
1.pafination.js
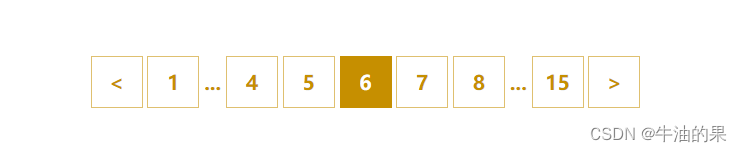
参考element ui 中 prev表示上一页,next为下一页
// const itemsPerPage = 10;
// const totalItems = 30;
var itemsPerPage ;
var totalItems ;
let currentPage = 1;
var pagerCount=5 // 设置最大页码按钮数
var totalPages = Math.ceil(totalItems / itemsPerPage);
// function updatePagination() {
// const pagination = document.querySelector('.pagination');
// const pageNumbers = pagination.querySelectorAll('li');
// for (let i = 0; i < pageNumbers.length; i++) {
// const pageNumber = parseInt(pageNumbers[i].querySelector('a').textContent);
// if (pageNumber === currentPage) {
// pageNumbers[i].classList.add('active');
// } else {
// pageNumbers[i].classList.remove('active');
// }
// }
// const prevButton = pagination.querySelector('.prev');
// const nextButton = pagination.querySelector('.next');
// prevButton.style.display = currentPage === 1 ? 'none' : 'inline-block';
// nextButton.style.display = currentPage === totalPages ? 'none' : 'inline-block';
// }
function createPagination(totalPages, currentPage) {
let pageHtml = " <li class='prev'><a href='#'><</a></li>";
let startPage, endPage;
if (totalPages <= pagerCount) {
startPage = 1;
endPage = totalPages;
} else {
const halfPager = Math.floor(pagerCount / 2);
if (currentPage <= halfPager) {
startPage = 1;
endPage = pagerCount;
} else if (currentPage + halfPager >= totalPages) {
startPage = totalPages - pagerCount + 1;
endPage = totalPages;
} else {
startPage = currentPage - halfPager;
endPage = currentPage + halfPager;
}
}
if (startPage > 1) {
pageHtml += " <li class='page-item'><a href='#'>1</a></li>";
if (startPage > 2) {
pageHtml += " <li class='dots' style='font-weight: bold;font-size: 20px;color: #C68F00;line-height: 50px;'>...</li>";
}
}
for (let i = startPage; i <= endPage; i++) {
if (i === currentPage) {
pageHtml += ` <li class='page-item active'><a href='#'>${i}</a></li>`;
} else {
pageHtml += ` <li class='page-item'><a href='#'>${i}</a></li>`;
}
}
if (endPage < totalPages) {
if (endPage < totalPages - 1) {
pageHtml += " <li class='dots' style='font-weight: bold;font-size: 20px; color: #C68F00; line-height: 50px;'>...</li>"; //设置style示例
}
pageHtml += ` <li class='page-item'><a href='#'>${totalPages}</a></li>`;
}
pageHtml += " <li class='next'><a href='#'>></a></li>";
document.querySelector('#page').innerHTML = pageHtml;
}
document.addEventListener('click', function(event) {
const target = event.target;
if (target.tagName.toLowerCase() === 'a') {
if (target.textContent === '<') {
currentPage = Math.max(currentPage - 1, 1);
} else if (target.textContent === '>') {
currentPage = Math.min(currentPage + 1, totalPages);
} else {
currentPage = parseInt(target.textContent);
}
getList(currentPage - 1);
// updatePagination();
createPagination(totalPages, currentPage); // 更新分页
}
});2.pafination.html
<ul id="page">
<!-- <li class="prev"><a href="#"><</a></li>
<li class="page-item active"><a href="#">1</a></li>
<li class="page-item active"><a href="#">2</a></li>
<li class="page-item active"><a href="#">3</a></li>
<li class="next"><a href="#">></a></li> -->
</ul>3.pafination.css
.pagination {
display: flex;
justify-content: center;
}
.pagination ul {
list-style-type: none;
display: inline-block;
}
.pagination li {
display: inline-block;
}
.pagination a{
display: inline-block;
width: 50px;
height: 50px;
background: #FFFFFF;
text-align: center;
font-weight: bold;
font-size: 20px;
color: #C68F00;
line-height: 50px;
border: 1px solid rgba(198, 143, 0, 0.56);
}
.pagination a:hover{
background-color: #C68F00;
color: #fff;
}
.prev,
.next {
font-weight: bold;
}
.prev a,
.next a {
color: #C68F00;
text-decoration: none;
}
.active a {
background-color: #C68F00;
color: #fff;
}