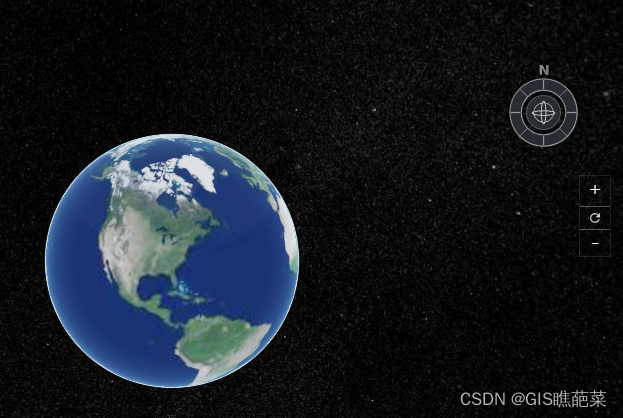
cesium-navigation-es6 是一个为 Cesium.js 提供导航控件的库,它提供了一些常见的用户界面组件,用于在 Cesium 场景中实现用户导航和交互。下面将介绍如何在项目中使用 cesium-navigation-es6。
使用步骤
1. 安装 cesium-navigation-es6
首先,在你的项目中安装 cesium-navigation-es6。假设你已经安装了 Cesium.js,可以通过 npm 或 yarn 安装:
npm install cesium-navigation-es6 --save
导入并使用 cesium-navigation-es6
一旦安装完成,你可以在你的项目中导入并使用 cesium-navigation-es6。
// 导入 CesiumNavigation
import CesiumNavigation from 'cesium-navigation-es6';
// 假设你已经创建了 Cesium 的 Viewer 实例,例如:
const viewer = new Cesium.Viewer('cesiumContainer');
this.cesiumNavigation = new CesiumNavigation(viewer, {
enableCompass: true,//指南针
enableZoomControls: false, //是否启用缩放控件
enableDistanceLegend: false//比例尺
}); 
重设位置样式
在css样式文件中设置罗盘、比例尺和缩放控件的位置
/* 罗盘定位 */
.compass {
position: absolute;
left: 2%;
top: 2%;
}
/* 比例尺位置 */
.distance-legend {
position: absolute;
right: 2%;
bottom: 6%;
}
/* 缩放位置 */
.navigation-controls {
position: absolute;
bottom: 10%;
right: 2%;
}
在js里面修改位置。
const elements = document.getElementsByClassName('compass');
elements[0].style.display = 'none';
for (let key in option) {
elements[0].style[key] = option[key];
}
option={ right: "100px", top: "15%" }
const elements = document.getElementsByClassName('distance-legend');
elements[0].style.display = 'none';
for (let key in option) {
elements[0].style[key] = option[key];
}
//比例尺样式
const scaleLabel = document.getElementsByClassName('distance-legend-label');
scaleLabel[0].style.color = '#000000';
const scaleLegend = document.getElementsByClassName(
'distance-legend-scale-bar'
);
scaleLegend[0].style.borderLeft = '1px solid #000000';
scaleLegend[0].style.borderRight = '1px solid #000000';
scaleLegend[0].style.borderBottom = '1px solid #000000';
其次
cesium-navigation-es6 提供了一些配置选项,可以用来定制导航控件的外观和行为。以下是一些常见的配置选项:
-
toggleSwitch: 控制是否显示切换按钮,允许用户在导航控件之间进行切换。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.toggleSwitch(true);
- 类型:
-
enableZoomControls: 控制是否显示缩放控件。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableZoomControls(true);
- 类型:
-
enableCompass: 控制是否显示罗盘。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableCompass(true);
- 类型:
-
enableDistanceLegend: 控制是否显示距离图例,用于显示当前视角的视距信息。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableDistanceLegend(true);
- 类型:
-
enableCompassOuterRing: 控制是否显示罗盘的外环。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableCompassOuterRing(true);
- 类型:
-
compassOuterRingAlignment: 设置罗盘外环的对齐方式,可以是
'left','right','top','bottom'或'center'。- 类型:
string - 默认值:
'right' - 示例:
cesiumNavigation.compassOuterRingAlignment('left');
- 类型:
-
enableRotationControls: 控制是否显示旋转控件。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableRotationControls(true);
- 类型:
-
enableTiltControls: 控制是否显示倾斜控件。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableTiltControls(true);
- 类型:
-
enableZoomControlRange: 控制是否显示缩放控件的缩放级别范围。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableZoomControlRange(true);
- 类型:
-
enableZoomInButton: 控制是否显示放大按钮。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableZoomInButton(true);
- 类型:
-
enableZoomOutButton: 控制是否显示缩小按钮。
- 类型:
boolean - 默认值:
true - 示例:
cesiumNavigation.enableZoomOutButton(true);
- 类型:
这些选项可以根据你的项目需求进行组合和配置,以便实现符合用户体验的导航控件。配置选项可以通过 cesiumNavigation 对象的相应方法进行设置,