创建 router 目录
在一个.js文件中添加

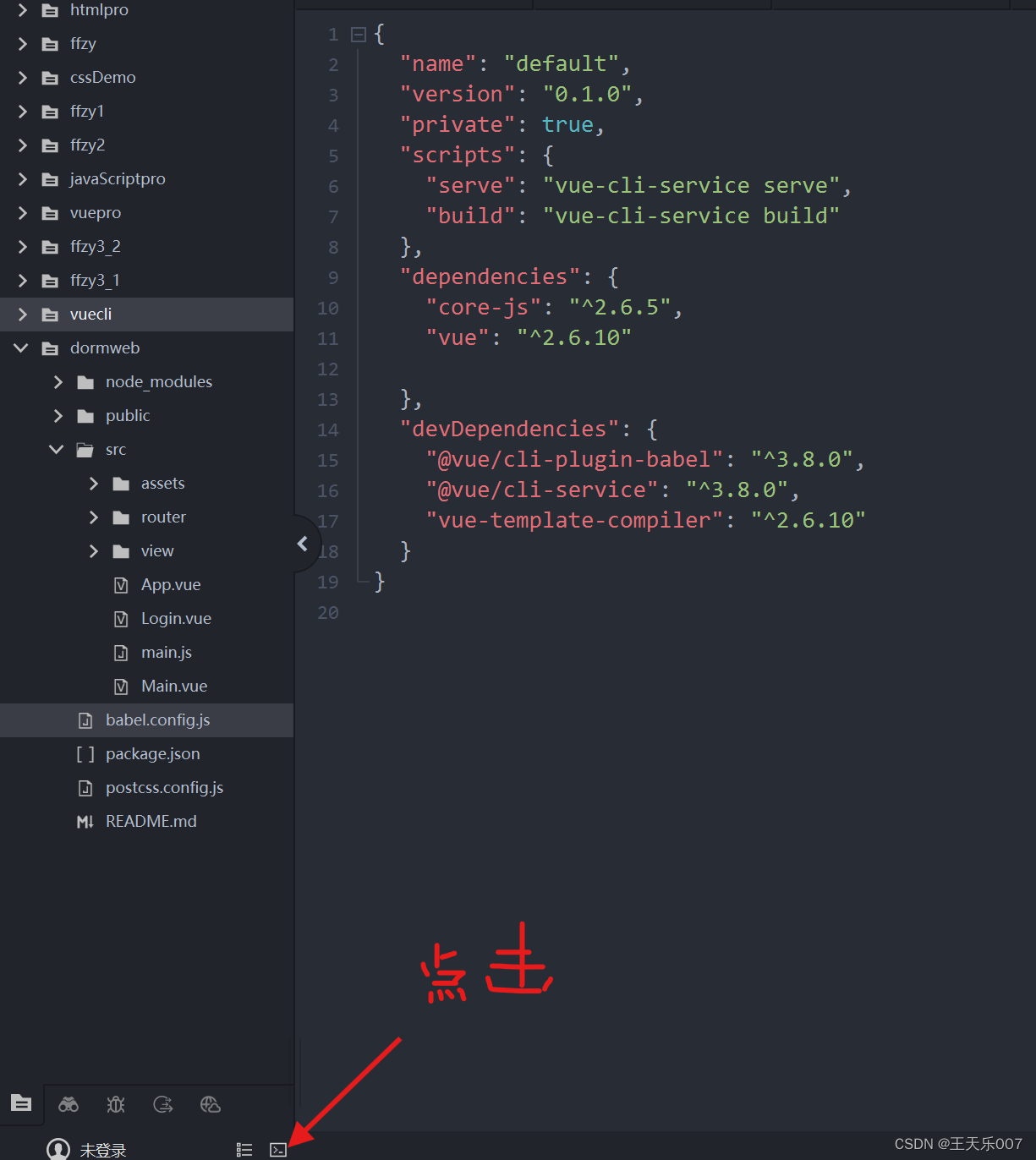
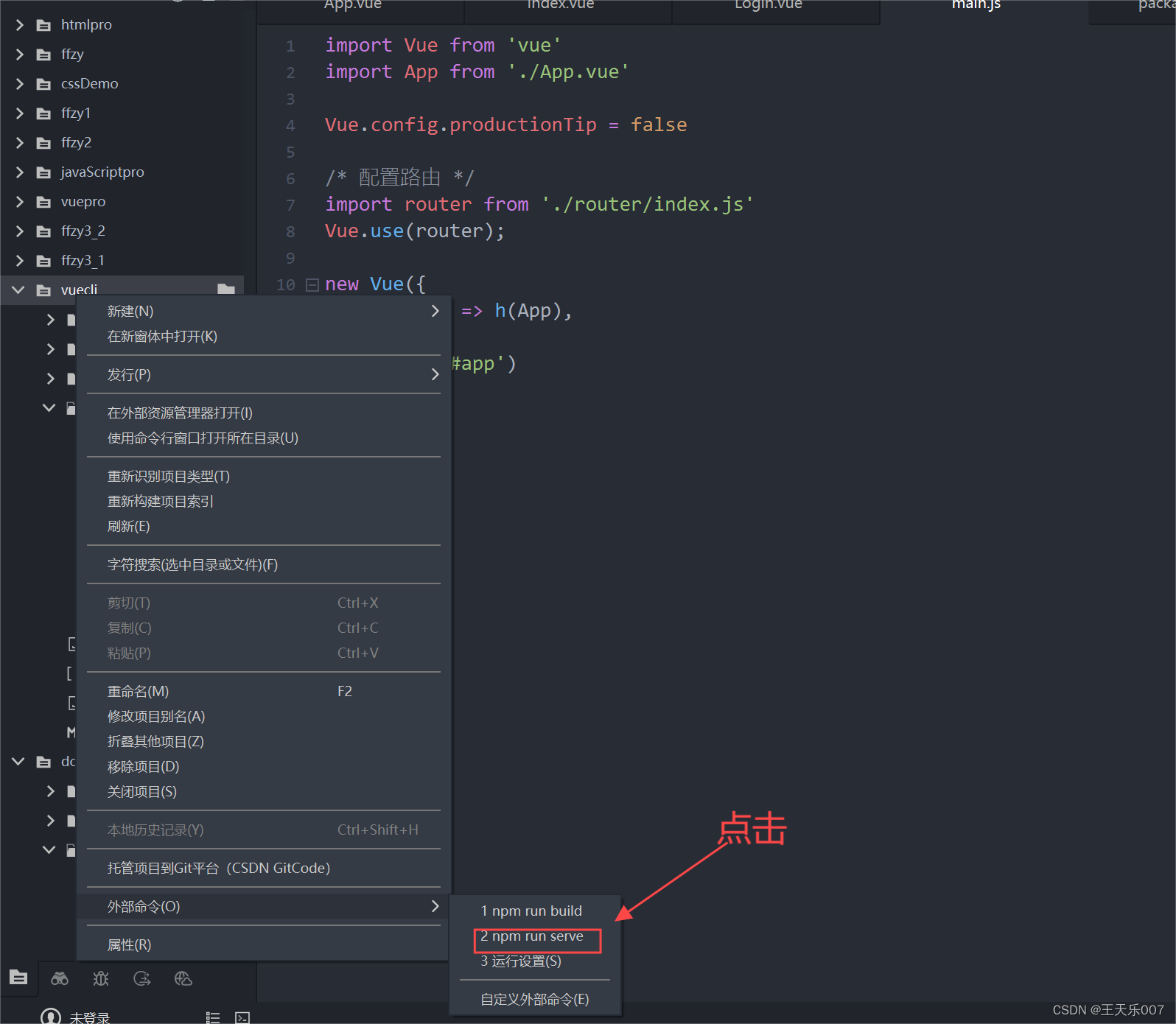
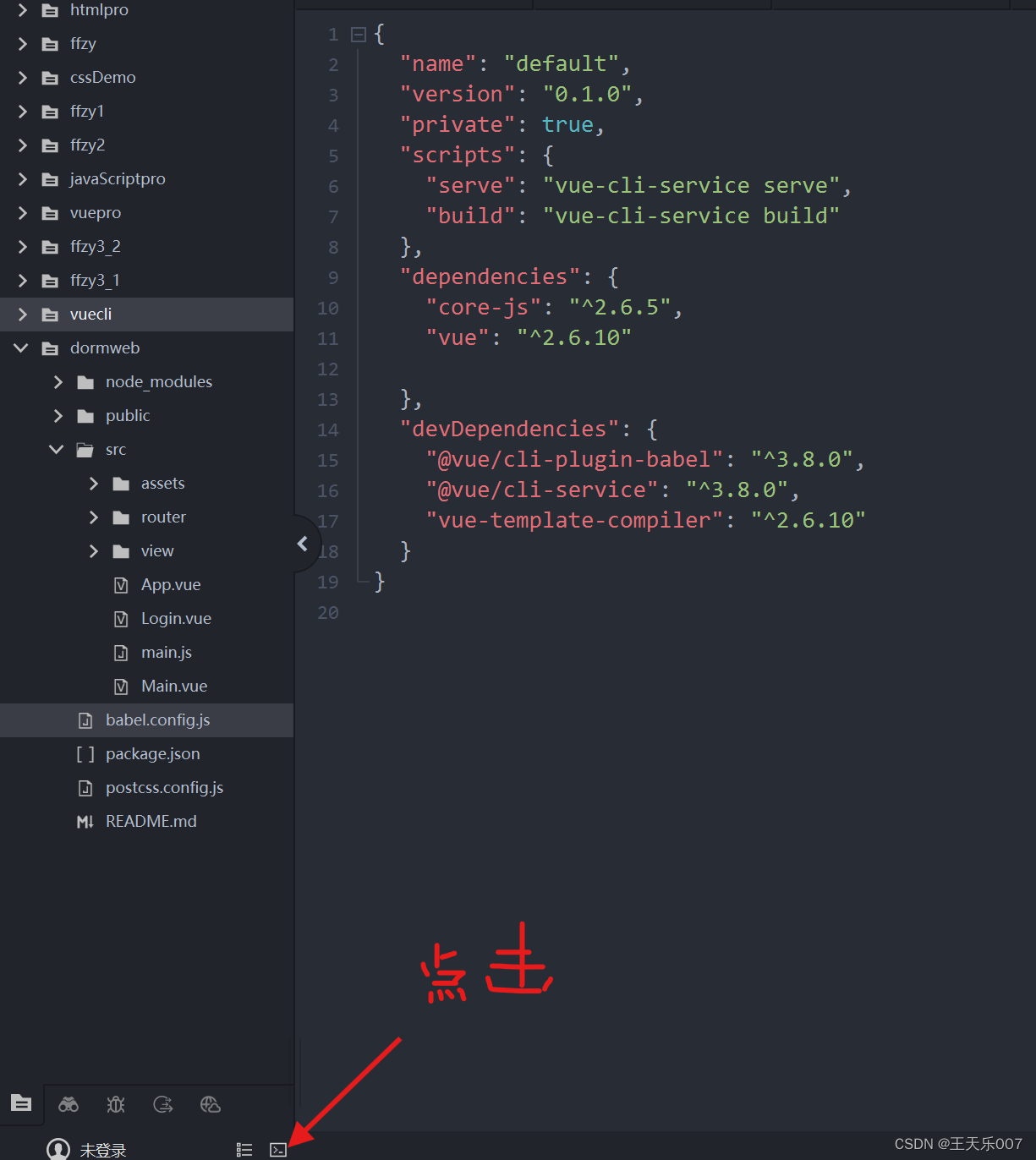
