文章目录
- 01-空间-平移
- 02-视距
- 03-空间旋转Z轴
- 04-空间旋转X轴
- 05-空间旋转Y轴
- 06-立体呈现
- 07-案例-3D导航
- 08-空间缩放
- 10-动画实现步骤
- 11-animation复合属性
- 12-animation拆分写法
- 13-案例-走马灯
- 14-案例-精灵动画
- 15-多组动画
- 16-全民出游
- 全民出游.html
- index.css
01-空间-平移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
transition: all 0.5s;
}
.box:hover{
transform: translate3d(100px,200px,300px);
/* 不生效 */
/* transform: translate3d(100px,200px); */
transform: translateX(100px);
transform: translateY(-100%);
transform: translateZ(100px);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
02-视距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 视距属性必须添加给直接父级 */
/* 视距取值建议800-1200 */
.father{
perspective: 1000px;
}
.son{
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
transition: all 0.5s;
}
.son:hover{
transform: translateZ(-300px);
transform: translateZ(300px);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
03-空间旋转Z轴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
margin: 100px auto;
}
img{
width: 300px;
transition: all 2s;
}
.box img:hover{
transform: rotateZ(360deg);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/hero.jpeg" alt="">
</div>
</body>
</html>

04-空间旋转X轴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
margin: 100px auto;
}
img{
width: 300px;
transition: all 2s;
}
.box{
/* 视觉效果:近大远小,近实远虚 */
perspective: 1000px;
}
.box img:hover{
transform: rotateX(60deg);
transform: rotateX(-60deg);
}
</style>
</head>
<body>
<div class="box">
<img src="./images/hero.jpeg" alt="">
</div>
</body>
</html>

05-空间旋转Y轴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.body{
width: 300px;
margin: 100px auto;
}
img{
width: 100%;
}
.body{
perspective: 1000px;
}
.body:hover img{
transform: rotateY(60deg);
transform: rotateY(-60deg);
}
</style>
</head>
<body>
<div class="body">
<img src="./images/hero.jpeg" alt="">
</div>
</body>
</html>
<!-- 左手法则判断旋转角度的正负 -->

06-立体呈现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cube{
/*2子绝父相*/
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
/* background-color: pink; */
transition: all 1s;
/* 1添加此属性可以让父级成为立方体 */
transform-style: preserve-3d;
/* transform: rotateY(89deg); */
}
.cube div{
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.front{
transform: translateZ(100px);
background-color: chocolate;
}
.back{
transform: translateZ(-100px);
background-color: blueviolet;
}
.cube:hover{
transform: rotateY(90deg);
}
</style>
</head>
<body>
<div class="cube">
<div class="front">前面</div>
<div class="back">后面</div>
</div>
</body>
</html>


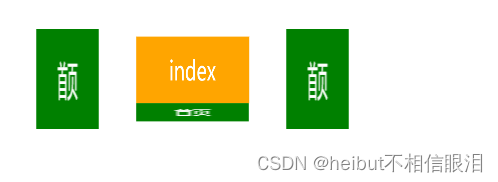
07-案例-3D导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.nav{
/* 只有设置了宽高margin才会生效 */
width: 300px;
height: 40px;
margin: 100px auto;
}
.nav ul{
display: flex;
}
.nav li{
/* display: flex; */
position: relative;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
transition: all 0.5s;
transform-style: preserve-3d;
/* transform: rotateX(-20deg) rotateY(30deg); */
}
.nav li a{
display: block;
width: 100%;
height: 100%;
text-decoration: none;
color: white;
position: absolute;
top: 0;
left: 0;
}
.nav li a:first-child{
transform: translateZ(20px);
background-color: green;
}
.nav li a:last-child{
transform: rotateX(90deg) translateZ(20px);
background-color: orange;
}
.nav li:hover{
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
<a href="#">index</a>
</li>
<li>
<a href="#">首页</a>
<a href="#">index</a>
</li>
<li>
<a href="#">首页</a>
<a href="#">index</a>
</li>
</ul>
</div>
</body>
</html>

08-空间缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.nav{
/* 只有设置了宽高margin才会生效 */
width: 300px;
height: 40px;
margin: 100px auto;
}
.nav ul{
display: flex;
}
.nav li{
/* display: flex; */
position: relative;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
transition: all 0.5s;
transform-style: preserve-3d;
/* transform: rotateX(-20deg) rotateY(30deg); */
transform: scaleX(0.5);
transform: scaleY(2);
transform: scaleZ(3);
transform: scale3d(0.5,2,3);
}
.nav li a{
display: block;
width: 100%;
height: 100%;
text-decoration: none;
color: white;
position: absolute;
top: 0;
left: 0;
}
.nav li a:first-child{
transform: translateZ(20px);
background-color: green;
}
.nav li a:last-child{
transform: rotateX(90deg) translateZ(20px);
background-color: orange;
}
.nav li:hover{
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
<a href="#">index</a>
</li>
<li>
<a href="#">首页</a>
<a href="#">index</a>
</li>
<li>
<a href="#">首页</a>
<a href="#">index</a>
</li>
</ul>
</div>
</body>
</html>

