showNum() {
wx.showToast({
title: 'num值是'+this.data.num,
icon: 'none'
})
}
}
})
1.4 properties属性
1.4.1 使用
properties是组件对外属性,用来接收外界传递组件中的数据
//js文件,定义属性
properties: {
// 完整定义写法,需定义默认值,推荐写法
max: {
type: Number,
value: 10
},
// 简化写法,不需要指定属性默认值
max: Number
},
//使用属性,wxml文件
<view><my-test max="9"></my-test></view>1.4.2 data和properties的区别
在小程序组件中,properties属性和data数据的用法相同,都是可读可写的,区别是
data属性倾向于存储组件的私有数据
properties倾向于存储外界传递到组件中的数据
this.data === this.properties
1.4.3 setData修改properties的值
data数据和properties属性没有本质区别(本质是同一个对象),都可以为数据重新赋值
1.5 数据监听器
1.5.1 基础用法
用于监听和响应任何属性数据字段的变化,从而执行特定的操作,类似vue中watch
observers: {
//'监听属性(逗号分隔可多个)'
'n1, n2': function(new1,new2){
this.setData({
num: new1+new2,
})
}
},1.5.2 监听对象属性变化
// 监听对象
'num.a, num.b, num.c': function(a,b,c){
this.setData({
newNum : '${a}+${b}+${c}'
})
}注意:js里面`${}`用来动态绑定属性变化
监听对象中所有属性变化,用**通配符表示
// 监听对象
'num.**': function(obj){
this.setData({
newNum : '${obj.a}+${obj.b}+${obj.c}'
})
}1.6 纯数据字段
不用于界面渲染的data字段,也不会传递给其他组件的
优点:提高页面更新的性能
options节点中,指定pureDataPattern为正则表达式
options:{
// 匹配所有的_开头的数据字段为纯数据字段
pureDataPattern: /^_/,
},1.7 组件的生命周期
1.7.1 基本介绍

在小程序组件中,重要的生命周期函数有created、attached、detached三个
