大家好,我是大澈!
本文约 800+ 字,整篇阅读约需 1 分钟。
每日分享一段优质代码片段。
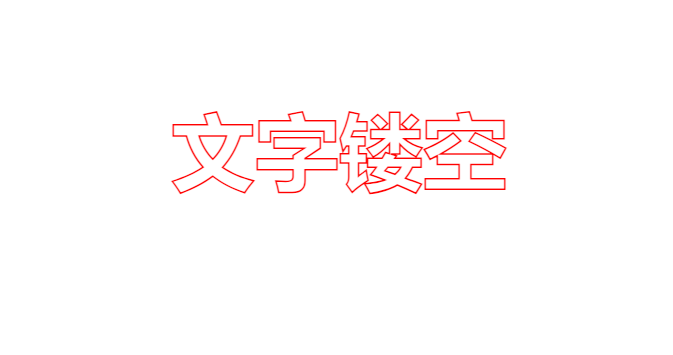
今天分享一段优质 CSS 代码片段,实现 CSS 文字镂空的效果。

老规矩,先阅读代码片段并思考,再看代码解析再思考,最后评论区留下你的见解!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css文字镂空</title>
<style>
div {
margin: 10% auto;
font-size: 60px;
font-weight: bold;
text-align: center;
/*字体粗细*/
-webkit-text-stroke: 1px red;
/*描边*/
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
<div>文字镂空</div>
</body>
</html>
分享原因
这段代码展示了如何使用 CSS 为文本添加描边效果和透明填充颜色,从而实现有趣的文字镂空视觉效果。
它展示了现代 CSS 特性的使用,让我们使用几行代码,就可以轻松实现较复杂的样式效果。
在项目中确实可能会用到,到时候直接来CV即可。
我越来越觉得,CSS真的是 yyds !
代码解析
1. margin: 10% auto;
将元素的上下边距设置为父元素高度的10%,左右边距自动,这样可以将元素在水平方向居中,在垂直方向看着也比较舒服。
2. -webkit-text-stroke: 1px red;
为文本添加1像素宽的红色描边。
-webkit-text-stroke 是一个非标准的 CSS 属性,用于在 WebKit 内核浏览器中为文本添加描边效果。
它由两个部分组成:描边的宽度和描边的颜色。这个属性可以创建一些特别的视觉效果,如在黑色背景上用白色描边的文字等。
这是一个 WebKit 特性,所以带有 -webkit- 前缀。此属性在支持 WebKit 内核的浏览器中有效,例如 Chrome 和 Safari。
3. -webkit-text-fill-color: transparent;
将文本的填充颜色设置为透明。
-webkit-text-fill-color 也是一个非标准的 CSS 属性,用于在 WebKit 内核浏览器中设置文本的填充颜色。
这个属性与标准的 color 属性类似,但它的设计目的是与 -webkit-text-stroke 一起使用,以提供更高级的文本样式。
这同样是一个 WebKit 特性。
- end -






![[OtterCTF 2018]Bit 4 Bit](https://img-blog.csdnimg.cn/img_convert/3b5c729f3a52ed496db4100352e02ea0.png)

![[Cloud Networking] BGP](https://img-blog.csdnimg.cn/direct/a98c300b77c141ec8a26450e07054bc4.png)




![[方法] Unity 3D模型与骨骼动画](https://img-blog.csdnimg.cn/direct/8b97a86bc5d04593a71045b6d75e2df4.png)