如果你对鸿蒙开发感兴趣,加入Harmony自习室吧~👇🏻👇🏻👇🏻👇🏻
扫描下面的二维码关注公众号。

1、前言
在声明式描述语句中开发者除了使用系统组件外,还可以使用渲染控制语句来辅助UI的构建,这些渲染控制语句包括控制组件是否显示的条件渲染语句,基于数组数据快速生成组件的循环渲染语句。
2、条件渲染
假设我们存在这样一个应用场景:当我们的界面在满足某种条件时,需要显示一些组件,在不满足某些条件时,不显示某些组件(比如登录注册时的错误提示)。
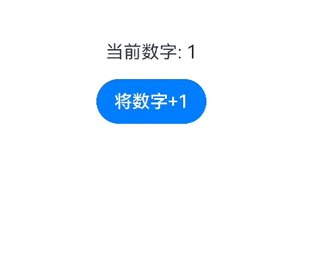
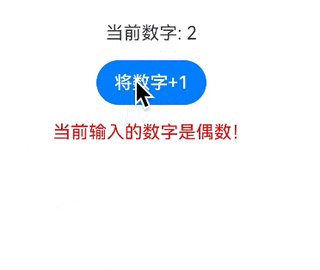
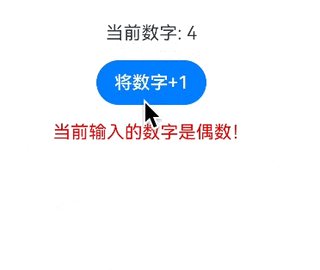
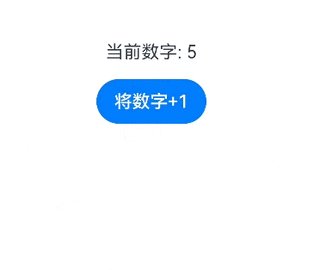
举例:在下面的案例中,数字为偶数时,我们需要提示一个红色的文字,否则不显示红色的文字。