created不能调用setData,只能添加自定义属性字段
attached进行大多数初始化工作(如发请求获取初始数据),用的最多
detached适合做清理性质工作,如清理监听事件
1.7.2 lifetimes 节点
lifetimes节点用来定义小程序组件生命周期的
Component({
// 推荐写法
lifetimes: {
attached(){},
datached(){}
},
})1.7.3 组件所在页面的生命周期
自定义组件的行为依赖页面状态的变化,此时用到组件页面的生命周期
在自定义组件中组件页面的生命周期函数有3个:

1.7.4 pageLifetimes 节点
组件所在页面生命周期函数,需要定义在pageLifetimes节点中
pageLifetimes: {
show: function() {},
hide: function() {},
resize: function() {}
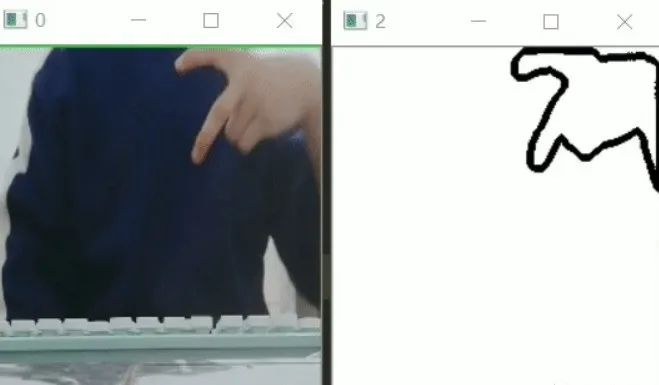
},1.8 插槽
在wxml结构中,可以使用<slot>节点(插槽),用来承载组件使用者提供的wxml结构
1.8.1 单个插槽
组件只允许使用一个插槽进行占位,这个叫单个插槽
1.8.2 启用多个插槽
在js文件启动
options:{
// 启动多个插槽
multipleSlots: true,
}定义插槽:在wxml中使用<slot>定义多个插槽,用name区分不同的插槽
<slot name="s1"></slot>
<slot name="s2"></slot>使用插槽:
<my-test max="9">
<view slot="s1">我是插槽一</view>
<view slot="s2">我是插槽二</view>
</my-test>1.9 父子组件间的通信
属性绑定:父向子组件指定属性设置数据,仅能设置json兼容的数据(普通类型数据)
//子组件js
properties:{
count: Num
}
// 子组件的wxml结构中
<test>{{count}}</test>事件绑定:子组件向父组件传递数据,可传递任意数据
父组件js中,定义一个函数,通过自定义事件传递给子组件
syncCount(){
console.log("syn");
},父组件wxml中,传递给子组件
<my-test max="9" bind:sync="syncCount">子组件js中,调用this.triggerEvent('自定义事件名称',{参数对象}),将数据发送给子组件
methods: {
addNum() {
this.setData({
