天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
小时不识月,呼作白玉盘。
又疑瑶台镜,飞在青云端。
——《古朗月行》
文章目录
- JS(JavaScript)二级菜单级联案例演示
- 1. 目标效果
- 2. 注意事项
- 3. 示例代码
- 4. 页面效果
- 5. 示例代码下载
JS(JavaScript)二级菜单级联案例演示
使用下拉列表实现二级菜单联动的效果
1. 目标效果
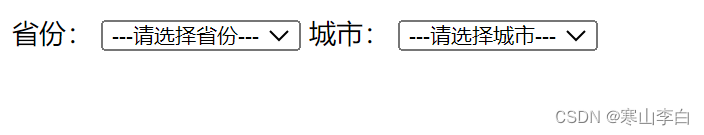
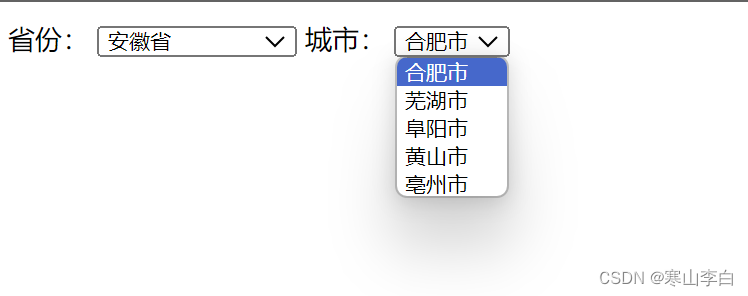
实现省份和城市的下拉列表关联,选择省份后,在城市的下拉列表中展示对应省份的城市

2. 注意事项
window.onload 页面加载完后执行
在选择省份后需要清空之前的城市列表,不然会导致城市列表累加数据
3. 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理-二级菜单的联动</title>
<script>
var provinces = [
{
pid:10001,
name:"安徽省",
cities:[
{
cid:1000101,
name:"合肥市"
},
{
cid:1000102,
name:"芜湖市"
},
{
cid:1000103,
name:"阜阳市"
},
{
cid:1000104,
name:"黄山市"
},
{
cid:1000105,
name:"亳州市"
}
]
},
{
pid:10002,
name:"山东省",
cities:[
{
cid:1000101,
name:"济南市"
},
{
cid:1000102,
name:"菏泽市"
},
{
cid:1000103,
name:"曲阜市"
},
{
cid:1000104,
name:"烟台市"
},
{
cid:1000105,
name:"大连市"
}
]
},
{
pid:10003,
name:"河南省",
cities:[
{
cid:1000101,
name:"郑州市"
},
{
cid:1000102,
name:"开封市"
},
{
cid:1000103,
name:"信阳市"
},
{
cid:1000104,
name:"安阳市"
},
{
cid:1000105,
name:"商丘市"
}
]
},
{
pid:10004,
name:"江苏省",
cities:[
{
cid:1000101,
name:"南京市"
},
{
cid:1000102,
name:"苏州市"
},
{
cid:1000103,
name:"盐城市"
},
{
cid:1000104,
name:"扬州市"
},
{
cid:1000105,
name:"徐州市"
}
]
}
];
window.onload=function(){
for(var i in provinces){
var province = provinces[i];
//Option的参数为(页面显示的文本值,属性value的值)
var option = new Option(province.name, province.pid);
document.getElementById("province").add(option);
}
};
//触发事件 将省份和城市关联,选中指定省份在城市列表中显示对应的城市
function changeP(){
//清空城市数据 每次触发时,清空之前的内容,不然会累加内容到城市列表
document.getElementById("city").length=0;
// document.getElementById("province").length=0;
//获取省份的pid
var pid = document.getElementById("province").value;
if(pid==0){
document.getElementById("city").add(new Option("---请选择城市---"));
return;
}
for(var i in provinces){
var piddoc = provinces[i];
if(pid==piddoc.pid){
//添加省份
var cities = piddoc.cities;
for(var j in cities){
var city = cities[j];
var option = new Option(city.name, city.cid);
// var option = Option(cities[j].name, cities[j].cid);
document.getElementById("city").add(option);
}
//找到对应的省后不再继续循环
return;
}
}
}
</script>
</head>
<body>
省份:
<select name="" id="province" onchange="changeP()">
<option value="0">---请选择省份---</option>
</select>
城市:
<select name="" id="city">
<option value="0">---请选择城市---</option>
</select>
</body>
</html>
4. 页面效果
使用浏览器打开页面后看到的效果如下

5. 示例代码下载
关于二级菜单级联的示例代码已上传至CSDN
下载地址:JavaScript 事件处理 二级菜单级联 示例代码
感谢阅读,祝君暴富!