AWT的菜单组件
- 前言
- 一、菜单组件的介绍
- 常见的菜单相关组件
- 常见菜单相关组件集成体系图
- 菜单相关组件使用
- 小要点
- 二、AWT菜单组件的代码示例
- 示例一
- 示例二
- 实现思路
前言
推荐一个网站给想要了解或者学习人工智能知识的读者,这个网站里内容讲解通俗易懂且风趣幽默,对我帮助很大。我想与大家分享这个宝藏网站,请点击下方链接查看。
https://www.captainbed.cn/f1
AWT的菜单组件是Java图形用户界面(GUI)中用于创建菜单结构的组件,包括菜单栏、菜单和菜单项等,提供用户交互的便捷方式。
前面文章讲解了如果构建GUI界面,其实就是把一些GUI的组件,按照一定的布局放入到容器中展示就可以了。在实际开发中,除了主界面,还有一类比较重要的内容就是菜单相关组件,可以通过菜单相关组件很方便的使用特定的功能,在AWT中,菜单相关组件的使用和之前学习的组件是一模一样的,只需要把菜单条、菜单、菜单项组合到一起,按照一定的布局,放入到容器中即可。
一、菜单组件的介绍

常见的菜单相关组件
| 菜单组件名称 | 功能 |
|---|---|
MenuBar | 菜单条 , 菜单的容器 。 |
Menu | 菜单组件 , 菜单项的容器 。 它也是Menultem的子类 ,所以可作为菜单项使用 |
PopupMenu | 上下文菜单组件(右键菜单组件) |
Menultem | 菜单项组件 。 |
CheckboxMenuItem | 复选框菜单项组件 |
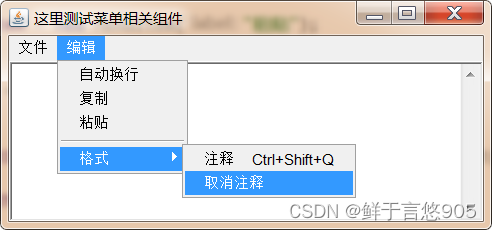
常见菜单相关组件集成体系图

菜单相关组件使用
-
准备菜单项组件,这些组件可以是MenuItem及其子类对象
-
准备菜单组件Menu或者PopupMenu(右击弹出子菜单),把第一步中准备好的菜单项组件添加进来;
-
准备菜单条组件MenuBar,把第二步中准备好的菜单组件Menu添加进来;
-
把第三步中准备好的菜单条组件添加到窗口对象中显示。
小要点
-
如果要在某个菜单的菜单项之间添加分割线,那么只需要调用Menu的
add(new MenuItem(-))即可。 -
如果要给某个菜单项关联快捷键功能,那么只需要在创建菜单项对象时设置即可,例如给菜单项关联 ctrl+shif+/ 快捷键,只需要:
new MenuItem("菜单项名字",new MenuShortcut(KeyEvent.VK_Q,true);
二、AWT菜单组件的代码示例
示例一
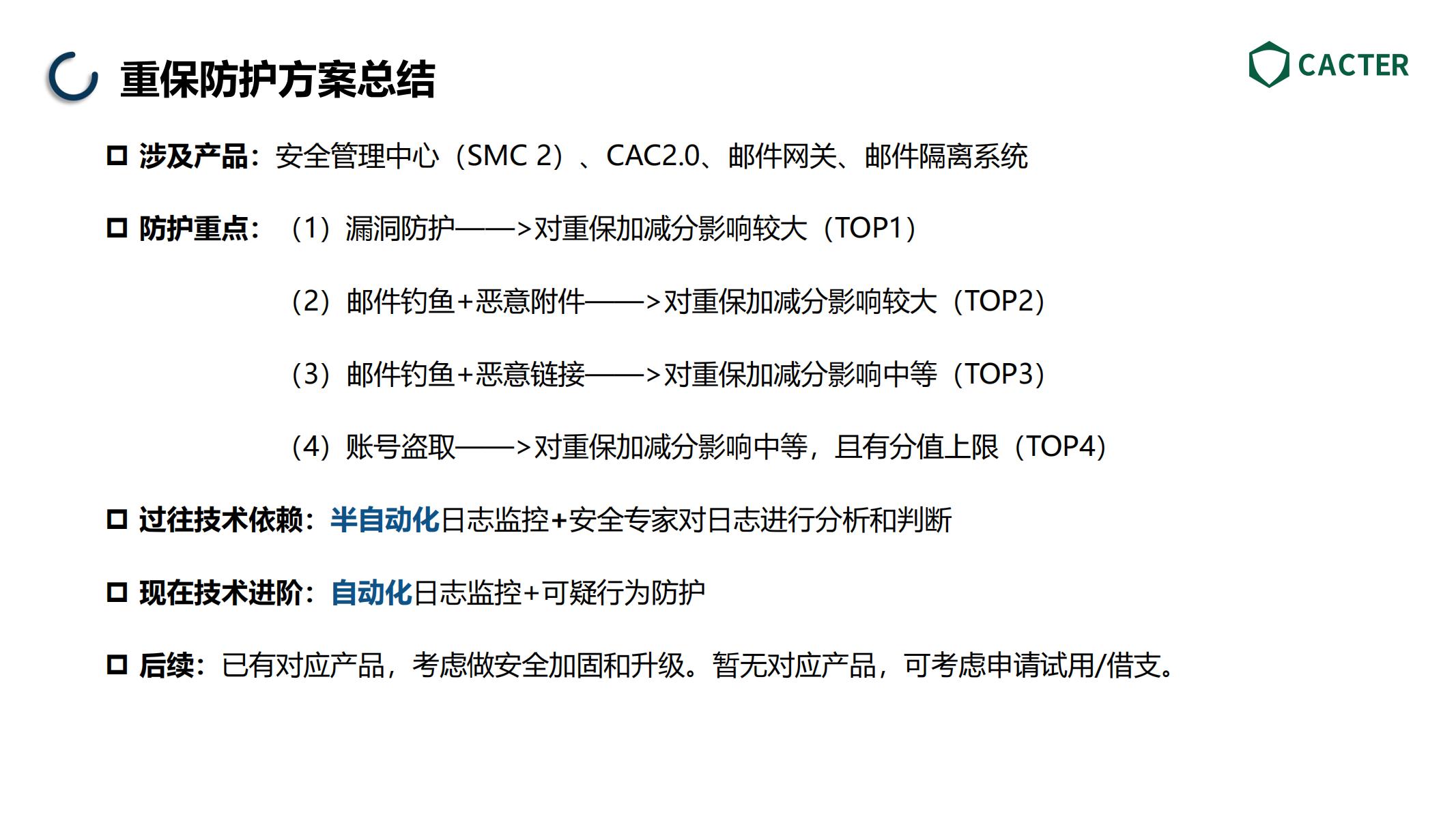
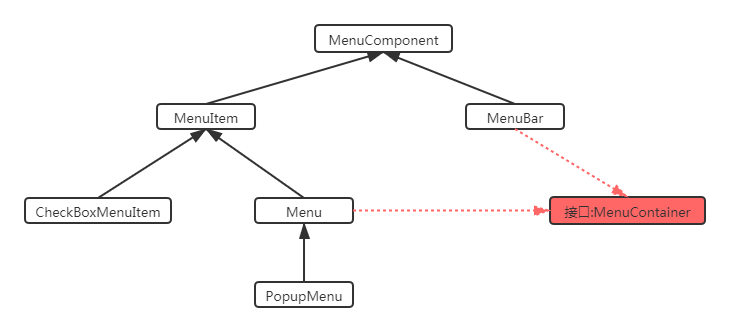
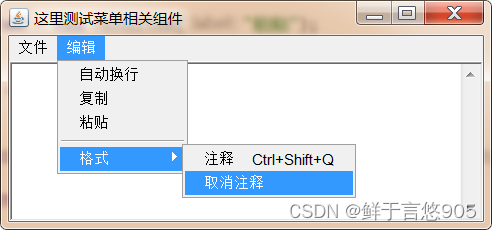
使用awt中常用菜单组件,完成下图效果

import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class SimpleMenu {
//创建窗口
private Frame frame = new Frame("这里测试菜单相关组件");
//创建菜单条组件