此时,我们就需要用到鸿蒙提供的条件渲染。ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,使用if、else和else if渲染对应状态下的UI内容。
使用规则如下:
-
支持if、else和else if语句。
-
if、else if后跟随的条件语句可以使用状态变量。
-
允许在容器组件内使用,通过条件渲染语句构建不同的子组件。
-
条件渲染语句在涉及到组件的父子关系时是“透明”的,当父组件和子组件之间存在一个或多个if语句时,必须遵守父组件关于子组件使用的规则。
-
每个分支内部的构建函数必须遵循构建函数的规则,并创建一个或多个组件。无法创建组件的空构建函数会产生语法错误。
-
某些容器组件限制子组件的类型或数量,将条件渲染语句用于这些组件内时,这些限制将同样应用于条件渲染语句内创建的组件。例如,Grid容器组件的子组件仅支持GridItem组件,在Grid内使用条件渲染语句时,条件渲染语句内仅允许使用GridItem组件。
if条件渲染与我们通常写的逻辑if、else、else if保持一致。本小节中举例的使用代码如下:
@Entry@Componentstruct Index {@State num: number = 1;build() {Row() {Column({ space: 15 }) {Text(`当前数字: ${this.num}`)Button('将数字+1').onClick(() => this.num++);// 偶数if(this.num % 2 === 0) {Text('当前输入的数字是偶数!').fontColor(Color.Red)}}.width('100%')}.height('100%')}}
代码中,this.num % 2 === 0表示是偶数,在遇到偶数时,if条件成立,最终显示'当前输入的数字是偶数!'提示,否则提示消失。
3、循环渲染
ForEach接口基于数组类型数据来进行循环渲染,需要与容器组件配合使用,且接口返回的组件应当是允许包含在ForEach父容器组件中的子组件。
3.1、 接口描述
ForEach(arr: Array,itemGenerator: (item: any, index: number) => void,keyGenerator?: (item: any, index: number) => string)
arr:必填,是需要渲染的组件的数据源。
itemGenerator:必填,是组件生成函数。
keyGenerator: 可选,是键值生成函数(确定唯一性)
在ForEach循环渲染过程中,系统会为每个数组元素生成一个唯一且持久的键值,用于标识对应的组件。当这个键值变化时,ArkUI框架将视为该数组元素已被替换或修改,并会基于新的键值创建一个新的组件。
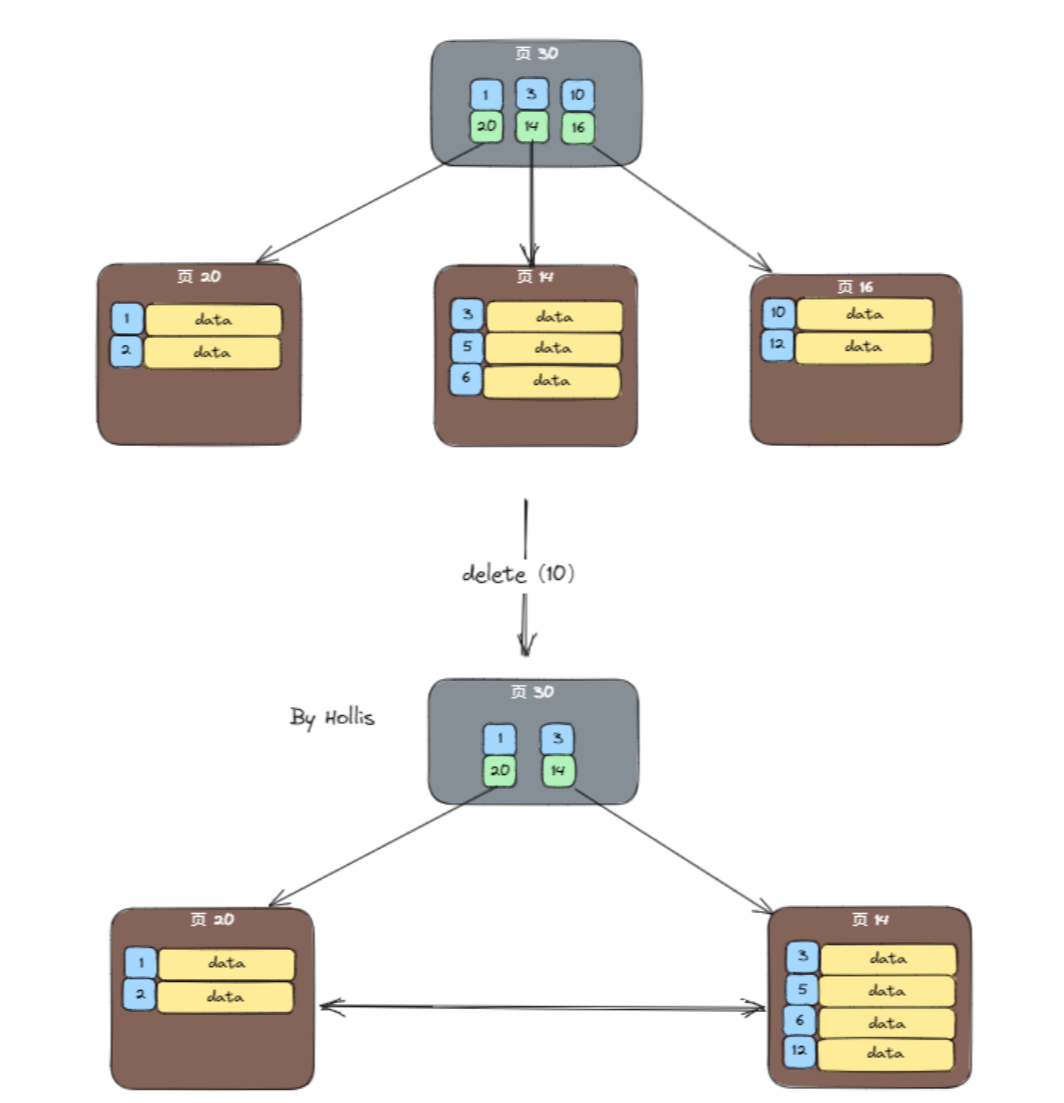
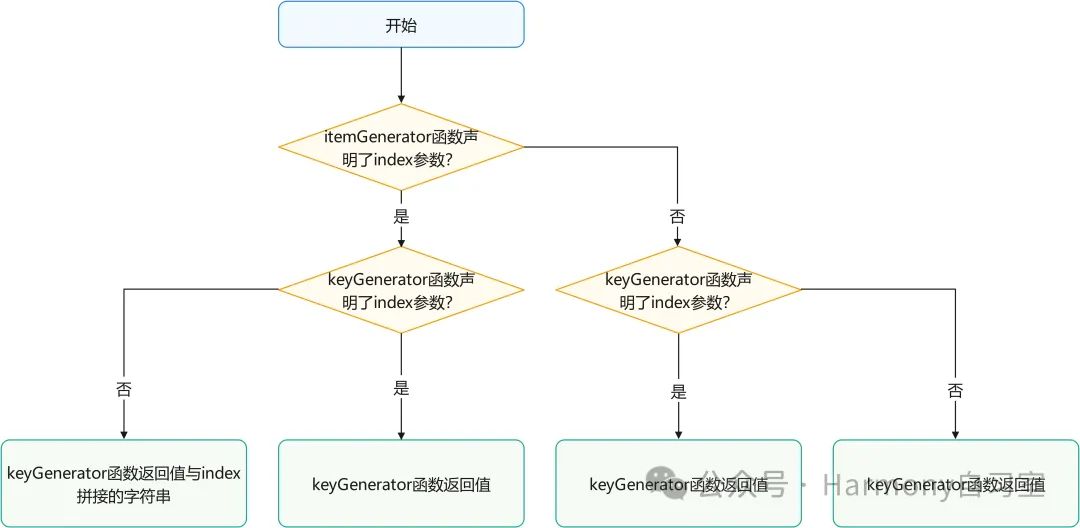
ArkUI框架对于ForEach的键值生成有一套特定的判断规则,这主要与itemGenerator函数的第二个参数index以及keyGenerator函数的第二个参数index有关,具体的键值生成规则判断逻辑如下图所示。
图1 ForEach键值生成规则