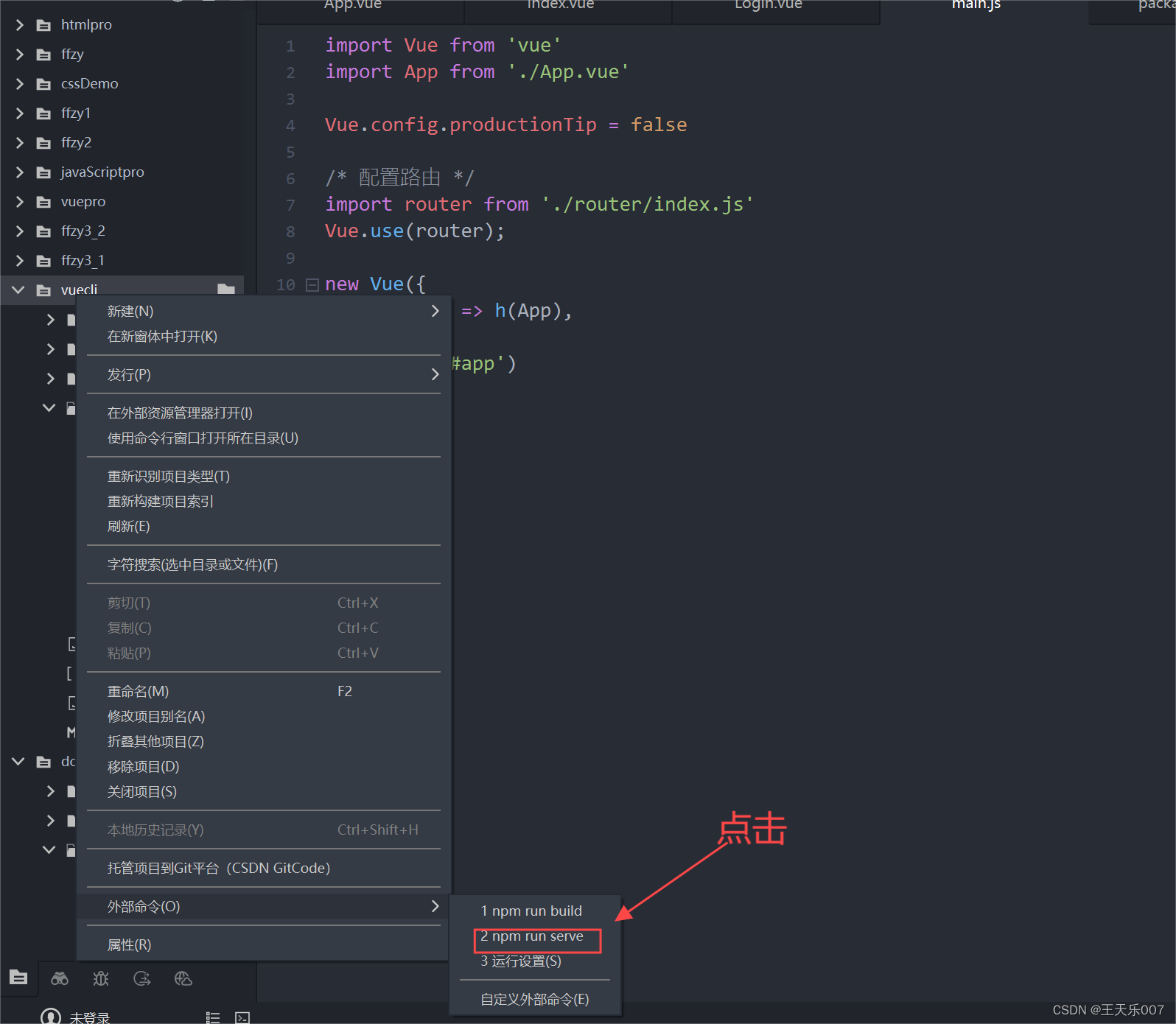
打开外部命令

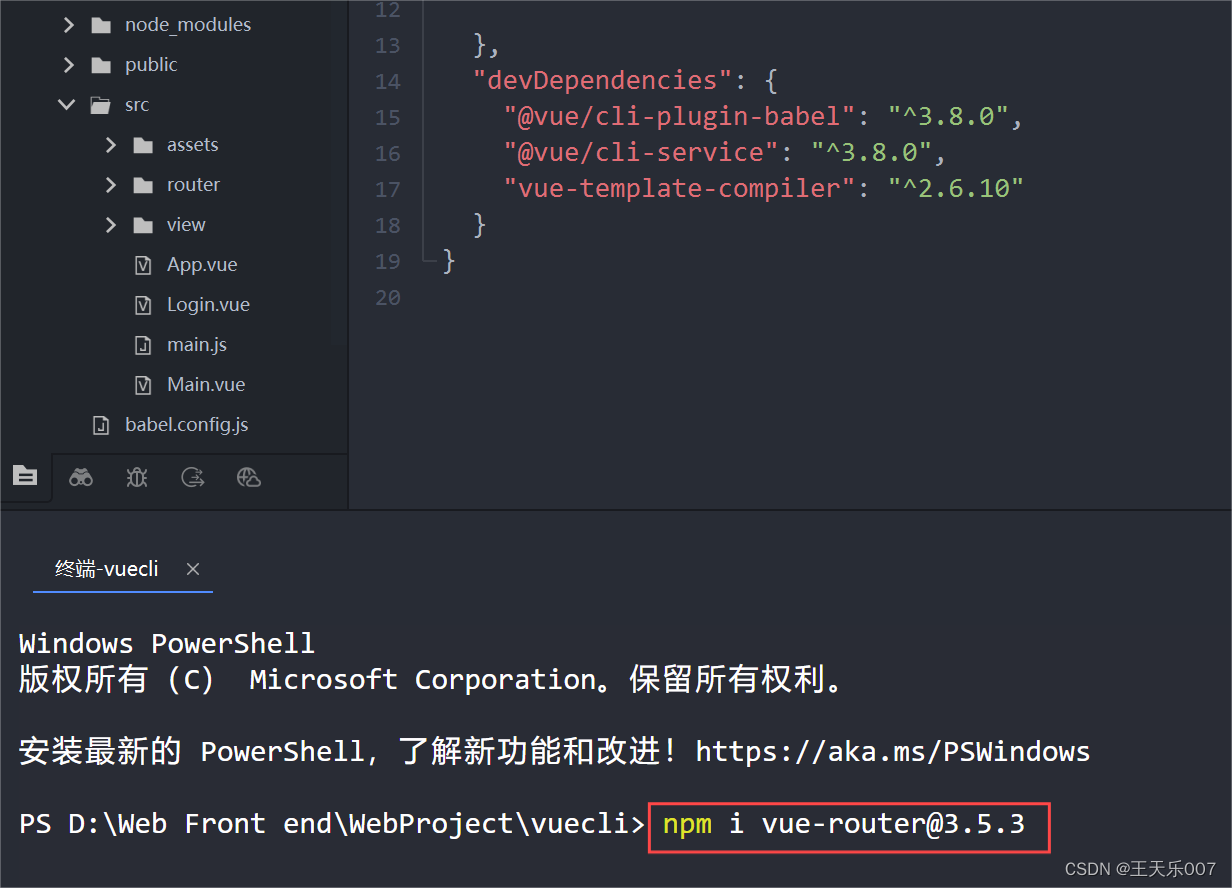
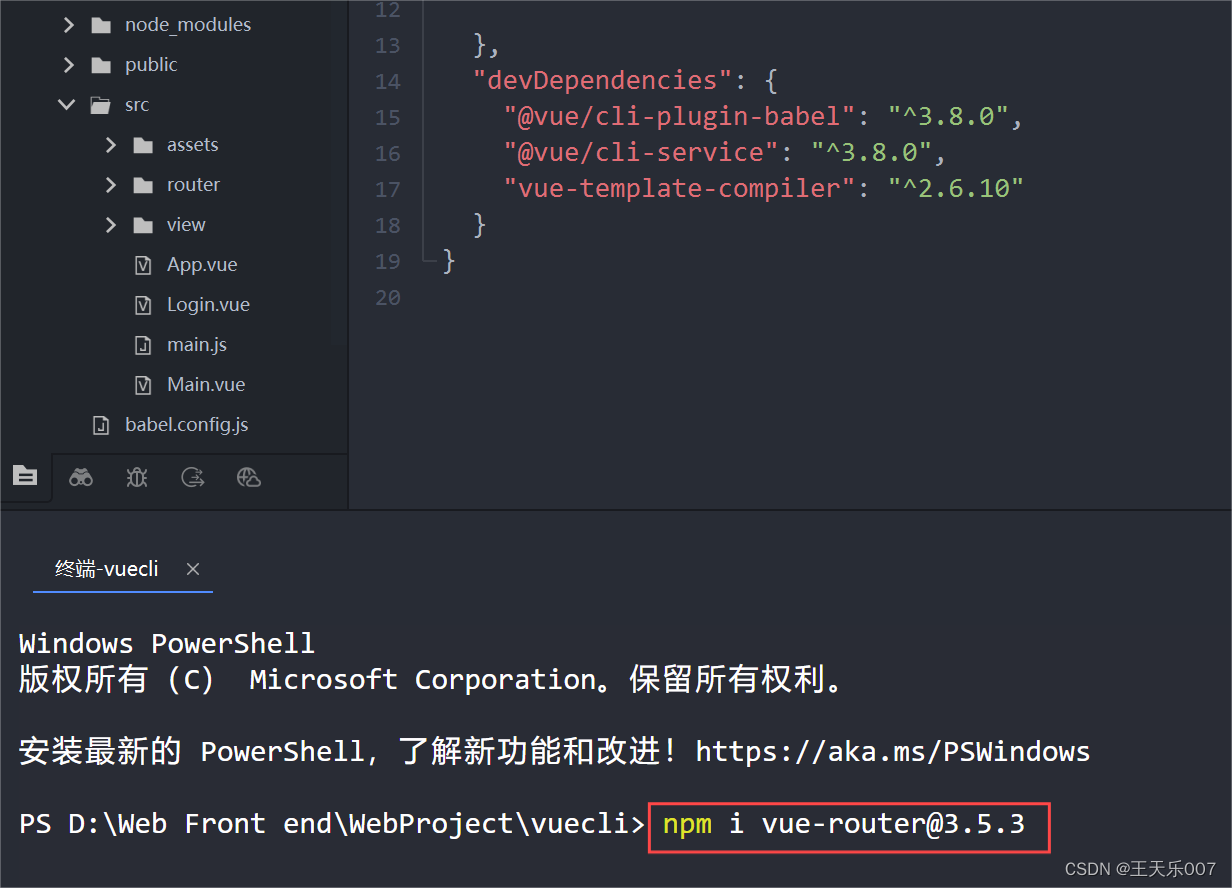