private MenuBar menuBar = new MenuBar();
//创建文件菜单组件
private Menu fileMenu = new Menu("文件");
//创建编辑菜单组件
private Menu editMenu = new Menu("编辑");
//创建新建菜单项
private MenuItem newItem = new MenuItem("新建");
//创建保存菜单项
private MenuItem saveItem = new MenuItem("保存");
//创建退出菜单项
private MenuItem exitItem = new MenuItem("退出");
//创建自动换行选择框菜单项
private CheckboxMenuItem autoWrap = new CheckboxMenuItem("自动换行");
//创建复制菜单项
private MenuItem copyItem = new MenuItem("复制");
//创建粘贴菜单项
private MenuItem pasteItem = new MenuItem("粘贴");
//创建格式菜单
private Menu formatMenu = new Menu("格式");
//创建注释菜单项
private MenuItem commentItem = new MenuItem("注释");
//创建取消注释菜单项
private MenuItem cancelItem = new MenuItem("取消注释");
//创建一个文本域
private TextArea ta = new TextArea(6, 40);
public void init(){
//定义菜单事件监听器
ActionListener listener = new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String command = e.getActionCommand();
ta.append("单击“"+command+"”菜单\n");
if (command.equals("退出")){
System.exit(0);
}
}
};
//为注释菜单项和退出菜单项注册监听器
commentItem.addActionListener(listener);
exitItem.addActionListener(listener);
//为文件菜单fileMenu添加菜单项
fileMenu.add(newItem);
fileMenu.add(saveItem);
fileMenu.add(exitItem);
//为编辑菜单editMenu添加菜单项
editMenu.add(autoWrap);
editMenu.add(copyItem);
editMenu.add(pasteItem);
//为格式化菜单formatMenu添加菜单项
formatMenu.add(commentItem);
formatMenu.add(cancelItem);
//将格式化菜单添加到编辑菜单中,作为二级菜单
