参数管理
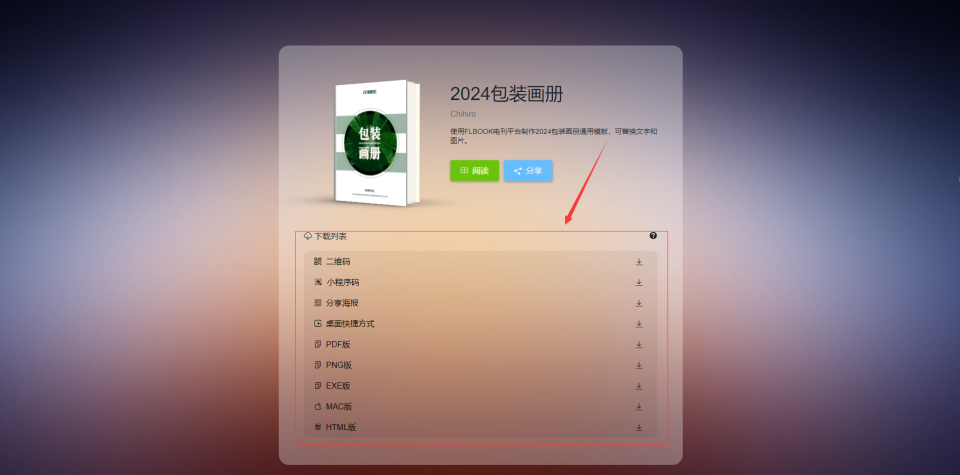
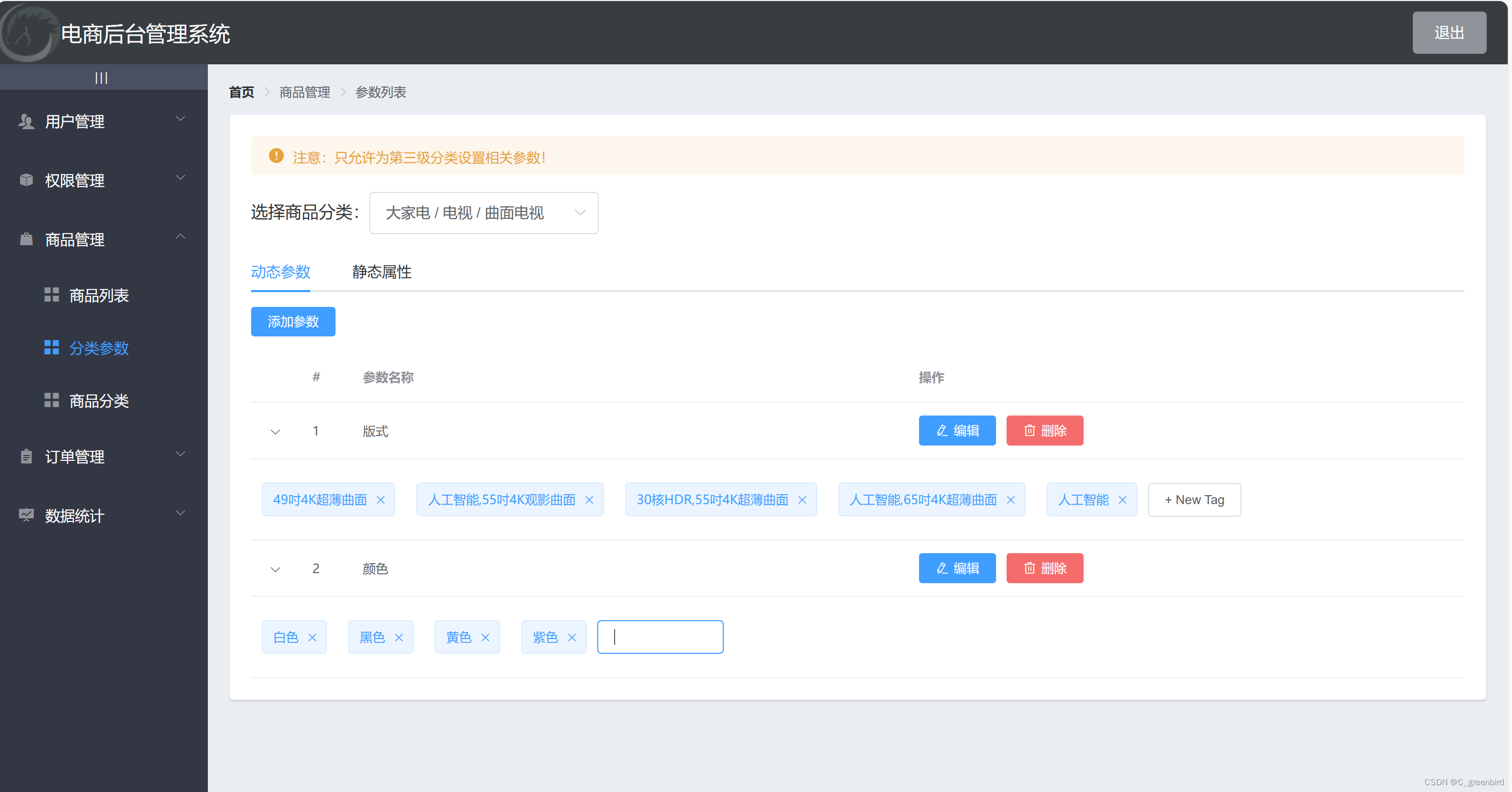
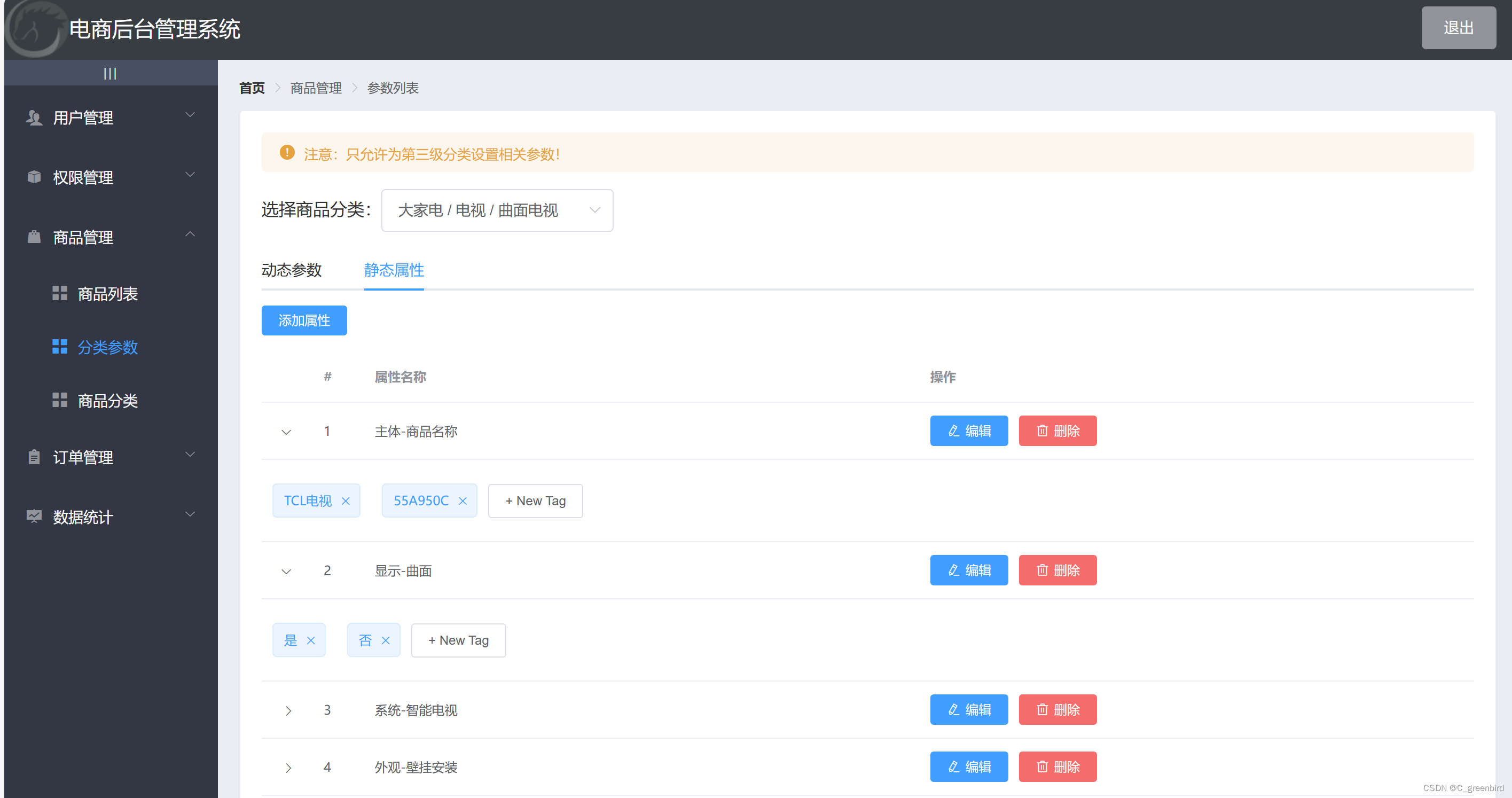
效果展示:


在开发功能之前先创建分支goods_params
cls 清空终端
git branch 查看所有分支
git checkout -b goods_params 新建分支goods_params
git push -u origin goods_params 把本地的新分支推送到云端origin并命名为goods_params
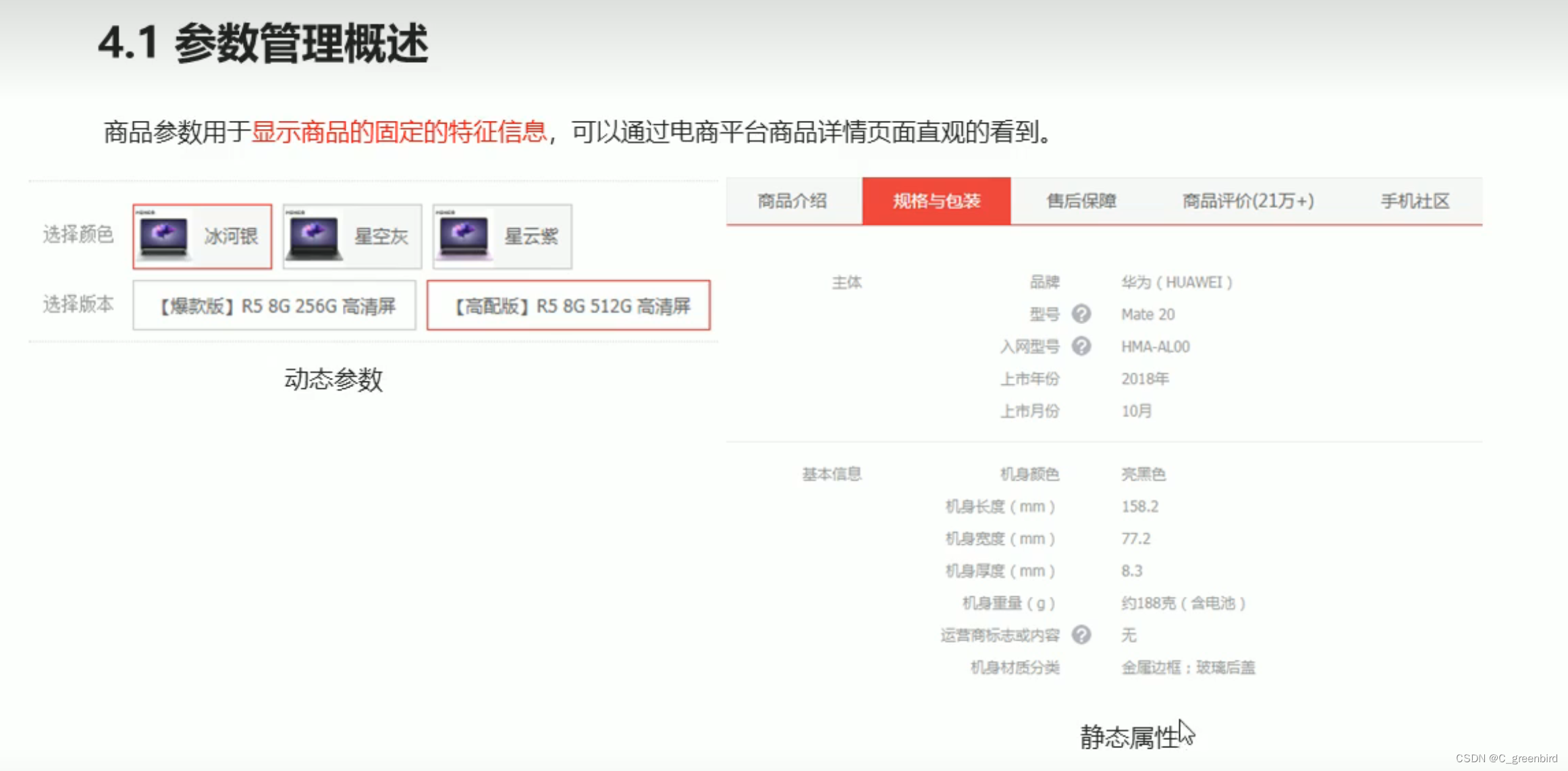
参数管理需要维护动态参数以及静态属性