打开外部命令后,在指令栏输入npm i vue-router@3.5.3 ,等待下载

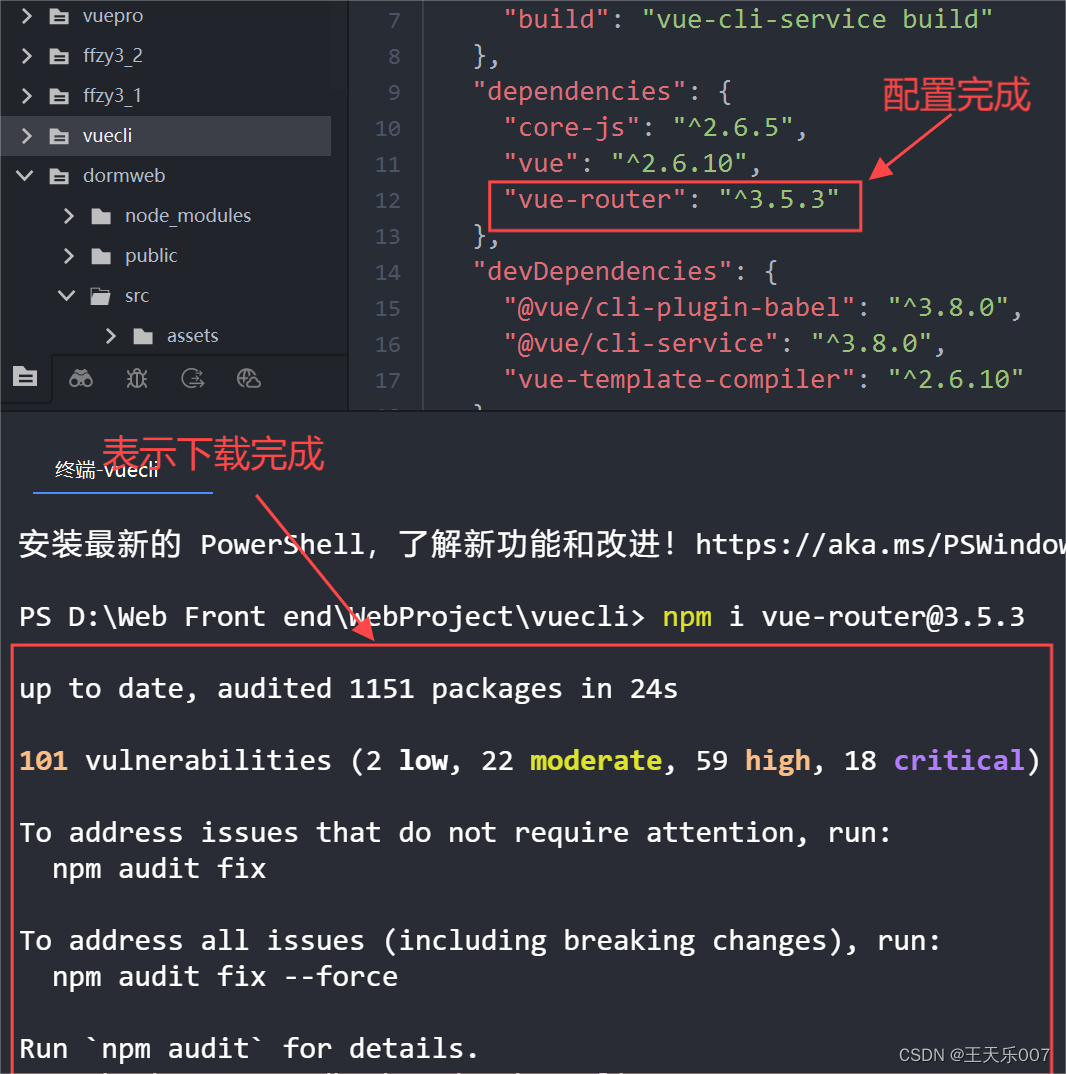
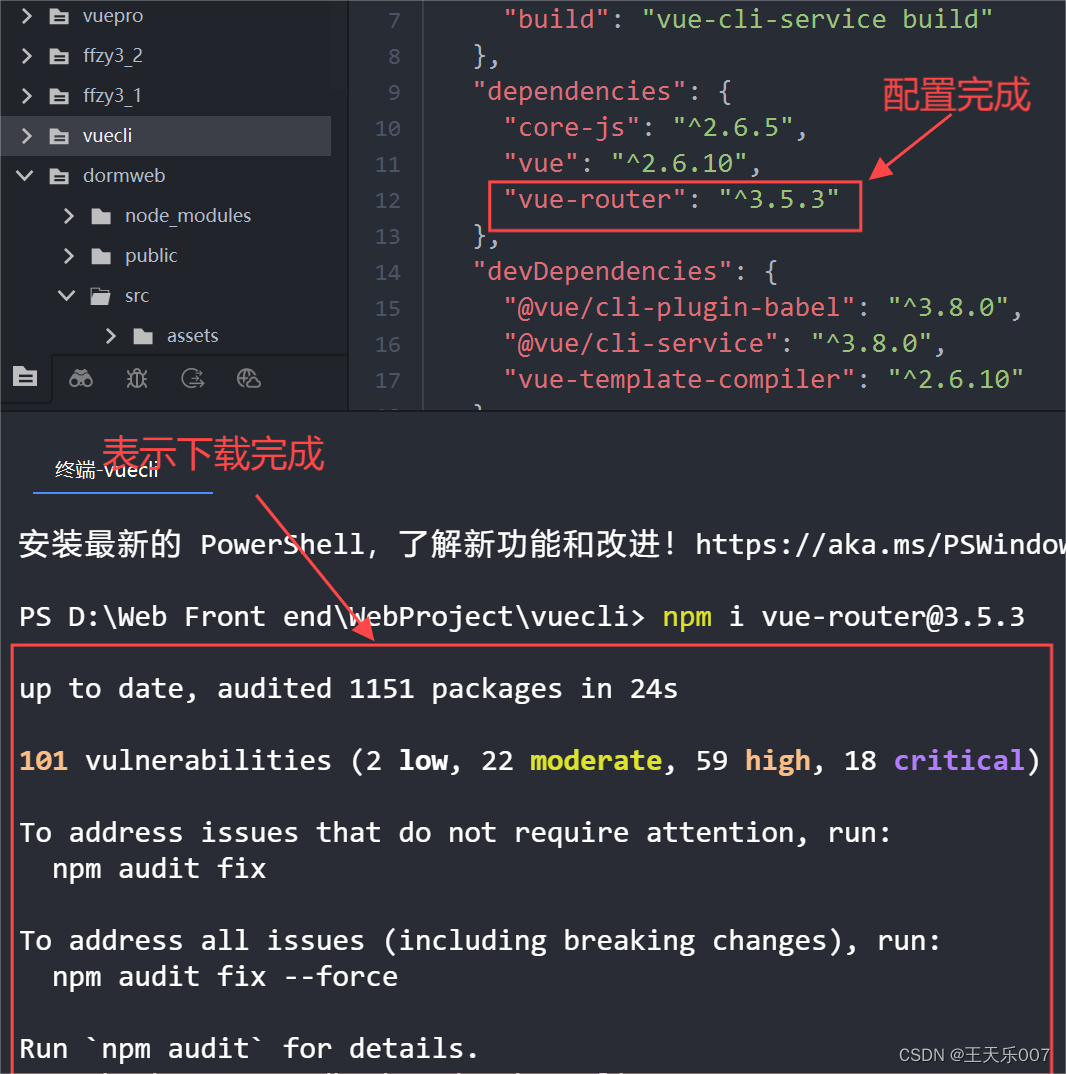