editMenu.add(new MenuItem("-"));
editMenu.add(formatMenu);
//将文件菜单和编辑菜单添加到菜单条中
menuBar.add(fileMenu);
menuBar.add(editMenu);
//把菜单条设置到frame窗口上
frame.setMenuBar(menuBar);
//把文本域添加到frame中
frame.add(ta);
//设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new SimpleMenu().init();
}
}
这段代码是一个简单的菜单应用程序,利用AWT库创建一个窗口,并在窗口中添加菜单组件和文本域组件。
在代码中,首先定义了一个名为SimpleMenu的类,该类有一个init()方法用于初始化窗口和菜单。在init()方法中,创建了窗口、菜单条、菜单项和文本域等组件,并将它们添加到窗口中。
在菜单相关的代码中,创建了文件菜单(fileMenu)和编辑菜单(editMenu),并在每个菜单中添加了相应的菜单项。其中,文件菜单中包括新建、保存和退出菜单项,编辑菜单中包括自动换行选择框菜单项、复制和粘贴菜单项,以及一个格式化菜单(formatMenu)作为编辑菜单的子菜单,其中包括注释和取消注释菜单项。
接下来,创建了一个菜单事件监听器(listener),用于处理菜单项的点击事件。在监听器中,根据点击的菜单项的动作命令(actionCommand),输出相应的信息,并在点击退出菜单项时退出程序。
最后,将菜单条(menuBar)添加到窗口中,并将文本域(ta)添加到窗口中显示。设置窗口的大小并可见。
在main()方法中,创建了SimpleMenu对象,并调用init()方法初始化窗口和菜单。执行程序时,会显示一个带有菜单的窗口,并可以在菜单中进行相应的操作。
示例二
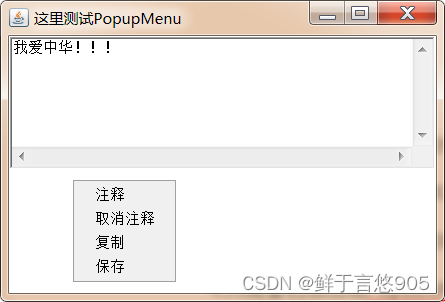
通过PopupMenu实现下图效果:

实现思路
-
创建PopubMenu菜单组件;
-
创建多个MenuItem菜单项,并添加到PopupMenu中;
-
将PopupMenu添加到目标组件中;
-
为需要右击出现PopubMenu菜单的组件,注册鼠标监听事件,当监听到用户释放右键时,弹出菜单。
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class PopupMenuTest {
private Frame frame = new Frame("这里测试PopupMenu");
//创建PopubMenu菜单
private PopupMenu popupMenu = new PopupMenu();
//创建菜单条
private MenuItem commentItem = new MenuItem("注释");
private MenuItem cancelItem = new MenuItem("取消注释");
private MenuItem copyItem = new MenuItem("复制");
