文章目录
- 写在前面
- vueuse 官网
- 安装
- Hooks
- useStorage [地址](https://vueuse.org/core/useStorage/)
- 传统方法数据持久化 举例子
- 传统持久化的弊端
- useStorage 数据持久化 举例子
- 使用useStorage 更改存储数据
- 使用useStorage 删除存储数据
- useScriptTag [地址](https://vueuse.org/core/useScriptTag/)
- jQuery举例子
- useScriptTag加载 jQuery
- useDraggable [地址](https://vueuse.org/core/useDraggable/)
- useOnline [地址](https://vueuse.org/core/useOnline/)
- 写到后面
写在前面
今天写一下关于 vueuse中常用的 Hooks 功能函数,使用之后可以提高我们的开发效率,同时 bug 率也会降低,该文章只做基础用法,具体的 api 详细的各种操作,可以参考官网,根据自己的需要进行使用。
vueuse 官网
官网
安装
npm i @vueuse/core
Hooks
useStorage 地址
这个是用来操作本地存储,做数据持久化操作的,该方法替代了我们常用的localStorage和sessionStorage
传统方法数据持久化 举例子
// 本地 mock 数据
const useMockData = {
id: 0,
url: "www.baidu.com",
userInfo: {
name: "Kim",
age: 20
}
}
// TODO: 传统本地持久化存储方式
localStorage.setItem('mockLocalData', useMockData)
// TODO: 传统会话存储方式
sessionStorage.setItem('mockLocalData', useMockData)
// TODO: 传统获取本地持久化数据
