摘要:
随着Web技术的不断发展,前端开发已经从简单的页面展示向功能丰富、交互体验优良的方向发展。Vue.js作为一款轻量级且功能强大的前端框架,自推出以来就受到了广泛的关注和应用。特别是Vue 3的发布,更是为前端开发带来了诸多新的特性和优化。本文将围绕图鸟模板-官网项目,探讨基于Vue 3的前端技术特点、优势以及在项目开发中的应用,以期为前端开发者提供有价值的参考和启示。

一、引言
在当今数字化时代,企业官网不仅仅是展示公司形象、宣传产品和服务的窗口,更是连接用户、提供服务和创造价值的重要平台。因此,如何快速、高效、灵活地构建官网成为了企业关注的焦点。图鸟模板-官网作为一款基于Vue 3的纯前端模板,凭借其跨平台、组件化、响应式等特点,为企业提供了理想的解决方案。

二、Vue 3的特点与优势
Vue 3作为Vue.js的最新版本,在性能、语法和API等方面进行了全面的升级和优化。其主要特点和优势包括:
-
性能提升:Vue 3采用了全新的响应式系统和编译器,大大提高了渲染性能和更新效率。
-
语法优化:Vue 3对模板语法进行了优化,使得代码更加简洁、易读和易维护。
-
API改进:Vue 3引入了一些新的API和特性,如Composition API、Teleport等,为开发者提供了更多的灵活性和控制力。
-
更好的TypeScript支持:Vue 3对TypeScript提供了更好的支持,使得使用TypeScript进行Vue开发变得更加容易和高效。

