目录
1. 需求分析
2. 接口定义
2.1 提交留言
2.2 获取全部留言
3. 响应数据
4. 服务器代码
4.1 MessageInfo 文件
4.2 MessageController 文件
5. 前端页面代码
5. 运行测试
1. 需求分析
实现如下页面:

1、输入留言信息,点击提交后,后端把数据存储起来;
2、页面展示输入的表白墙的信息;
2. 接口定义
2.1 提交留言
1、请求:/message/publish
2、参数:使用对象MessageInfo进行存储参数:
MessgaeInfo(from, to, message)
3、响应:true/false;
2.2 获取全部留言
1、请求:/message/getMessageList
2、参数:无;
3、响应:List<MessageInfo>
3. 响应数据
使用JSON格式;
4. 服务器代码
此处使用lombok工具包,在本专栏有文章进行介绍,如需要可自行阅读,链接如下:
Java工具包——Lombok-CSDN博客![]() https://blog.csdn.net/m0_63299495/article/details/139988632
https://blog.csdn.net/m0_63299495/article/details/139988632
4.1 MessageInfo 文件
package com.example.demo2.controller;
import lombok.Data;
import lombok.Getter;
import lombok.Setter;
import lombok.ToString;
import java.util.Date;
@Data
//@ToString
public class MessageInfo {
// @Getter @Setter
private String from;
// @Getter @Setter
private String to;
private String message;
private Date CreateTime;
}
4.2 MessageController 文件
package com.example.demo2.controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
// 新增留言
@RequestMapping("/message")
@RestController
public class MessageController {
// 将留言信息存储在内存中(暂不使用数据库)
private List<MessageInfo> messageInfos = new ArrayList<>();
@RequestMapping("/publish")
public Boolean publishMessage(MessageInfo messageInfo){
// 参数校验
if(!StringUtils.hasLength(messageInfo.getFrom())
|| !StringUtils.hasLength(messageInfo.getTo())
|| !StringUtils.hasLength(messageInfo.getMessage())){
return false;
}
// 添加留言
messageInfos.add(messageInfo);
return true;
}
// 返回所有留言信息
@RequestMapping("/getMessageList")
public List<MessageInfo> getMessageList(){
return messageInfos;
}
}
注:关于参数校验的问题:
前后端分别进行参数校验,二者互不影响;
对于后端而言,后端可能会收到攻击,即后端接收到的请求不一定是通过前端页面发送的正常请求,后端需要对非正常请求进行避免、处理等操作;
当然此处仅是一个简单的理解,后端实际为了安全而进行的操作是非常复杂庞大的;
5. 前端页面代码
在static下创建messageWall.html文件:

文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
// 页面加载时,请求后端获取留言列表(代码位置不限)
$.ajax({
url:"/message/getMessageList",
type:"get",
success:function(messages){
// 参数为后端返回结果(变量名任意)
for(var m of messages){
// 拼接留言
// 拼接节点的HTML,直接将HTML添加到container中
var divE = "<div>" + m.from + "对" + m.to + "说:" + m.message + "</div>";
// 把节点添加到页面上
$(".container").append(divE);
}
}
})
function submit() {
//1. 获取留言的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from == '' || to == '' || say == '') {
return;
}
// 提交留言
$.ajax({
url: "/message/publish",
type: "post",
data: {
"from": from,
"to": to,
"message": say
},
success: function (result) {
if (result) {
// 留言添加成功
//2. 拼接节点的HTML,直接将HTML添加到container中
// document.createElement('div');
var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";
//3. 把节点添加到页面上
$(".container").append(divE);
//4. 清空输入框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
} else {
// 留言添加失败
alert("留言发布失败")
}
}
})
}
</script>
</body>
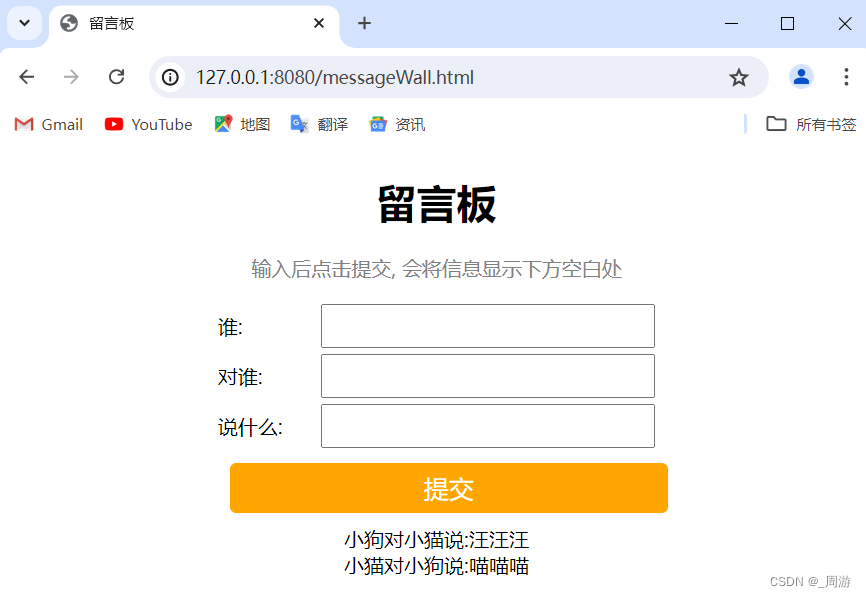
</html>5. 运行测试

