Vue
定义:
是一套前端框架,免除原生JS中的DOM操作,简化书写,基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。


图来自黑马程序员网课
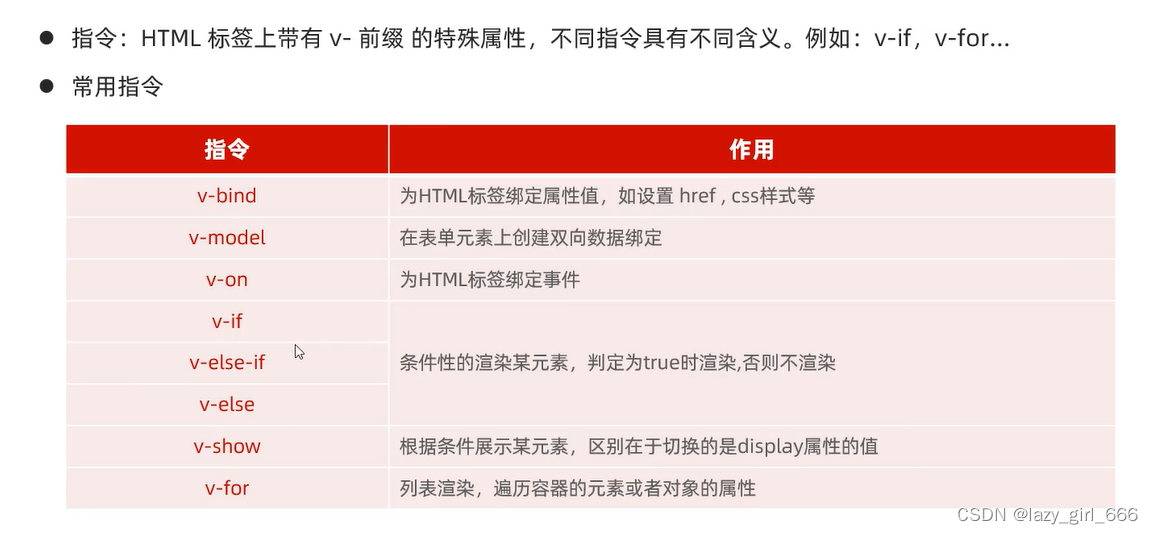
常用指令:

 图来自黑马程序员网课
图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script src="main.js"></script> -->
</head>
<body>
<div id="app">
<input type="text" v-model="url1">
{{message}}
</div>
<!-- <div id="app">
<a v-bind:href="url1">百度</a>
</div> -->
</body>
<script>
new Vue({
el: "#app",
data: {
message:"hello Vue",
url1:"www.baidu.com"
}
})
/* new Vue({
el: "#app",
data:{
url1:"www.baidu.com"
}
}) */
</script>
</html>输出:


图来自黑马程序员网课

图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人</span>
<span v-else-if="age > 35 && age < 60">中年人</span>
<span v-else>老年人</span>
<br><br>
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人</span>
<span v-show="age > 35 && age < 60">中年人</span>
<span v-show="age >= 60">老年人</span>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
age: 20
}
})
</script>
</html>输出:


图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(addr,index) in addrs">{{index + 1}}:{{addr}}</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
addrs:["bj","sh","xa"]
}
})
</script>
</html>
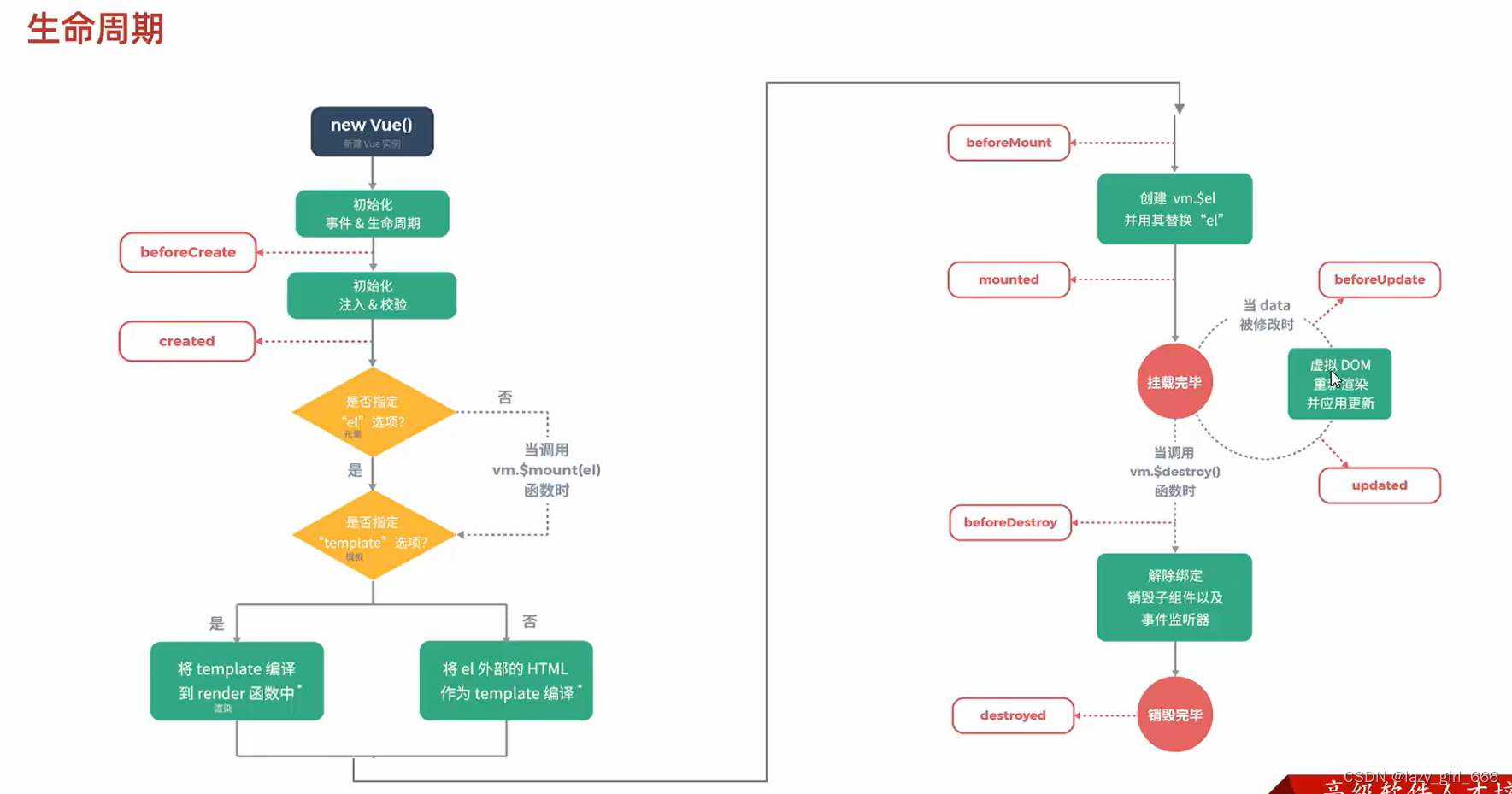
生命周期:

图来自黑马程序员网课

图来自黑马程序员网课





![[leetcode]longest-arithmetic-subsequence-of-given-difference. 最长定差子序列](https://img-blog.csdnimg.cn/direct/2d34bb43b5fa42c290e8083831faa076.png)