三、图鸟模板-官网的技术特点
图鸟模板-官网作为一款基于Vue 3的前端模板,具有以下几个显著的技术特点:
-
跨平台能力:支持微信小程序、支付宝小程序、APP和H5等多种平台,实现一次开发,多端使用。
-
组件化开发:采用Vue 3的组件化开发思想,将页面拆分成多个可复用的组件,提高代码复用性和可维护性。
-
响应式设计:支持响应式布局和样式处理,确保页面在不同设备和屏幕尺寸下都能良好地展示和交互。
-
丰富的UI组件和页面模板:提供800+风格统一的图标icon和60+精选组件,以及酷炫常用的页面模板,满足企业官网的各种需求。
-
便捷的素材下载:通过图鸟生态提供的语雀便捷下载功能,轻松获取所需的图片素材,丰富页面视觉效果。
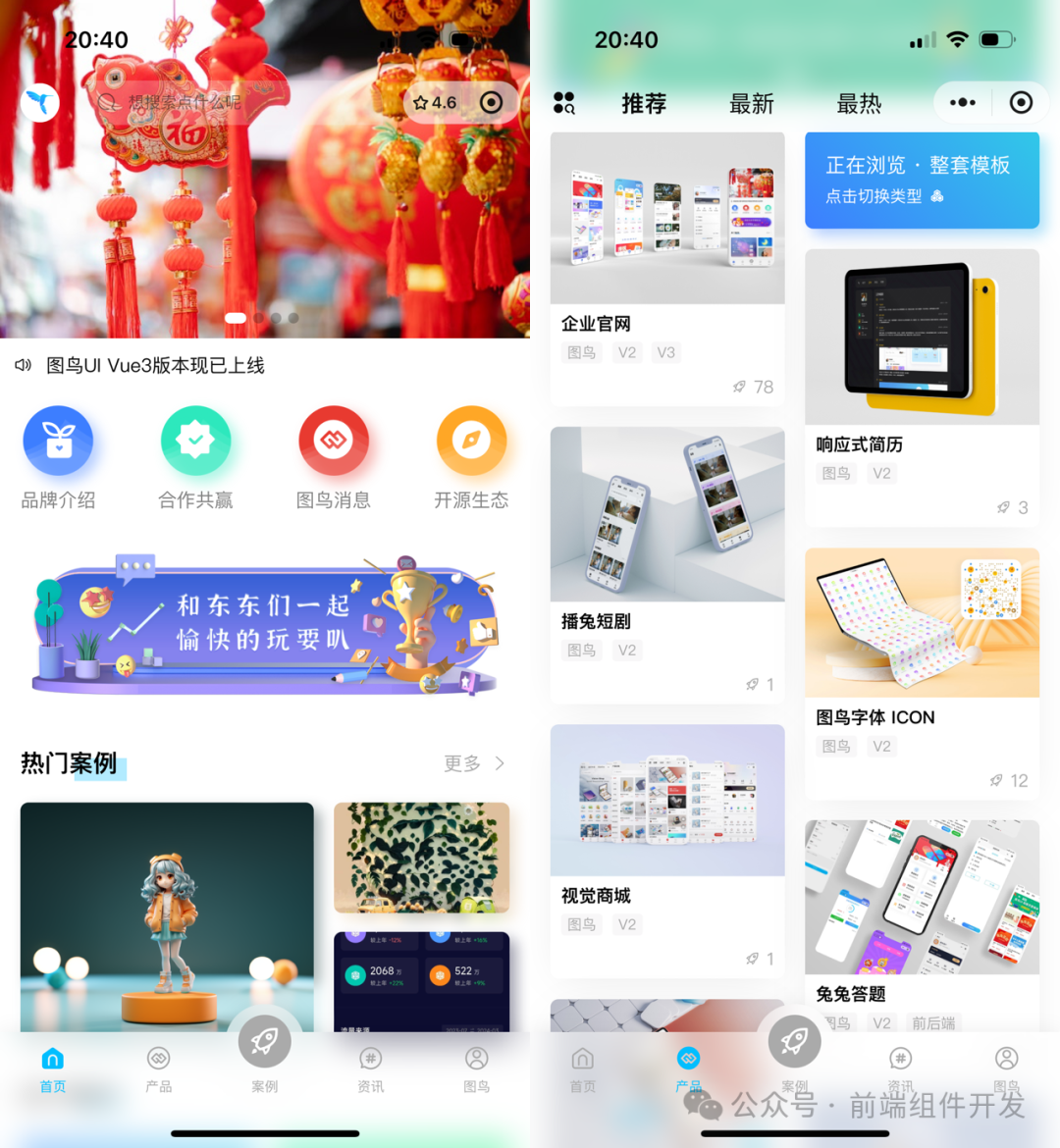
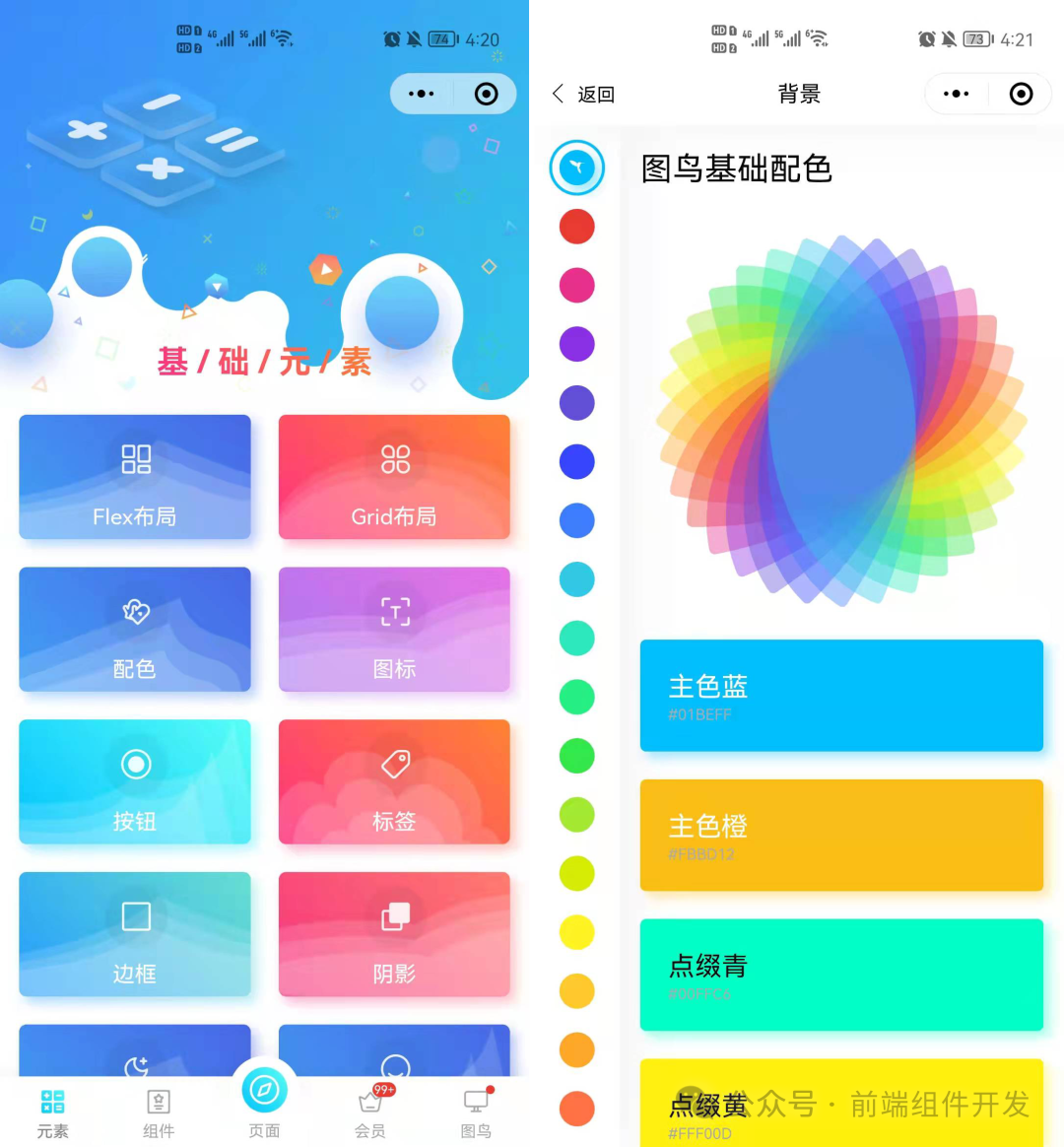
演示效果

