实现分页查询
- 一、分页要素与语法
- 二、例:博客系统文章列表页
- 2.1 原始前端代码
- 2.2 实现:查询分页数据
- 验证
- 2.3 实现 “首页” “上一页” “下一页” “末页”
- 前端代码添加
- 得到总页数
- 实现 四个点击效果
- 验证
一、分页要素与语法
分页要素:
1)页码 (PageIndex):要查询第几页的数据;
2)每页展示最大长度的数据 (PageSize):每页显示多少条数据。
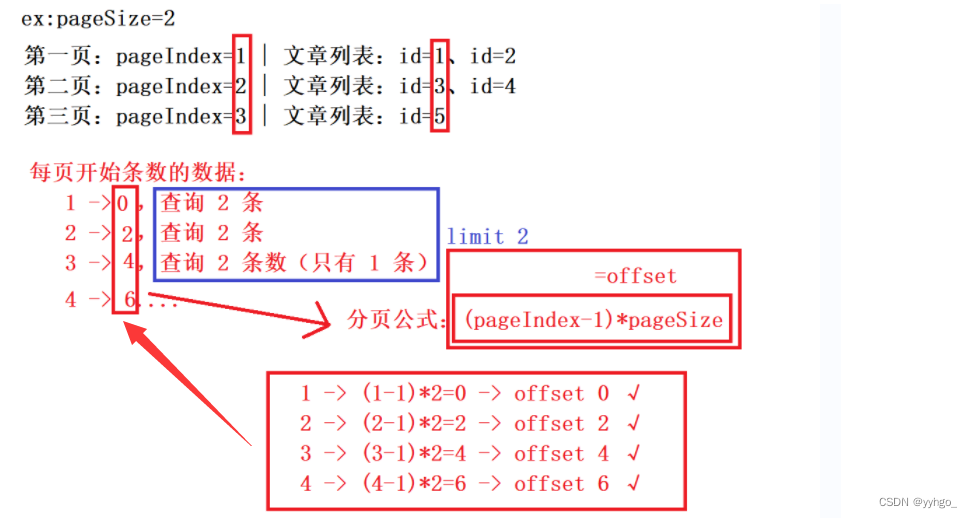
语法:



二、例:博客系统文章列表页
2.1 原始前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表</title>
<link rel="stylesheet" href="css/list.css">
<link rel="stylesheet" href="css/blog_list.css">
<style>
.nav{
position: fixed;
top: 0;
left: 0;
right: 0;
height: 50px;
}
.container{
padding-top: 80px;
height: auto;
}
.container-right{
width: auto;
}
.blog-pagnation-wrapper{
height: 40px;
margin: 16px 0;
text-align: center;
}
.blog-pagnation-item{
display: inline-block;
padding: 8px;
border: 1px solid #d0d0d5;
color: #333;
}
.blog-pagnation-item:hover{
background: #4e4eeb;
color: #fff;
}
.blog-pagnation-item.actvie{
background: #4e4eeb;
color: #fff;
}
</style>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="img/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用来占据中间位置 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="login.html">登陆</a>
<!-- <a href="#">注销</a> -->
</div>
<!-- 版心 -->
<div class="container">
<!-- 右侧内容详情 -->
<div class="container-right">
<!-- 每一篇博客包含标题, 摘要, 时间 -->