10-动画实现步骤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: pink;
/* 使用动画的语句 */
animation: change 1s;
}
/* 动画一:宽度从200到800 */
/* @keyframes change{
from{
width: 200px;
}
to{
width: 800px;
}
} */
/* 动画二:从200*100 变化到300*300 变化到800*500 */
/* 百分比表示的是动画时长的百分比 */
@keyframes change {
0%{
width: 200px;
height: 100px;
}
20%{
width: 300px;
height: 300px;
}
100%{
width: 800px;
height: 500px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
11-animation复合属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: pink;
/* 匀速 */
animation: change 1s linear;
/* 分布动画,一般用于配合精灵图实现精灵动画 */
animation: change 1s steps(3);
/* 如果有两个时间,第一个时间是动画时长,第二个是延迟时间 */
animation: change 1s 2s;
/* 重复次数测试 */
animation: change 1s 3;
animation: change 1s infinite;
/* 动画方向:反向 alternate */
animation: change 1s infinite alternate;
/* 执行完毕状态 结束状态 开始状态*/
animation: change 1s forwards;
animation: change 1s backwards;
animation: name duration timing-function delay iteration-count direction fill-mode;
}
@keyframes change {
from{
width: 200px;
}
to{
width: 800px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
12-animation拆分写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: pink;
/* 动画名称 */
animation-name: change;
/* 动画时长 */
animation-duration: 1s;
/* 播放次数 */
animation-iteration-count: infinite;
}
.box:hover{
/* 鼠标悬停暂停动画 */
animation-play-state: paused;
}
@keyframes change {
from{
width: 200px;
}
to{
width: 800px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
13-案例-走马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
padding: 0;
margin: 0;
list-style: none;
}
.box{
margin: 100px auto;
width: 600px;
height: 112px;
border: 5px solid black;
overflow: hidden;
}
.box ul{
display: flex;
animation: move 6s linear infinite;
}
.box img{
width: 200px;
/* height: ; */
}
@keyframes move {
from{
transform: translate(0);
}
to{
transform: translate(-1400px);
}
}
.box:hover ul{
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><img src="./images/1.jpg" alt=""></li>
<li><img src="./images/2.jpg" alt=""></li>
<li><img src="./images/3.jpg" alt=""></li>
<li><img src="./images/4.jpg" alt=""></li>
<li><img src="./images/5.jpg" alt=""></li>
<li><img src="./images/6.jpg" alt=""></li>
<li><img src="./images/7.jpg" alt=""></li>
<!-- 让显示区域不露白 复制开头的图片到结尾 -->
<li><img src="./images/1.jpg" alt=""></li>
<li><img src="./images/2.jpg" alt=""></li>
<li><img src="./images/3.jpg" alt=""></li>
</ul>
</div>
</body>
</html>

14-案例-精灵动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 140px;
height: 140px;
border: 1px solid #000;
background-image: url(./images/bg.png);
animation: run 1s steps(12) infinite;
}
@keyframes run {
from{
background-position: 0 0;
}
to{
background-position: -1680px 0;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

15-多组动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 140px;
height: 140px;
/* border: 1px solid #000; */
background-image: url(./images/bg.png);
animation:
run 1s steps(12) infinite,
move 3s forwards;
}
/* 当动画开始状态样式跟盒子默认样式相同,可以省略动画开始状态的代码 */
@keyframes run {
/* from{
background-position: 0 0;
} */
to{
background-position: -1680px 0;
}
}
@keyframes move{
/* 0%{
transform: translate(0);
} */
100%{
transform: translate(800px);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

