
<!-- 饼图 -->
<template>
<el-card>
<template #header> 地级市分类图 </template>
<div :id="id" :class="className" :style="{ height, width }"></div>
</el-card>
</template>
<script setup lang="ts">
import * as echarts from "echarts";
import mapGDjson from "@/views/dashboard/components/gd.json";
const props = defineProps({
id: {
type: String,
default: "pieChart",
},
className: {
type: String,
default: "",
},
width: {
type: String,
default: "200px",
required: true,
},
height: {
type: String,
default: "200px",
required: true,
},
});
const options = {
backgroundColor: "#fff",
title: {
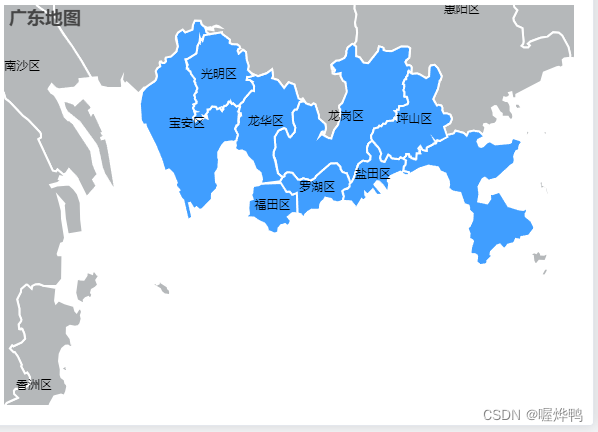
text: "广东地图",
// subtext: "",
sublink:
"http://zh.wikipedia.org/wiki/%E9%A6%99%E6%B8%AF%E8%A1%8C%E6%94%BF%E5%8D%80%E5%8A%83#cite_note-12",
},
tooltip: {
trigger: "item",
formatter: "{b}<br/>{c} (p / km2)",
},
toolbox: {
// show: flase,
// orient: "vertical",
// left: "right",
// top: "center",
// feature: {
// dataView: { readOnly: false },
// restore: {},
// saveAsImage: {},
// },
},
// visualMap: {
// min: 800,
// max: 50000,
// text: ["High", "Low"],
// realtime: false,
// calculable: true,
// inRange: {
// color: ["lightskyblue", "yellow", "orangered"],
// },
// },
series: [
{
name: "广东地图",
type: "map",
map: "map_area",
center: [114.085947, 22.547],
zoom: 10,
label: {
show: true,
},
itemStyle: {
normal: {
areaColor: "#b5b8ba", //默认区块颜色#eee
borderColor: "#ffffff", //区块描边颜色
borderWidth: 2, //区块描边颜色宽度
},
emphasis: {
areaColor: "#45ad00", //鼠标划过区块的颜色
},
},
data: [
// {
// value: 440300,
// name: "深圳市",
// itemStyle: { normal: { areaColor: "#409eff" } },
// },
// { name: "湾仔", value: 15477.48 },
// { name: "东区", value: 31686.1 },
// { name: "南区", value: 6992.6 },
{
name: "福田区",
adcode: 440304,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "罗湖区",
adcode: 440303,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "南山区",
adcode: 440305,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "宝安区",
adcode: 440306,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "龙岗区",
adcode: 440307,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "盐田区",
adcode: 440308,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "龙华区",
adcode: 440309,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "坪山区",
adcode: 440310,
itemStyle: { normal: { areaColor: "#409eff" } },
},
{
name: "光明区",
adcode: 440311,
itemStyle: { normal: { areaColor: "#409eff" } },
},
],
// 自定义名称映射
nameMap: {
// "Central and Western": "中西区",
// Eastern: "东区",
// Islands: "离岛",
// "Kowloon City": "九龙城",
// "Kwai Tsing": "葵青",
// "Kwun Tong": "观塘",
// North: "北区",
// "Sai Kung": "西贡",
// "Sha Tin": "沙田",
// "Sham Shui Po": "深水埗",
// Southern: "南区",
// "Tai Po": "大埔",
// "Tsuen Wan": "荃湾",
// "Tuen Mun": "屯门",
// "Wan Chai": "湾仔",
// "Wong Tai Sin": "黄大仙",
// "Yau Tsim Mong": "油尖旺",
// "Yuen Long": "元朗",
},
},
],
};
const chart = ref<any>("");
onMounted(() => {
chart.value = markRaw(
echarts.init(document.getElementById(props.id) as HTMLDivElement)
);
echarts.registerMap("map_area", mapGDjson);
chart.value.setOption(options);
window.addEventListener("resize", () => {
chart.value.resize();
});
});
onActivated(() => {
if (chart.value) {
chart.value.resize();
}
});
</script>
**
gd.json数据:(由于太多,就不粘贴进来了)
https://geo.datav.aliyun.com/areas_v3/bound/440300_full.json














![Spring学习01-[Spring实现IOC的几种方式]](https://img-blog.csdnimg.cn/direct/3f138876749d44a289a60d4050cd2db7.png)