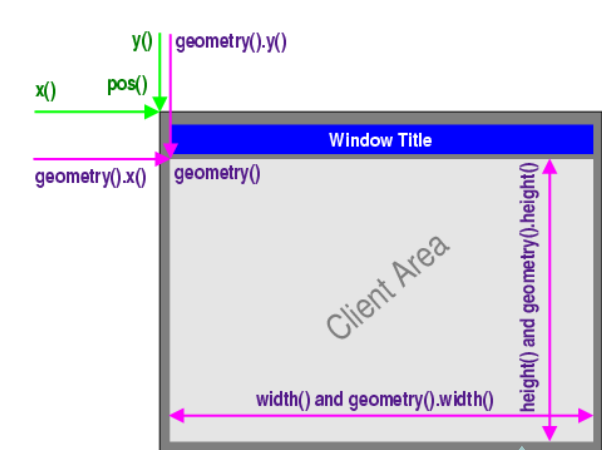
在Qt中,窗口框架(Window Frame)对Widget的尺寸计算和坐标定位有着直接的影响,这主要是因为窗口框架本身占据了一定的空间,包括标题栏、最小化/最大化/关闭按钮以及边框。这部分额外的空间在不同的应用场景下需要被考虑,从而影响了Widget的实际显示区域和位置计算。下面,我们将详细探讨这两种算法及其背后的原因。

1. 不包含Window Frame的情况
当一个Widget没有窗口框架时,它的尺寸计算和坐标定位通常基于其内容区域。这意味着Widget的尺寸仅包括其内部元素(如按钮、文本框等)所占的空间,而不包括任何额外的边界或装饰。在这种情况下,Widget的坐标通常是其内容区域的左上角相对于其父窗口或屏幕的绝对位置。
例如,如果你有一个纯内容的弹出对话框,它的尺寸计算将仅考虑对话框内的控件需求,而不包括额外的边框或标题栏空间。
2. 包含Window Frame的情况
当Widget作为一个完整的窗口存在,拥有窗口框架时,情况就有所不同了。此时,Widget的尺寸计算必须考虑窗口框架所占用的空间。这包括标题栏的高度、按钮的宽度以及边框的厚度。因此,Widget的实际内容区域会比其总体尺寸要小,因为一部分空间被窗口框架占用了。
如果你创建了一个具有标题栏和控制按钮的主窗口,那么在计算窗口尺寸时,必须包括这些额外组件的高度和宽度。这意味着即使你的内容区域只需要400x300像素,窗口的实际尺寸也可能大于这个数值,以容纳框架组件。
影响分析
- 布局调整:在包含窗口框架的情况下,开发者需要考虑到框架所占的空间,以便正确地调整内部控件的布局和尺寸,确保所有元素在窗口中适当地排列和显示。
- 交互体验:窗口框架提供了重要的用户交互元素,如最小化、最大化和关闭按钮,这些功能对于用户体验至关重要。因此,即使在计算尺寸时需要额外考虑,但为了提供完整的交互支持,这种考虑是必要的。
- 视觉一致性:窗口框架还负责提供视觉上的一致性和专业感。一个带有标准化窗口框架的Widget,会给人以熟悉和信任的感觉,这是无框架设计所难以提供的。
为了让上述概念更加具体,我们可以通过以下Qt代码示例来对比不含窗口框架和含窗口框架的Widget在尺寸计算和坐标定位上的差异。这里我们将创建两个简单的窗口,一个无边框和标题栏,另一个则包含标准的窗口框架。
示例代码
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QPushButton>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建无框架的Widget
QWidget *noFrameWidget = new QWidget;
noFrameWidget->setWindowTitle("No Window Frame");
noFrameWidget->setWindowFlags(Qt::Window | Qt::FramelessWindowHint); // 移除默认的窗口框架
QVBoxLayout *noFrameLayout = new QVBoxLayout(noFrameWidget);
QLabel *labelNoFrame = new QLabel("This is a Widget without window frame.");
QPushButton *buttonNoFrame = new QPushButton("Click me!");
noFrameLayout->addWidget(labelNoFrame);
noFrameLayout->addWidget(buttonNoFrame);
noFrameWidget->resize(400, 300); // 设置尺寸,实际显示区域为400x300
noFrameWidget->show();
// 创建含框架的Widget
QWidget *withFrameWidget = new QWidget;
withFrameWidget->setWindowTitle("With Window Frame");
QVBoxLayout *withFrameLayout = new QVBoxLayout(withFrameWidget);
QLabel *labelWithFrame = new QLabel("This is a Widget with window frame.");
QPushButton *buttonWithFrame = new QPushButton("Click me!");
withFrameLayout->addWidget(labelWithFrame);
withFrameLayout->addWidget(buttonWithFrame);
withFrameWidget->resize(400, 300); // 设置相同尺寸,但实际显示区域小于400x300
withFrameWidget->show();
return app.exec();
}解释
在这段代码中,我们创建了两个QWidget实例。第一个noFrameWidget设置了Qt::FramelessWindowHint标志,移除了默认的窗口框架。因此,当我们调用resize(400, 300)时,整个Widget的实际显示区域确实为400x300像素,不包含任何额外的边框或标题栏空间。
第二个withFrameWidget则保留了默认的窗口框架。虽然我们也为其调用了相同的resize(400, 300),但由于窗口框架占据了部分空间,实际可用于内容显示的区域会小于400x300像素。窗口框架的空间取决于操作系统和Qt的默认设置,这包括标题栏的高度、边框的厚度以及按钮的宽度。
通过运行这段代码并观察两个窗口的显示效果,你可以直观地感受到含框架和无框架Widget在尺寸计算上的显著差异!