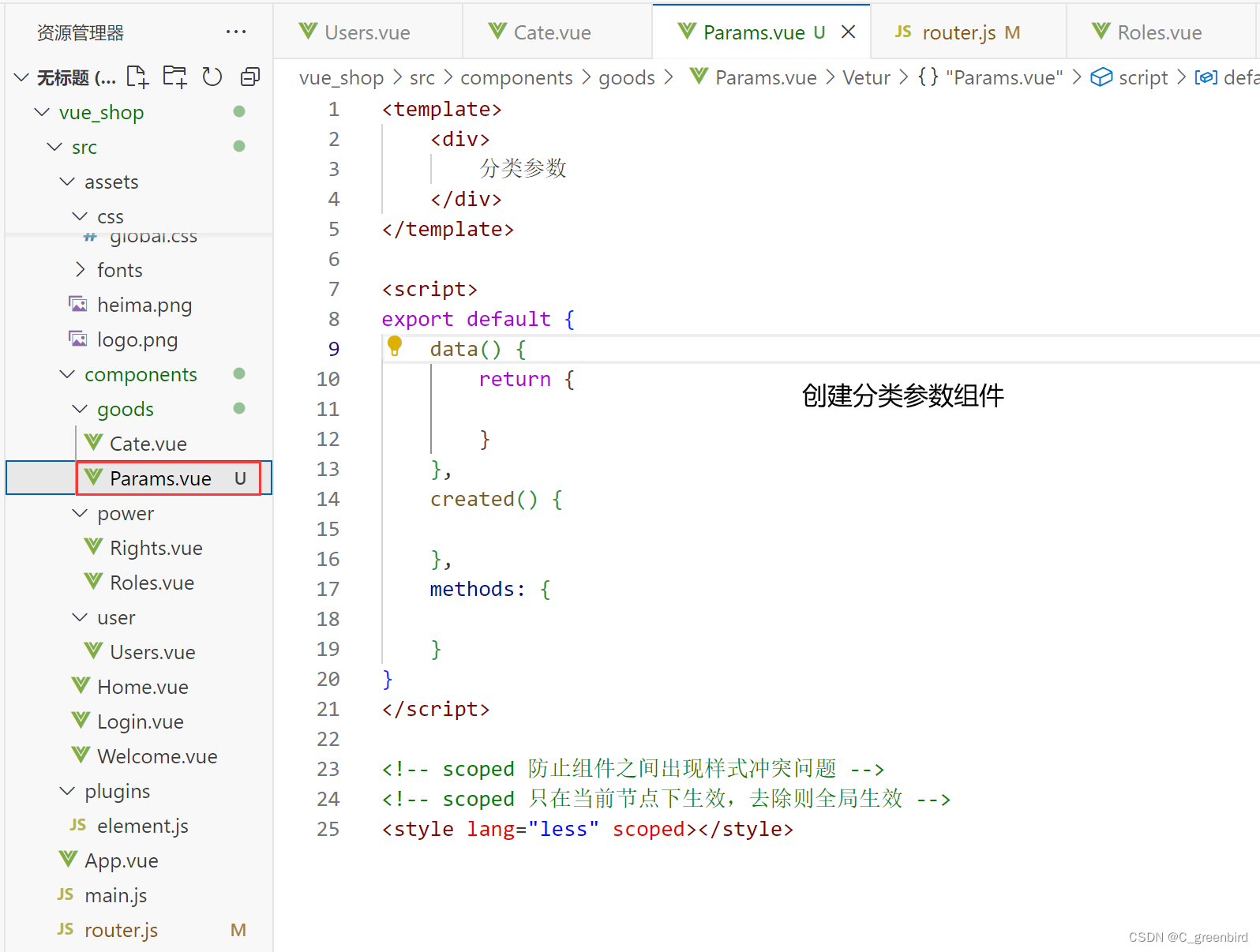
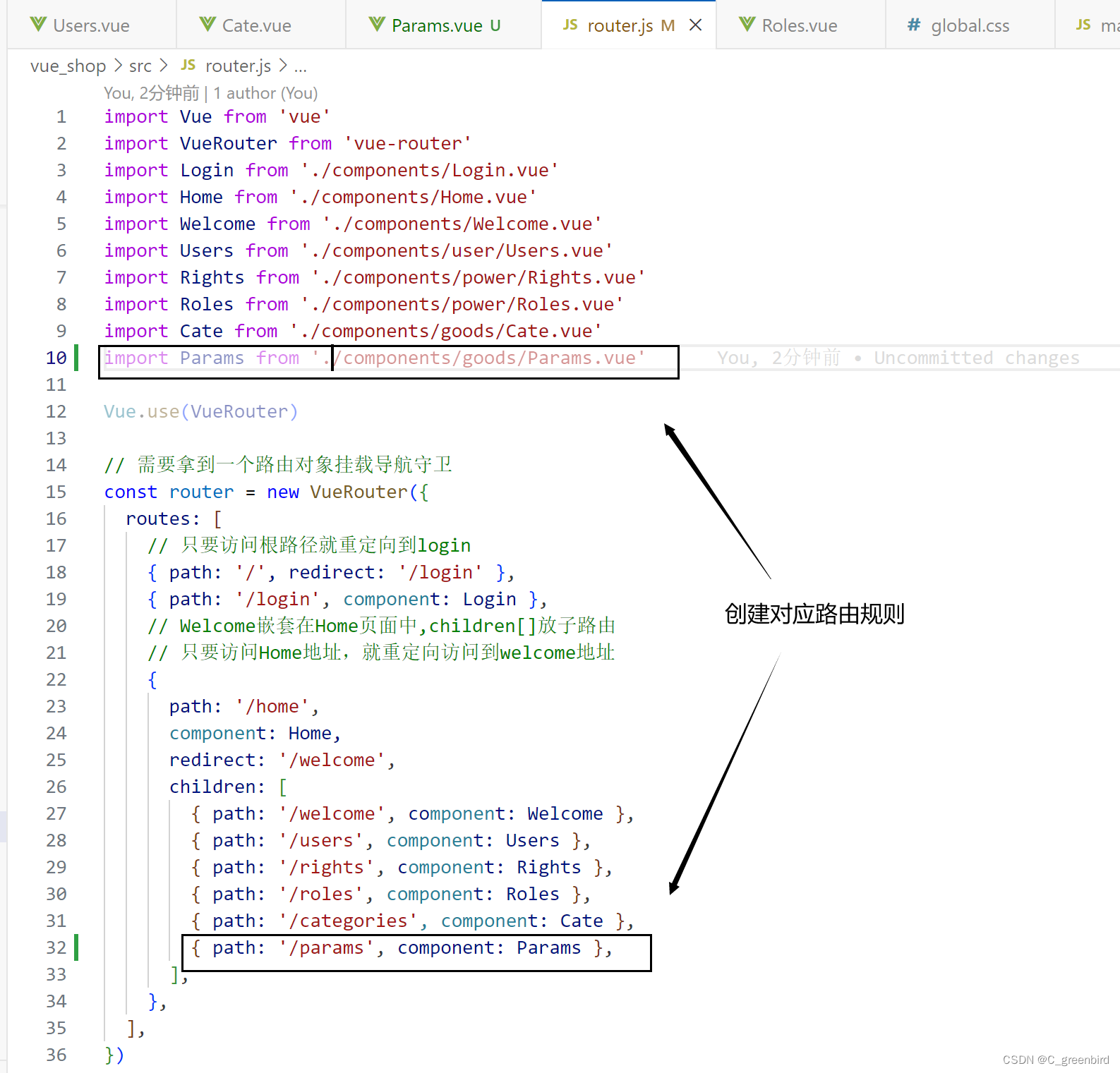
通过路由方式显示分类参数页面


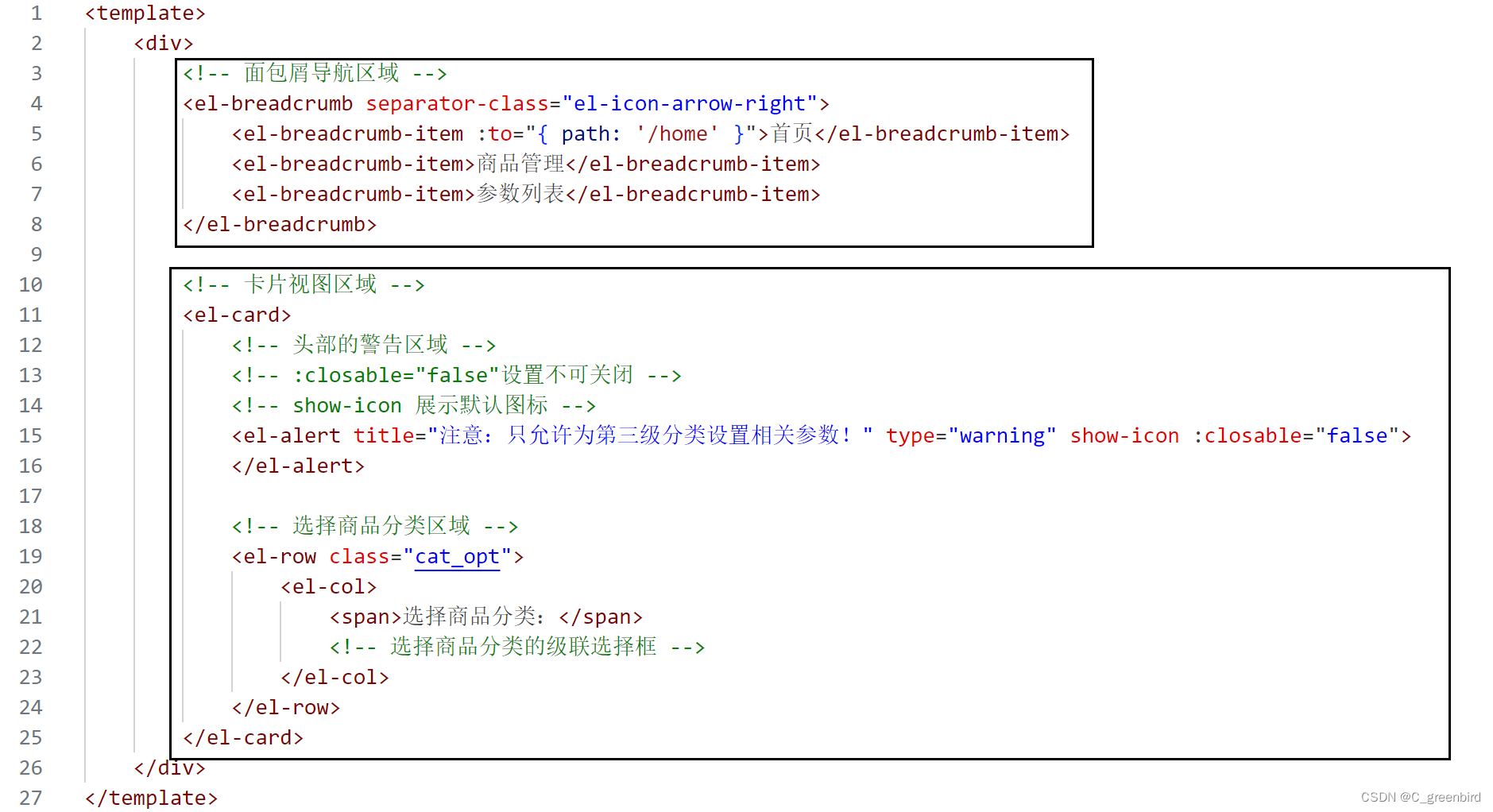
渲染分类参数界面的基本结构
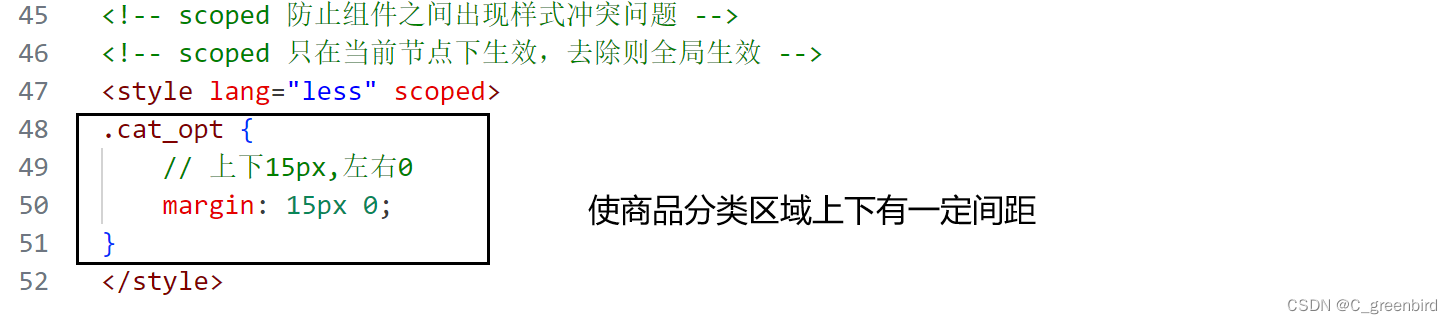
面包屑导航+卡片视图区域(头部提示注意项+选择商品分类的级联选择框+tab页签(选择不同参数))


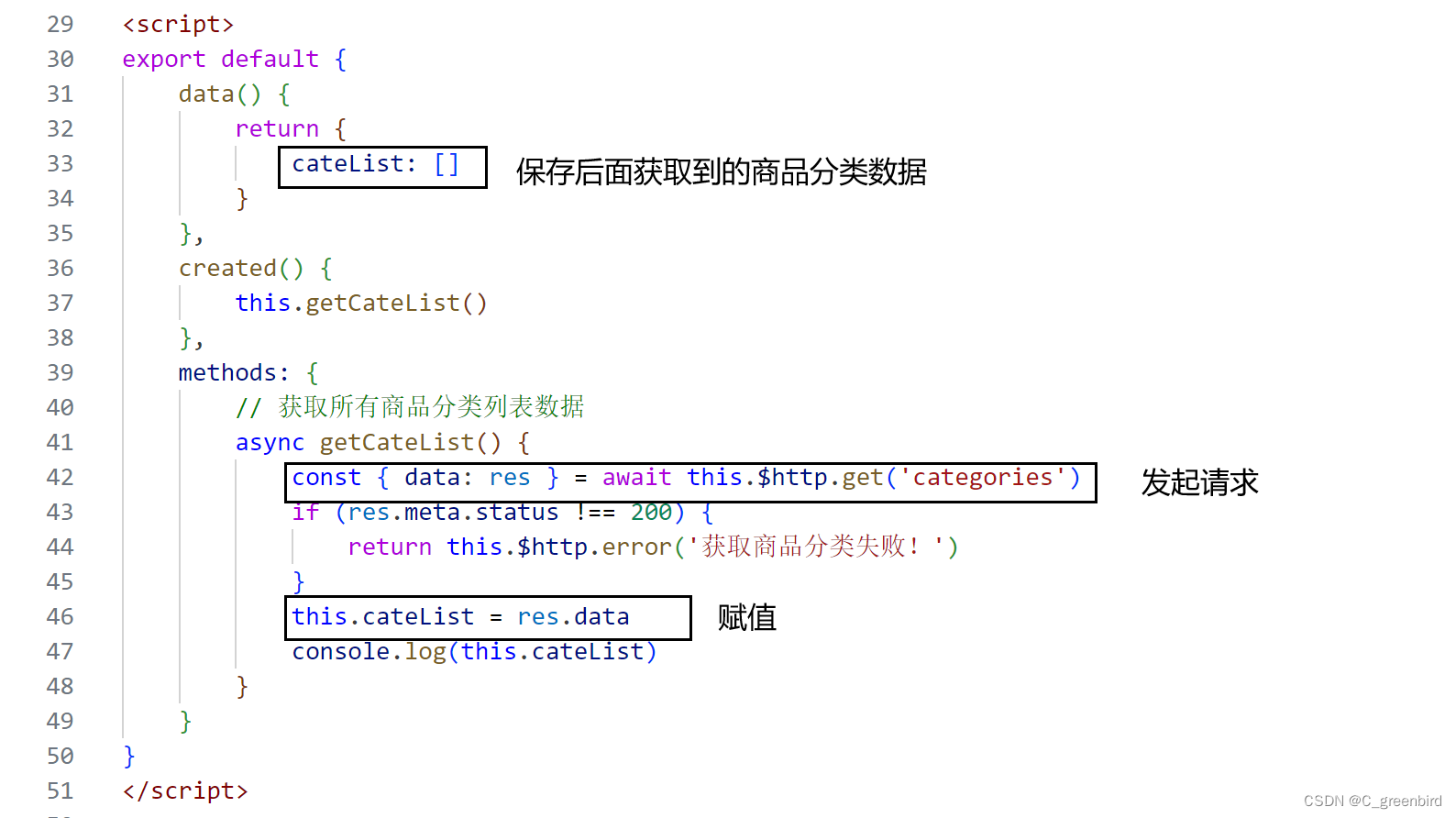
获取商品分类列表数据
需要一次性将所有分类和其所有等级数据都获取到

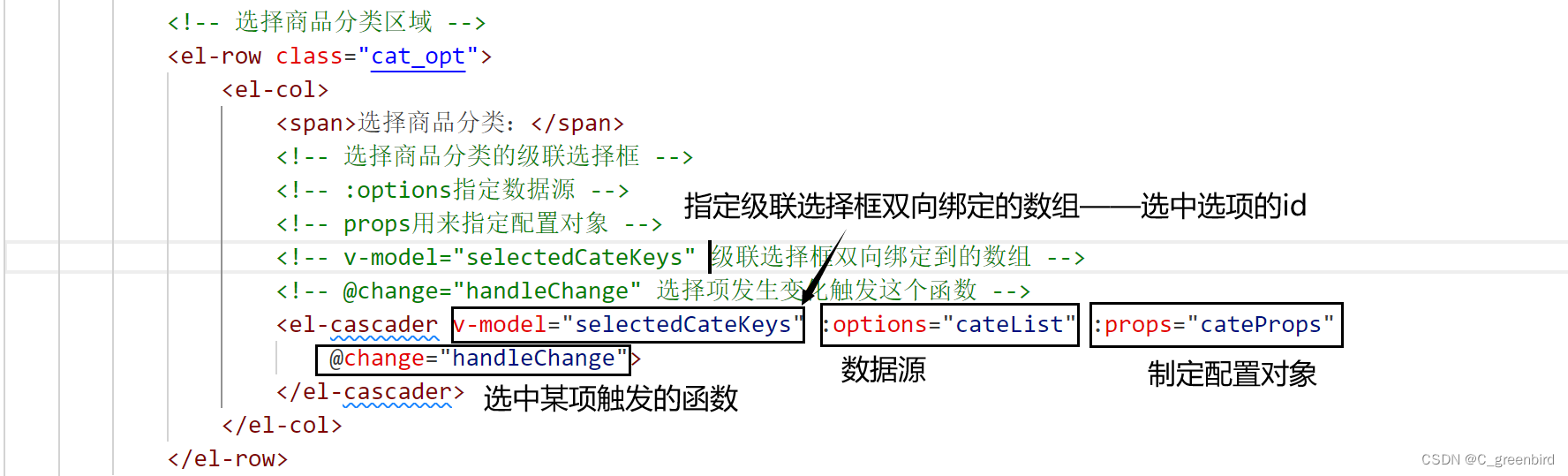
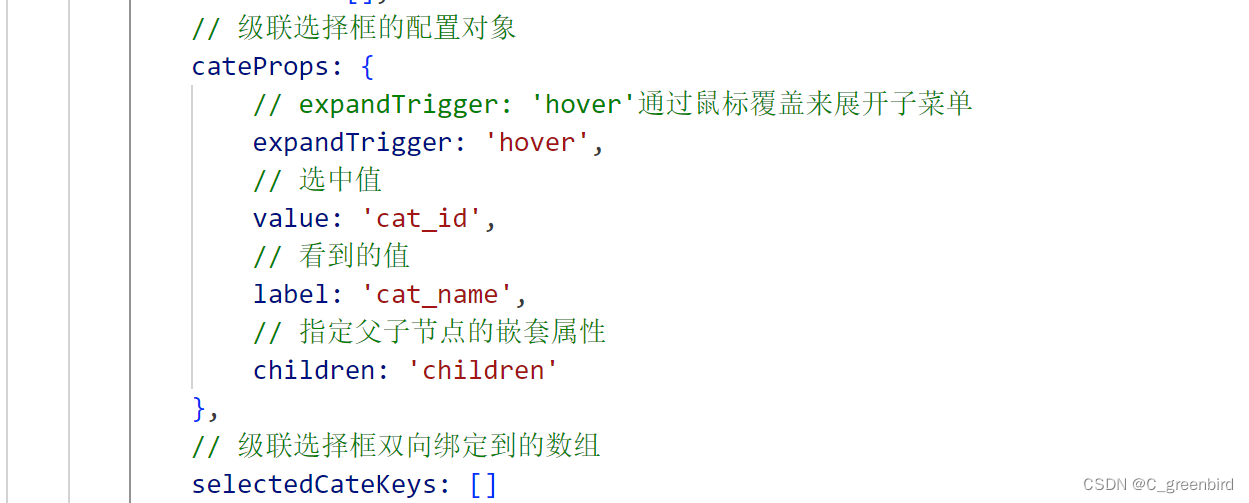
渲染商品分类的级联选择框