下载完成后

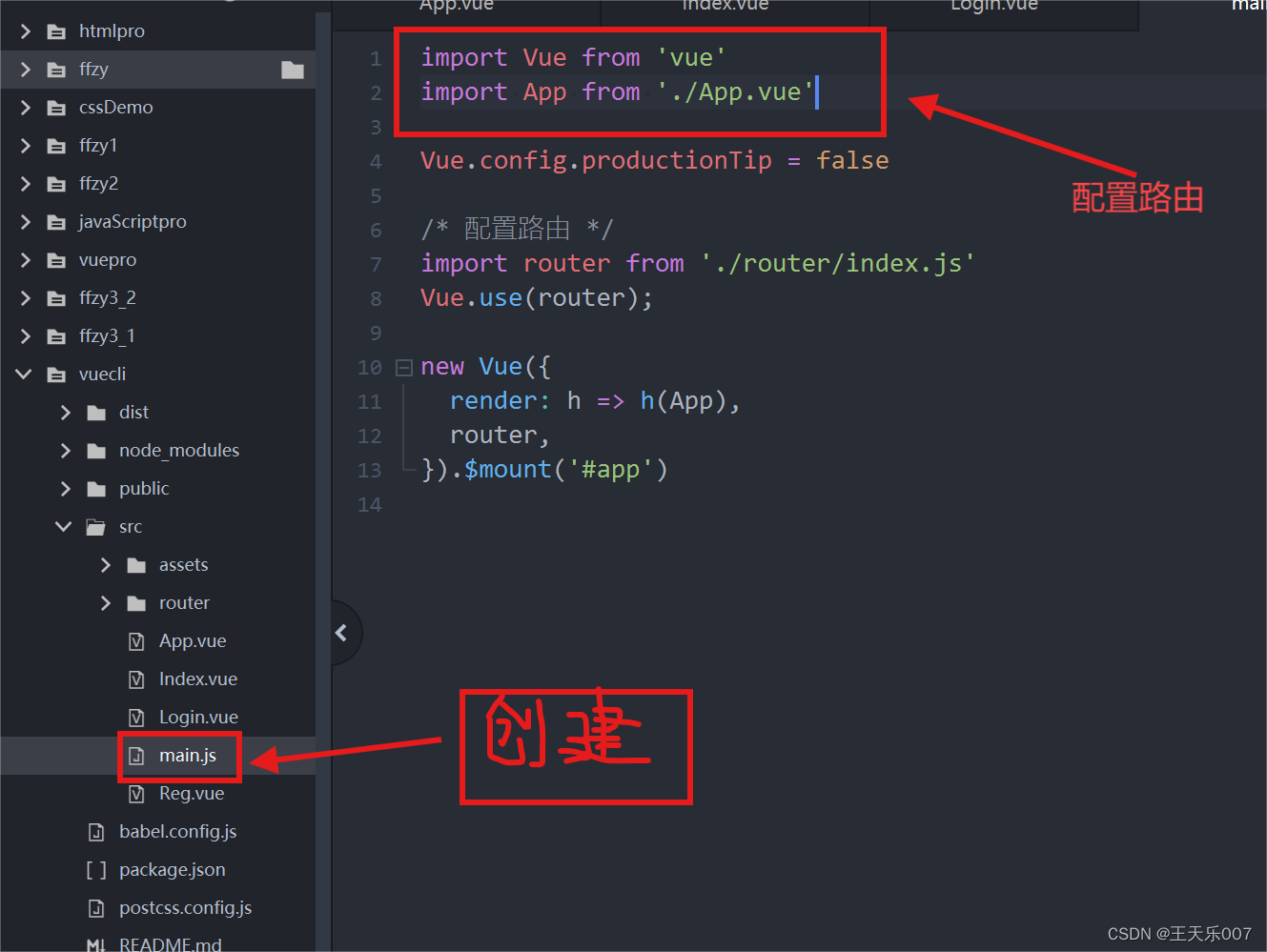
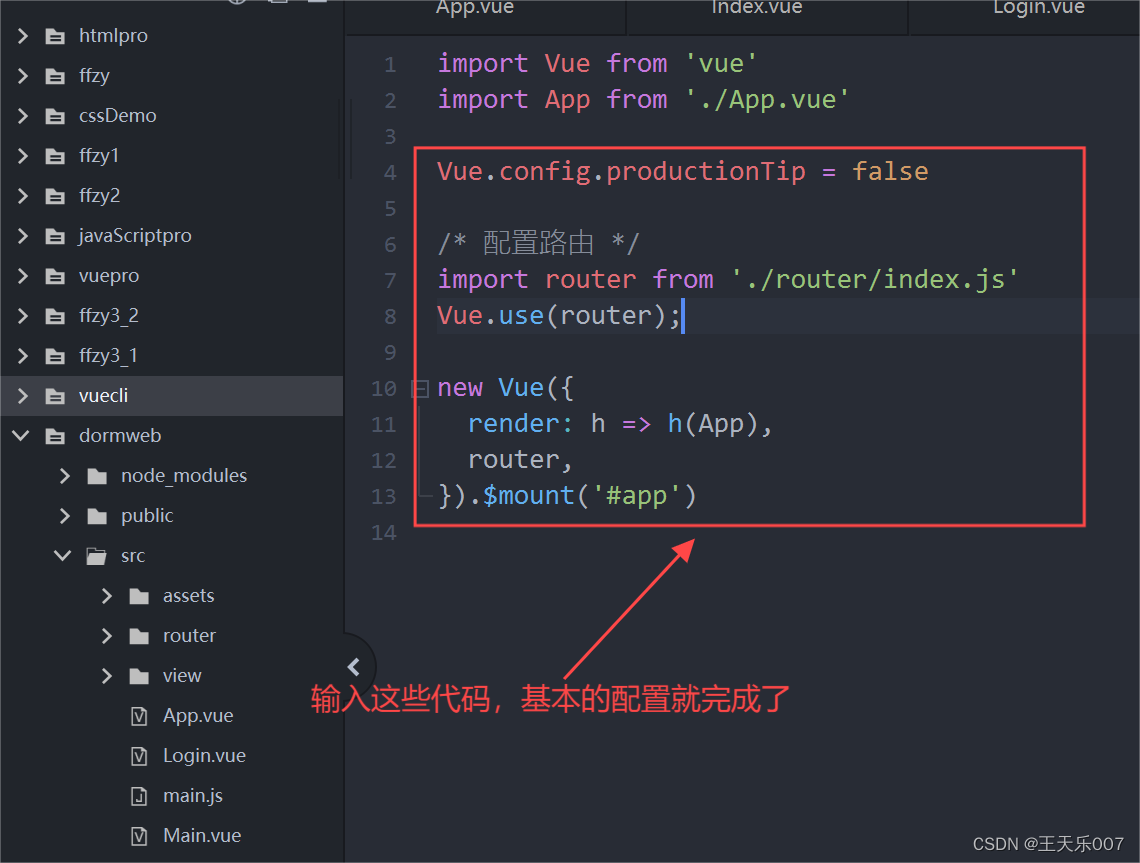
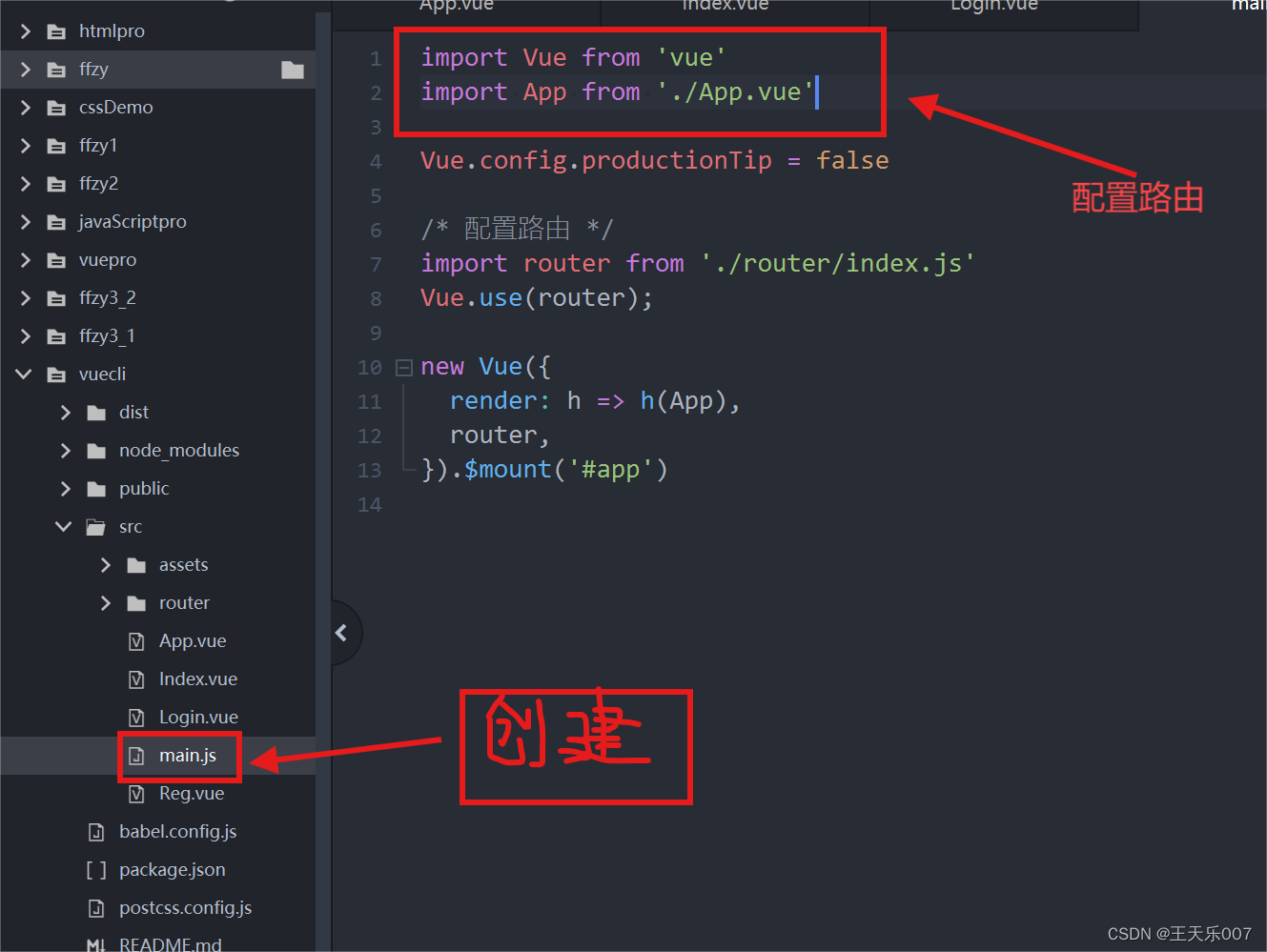
