学习目标:
- 掌握Window对象
学习内容:
- BOM(浏览器对象模型)
- 定时器-延时函数
- JS执行机制
location对象navigation对象history对象
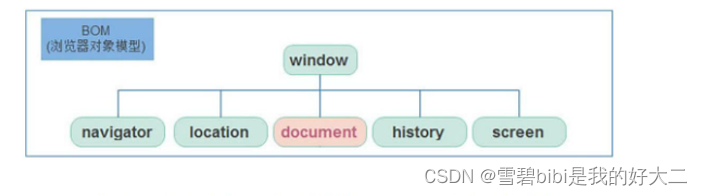
BOM(浏览器对象模型):
- BOM是浏览器对象模型。

- window对象是一个全局对象,也可以说是JavaScript中的顶级对象。
- 像
document、alert()、console.log()这些都是window属性,基本BOM的属性和方法都是window的。 - 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
- window对象下的属性和方法调用的时候可以省略window。
<title>BOM-浏览器对象模型</title>
</head>
<body>
<script>
// document.querySelector()
// window.document.querySelector()
// window对象是一个全局对象
// 像document 、alert()、console.log() 都是window属性
console.log(document === window.document) //true
function fn() {
console.log(11)
}
//所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
window.fn()
var num = 10
console.log(window.num)
</script>
</body>
定时器-延时函数:
JavaScript内置的一个用来让代码延迟执行的函数,叫setTimeout。
- 语法:
setTimeout(回调函数, 等待的毫秒数)
setTimeout仅仅只执行一次,所以可以理解为就是把一段代码延迟执行,平时省略window。
- 清除延时函数:
let timer = setTimeout(回调函数, 等待的毫秒数)
clearTimeout(timer)
-
注意点:
1.延时器需要等待,所以后面的代码先执行。 2.每一次调用延时器都会产生一个新的延时器。 -
两种定时器对比:执行的次数
| 延时函数 | 执行一次 |
|---|---|
| 间歇函数 | 每隔一段时间就执行一次,除非手动清除 |
- 练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习-5秒之后消失的广告</title>
<style>
img {
position: fixed;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<img src="./images/ad.png" alt="">
<script>
//1.获取元素
const img = document.querySelector('img')
setTimeout(function () {
img.style.display = 'none'
}, 5000)
</script>
</body>
</html>
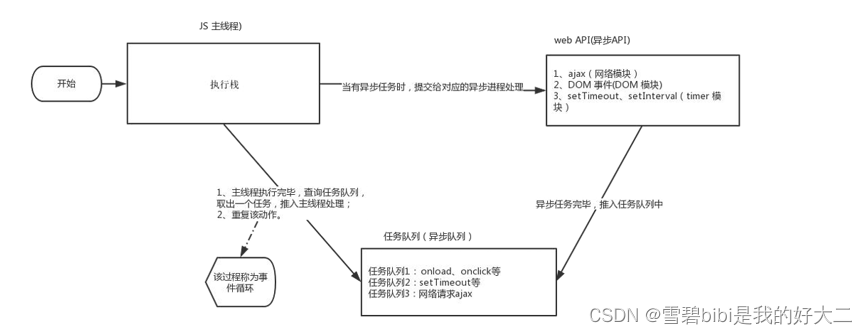
JS执行机制:
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为JavaScript这门脚本语言诞生的使命所致——JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程。于是,JS中出现了同步和异步。
- 同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
- 异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。
比如做法的异步做法:我们在烧水的同时,利用这10分钟,去切菜,烧菜。
他们的本质区别:这条流水线上各个流程的执行顺序不同。
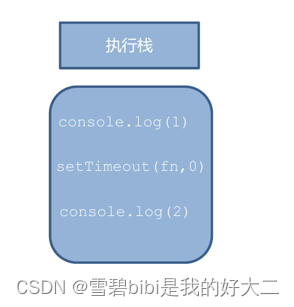
- 同步任务
同步任务都在主线程上执行,形成一个执行栈。

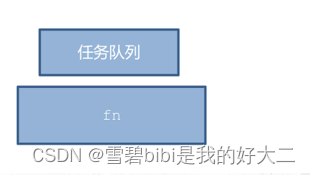
- 异步任务
JS的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
| 1.普通事件 | 如click、resize 等 |
|---|---|
| 2.资源加载 | 如load、error等 |
| 3.定时器 | 包括setInterval、setTimeout等 |
异步任务相关添加到 任务队列中。(任务队列也称为消息队列)

- 注意:
- 先执行
执行栈中的同步任务。 - 异步任务放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取
任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