控制级联选择框的选择范围:
只允许选择三级分类,不允许选择一级、二级分类

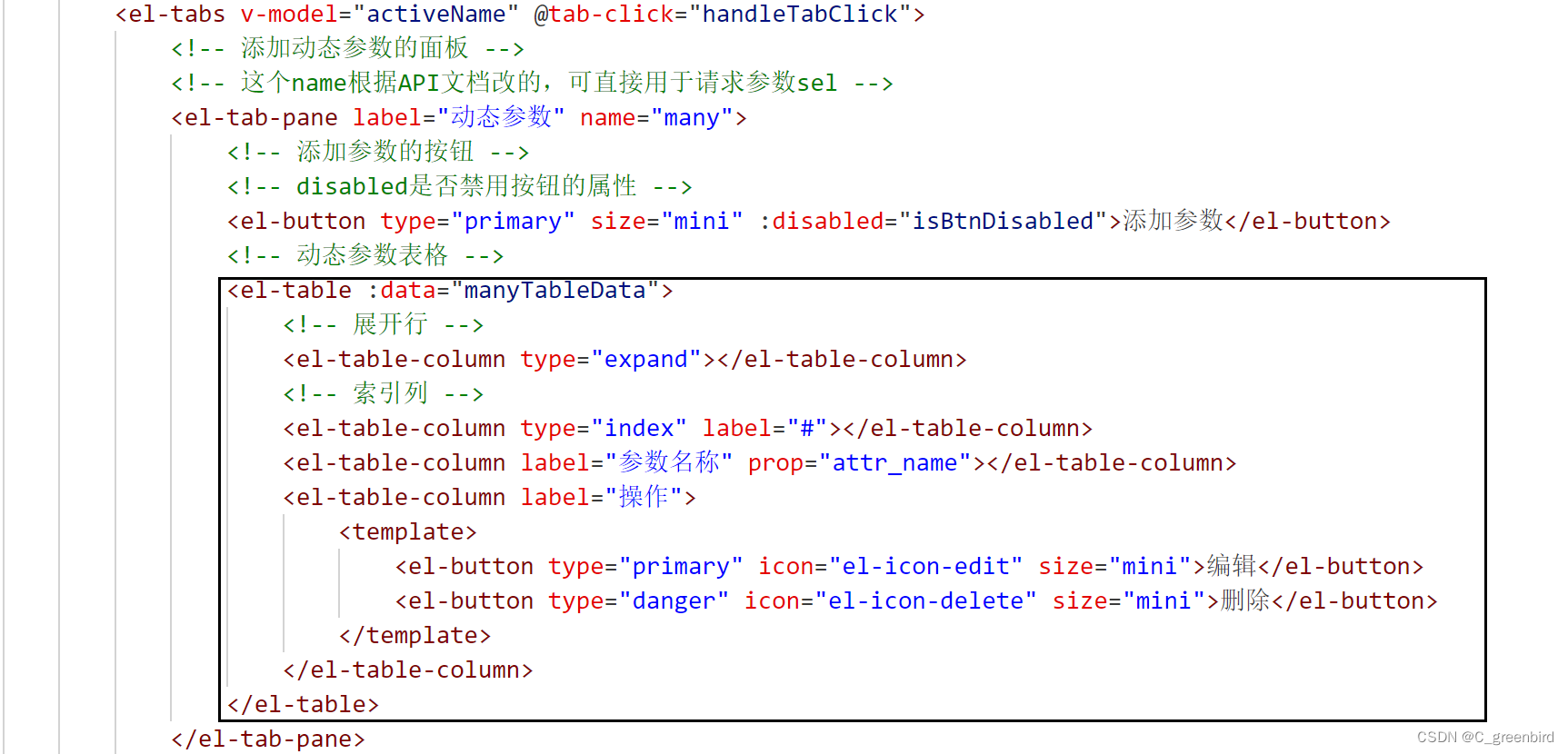
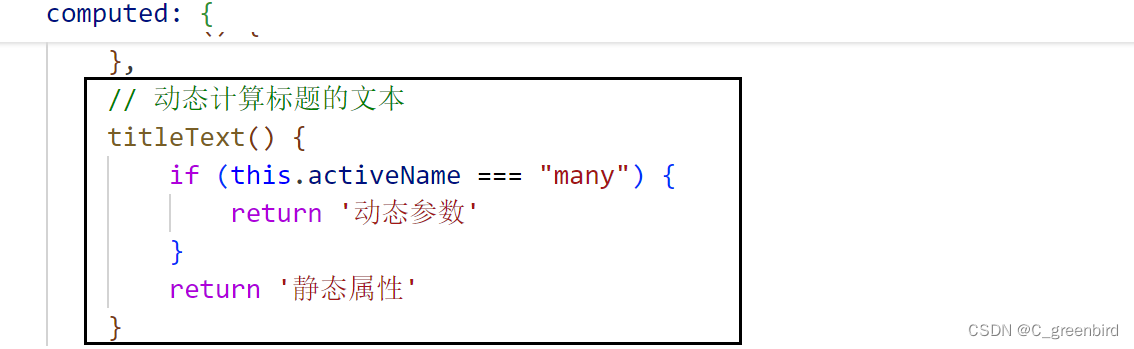
渲染动态参数和静态属性的tab页签
按需注册Tabs、Tabpane组件


tab页签:



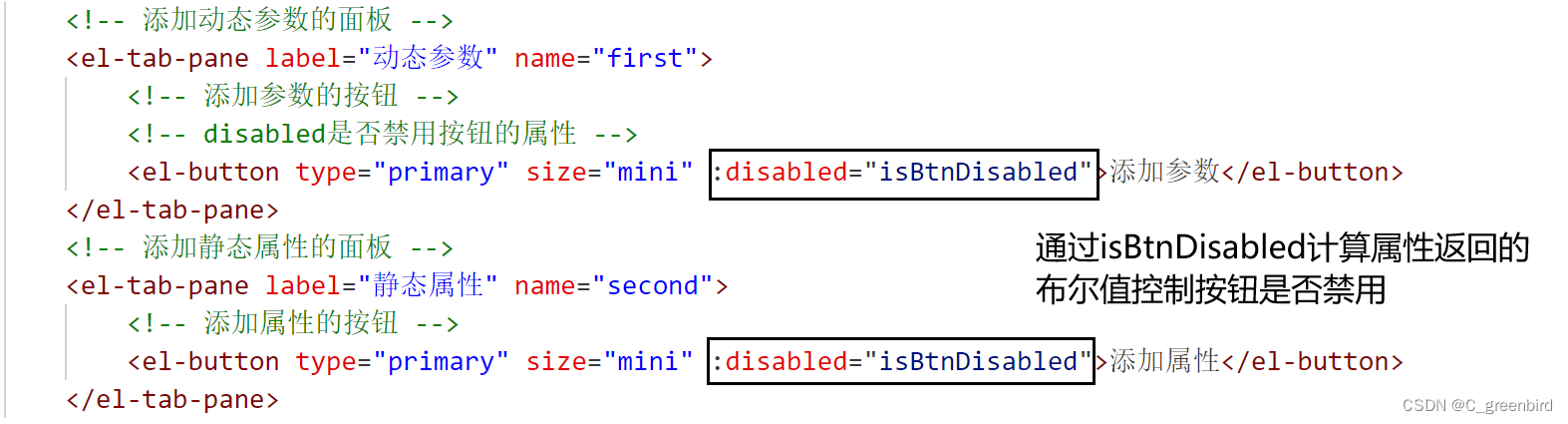
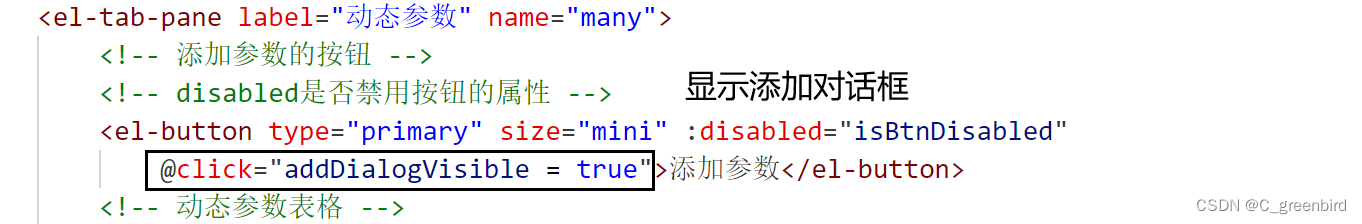
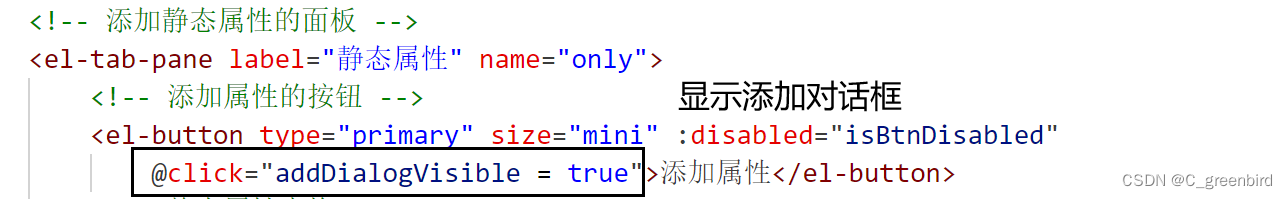
渲染添加参数的按钮和添加属性的按钮
同时控制它们的禁用和启用的状态:
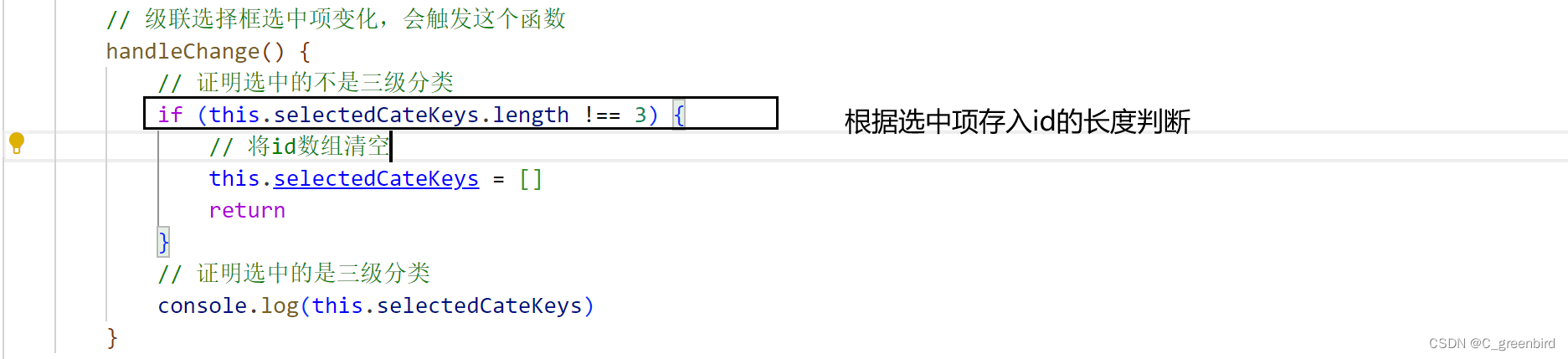
当没有选择三级分类时两个按钮都处于禁用状态,如果选择了任意一个三级分类,则处于启用状态。(可通过级联选择框的选中项id长度判断是否符合三级分类的要求)
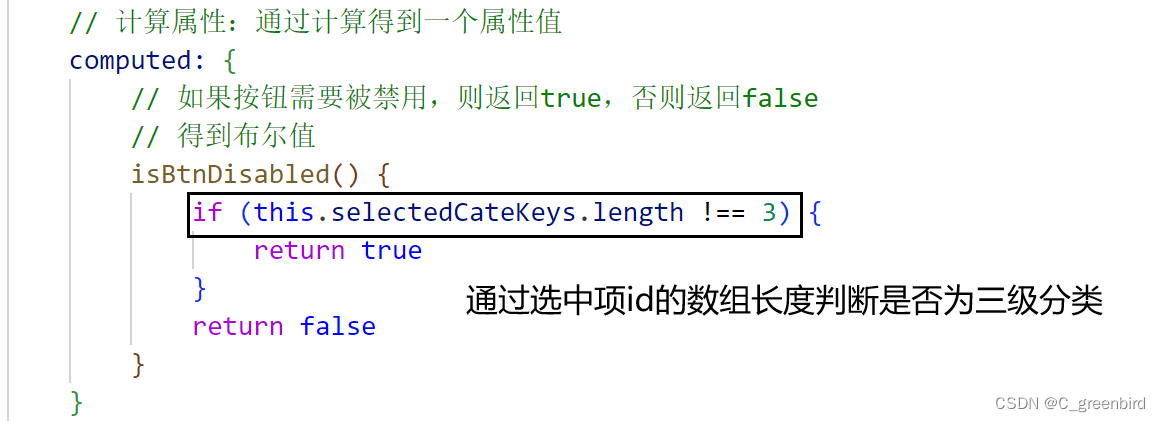
通过定义一个计算属性isBtnDisabled从而返回一个布尔值来控制按钮的启用与禁用:


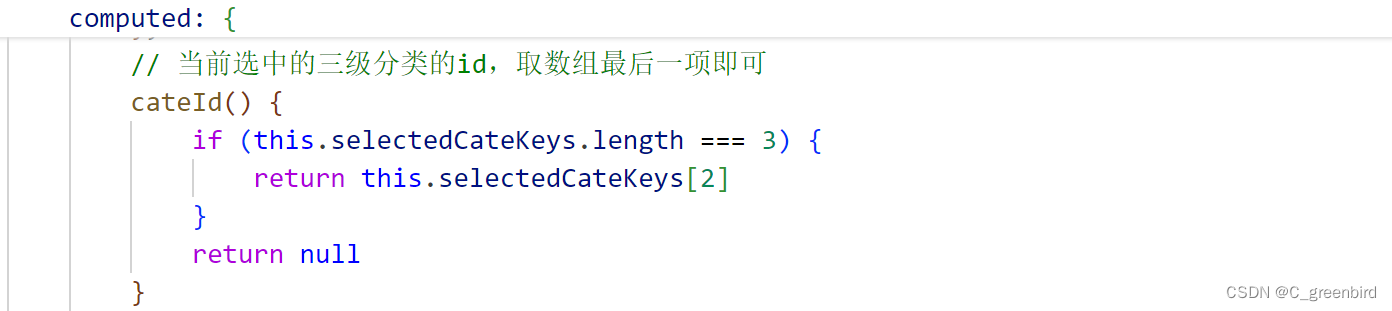
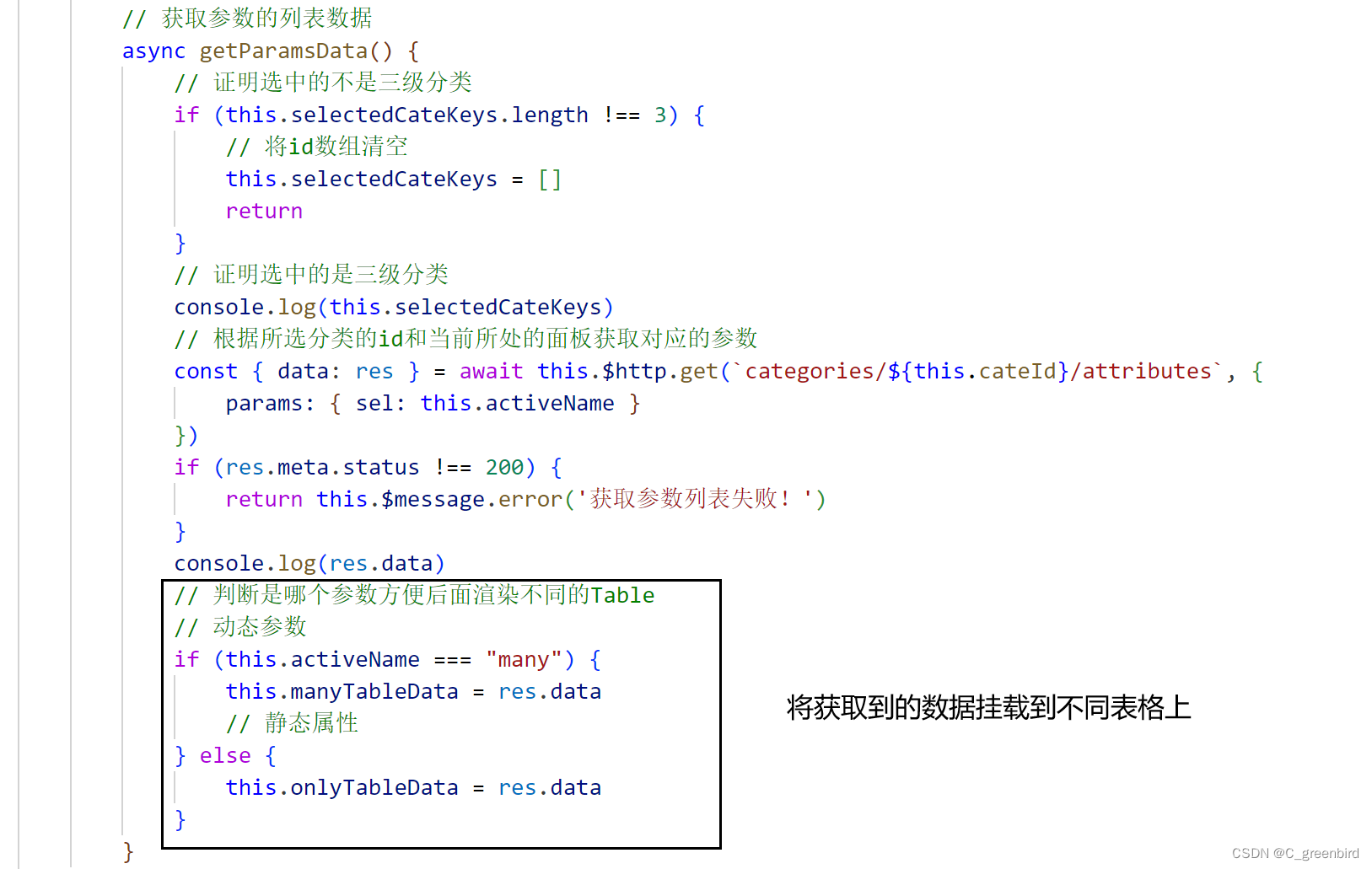
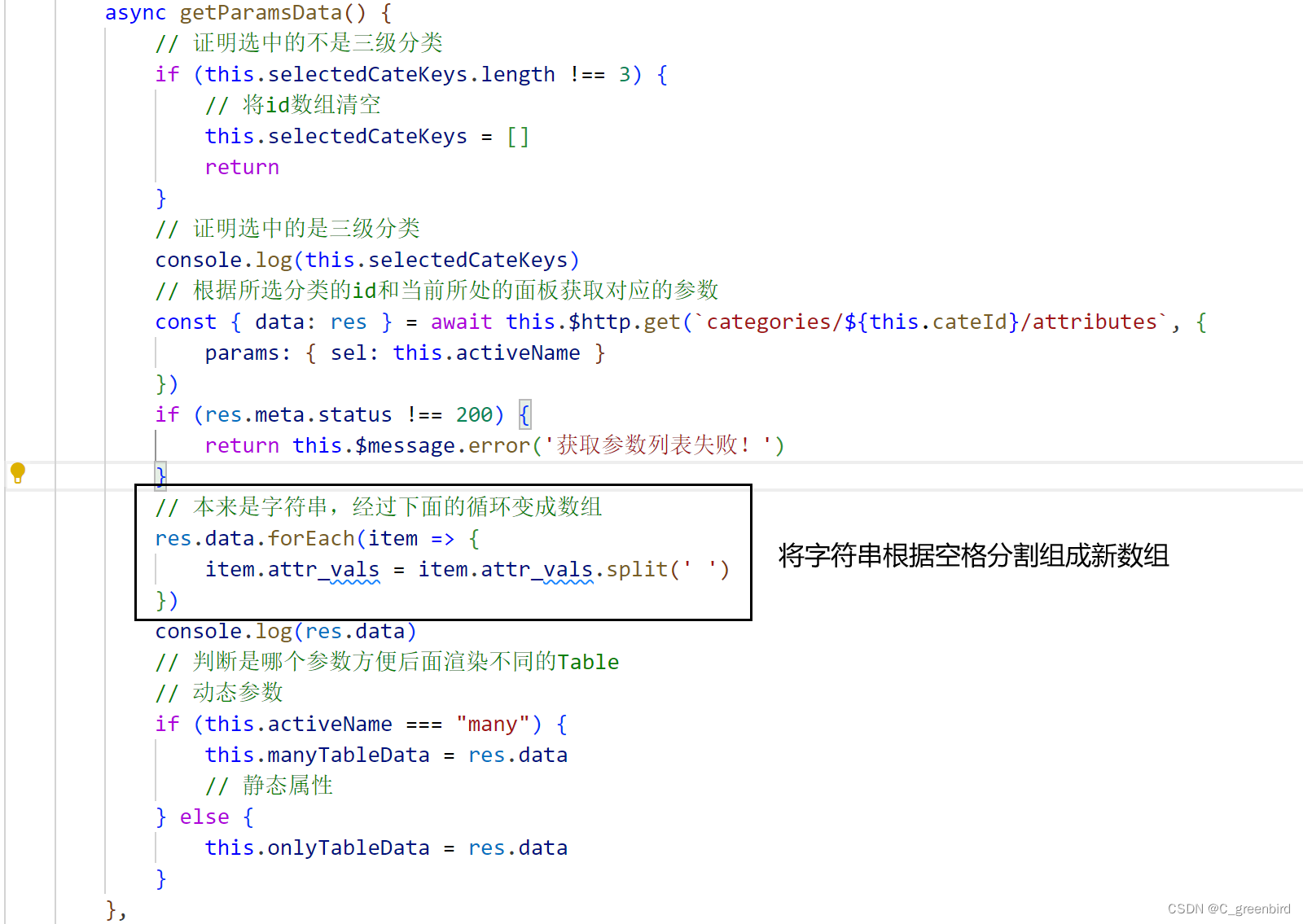
获取参数的数据
根据选中的三级商品分类和参数类型,获取对应Table表格数据


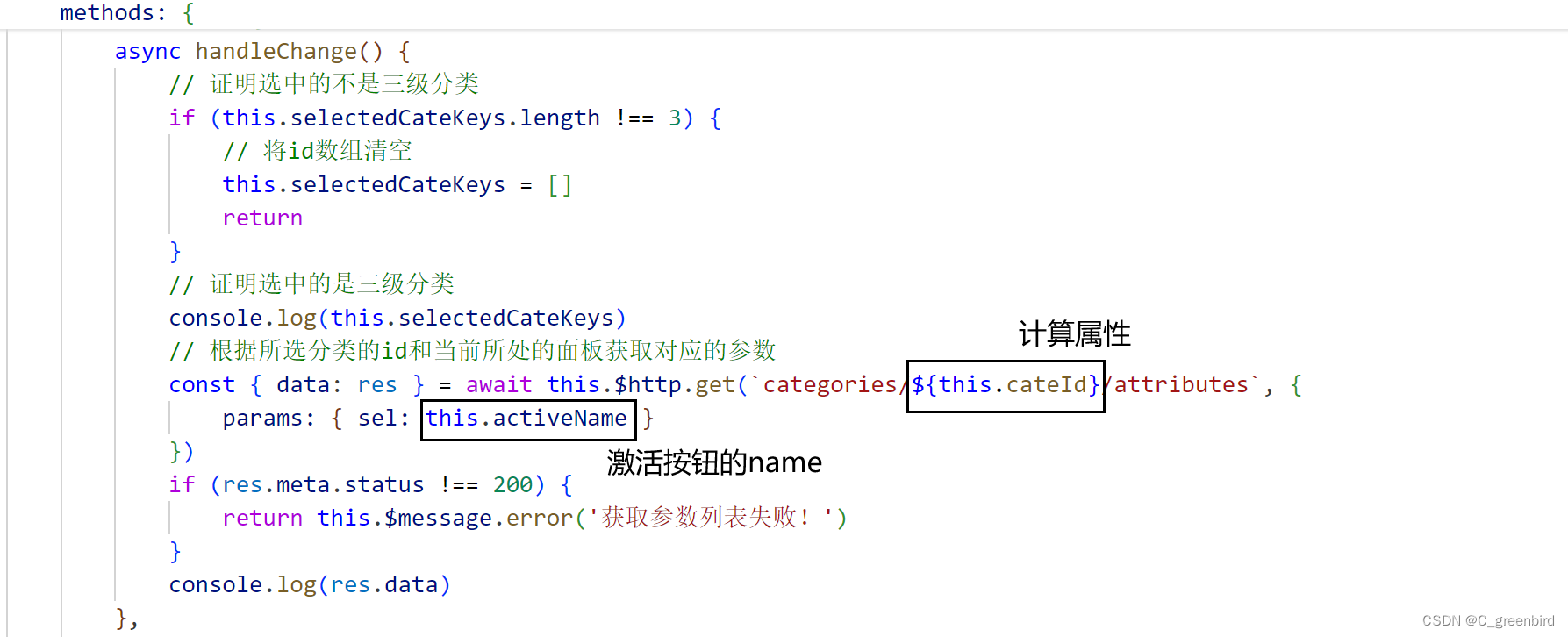
准备好参数发起请求

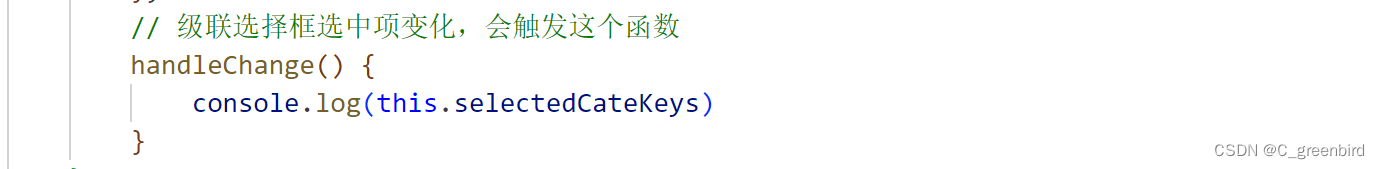
一个bug:面板切换但是请求未发起
handleChange()属于级联选择器,只有级联选择框选中项变化,才会触发这个函数。
解决方法:应该改为无论是级联选择器的选中项发生变化还是面板发生变化都要发起请求。把函数内容取出独立为一个新函数,在级联选择器的选中项发生变化时或者面板发生变化都进行调用。

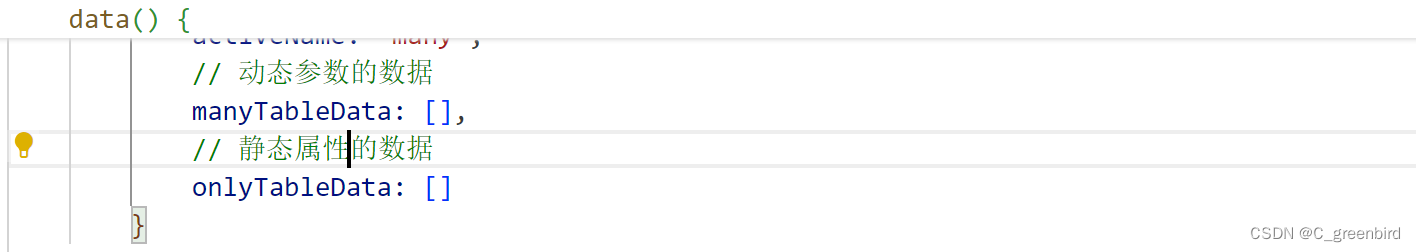
将获取到的数据挂载给不同的表格:


渲染动态参数和静态属性的Table表格
-
渲染动态参数表格

-
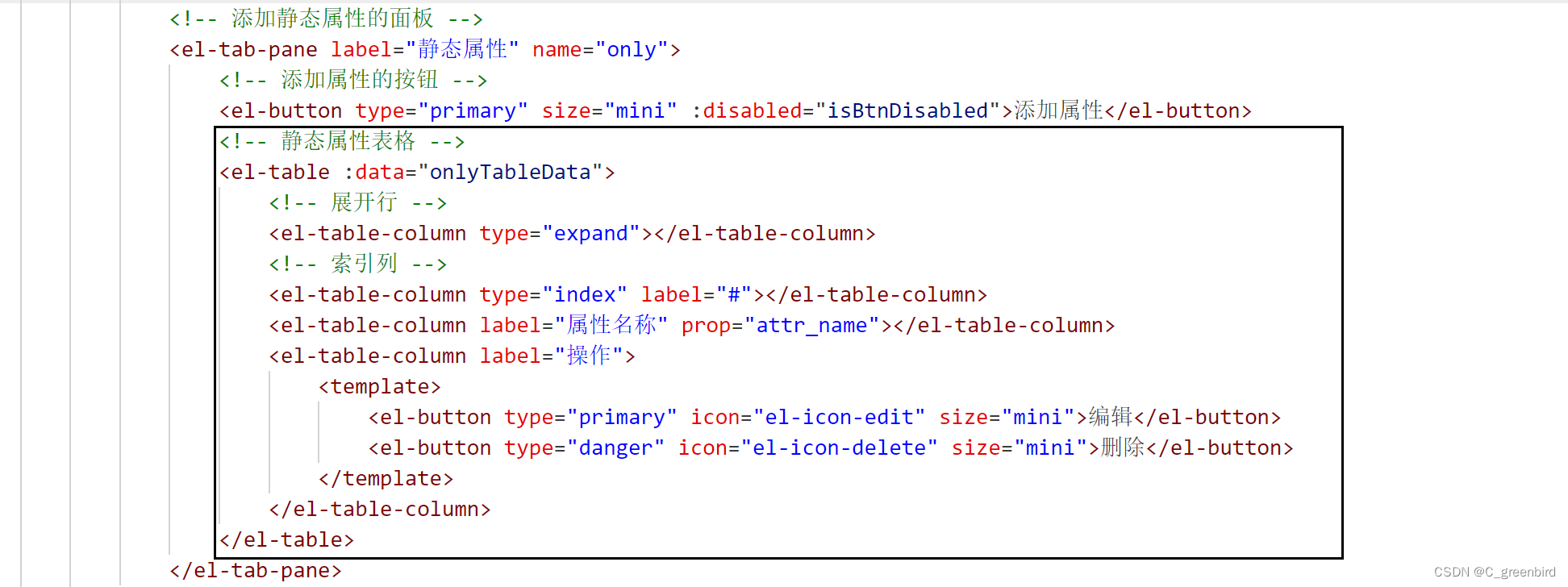
渲染静态属性表格

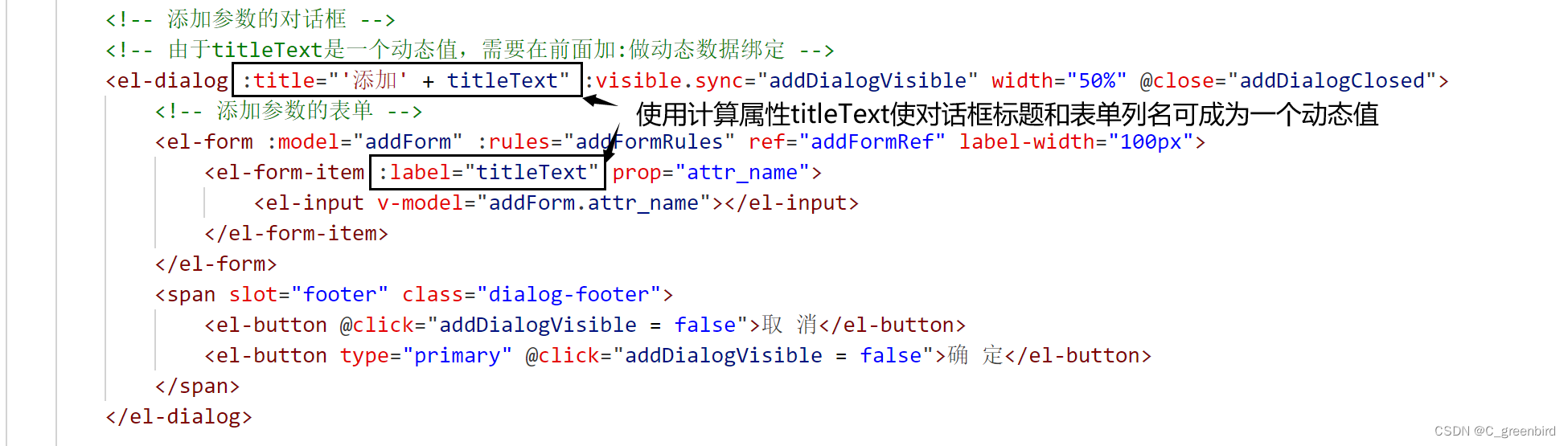
完成添加参数和添加属性的功能
由于两者结构基本相同,需要提高复用性


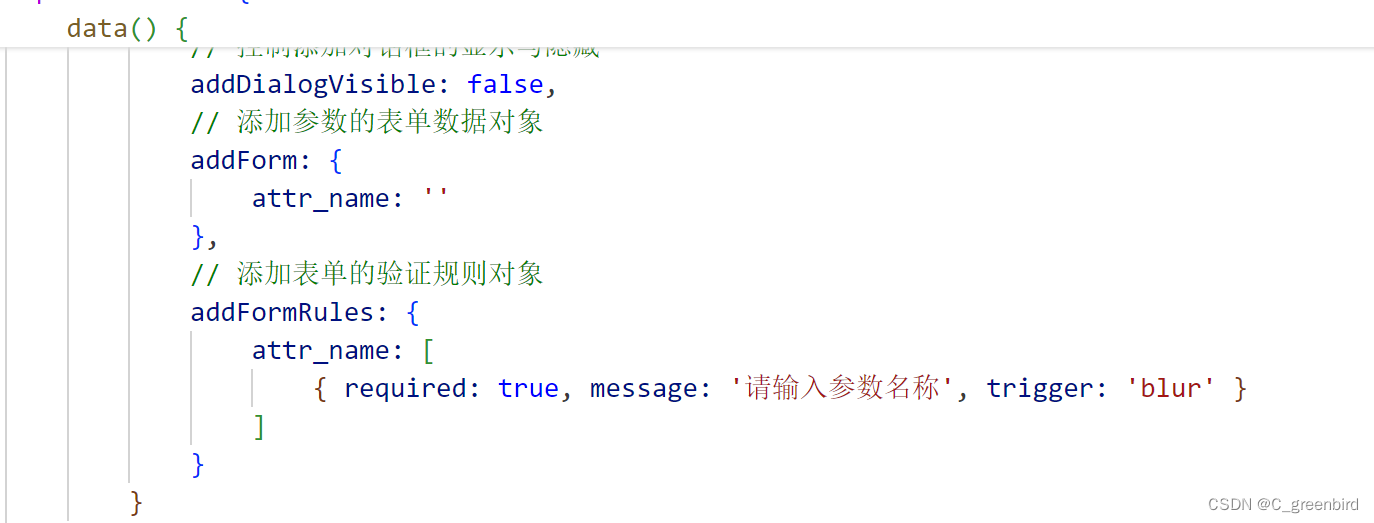
添加表单验证规则:




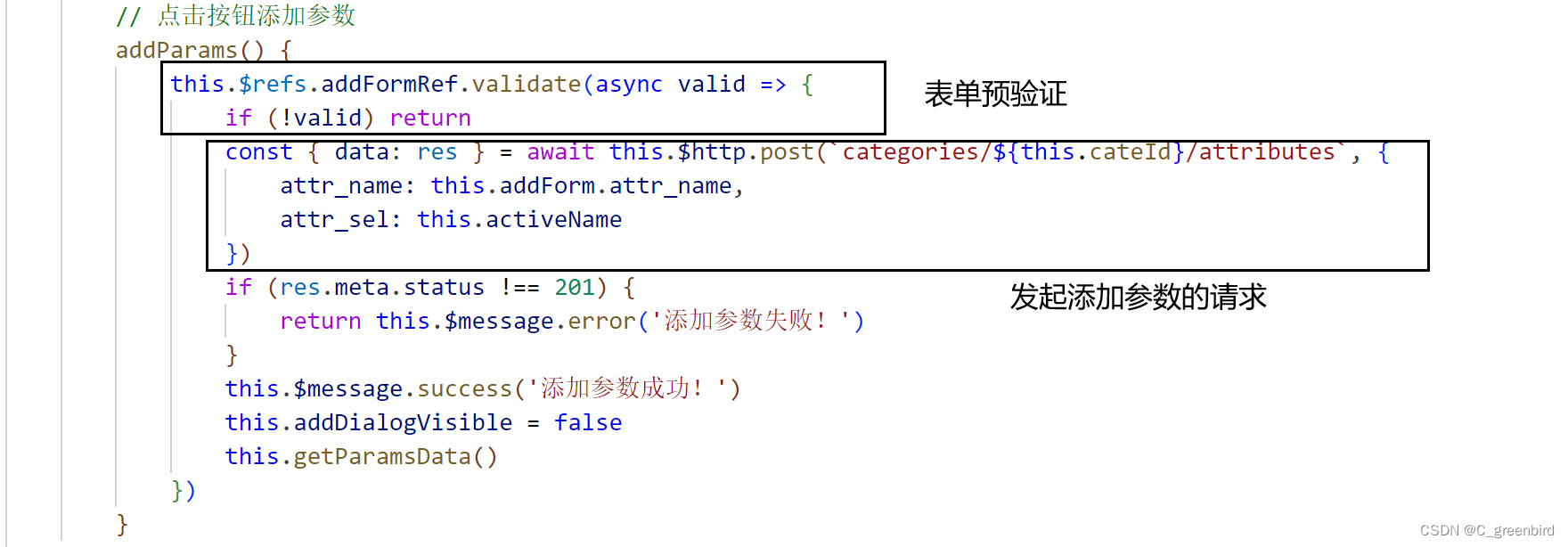
完成参数的添加操作(分析api文档,表单预校验+发起请求向服务器添加参数):


完成修改参数和修改属性的功能
Ctrl + D可选中相同字符,连续按可一次选中多个同时进行修改。
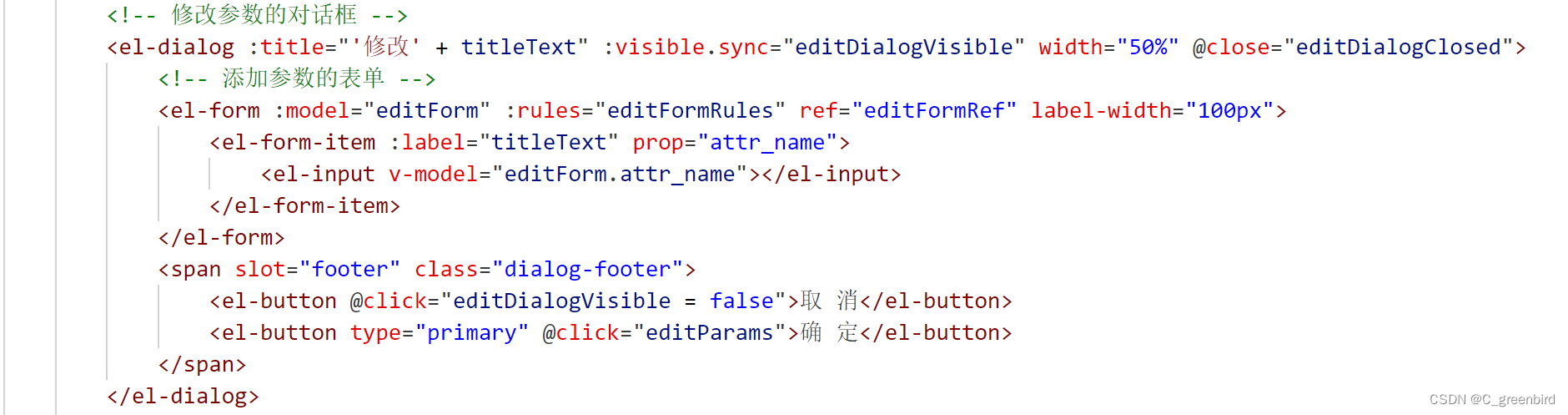
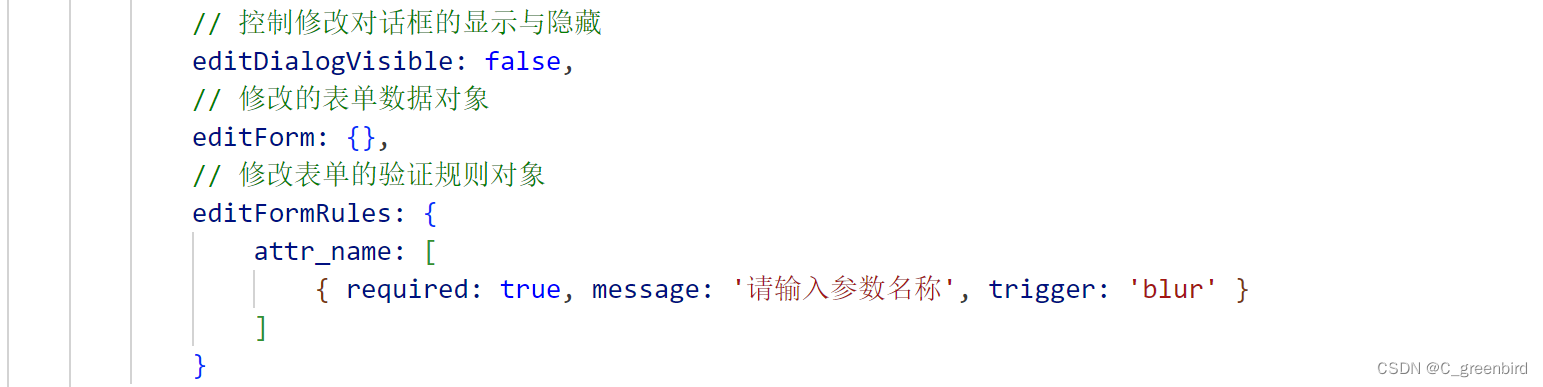
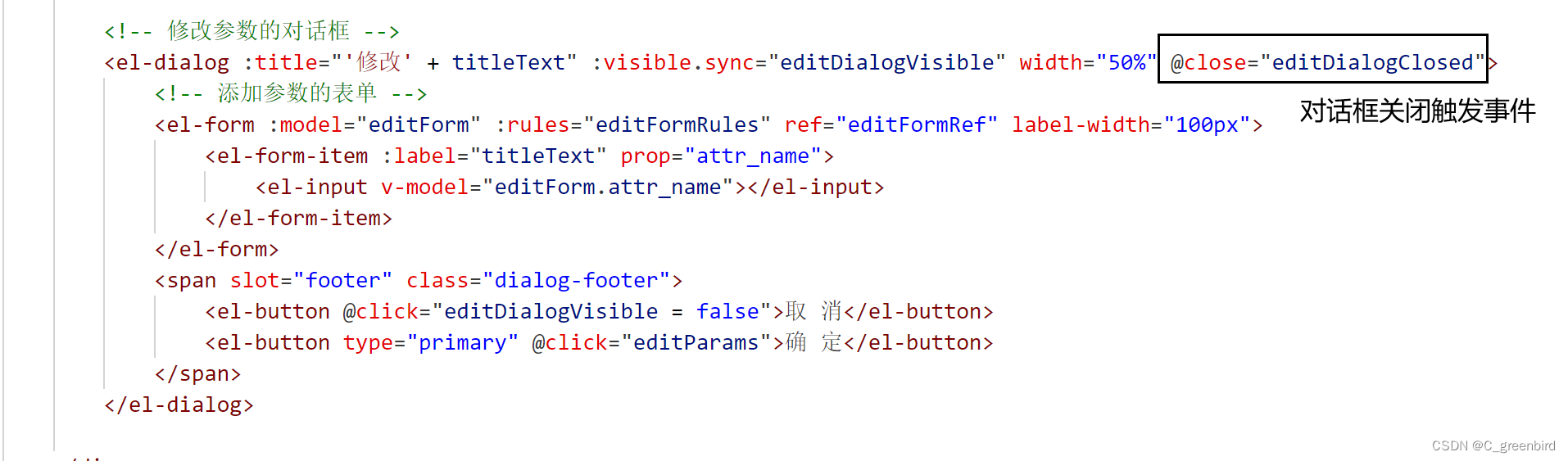
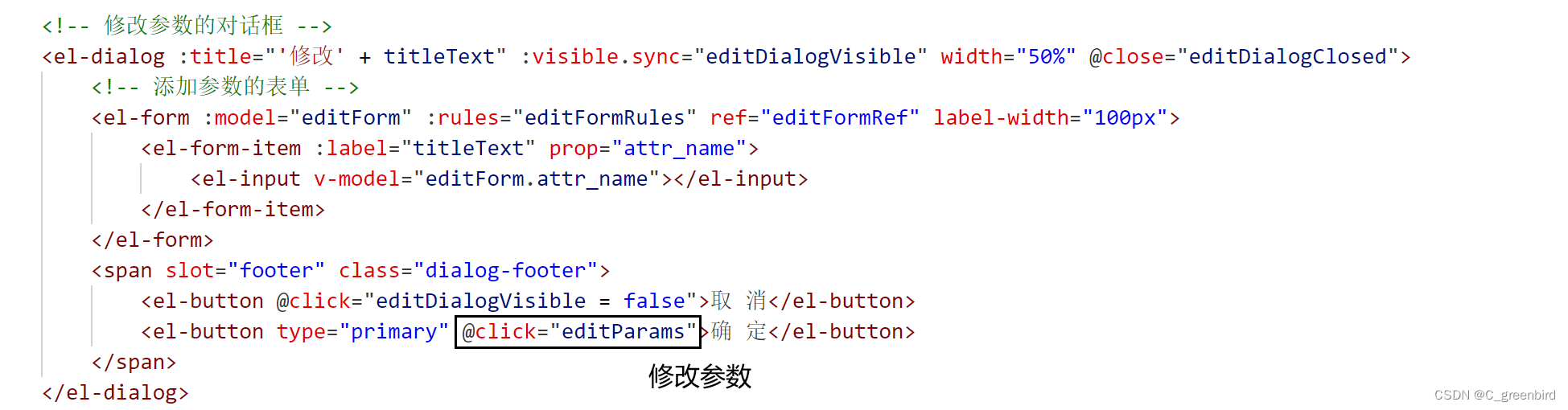
- 定义修改参数对话框即相关表单验证规则