const getLocalData = localStorage.getItem('mockLocalData')
console.log('getLocalData', getLocalData) // getLocalData [object Object]
// TODO: 传统获取本地会话数据
const getSessionData = sessionStorage.getItem('mockLocalData');
console.log('getSessionData', getSessionData) //getSessionData [object Object]
如果我们使用传统的方法进行数据持久化处理,当源数据是基本数据类型的时候,是可以直接进行存储的,但是如果我们的数据是一个对象或者复杂的数据类型,就无法直接进行存储,需要进行序列化的处理,比如下面的处理
// TODO: 传统本地持久化存储方式
localStorage.setItem('mockLocalData', JSON.stringify(useMockData))
// TODO: 传统会话存储方式
sessionStorage.setItem('mockLocalData', JSON.stringify(useMockData))
// TODO: 传统获取本地持久化数据
const getLocalData = JSON.parse(localStorage.getItem('mockLocalData'))
console.log('getLocalData', getLocalData) // getLocalData {id: 0, url: 'www.baidu.com', userInfo: {…}}
// TODO: 传统获取本地会话数据
const getSessionData = JSON.parse(sessionStorage.getItem('mockLocalData'));
console.log('getSessionData', getSessionData) //getSessionData {id: 0, url: 'www.baidu.com', userInfo: {…}}