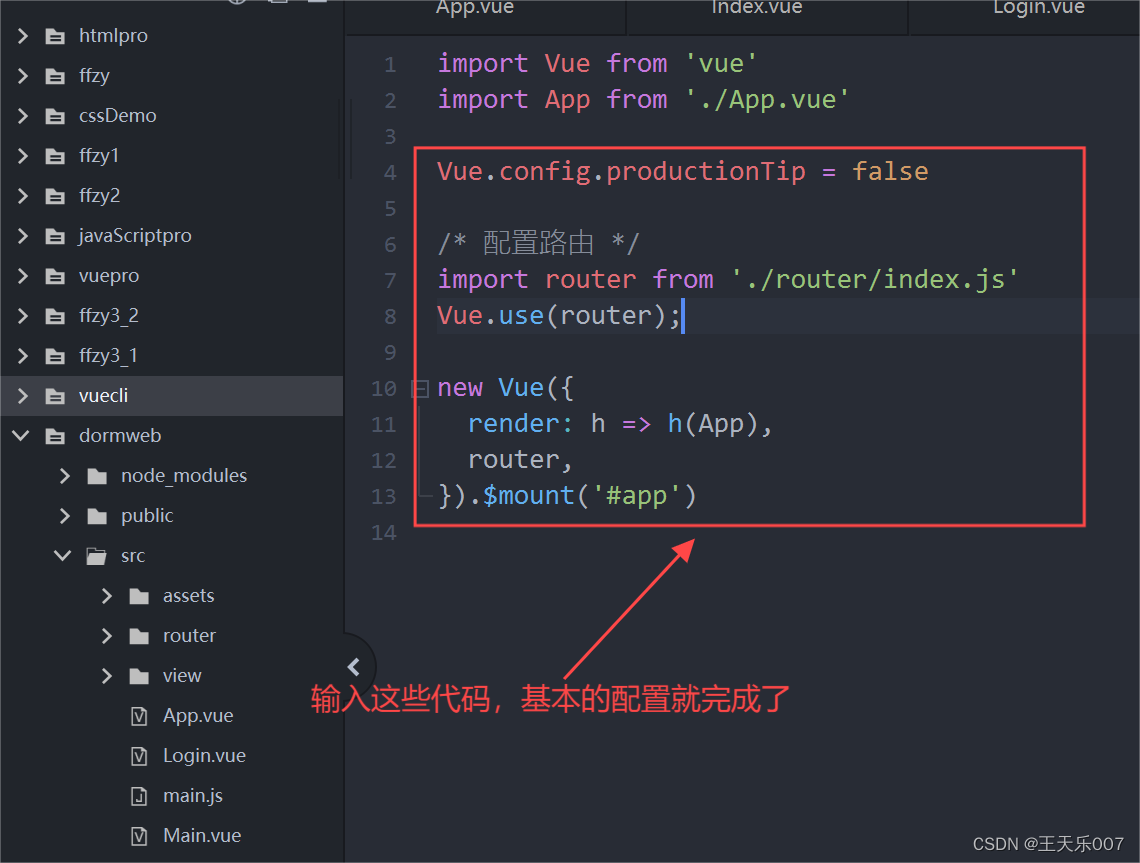
在 main.js 中配置路由
输入这些后,基本的配置就实现了

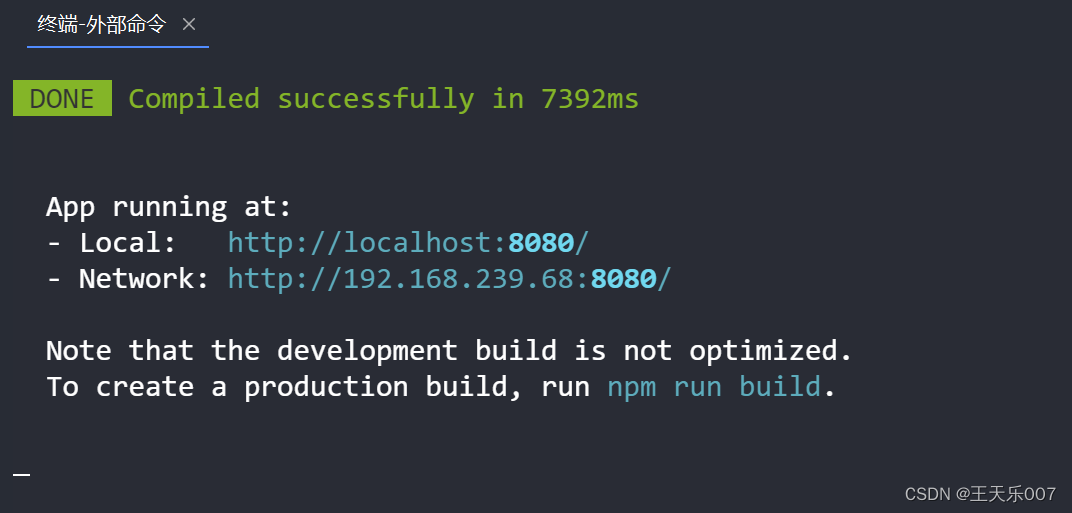