刷新页面,留言列表也不会丢失;
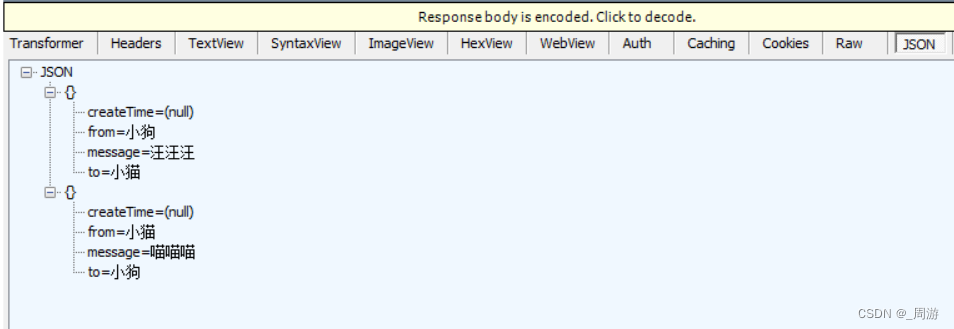
可以使用Fiddler抓包对响应进行查看:

可见请求发送成功,响应正确;
注:开发时的好习惯:分段测试:
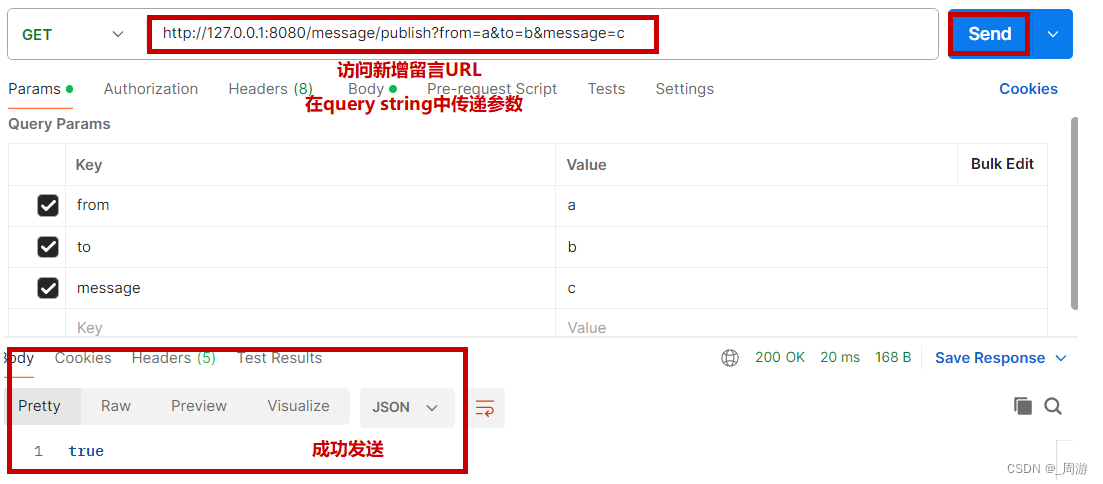
如完成后端代码基本逻辑后,可使用Postman或浏览器进行测试:
测试接口1:发布留言接口:

测试接口2:获取留言展示接口:







![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的字符串拼接游戏(200分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/2f18d1f046474edb9e2c683bc4adcd26.png)