num: this.data.num +1
})
this.triggerEvent('sync',{value: this.properties.count})
}父组件js中,通过e.detail获取子组件传递数据
syncCount(){
this.setData({
count: e.detail.value
})
},获取组件实例
父用this.selectComponent('id 或者class选择器')获取子组件实例对象,直接访问子组件的数据和方法
父组件wxml文件
<my-test bind:sync="syncCount" class="cl">
</my-test>
<button bindtap="getChild">获取子组件实例</button>父js文件
getChild(){
const son = this.selectComponent('.cl')
son.setData({count: son.properties.count +1})
son.addCount() //调用子组件方法
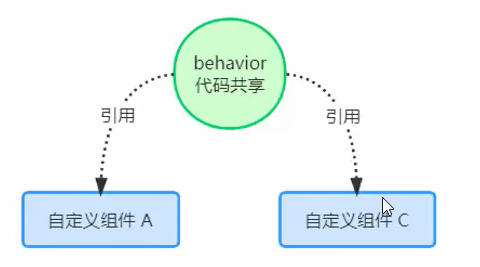
},1.9 behaviors
用于实现组件间代码共享的特性,类似vue的mimins

1.9.1 工作方式
可以包含属性、数据、生命周期函数和方法;属性、数据、方法会合并到数组中
每个组件可以引用多个behavior,behavior可以引用其他的behavior
1.9.2 创建behavior
调用behavior()方法创建一个共享的behavior实例对象,供所有组件使用
在根目录创建behavior/my-behavior.js
module.exports = Behavior({
data: {
name: 'lisa'
},
properties: {},
methods: {}
})1.9.3 导入并使用
在组件中使用require() 导入,挂载后可访问behavior中的数据或者方法
js文件
const myBeha = require('../../behavior/my-behavior')
Component({
behaviors: [myBeha],
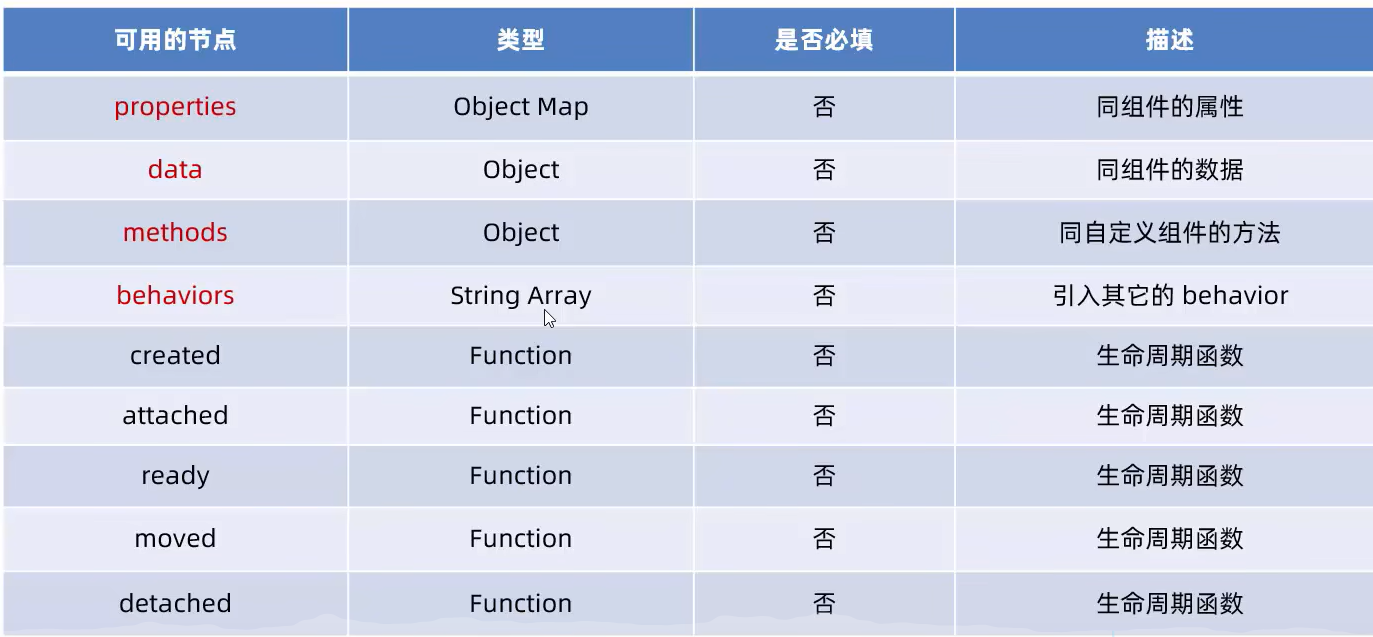
})1.9.4 可用节点

1.9.5 同名字段覆盖和组合规则
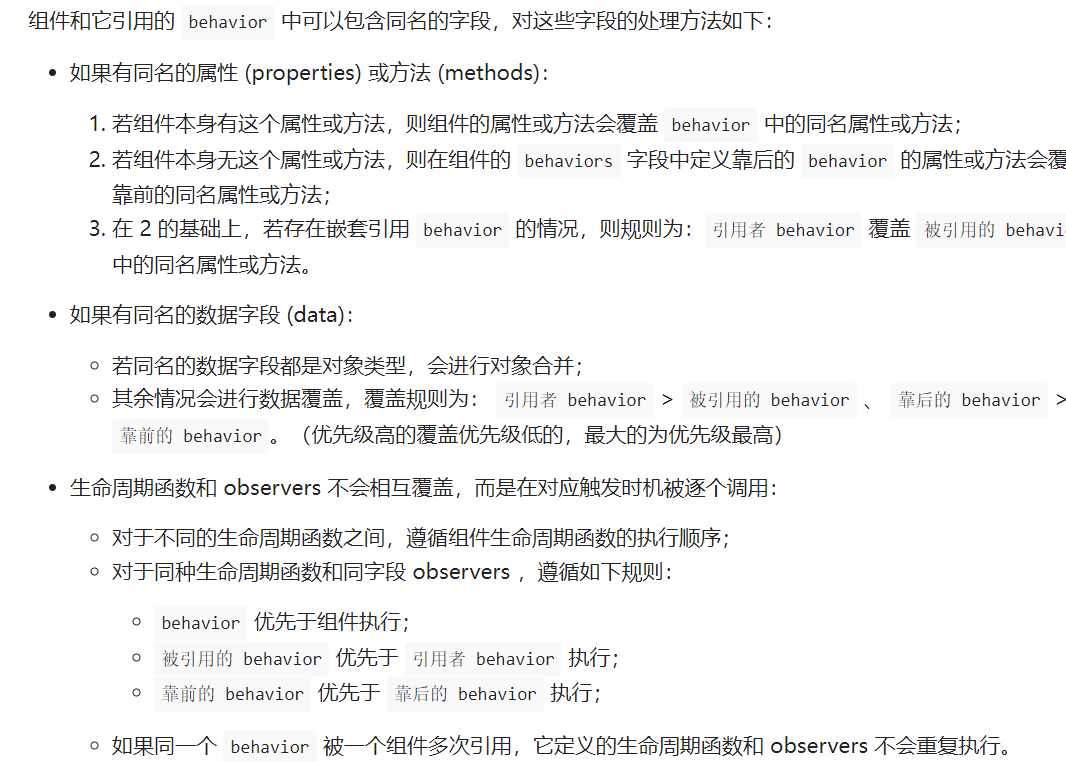
组件和引用的behavior中包含同名字段,参考以下规则:
同名的数据字段(data)
同名的属性(properties)和方法methods
同名的生命周期函数