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=1" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=2" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=2" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=2" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=2" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=2" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=2" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?id=2" class="detail">查看全文 >></a>
</div>
<hr>
<div class="blog-pagnation-wrapper">
<button class="blog-pagnation-item">首页</button>
<button class="blog-pagnation-item">上一页</button>
<button class="blog-pagnation-item">下一页</button>
<button class="blog-pagnation-item">末页</button>
</div>
</div>
</div>
</body>
</html>
页面效果:

2.2 实现:查询分页数据
- 引入 jQuery
<!-- 引入 jquery -->
<script src="js/jquery.min.js"></script>
- 定义 pindex 和 psize
<script>
var pindex = 1; // 当前的页码 (默认)
var psize = 2; // 每页显示的条数信息 (默认)
</script>
- 定义 getURLParam(key) 方法
// 获取当前 URL 中某个参数的方法
function getURLParam(key){
var params = location.search;
if(params.indexOf("?") >= 0){
params = params.substring(1);
var paramArr = params.split('&');
for(var i=0;i<paramArr.length;i++){
var namevalues = paramArr[i].split("=");
if(namevalues[0]==key){
return namevalues[1];
}
}
}else{
return '';
}
}
- 初始化参数
// 初始化分页的参数,尝试从 url 中获取 pindex 和 psize
function initPageParam(){
var pi = getURLParam("pindex");
if(pi!=""){
pindex=pi;
}
var pz = getURLParam("psize");
if(pz!=""){
psize=pz;
}
}
initPageParam();
- 查询分页数据
// 查询分页数据
function getList(){
jQuery.ajax({
url:"/art/list",
type:"GET",
data:{
"pindex":pindex,
"psize":psize
},
success:function(result){
if(result.code==200 && result.data!=null && result.data.length>0){
// 循环拼接数据到 document
var finalHtml="";
for(var i=0;i<result.data.length;i++){
var item = result.data[i];
finalHtml+='<div class="blog">';
finalHtml+='<div class="title">'+item.title+'</div>';
finalHtml+='<div class="date">'+item.createtime+'</div>';
finalHtml+='<div class="desc">'+item.content+'</div>';
finalHtml+='<a href="blog_content.html?id='+item.id+'" class="detail">查看全文</a>';
finalHtml+='</div>';
}
jQuery("#listDiv").html(finalHtml);
}
}
});
}
getList();
- 后端实现
@RequestMapping("/list")
public List<ArticleInfo> getList(Integer pindex, Integer psize) {
if (pindex == null || psize == null) {
return null;
}
// 分页公式,计算偏移量
int offset = (pindex - 1) * psize;
return articleService.getList(psize, offset);
}
public List<ArticleInfo> getList(Integer psize, Integer offset) {
return articleMapper.getList(psize,offset);
}
public List<ArticleInfo> getList(@Param("psize") Integer psize,