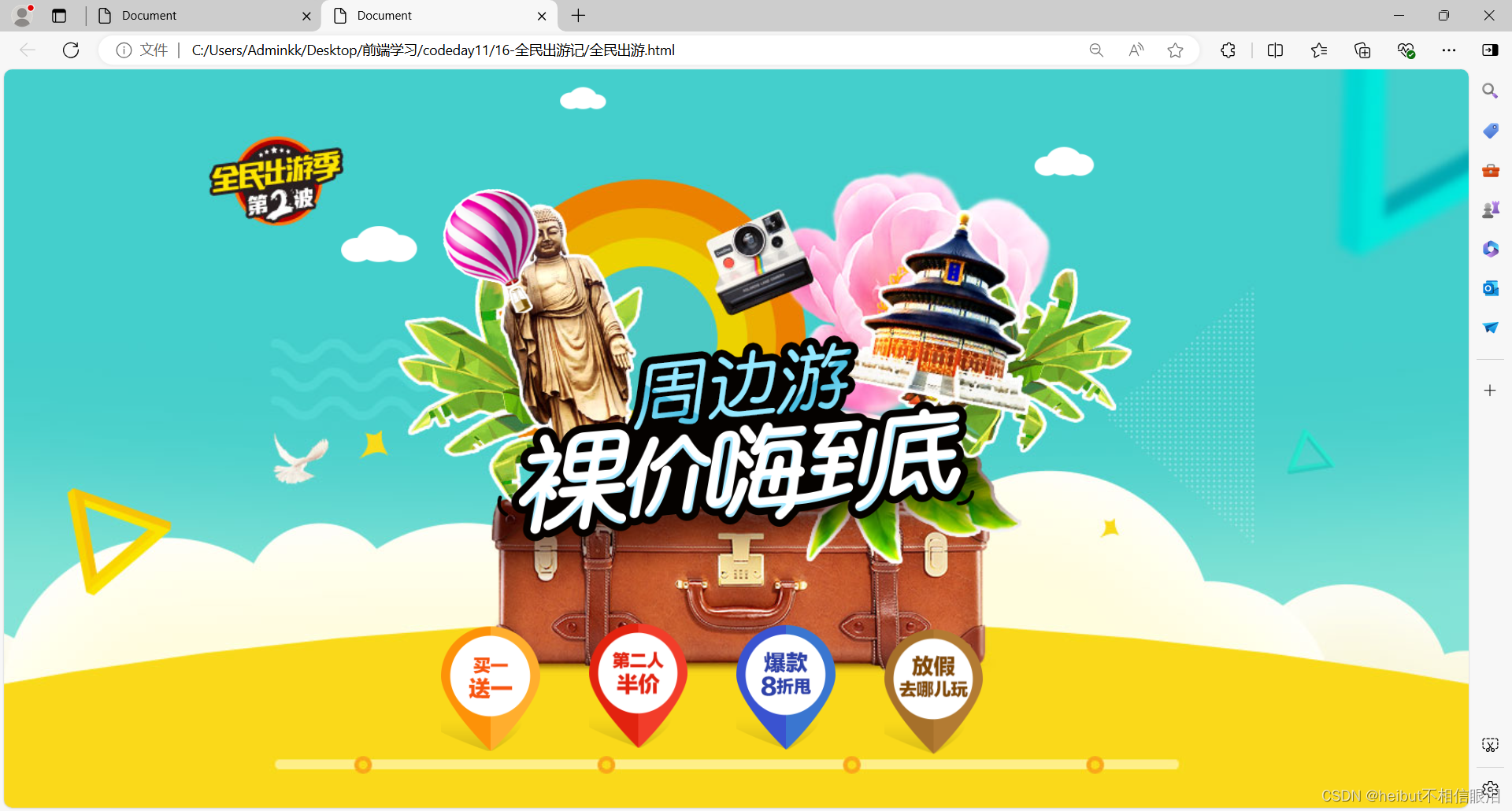
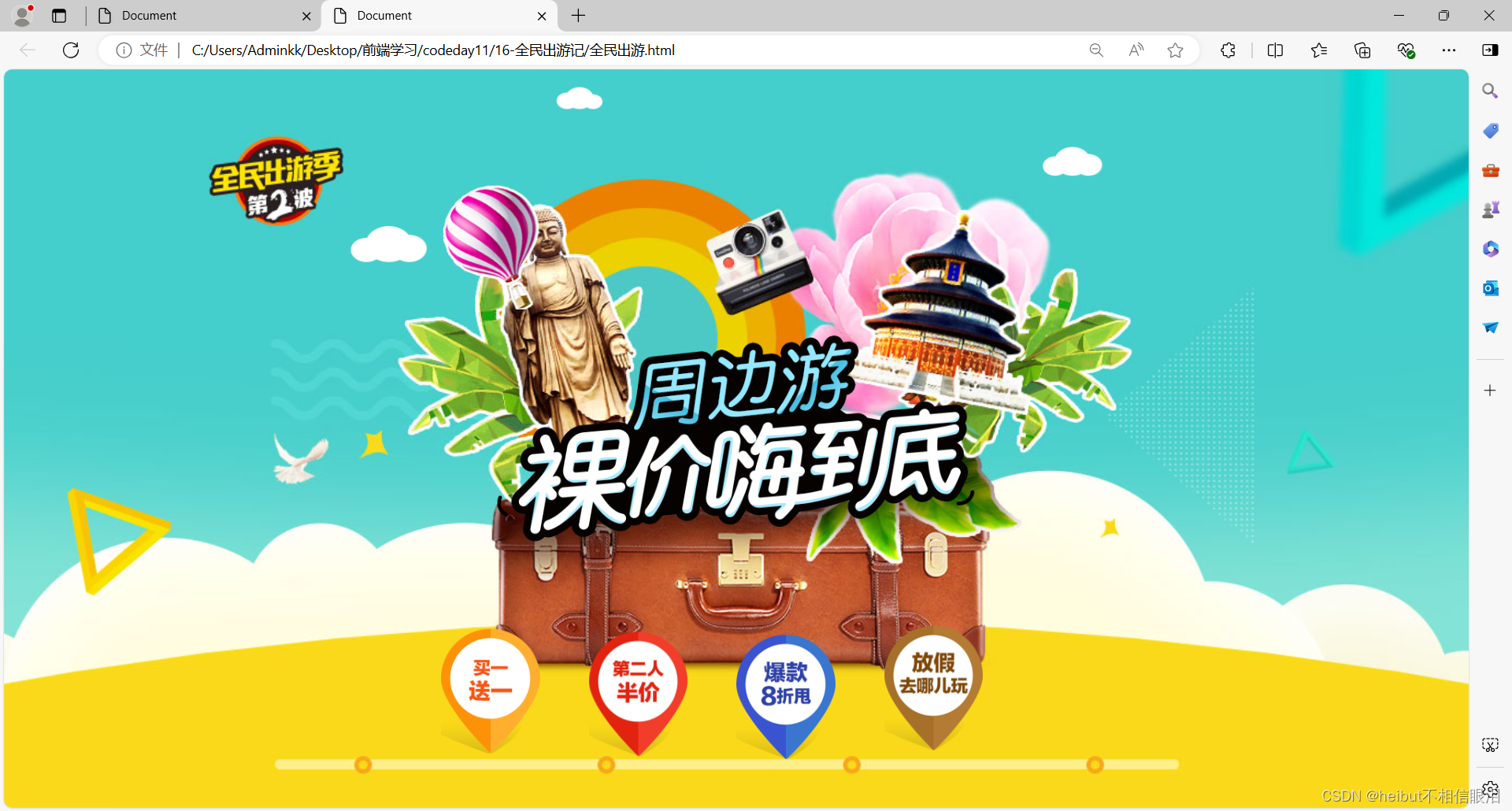
16-全民出游
全民出游.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="cloud">
<img src="./images/yun1.png" alt="">
<img src="./images/yun2.png" alt="">
<img src="./images/yun3.png" alt="">
</div>
<div class="san">
<img src="./images/san.png" alt="">
</div>
<div class="shop">
<img src="./images/1.png" alt="">
<img src="./images/2.png" alt="">
<img src="./images/3.png" alt="">
<img src="./images/4.png" alt="">
</div>
<div class="text">
<img src="./images/font1.png" alt="">
</div>
</body>
</html>
index.css
*{
padding: 0;
margin: 0;
}
html{
height: 100%;
}
body{
height: 100%;
background: url(../images/f1_1.jpg) no-repeat center 0 / cover;
}
.cloud img{
position: absolute;
left: 50%;
}
.cloud img:nth-child(1){
margin-left: -250px;
top: 20px;
animation: cloud 1s infinite alternate linear;
}
.cloud img:nth-child(2){
margin-left: 400px;
top: 100px;
animation: cloud 1s 0.4s infinite alternate linear;
}
.cloud img:nth-child(3){
margin-left: -550px;
top: 200px;
animation: cloud 1s 0.6s infinite alternate linear;
}
@keyframes cloud {
100%{
transform: translate(20px);
}
}
.san img{
position: absolute;
left: 50%;
margin-left: -400px;
top: 150px;
animation: san 1s infinite alternate linear;
}
@keyframes san {
100%{
transform: translateY(20px);
}
}
.shop img{
position: absolute;
left: 50%;
top: 750px;
}
.shop img:nth-child(1){
margin-left: -400px;
animation: san 1s infinite alternate linear 0.2s;
}
.shop img:nth-child(2){
margin-left: -200px;
animation: san 1s infinite alternate linear 0.4s;
}
.shop img:nth-child(3){
margin-left: 0px;
animation: san 1s infinite alternate linear 0.6s;
}
.shop img:nth-child(4){
margin-left: 200px;
animation: san 1s infinite alternate linear ;
}
.text img{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
animation: text 1s;
}
/* 默认 小 大 小 默认 */
@keyframes text {
0%{
transform: translate(-50%,-50%) scale(1);
}
20%{
transform: translate(-50%,-50%) scale(0.1);
}
40%{
transform: translate(-50%,-50%) scale(1.5);
}
70%{
transform: translate(-50%,-50%) scale(0.8);
}
100%{
transform: translate(-50%,-50%) scale(1);
}
}