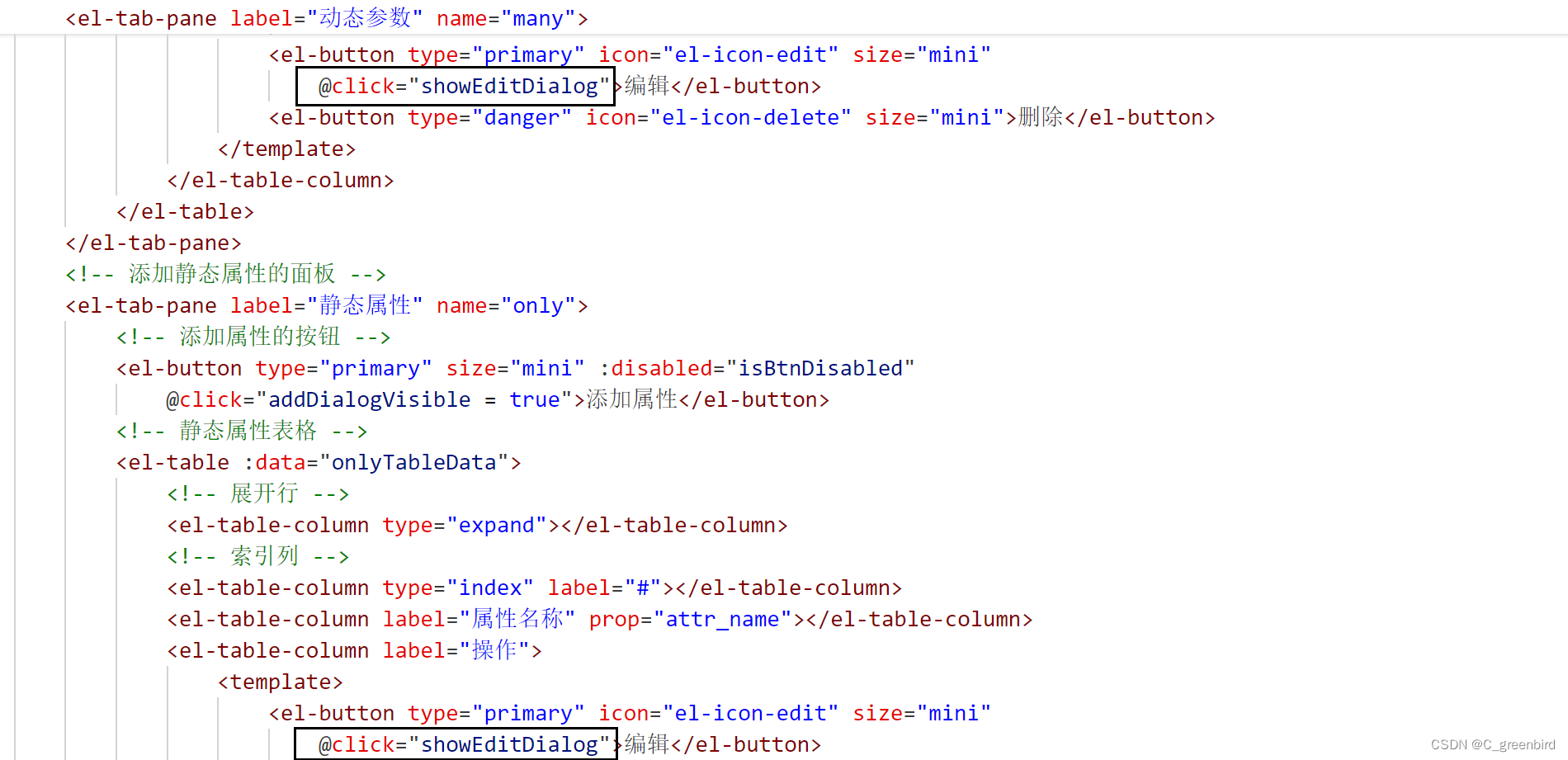
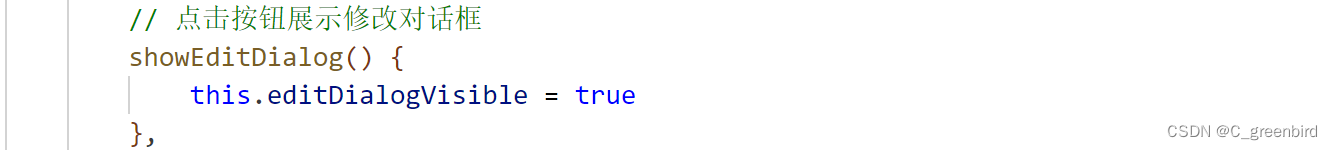
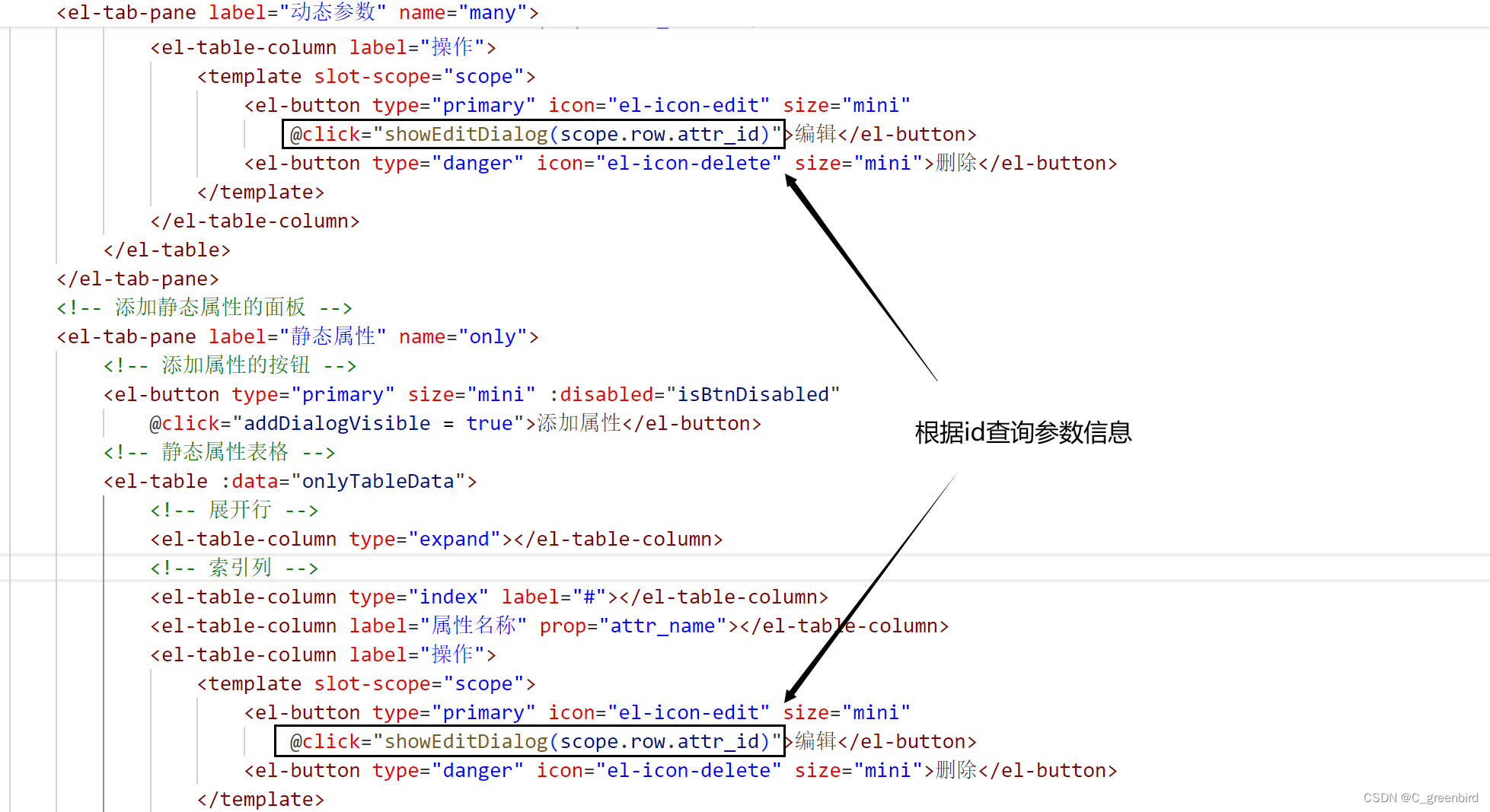
- 修改按钮绑定显示对话框事件


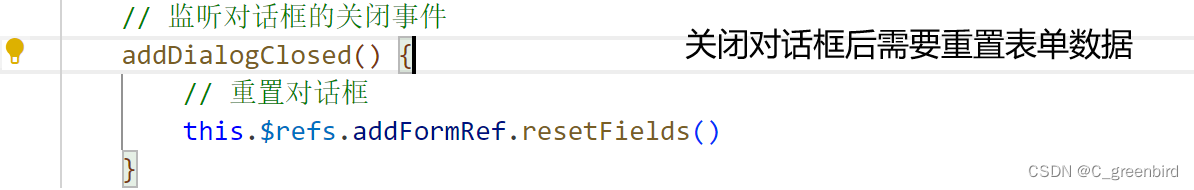
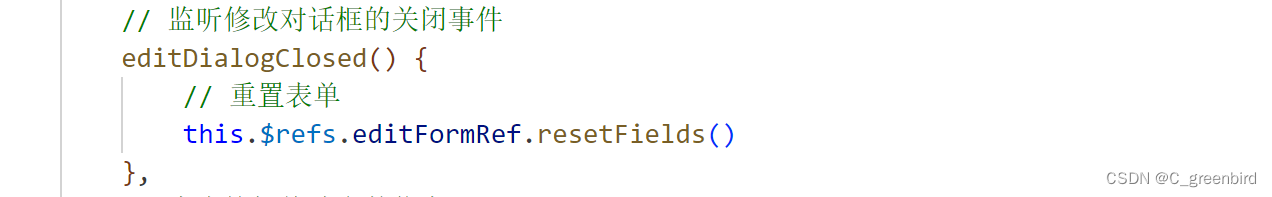
- 监听对话框关闭事件,重置表单数据


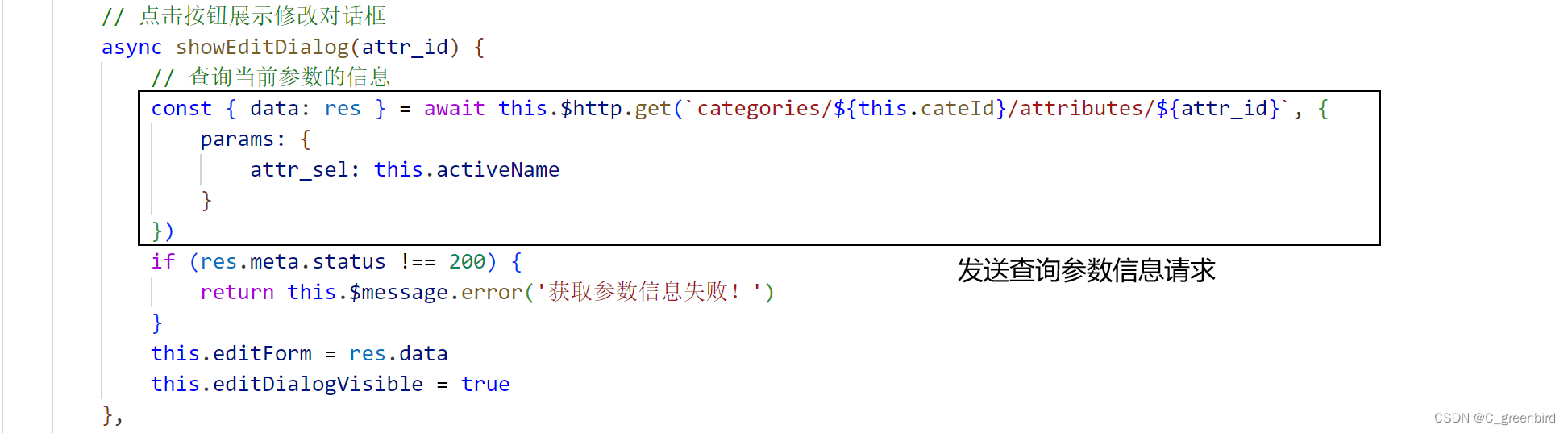
- 完成参数信息的获取(在弹出修改对话框后要显示修改前的参数信息)


- 完成修改参数的实际功能(预校验+发送请求修改参数)