3.2、 Demo如下
我们创建一个数组,然后将数组中的内容使用Text()分别展示出来

@Entry@Componentstruct Index {@State simpleList: Array<string> = ['one', 'two', 'three', 'four', 'five'];build() {Row() {Column() {ForEach(this.simpleList, (item: string, idx: number) => {ChildItem({ 'item': `${idx+1}.${item}` } as Record<string, string>)})}.alignItems(HorizontalAlign.Start).padding(10).width('100%').height('100%')}.height('100%').backgroundColor(0xF1F3F5)}}@Componentstruct ChildItem {@Prop item: string;build() {Text(this.item).fontSize(50).margin({bottom: 10})}}
3.3、 需要注意的keyGenerator
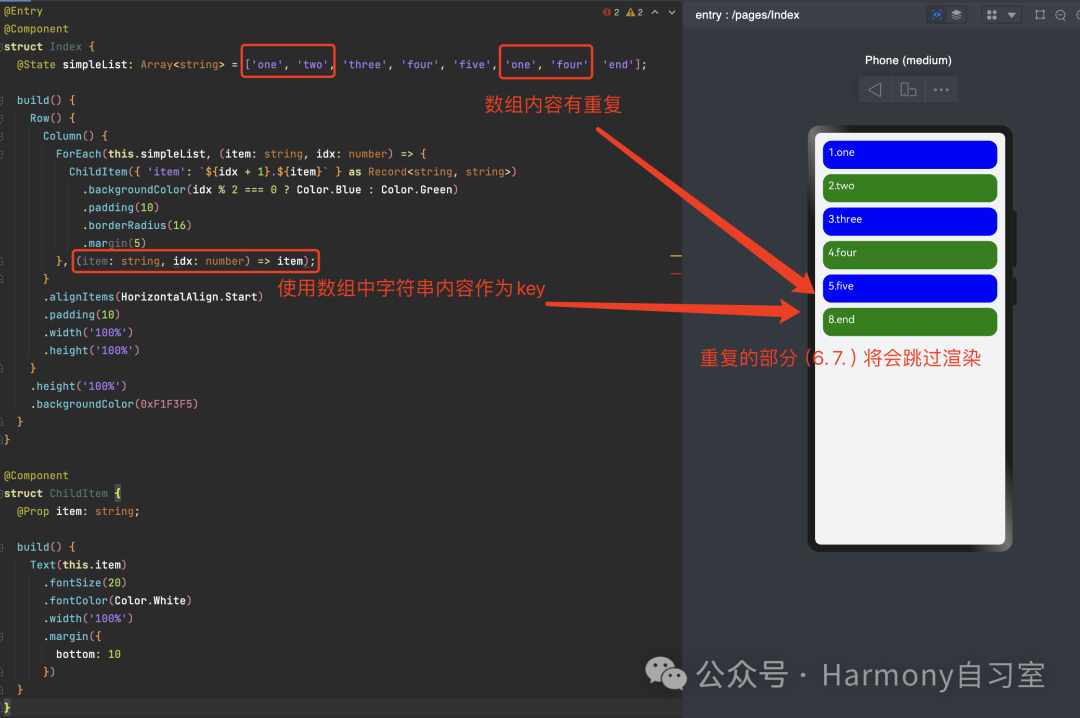
我们如果要复写keyGenerator,一定要保证其生成的值与实际的业务是严格对应关系,否则,keyGenerator函数如果生成有重复(不同的业务场景对应相同的key),则可能导致渲染异常问题。
举例,假设我们有个列表,用于显示数组中的所有字符串,如果我们复写了keyGenerator,使用其字符串内容作为key。示意如下:

4、结语
至此,我们的“鸿蒙UI开发快速入门系列”正式结束了!
接下来,我们将围绕UI开发的一些细节做展开,例如:学习ArkUI提供的所有布局方式、学习系统的常用控件、UI动画等。
请持续关注后续“鸿蒙UI开发系列”。
如果你对鸿蒙开发感兴趣,加入Harmony自习室吧~👇🏻👇🏻👇🏻👇🏻
扫描下面的二维码关注公众号。