最后进行测试,验证是否配置

或者打开外部命令后,在指令栏输入npm run serve ,等待即可

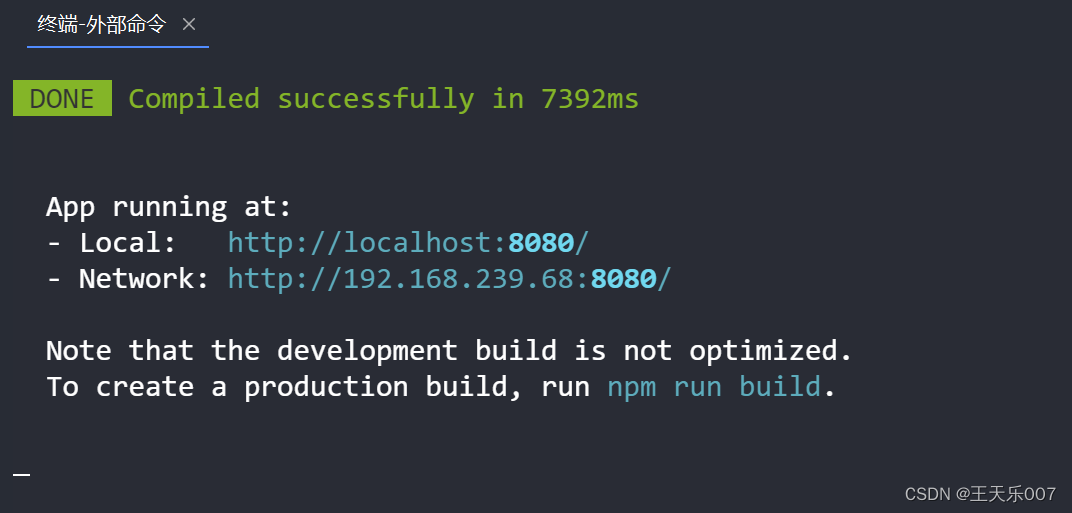
出现两个网址,表明配置成功。
创建 router 目录

打开外部命令

打开外部命令后,在指令栏输入npm i vue-router@3.5.3 ,等待下载

下载完成后

在 main.js 中配置路由
输入这些后,基本的配置就实现了

最后进行测试,验证是否配置

或者打开外部命令后,在指令栏输入npm run serve ,等待即可

出现两个网址,表明配置成功。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1877790.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!