四、基于Vue 3的图鸟模板-官网实践
在图鸟模板-官网项目的开发过程中,我们充分利用了Vue 3的特点和优势,通过组件化开发、响应式设计等方式,实现了快速、高效、灵活的官网建设。具体来说:
-
组件化开发:我们将页面拆分成多个可复用的组件,如导航栏、轮播图、产品列表等。通过定义组件的属性和事件,实现组件之间的数据传递和交互。这不仅提高了代码的复用性和可维护性,还使得页面开发更加灵活和高效。
-
响应式设计:我们采用Vue 3的响应式布局和样式处理机制,确保页面在不同设备和屏幕尺寸下都能良好地展示和交互。通过媒体查询和CSS变量等技术手段,实现页面元素的自适应和动态调整。
-
使用Vuex进行状态管理:在项目中,我们使用Vuex进行全局状态管理。通过定义state、mutations、actions等概念,实现组件之间共享状态的统一管理。这大大提高了代码的可读性和可维护性,降低了开发难度。
-
利用Vue Router实现路由管理:Vue Router是Vue.js官方的路由管理器。我们利用Vue Router实现页面之间的导航和跳转。通过定义路由规则、配置组件等步骤,实现页面的动态加载和展示。

五、结论
图鸟模板-官网作为一款基于Vue 3的纯前端模板,凭借其跨平台、组件化、响应式等特点和优势,为企业提供了快速、高效、灵活的官网建设解决方案。在项目开发过程中,我们充分利用Vue 3的特点和优势,通过组件化开发、响应式设计等方式实现了页面的快速构建和优化。随着前端技术的不断发展和Vue 3的广泛应用,相信未来会有更多的优秀前端项目涌现出来,为前端开发领域带来更多的创新和突破。
图鸟模板-官网Vue3开源项目:
https://ext.dcloud.net.cn/plugin?id=16276
图鸟模板-官网Vue2开源项目:
https://ext.dcloud.net.cn/plugin?id=14378
使用文档 vue3:
https://vue3.tuniaokj.com/
使用文档 vue2:
https://vue2.tuniaokj.com/