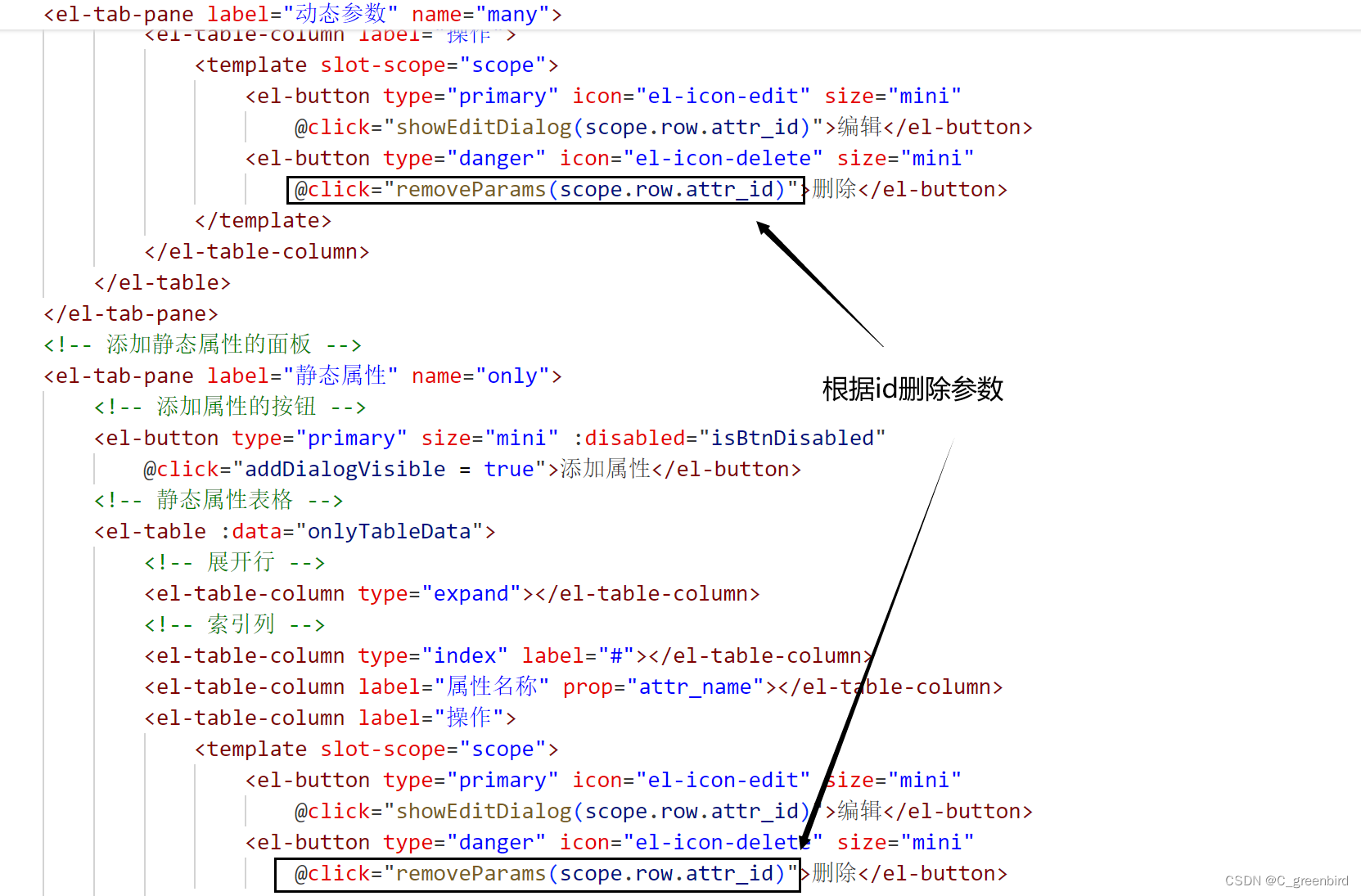
完成删除参数和删除属性的功能


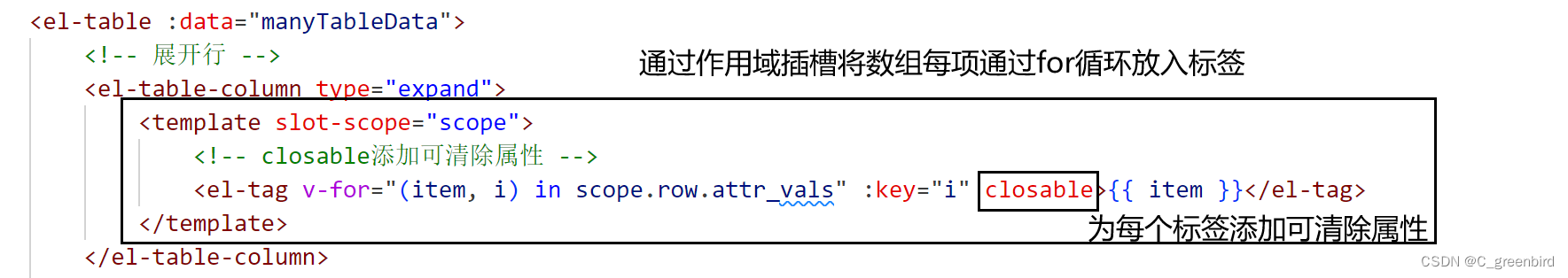
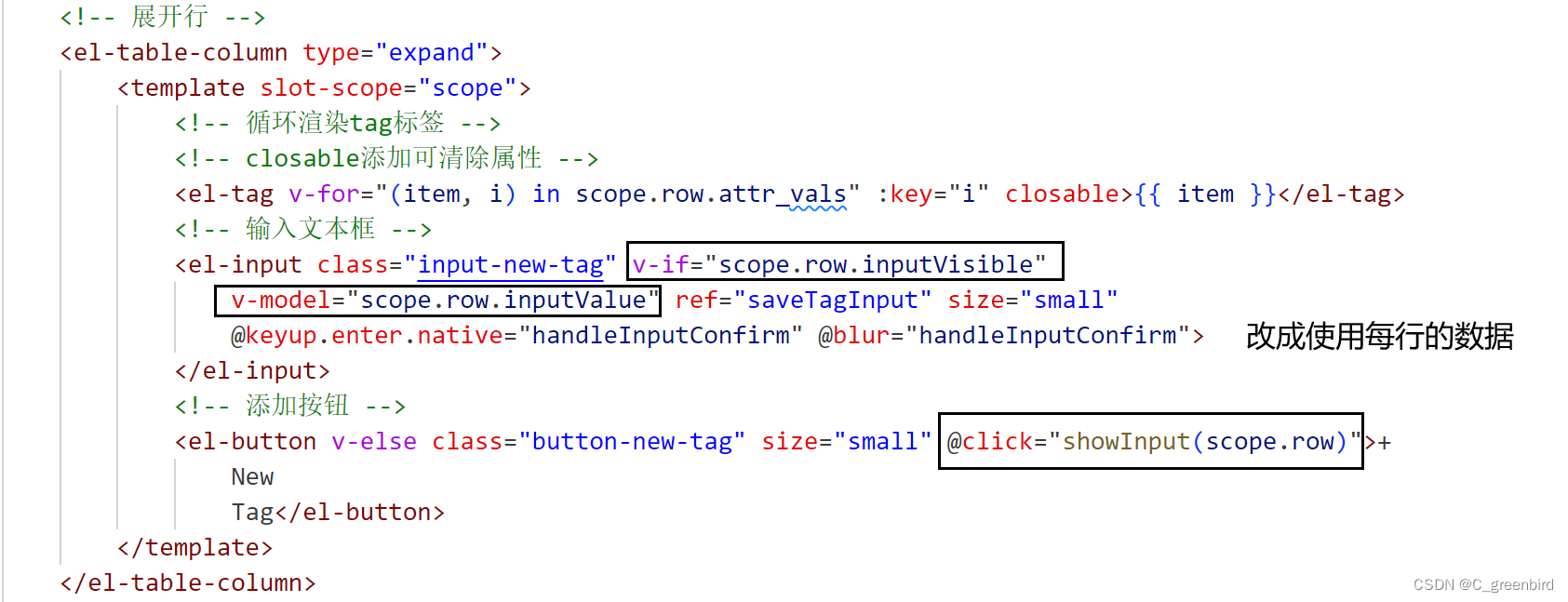
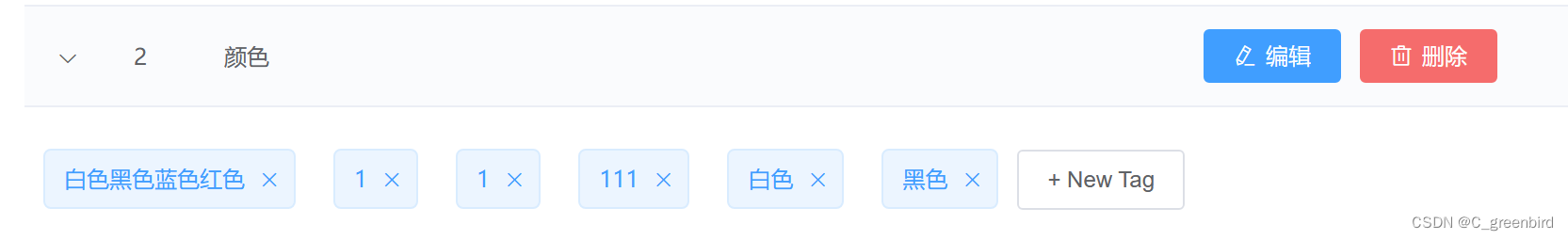
渲染参数下的可选项
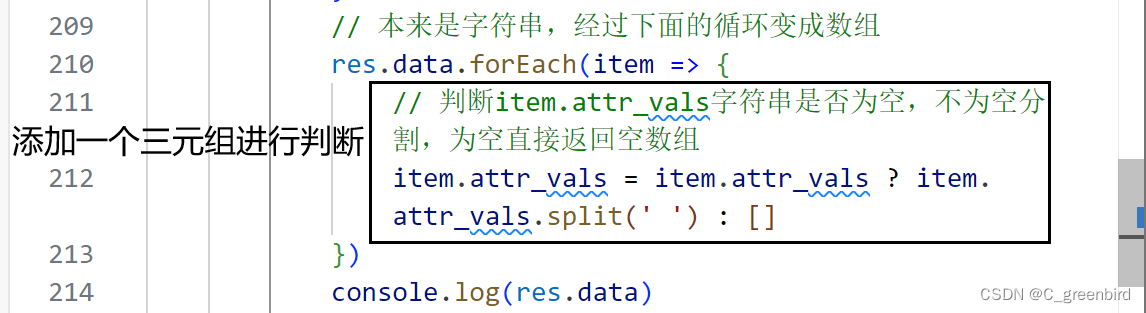
将attr_vals从字符串根据空格进行分割组成新的数组,并将数组for循环放到展开行中,添加可清除属性。


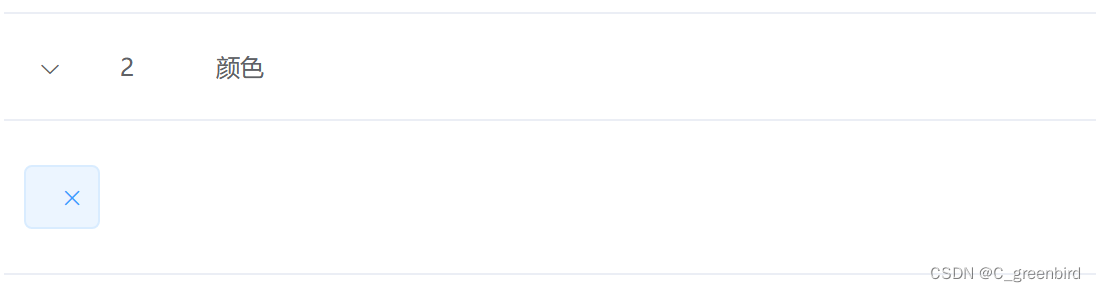
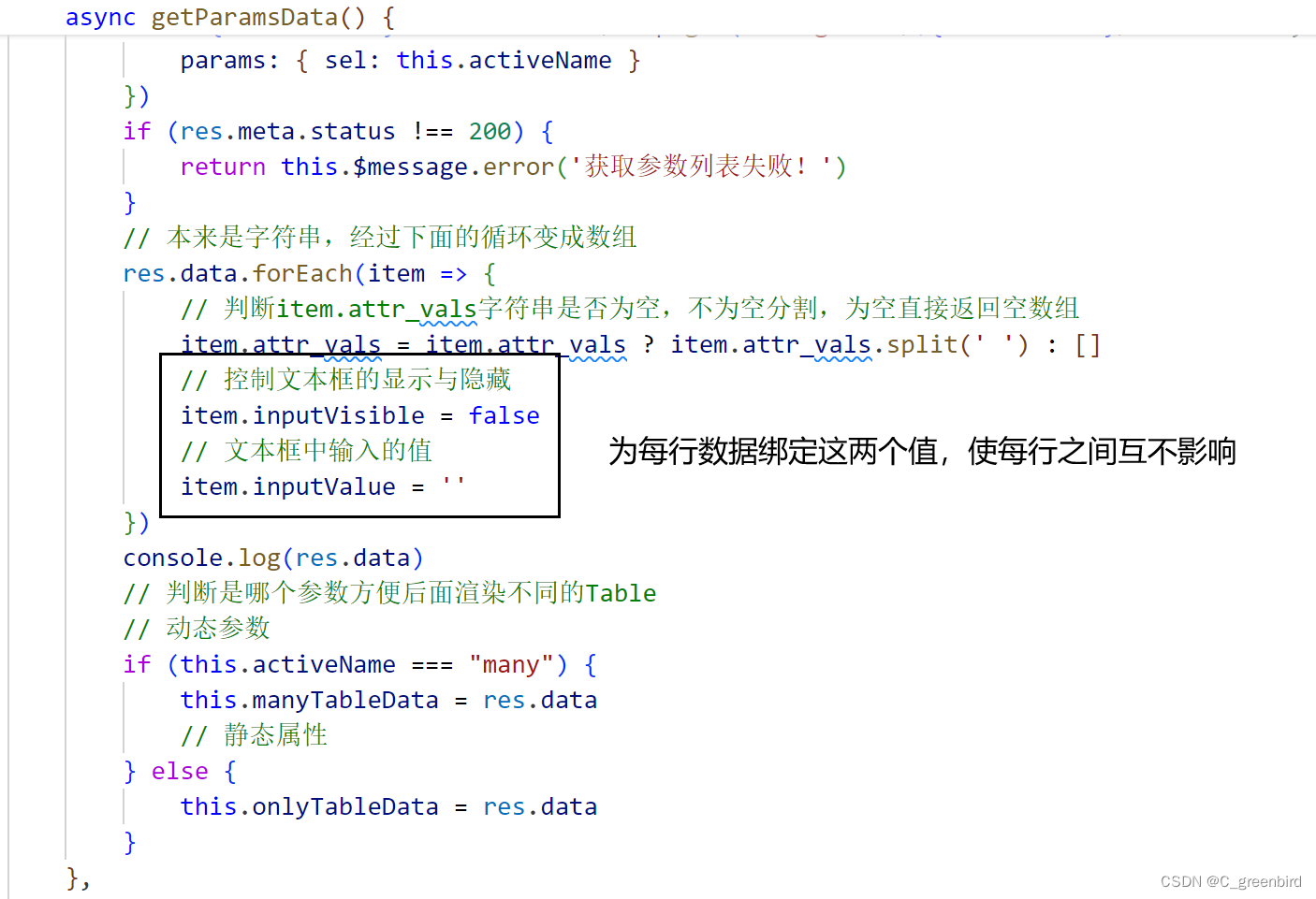
一个bug:对于新添加的参数,展开行显示一个空的参数如下

因为空字符串通过空格分割后会形成一个包含空字符串的数组

添加三元表达式判断item.attr_vals字符串是否为空,不为空就分割,为空直接返回空数组


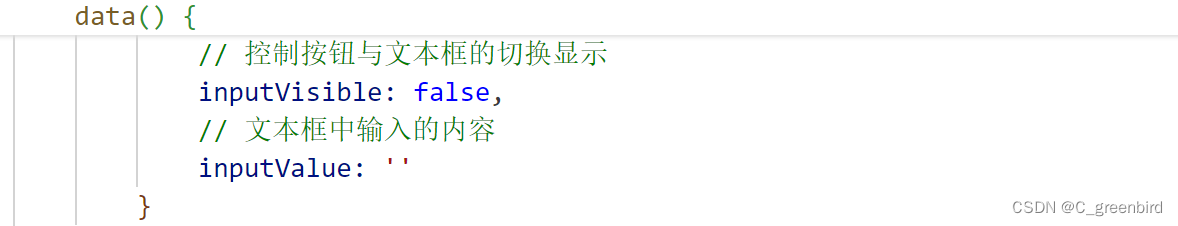
控制添加按钮与输入文本框之间的切换形式
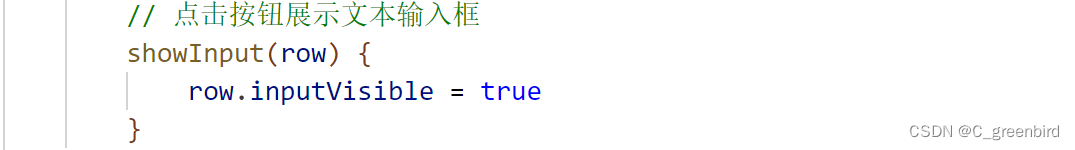
点击按钮,按钮消失,变成输入文本框



解决两个问题:
- 打开两个不同参数的展开行,发现输入某行数据时,另一行也会同时更新
因为每渲染一个展开行,他们都共用了inputVisible和inputValue。解决此问题需要给每一行数据单独提供上面两个值。

删除data中的inputVisible和inputValue


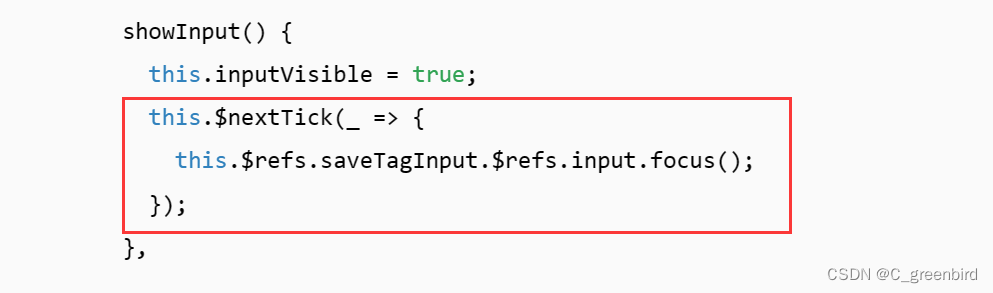
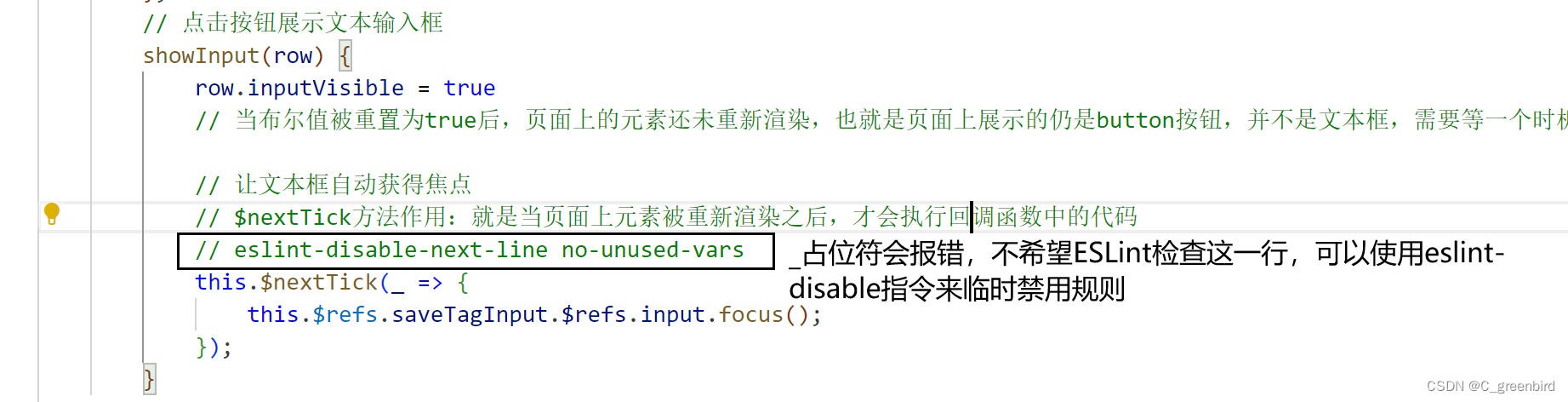
- 当点击按钮使会展示一个文本输入框,我们希望输入框会自动显示一个焦点
input是一个原生的dom对象,通过focus函数可直接获得焦点


