重定向和404
import React from 'react';
import { Routes, Route, Link,NavLink ,Navigate} from 'react-router-dom';
import Home from './Home/Home'
import About from './About/About'
import News from './News/News'
import NotFound from './NotFound/NotFound';
export default function BoxReact() {
return (
<>
{/* <Link to="/">首页</Link>
<Link to="/about">关于页</Link>
<Link to="/news">新闻页面</Link> */}
<NavLink to="/home">首页</NavLink>
<NavLink to="/about">关于页</NavLink>
<NavLink to="/news">新闻页面</NavLink>
<Routes>
<Route path='/home' element={<Home></Home>}></Route>
<Route path='/about' element={<About></About>}></Route>
<Route path='*' element={<NotFound></NotFound>}></Route>
<Route path='/' element={<Navigate to="/home"></Navigate>}></Route>
</Routes>
</>
)
}主要的代码部分有
<Route path='*' element={<NotFound></NotFound>}></Route>
<Route path='/' element={<Navigate to="/home"></Navigate>}></Route>
这两段代码表示404和重定向
嵌套路由
App.js中的代码
import React from 'react';
import { Routes, Route, Link,NavLink ,Navigate} from 'react-router-dom';
import Home from './Home/Home'
import About from './About/About'
import News from './News/News'
import NotFound from './NotFound/NotFound';
import NewsSonOne from './NewsSonOne/NewsSonOne';
import NewsSonTwo from './NewsSonTwo/NewsSonTwo';
export default function BoxReact() {
return (
<>
{/* <Link to="/">首页</Link>
<Link to="/about">关于页</Link>
<Link to="/news">新闻页面</Link> */}
<NavLink to="/home">首页</NavLink>
<NavLink to="/about">关于页</NavLink>
<NavLink to="/news">新闻页面</NavLink>
<Routes>
<Route path='/home' element={<Home></Home>}></Route>
<Route path='/about' element={<About></About>}></Route>
<Route path='/news' element={<News></News>}>
<Route path='/news/newsSonOne' element={<NewsSonOne></NewsSonOne>}></Route>
<Route path='/news/newsSonTwo' element={<NewsSonTwo></NewsSonTwo>}></Route>
</Route>
<Route path='*' element={<NotFound></NotFound>}></Route>
<Route path='/' element={<Navigate to="/home"></Navigate>}></Route>
</Routes>
</>
)
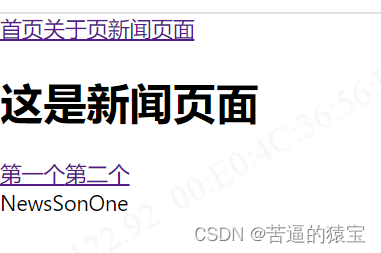
}News.jsx中的代码
import React from 'react'
import { Outlet,NavLink } from 'react-router-dom'
export default function News() {
return (
<div>
<h1>这是新闻页面</h1>
<NavLink to="/news/newsSonOne">第一个</NavLink>
<NavLink to="/news/NewsSonTwo">第二个</NavLink>
<Outlet></Outlet>
</div>
)
}
Outlet这个是子路由出现的窗口,没有会没有出现子路由的视图
NewsSonOne.jsx中的代码
import React from 'react'
export default function NewsSonOne() {
return (
<div>NewsSonOne</div>
)
}
NewsSonTwo.jsx中的代码
import React from 'react'
export default function NewsSonTwo() {
return (
<div>NewsSonTwo</div>
)
}
效果图












![【代码随想录】【算法训练营】【第53天】 [739]每日温度 [496]下一个更大元素I [503]下一个更大元素II](https://img-blog.csdnimg.cn/direct/52c719635c8b48bc8fdd0daf1fc486e1.png)







![[C++][设计模式][状态模式]详细讲解](https://img-blog.csdnimg.cn/direct/2b0411a751184fec89bd853588873db9.png)