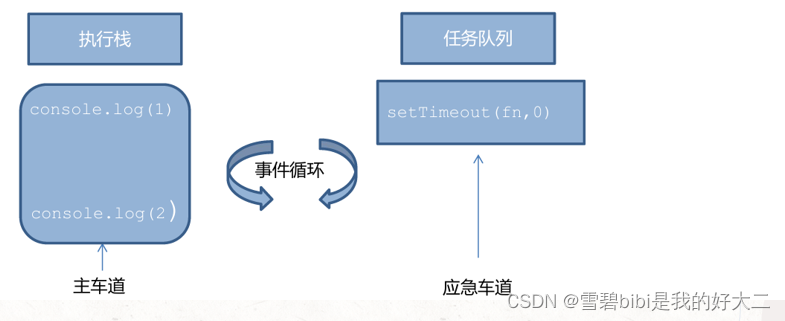
- 事件循环
由于主线程不断地重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环。

<title>事件循环</title>
</head>
<body>
<script>
console.log(1)
console.log(2)
setTimeout(function () {
console.log(3)
}, 0)
console.log(4);
</script>
</body>

location对象:
location的数据类型是对象,它拆分并保存了UPL地址的各个组成部分。
- 常用属性和方法
href属性 | 获取完整的URL地址,对其赋值时用于地址的跳转 |
|---|---|
search属性 | 获取地址中携带的参数,符号?后面部分 |
hash属性 | 获取地址中的哈希值,符号#后面部分 |
reload方法 | 用来刷新当前页面,传入参数true时表示强制刷新 |
href属性
获取完整的URL地址,对其赋值时用于地址的跳转。
// console.log(window.location)
// console.log(location)
//可以得到当前文件URL地址
console.log(location.href)
// 1. href 经常用href 利用js的方法去跳转页面
location.href = 'http://www.baidu.com'
练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习-5秒之后跳转的页面</title>
<style>
span {
color: pink;
}
</style>
</head>
<body>
<a href="http://www.weibo.com">支付成功<span>5</span>秒钟之后跳转到首页</a>
<script>
//1.获取元素
const a = document.querySelector('a')
//2.开启定时器
//3.声明倒计时变量
let num = 5
let timerId = setInterval(function () {
num--
a.innerHTML = `支付成功<span>${num}</span>秒钟之后跳转到首页`
//如果num === 0 则停止定时器,并且完成跳转功能
if (num === 0) {
clearInterval(timerId)
//4.跳转 location.href
location.href = 'http://www.weibo.com'
}
}, 1000)
</script>
</body>
</html>
search属性
获取地址中携带的参数,符号?后面部分 。
console.log(location.search)
hash属性
获取地址中的哈希值,符号#后面部分。
console.log(location.hash)
后期vue路由的铺垫,经常用于不刷新页面,显示不同页面。
比如网易云音乐
reload方法
用来刷新当前页面,传入参数true时表示强制刷新。
<button class="reload">刷新</button>
<script>
const reload = document.querySelector('.reload')
reload.addEventListener('click', function () {
// f5刷新页面
// location.reload()
// 强制刷新 ctrl + f5
location.reload(true)
})
</script>
navigation对象:
navigation的数据类型是对象,该对象下记录了浏览器自身的相关信息。
- 常用属性和方法
通过userAgent检测浏览器的版本及平台。
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.weibo.cn'
}
})();
<title>navigation对象-通过userAgent检测浏览器版本及平台</title>
<script>
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.weibo.cn'
}
})();
// !(function () { })();
!function () { }()
</script>
</head>
<body>
这是pc端的页面
<script>
// (function () { })()
</script>
</body>
history对象:
history的数据类型是对象,主要管理历史记录,该对象与浏览器地址栏的操作相对应。
比如前进、后退、历史记录等。
- 常用属性和方法
history对象方法 | 作用 |
|---|---|
back() | 可以后退功能 |
forward() | 前进功能 |
go(参数) | 前进后退功能,参数如果是1就前进1个页面;如果是-1则后退1个页面 |
<title>history对象</title>
</head>
<body>
<button>后退</button>
<button>前进</button>
<script>
const back = document.querySelector('button:first-child')
const forward = back.nextElementSibling
back.addEventListener('click', function () {
//后退一步
// history.back()
history.go(-1)
})
forward.addEventListener('click', function () {
//前进一步
// history.forward()
history.go(1)
})
</script>
</body>
history对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到。
















![Java [ 基础 ] 方法引用 ✨](https://img-blog.csdnimg.cn/direct/b626a058e40a4131b4c1a8e8bd171ee2.png)