private MenuItem pasteItem = new MenuItem("保存");
//创建一个文本域
private TextArea ta = new TextArea("我爱中华!!!", 6, 40);
//创建一个Panel
private Panel panel = new Panel();
public void init(){
//把菜单项添加到PopupMenu中
popupMenu.add(commentItem);
popupMenu.add(cancelItem);
popupMenu.add(copyItem);
popupMenu.add(pasteItem);
//设置panel大小
panel.setPreferredSize(new Dimension(300,100));
//把PopupMenu添加到panel中
panel.add(popupMenu);
//为panel注册鼠标事件
panel.addMouseListener(new MouseAdapter() {
@Override
public void mouseReleased(MouseEvent e) {
boolean flag = e.isPopupTrigger();
//判断当前鼠标操作是不是触发PopupMenu的操作
if (flag){
//让PopupMenu显示在panel上,并且跟随鼠标事件发生的地方显示
popupMenu.show(panel,e.getX(),e.getY());
}
}
});
//把ta添加到frame中间区域中
frame.add(ta);
//把panel添加到frame底部
frame.add(panel,BorderLayout.SOUTH);
//设置frame最佳大小,并可视;
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new PopupMenuTest().init();
}
}
这段代码是一个简单的Java程序,实现了一个带有弹出菜单的窗口。具体的功能如下:
-
创建了一个Frame(窗口)对象,并设置标题为"这里测试PopupMenu"。
-
创建了一个PopupMenu(弹出菜单)对象。
-
创建了四个MenuItem(菜单项)对象,分别为"注释"、“取消注释”、“复制"和"保存”。
-
创建了一个TextArea(文本域)对象,初始内容为"我爱中华!!!",大小为6行40列。
-
创建了一个Panel(面板)对象。
-
将菜单项添加到弹出菜单中。
-
设置面板的大小为300x100,并将弹出菜单添加到面板中。
-
为面板注册鼠标事件,当鼠标释放时判断是否触发了弹出菜单的操作,如果是,则在面板上显示弹出菜单,并且跟随鼠标事件发生的位置显示。
-
将文本域添加到窗口的中间区域。
-
将面板添加到窗口的底部。
-
设置窗口的最佳大小,并将窗口设置为可见。
-
在main方法中创建了一个PopupMenuTest对象,并调用init方法来初始化窗口。
总结一下,这段代码实现了一个带有弹出菜单的窗口,用户可以在文本域上右键点击,弹出一个菜单,可以选择进行注释、取消注释、复制和保存等操作。