出现这种现象的原因是:在JavaScript中,当你尝试将对象直接转换为字符串时,会调用对象的toString()方法。如果对象没有自定义的toString()方法,那么默认的Object对象的toString()方法会被调用,返回"[object Object]"作为字符串表示。
传统持久化的弊端
- 复杂数据类型需要序列化处理,否则无法完成数据的存储和读取
- 更改缓存的时候需要重新进行存储
useStorage 数据持久化 举例子
import { useStorage } from '@vueuse/core';
// 本地 usecore mock 数据
const useCoreMockData = {
id: 0,
url: "www.baidu.com",
userInfo: {
name: "Kim",
age: 20
}
}
// TODO: 使用 useStorage 进行本地持久化存储
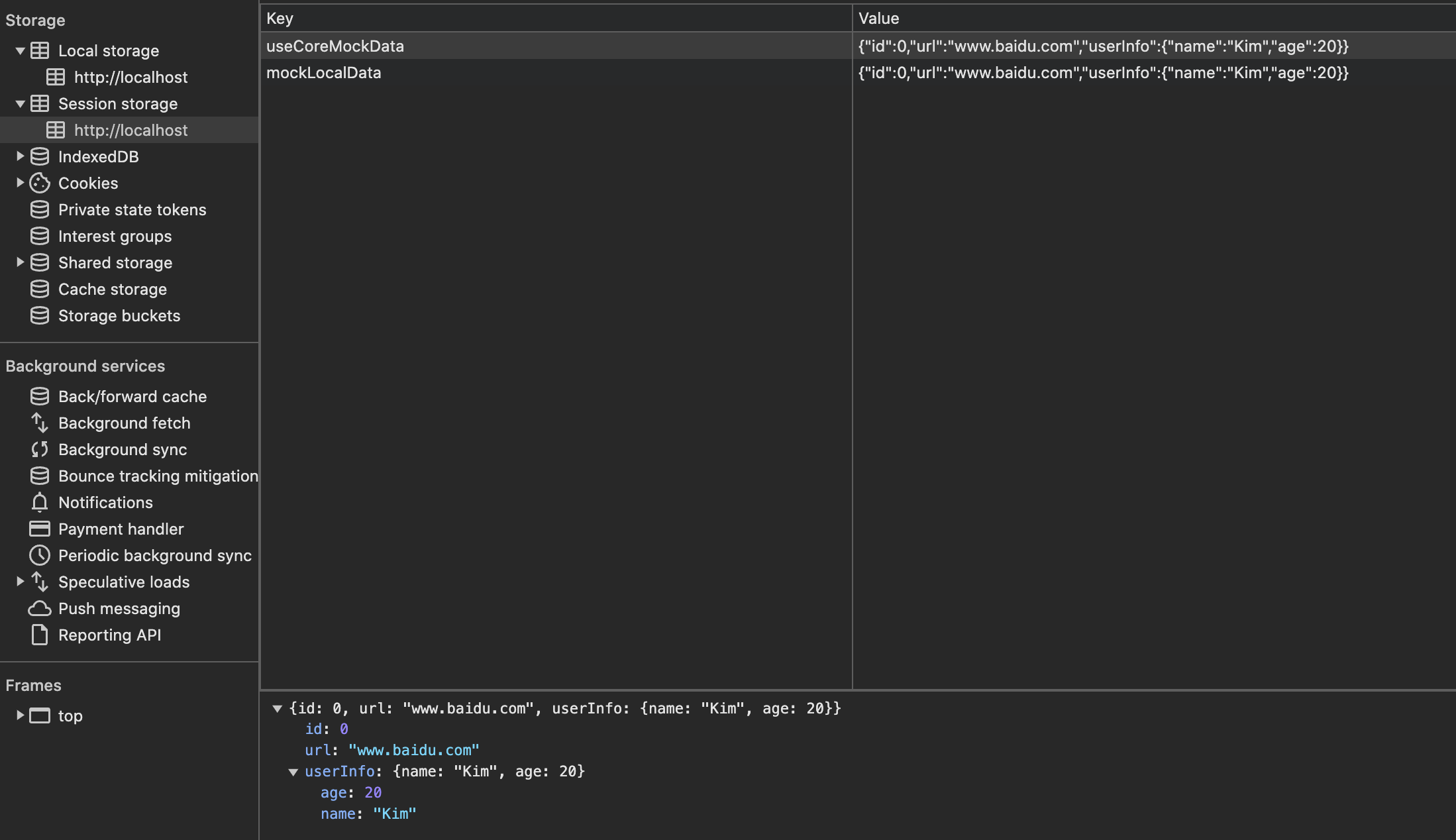
const useCoreLocalData = useStorage('useCoreMockData', useCoreMockData)
// 等同于 const useCoreLocalData = useStorage('useCoreMockData', useCoreMockData,localStorage)
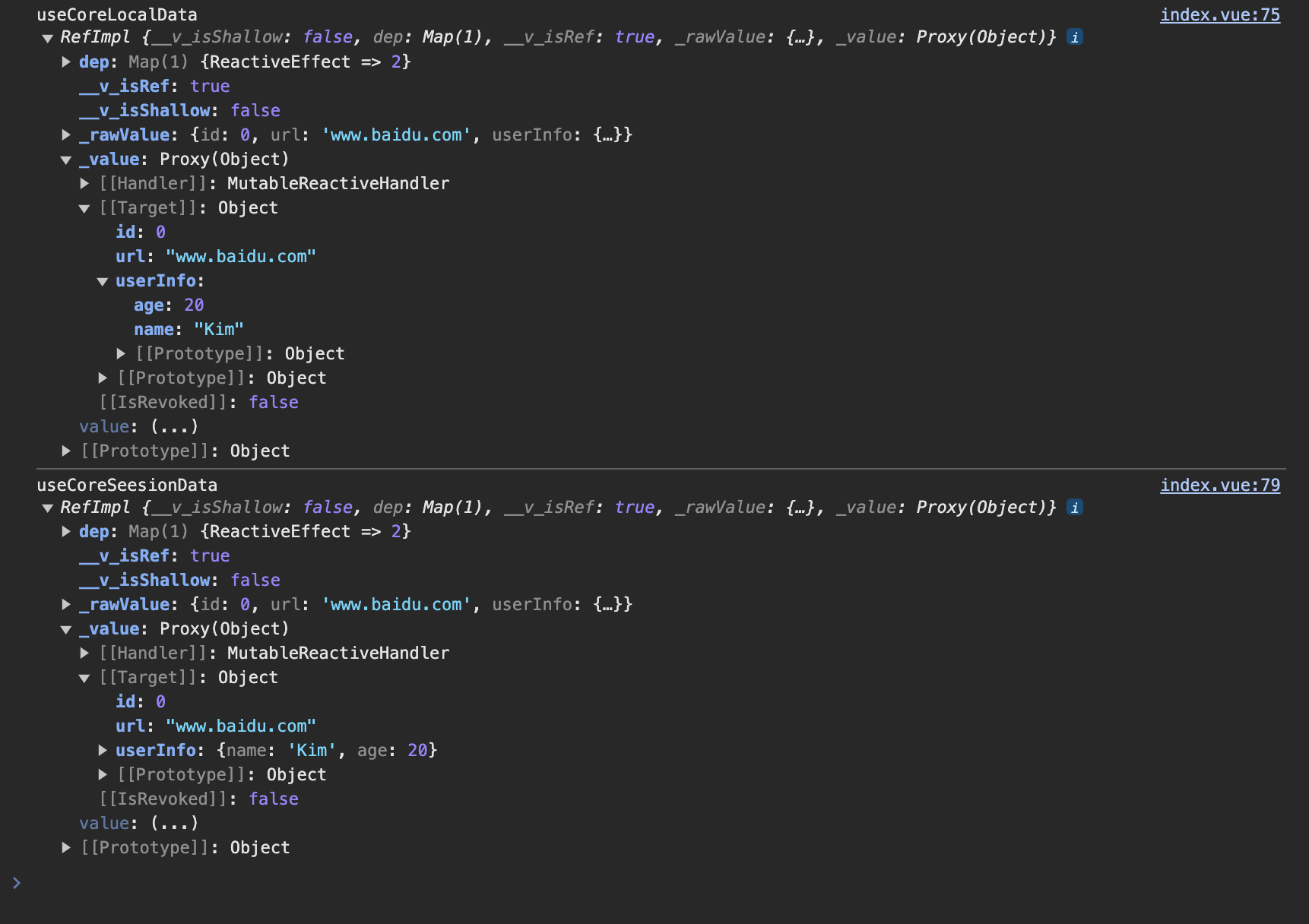
console.log('useCoreLocalData', useCoreLocalData)
// TODO: 使用 useStorage 进行会话存储
const useCoreSeesionData = useStorage('useCoreMockData', useCoreMockData, sessionStorage)
console.log('useCoreSeesionData', useCoreSeesionData)