@Param("offset") Integer offset);
<select id="getList" resultType="com.example.demo.model.ArticleInfo">
select * from articleinfo limit #{psize} offset #{offset}
</select>
注意: offset 一定要在 controller 中进行计算然后传递;不要传递 pindex 留到 sql 中计算 (会报错)!
验证
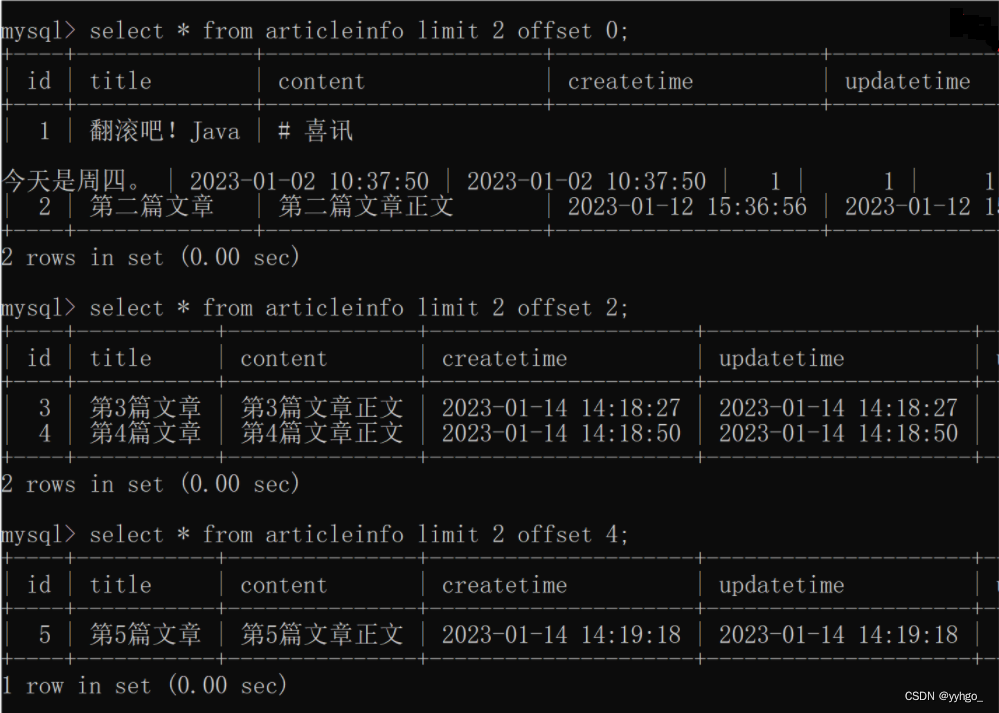
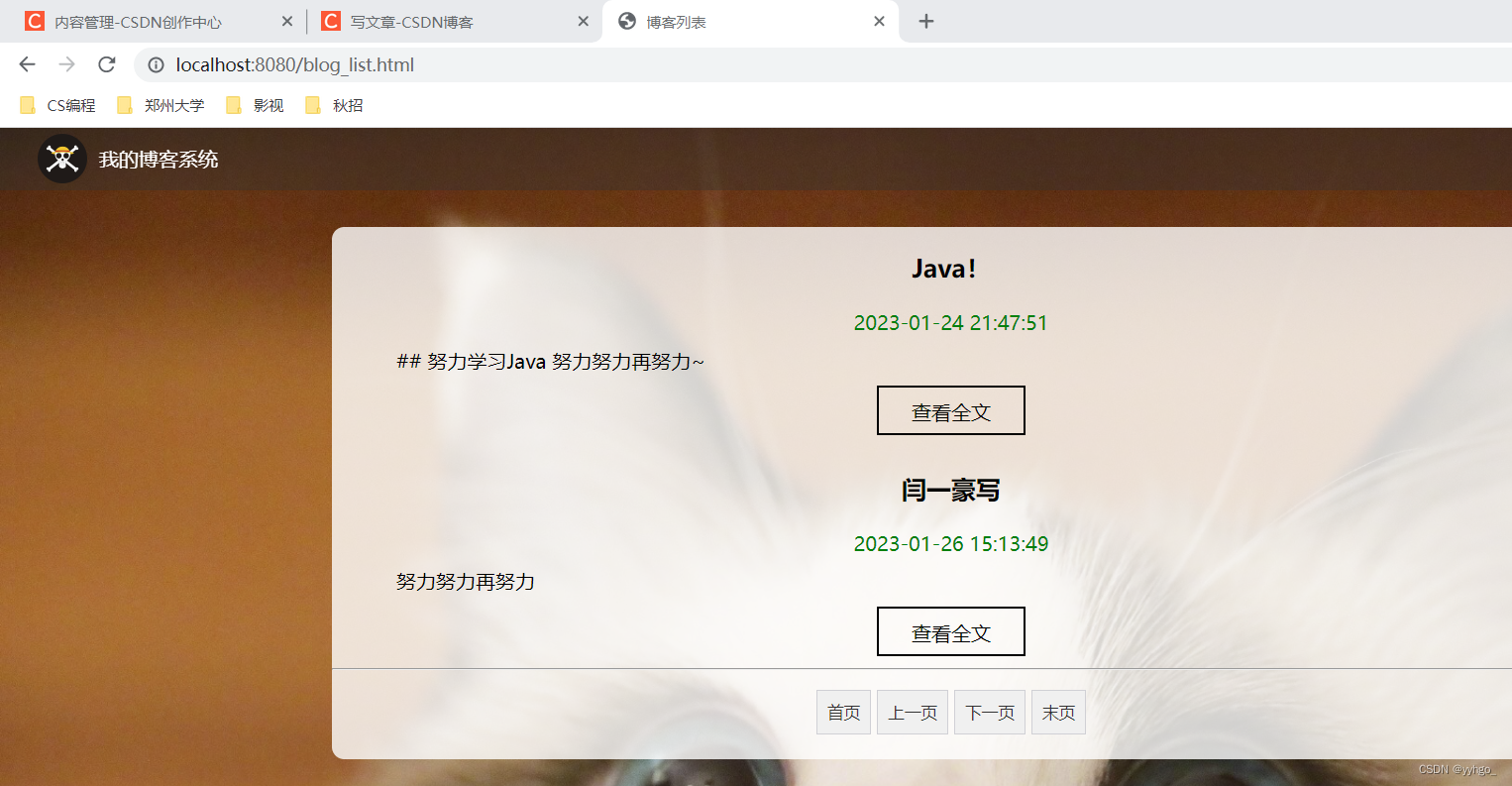
通过 http://localhost:8080/blog_list.html 访问:

成功获取到了目前数据库中前两个文章信息。
此时分页效果使用的是设置的默认参数:var pindex = 1,var psize = 2;
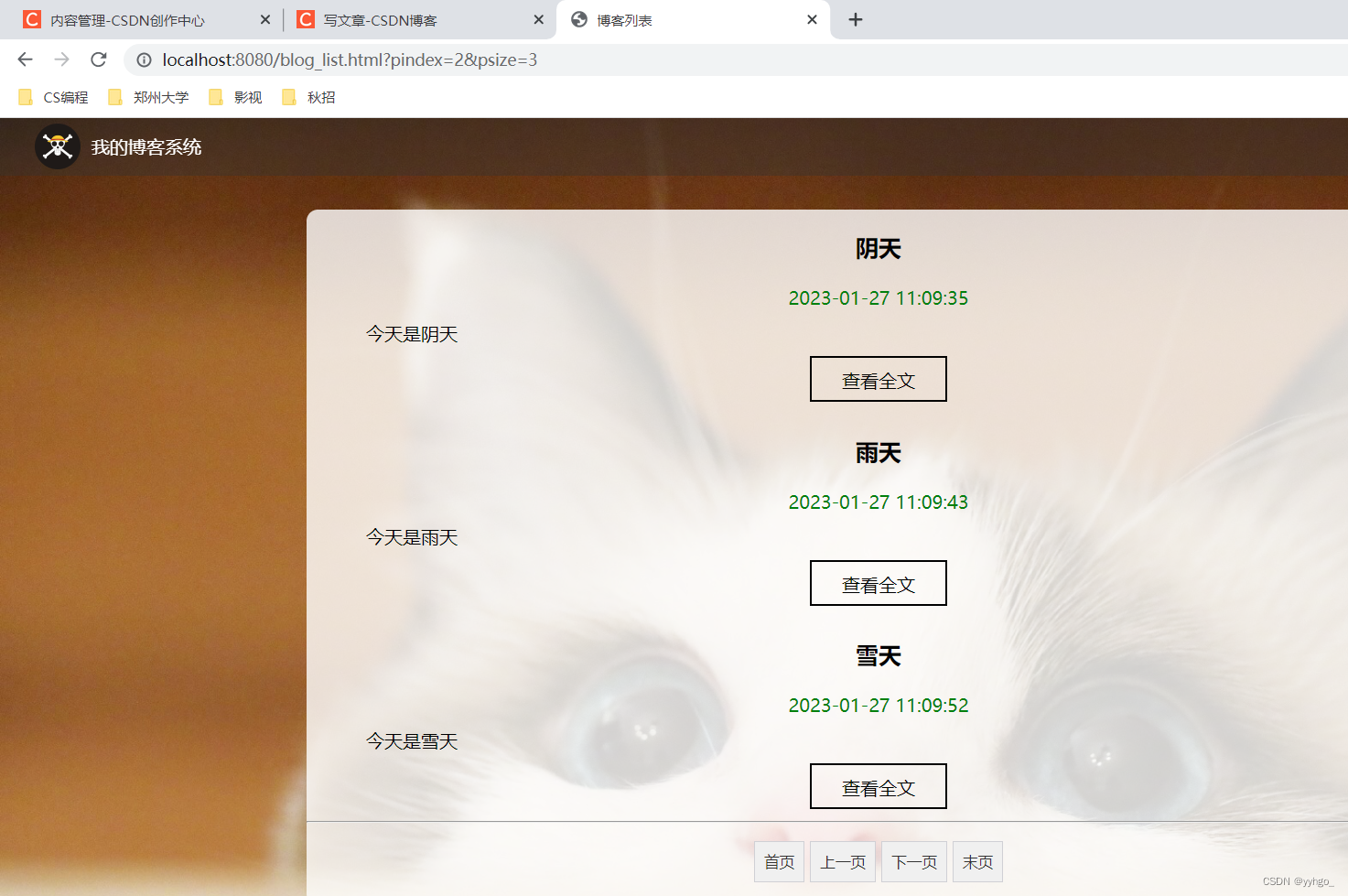
通过 URL 传参改变:http://localhost:8080/blog_list.html?pindex=2&psize=3

查询到了第 4、5、6 条数据。
2.3 实现 “首页” “上一页” “下一页” “末页”
前端代码添加
<!-- 版心 -->
<div class="container">
<!-- 右侧内容详情 -->
<div class="container-right" style="width: 100%;">
<div id="listDiv">
</div>
<hr>
<div class="blog-pagnation-wrapper">
<button class="blog-pagnation-item" onclick="firstClick()">首页</button>
<button class="blog-pagnation-item" onclick="beforeClick()">上一页</button>
<button class="blog-pagnation-item" onclick="nextClick()">下一页</button>
<button class="blog-pagnation-item" onclick="lastClick()">末页</button>
</div>
</div>
</div>
得到总页数
- 添加全局变量 totalpage:
<script>
var pindex = 1; // 当前的页码 (默认)
var psize = 2; // 每页显示的条数信息 (默认)
var totalpage = 1; // 总共多少页
</script>
- 初始化 pindex 和 psize 参数后,通过 getTotalPage() 方法初始化 totalpage:
// 查询总共有多少页的数据
function getTotalPage(){
jQuery.ajax({
url:"/art/totalpage",
type:"GET",
data:{
"psize":psize
},
success:function(result){
if(result.code==200 && result.data!=null){
totalpage=result.data;
}
}
});
}
getTotalPage();
- 后端处理请求
@RequestMapping("/totalpage")
public Integer totalPage(Integer psize) {
if (psize != null) {
// 参数有效
int totalCount = articleService.getTotalCount();
// 计算总页数
int totalPage = (int) Math.ceil(totalCount * 1.0 / psize);
return totalPage;
}
return null;
}
public Integer getTotalCount(){
return articleMapper.getTotalCount();
}
public Integer getTotalCount();
<select id="getTotalCount" resultType="java.lang.Integer">
select count(*) from articleinfo
</select>
实现 四个点击效果
// 首页
function firstClick(){
location.href = "blog_list.html";
}
// 上一页
function beforeClick(){
if(pindex<=1){
alert("已经是最前面了!");
return false;
}
pindex = parseInt(pindex)-1;
location.href = "blog_list.html?pindex="+pindex+"&psize="+psize;
}
// 下一页
function nextClick(){
pindex = parseInt(pindex)+1;
if(pindex>totalpage){
// 已经在最后一页了
alert("已经是最后一页了");
return false;
}
location.href = "blog_list.html?pindex="+pindex+"&psize="+psize;
}
// 末页
function lastClick(){
pindex = totalpage;
location.href = "blog_list.html?pindex="+pindex+"&psize="+psize;
}
验证
验证无误。