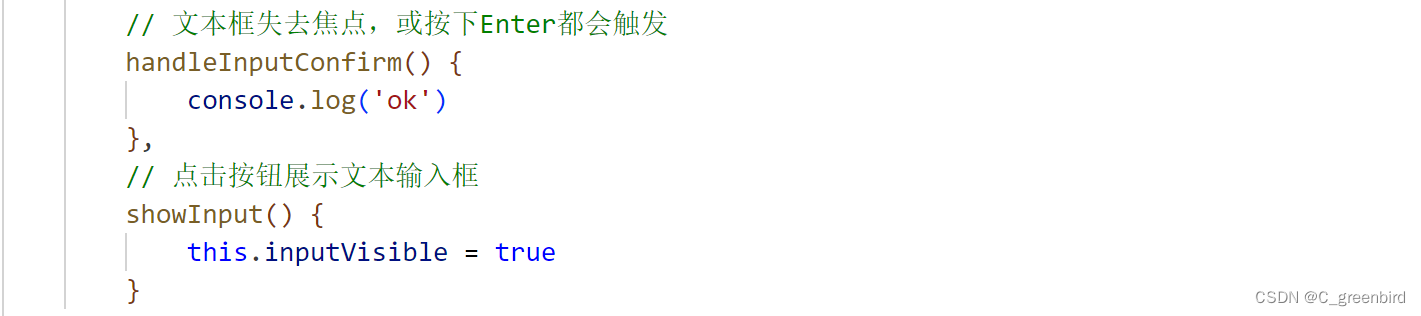
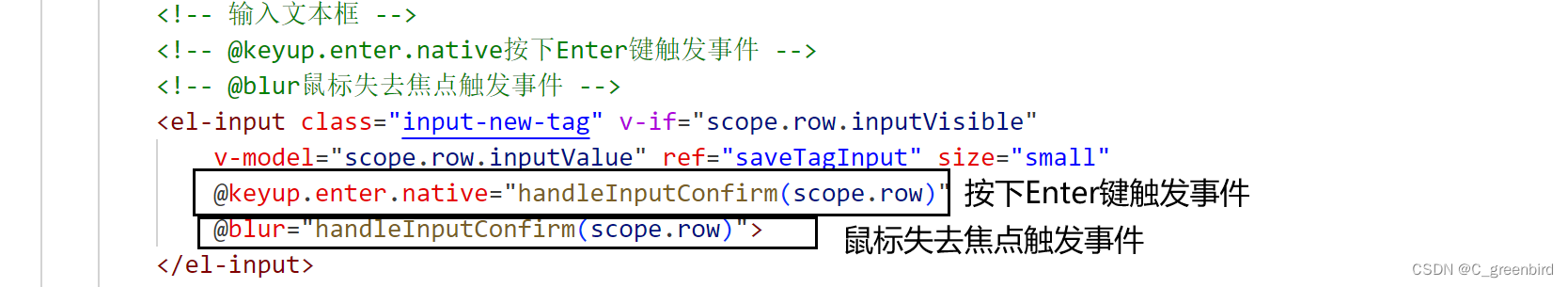
实现按钮与文本框之间的切换
点击按钮会展示文本框(已实现),当文本框失去焦点时应该再次展示按钮(未实现)
优化:
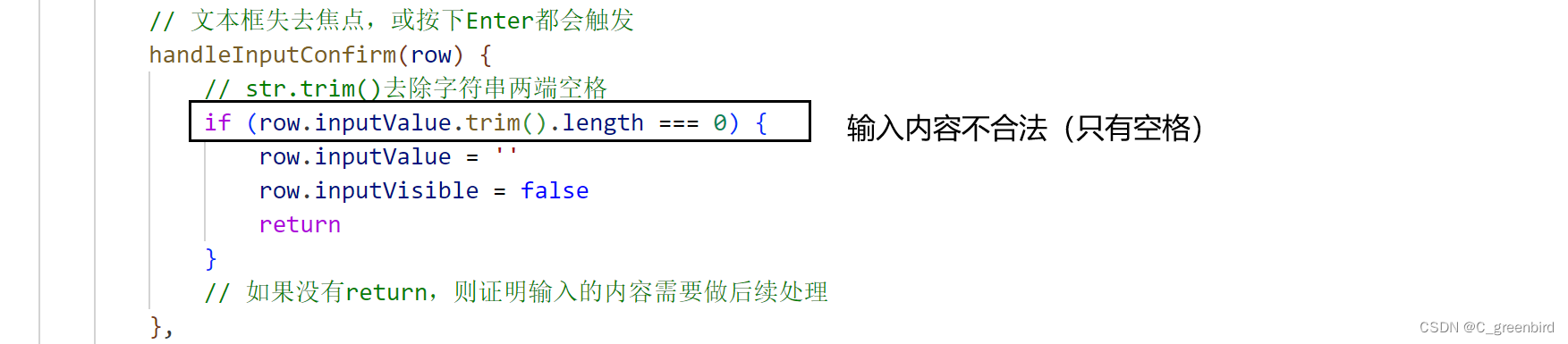
如果输入的内容不合法,失去焦点时应立即重置
在JavaScript中,字符串对象的 trim() 方法用于去除字符串两端的空格(包括空格、制表符和换行符),并返回处理后的新字符串。


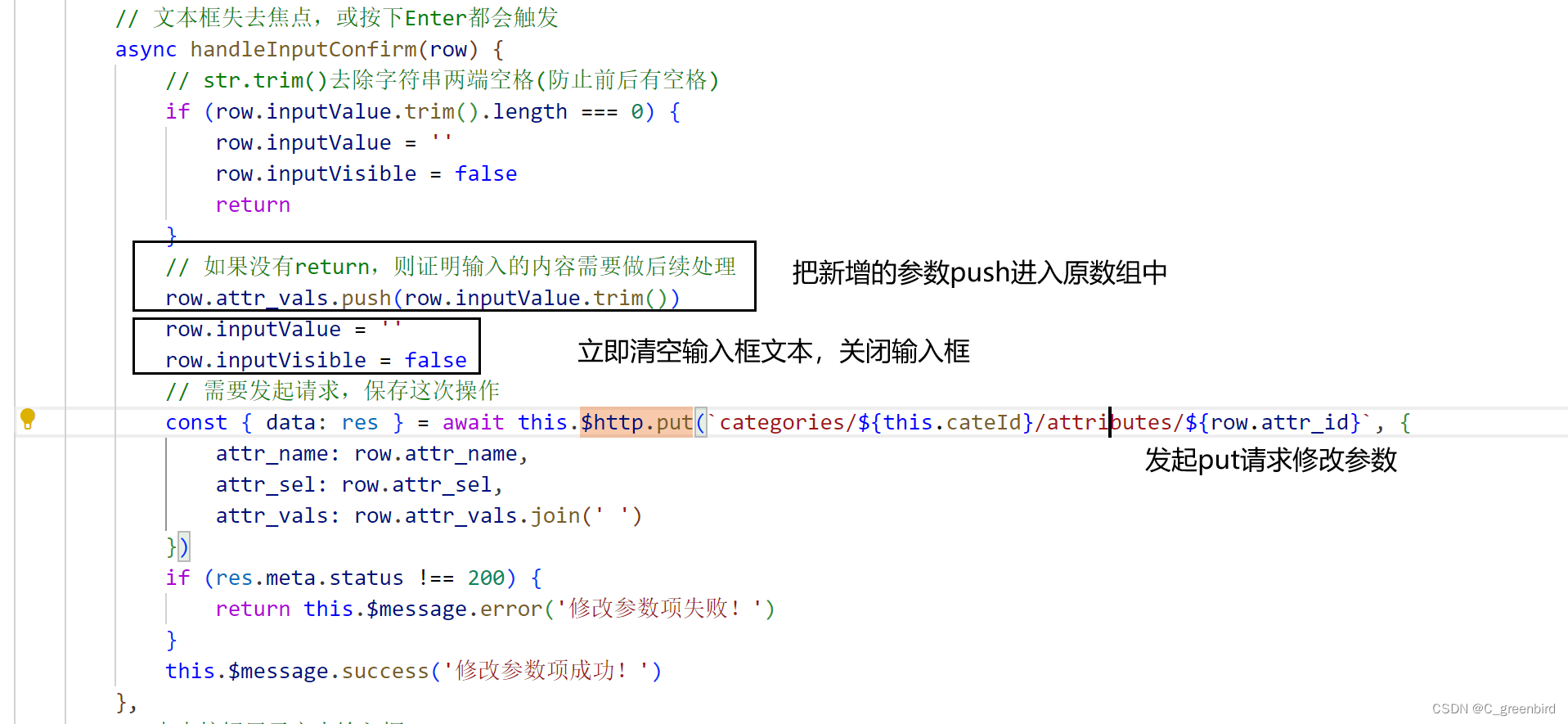
完成参数项的添加操作
这里的attr_vals需要将数组内容拼接成字符串,用join函数

效果展示:

数组内容拼接转为字符串:
法一:arr.join('-')参数默认是逗号,可以是其他形式的分隔符
var arr = ['yanggb', 'yanggb1', 'yanggb2'];
var arrJoinString =arr.join();
console.log(arrJoinString);//"yanggb,yanggb1,yanggb2"
法二:arr.toString()以逗号分隔,不支持自定义分隔符,除非重写该原型方法。
var arrJoinString =arr.toString();
console.log(arrJoinString);//"yanggb,yanggb1,yanggb2"
另外要注意的是,如果数组中包括了对象(非简单类型),那么调用这两个方法所出来的结果,无论该元素的内容是什么,都是显示[object Object]字符串。
var arr = [{yanggb: 'yanggb'}, 'yanggb1', 'yanggb2'];
console.log(arr.toString());//"[object Object],yanggb1,yanggb2"
console.log(arr.join()); //"[object Object],yanggb1,yanggb2"
在实际的场景中,join()方法使用得较多。
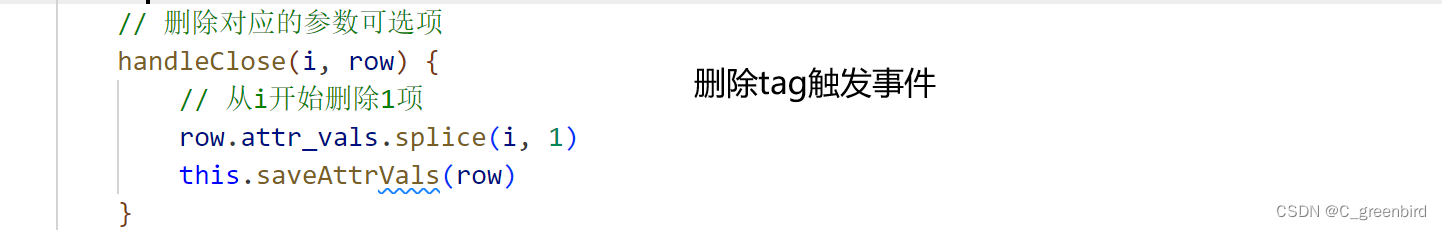
实现参数项的删除操作
发现需要重复使用的代码抽出来单独写成一个函数,提高代码复用率



splice函数用法:
splice():在数组中插入元素(会修改原数组)
删除:2个参数,开始位置 结束位置(左闭右开)
插入:3个参数,开始位置 删除元素数量(一般为0) 插入元素
替换:3个参数,开始位置 删除元素数量 插入任意多个元素
let colors = ["red", "green", "blue"];
let removed = colors.splice(0,1); // 删除第一项
alert(colors); // green,blue
alert(removed); // red,只有一个元素的数组
removed = colors.splice(1, 0, "yellow", "orange"); // 在位置 1 插入两个元素
alert(colors); // green,yellow,orange,blue
alert(removed); // 空数组
removed = colors.splice(1, 1, "red", "purple"); // 插入两个值,删除一个元素
alert(colors); // green,red,purple,orange,blue
alert(removed); // yellow,只有一个元素的数组
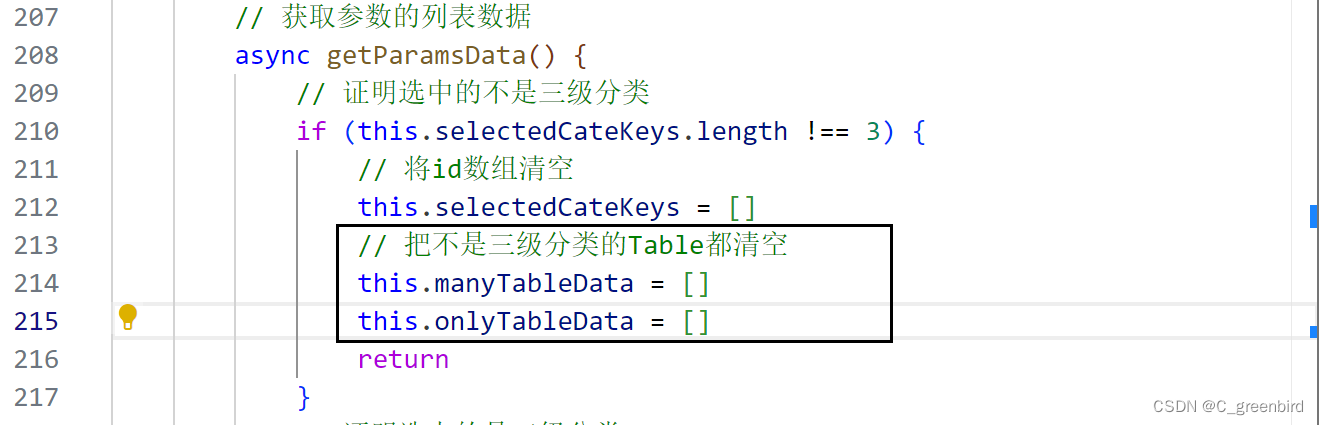
解决一个小bug:在没有选择三级分类时,下面的table仍旧显示之前三级分类的参数内容。应该立即将表格数据清空

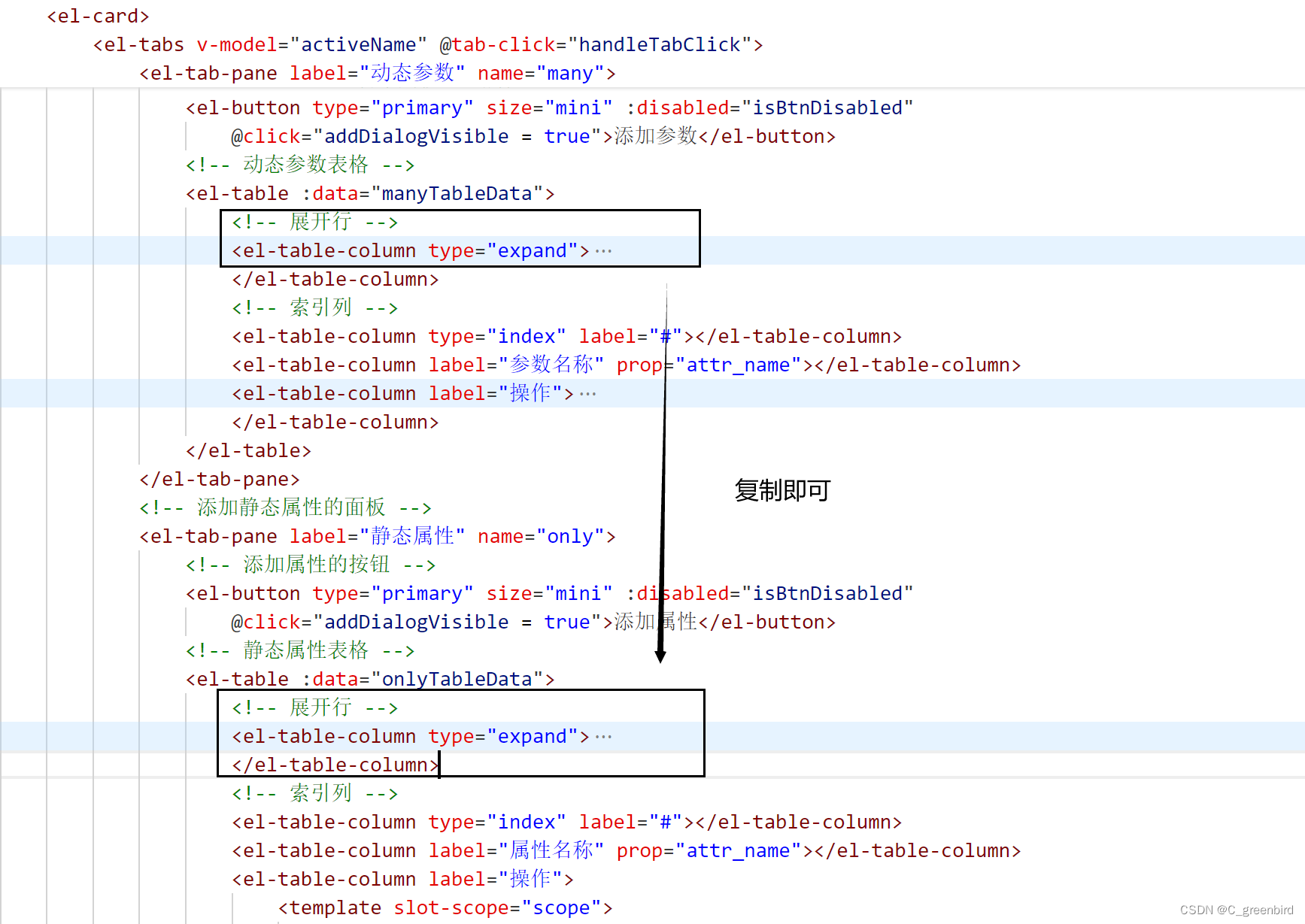
之前均是对动态参数表格展开行进行操作,要对静态属性进行操作,只需要将动态参数表格展开行的代码复制到静态属性表格中即可。

提交分类参数代码到git中

git代码回顾:
git branch 查看当前所有分支
git status 查看当前项目文件修改状态
git add . 将所有修改添加到暂存区
git commit -m "完成了分类参数开发" 把当前修改提交到本地仓库中
git push 将本地分支推送到云端
goods_params已是最新,还需要更新master
将goods_params合并到master
git checkout master 切换到master分支
git merge goods_params 主动合并goods_params到master中
git push 将主分支上的代码页推动到云端保存