可以看到,我们存储数据的时候,本身对复杂数据类型没有做任何处理,直接将数据进行了处理,是完全可以达到传统存储的序列化之后的效果的,另外useStorage默认使用的是localStorage,第三个参数是存储方式,可以选择持久化存储还是会话级存储。
使用useStorage 更改存储数据
// TODO: 点击操作本地数据
const handleUseCoreLocalData = () => {
useCoreLocalData.value.id = 1
console.log('useCoreLocalData', useCoreLocalData.value)
}

使用useStorage 删除存储数据
// TODO: 删除本地存储数据
const removeLocalData = () => {
useCoreLocalData.value = null
console.log('useCoreLocalData', useCoreLocalData.value)
}

useScriptTag 地址
该标签是用来加载 js 脚本的,比如你在项目中需要使用某个 js,但是这个 js 只能通过 script 标签的方式进行加载使用,那么我们一般是可以在入口文件的时候将该 js 加载出来进行使用,但是这样不是非常的优雅,useScriptTag就是解决这个问题的,比如下面,我们希望使用jQuery的方法获取当前页面的某一个 dom 元素
jQuery举例子
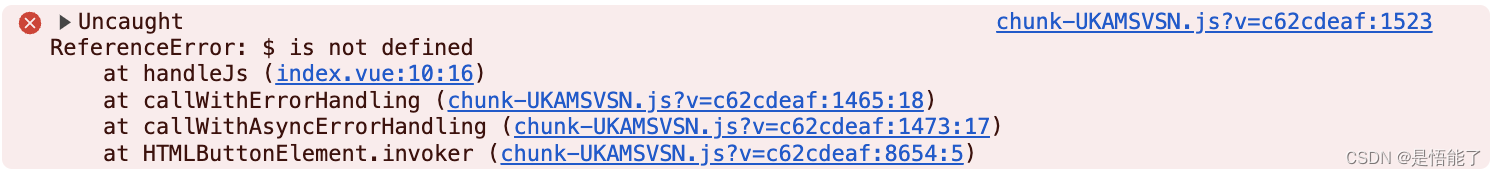
const handleJs = () => {
const el = $("#content");
console.log("🚀 clearlove - Log ~ handleJs ~ el: ", el);
};

这里肯定是会报错的,因为 jQuery 的脚本不存在,那么$自然也是不可以用的
useScriptTag加载 jQuery
<button @click="handleJs">获取 dom 元素</button>
<h1 id="content">scripttag</h1>
import { useScriptTag } from "@vueuse/core";
const handleJs = () => {
useScriptTag("https://code.jquery.com/jquery-3.7.1.slim.min.js", () => {
// 获取 dom 元素
const el = $("#content");
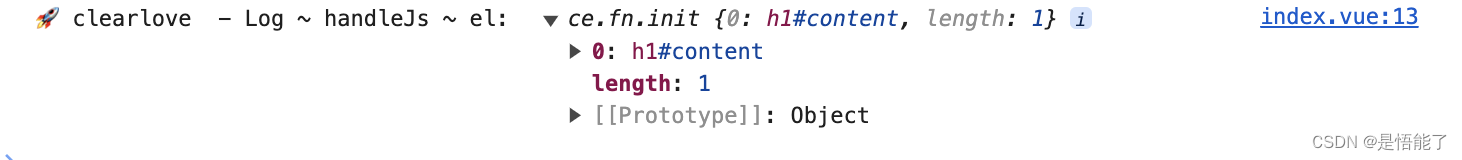
console.log("🚀 clearlove - Log ~ handleJs ~ el: ", el);
});
};

可以看到这里就可以直接获取到当前的dom元素,我们也可以按照时机进行加载,具体的可以看文档描述
useDraggable 地址
可以让你自由拖动DOM 元素的Hooks
<template>
<div>
<h1 ref="dragDom" :style="style" style="position: fixed">你可以尝试拖动我</h1>
</div>
</template>
<script setup>
import { ref } from "vue";
import { useDraggable } from '@vueuse/core'
const dragDom = ref(null);
const { x, y, style } = useDraggable(dragDom, {
initialValue: { x: 140, y: 140 },
})
</script>

useOnline 地址
判断当前用户的联网情况,还是比较实用的
import { useOnline } from '@vueuse/core'
const online = useOnline()
<template>
status:{{ online }}
</template>

写到后面
类似的功能还有很多,这里就不一一列举,感兴趣的可以自行阅读文档即可,这些东西确实可以很大程度的节省开发时间,同时也可以避免我们因为实现某个小功能导致的代码缺陷,还是很有用的!