
本文由ScriptEcho平台提供技术支持
项目地址:传送门
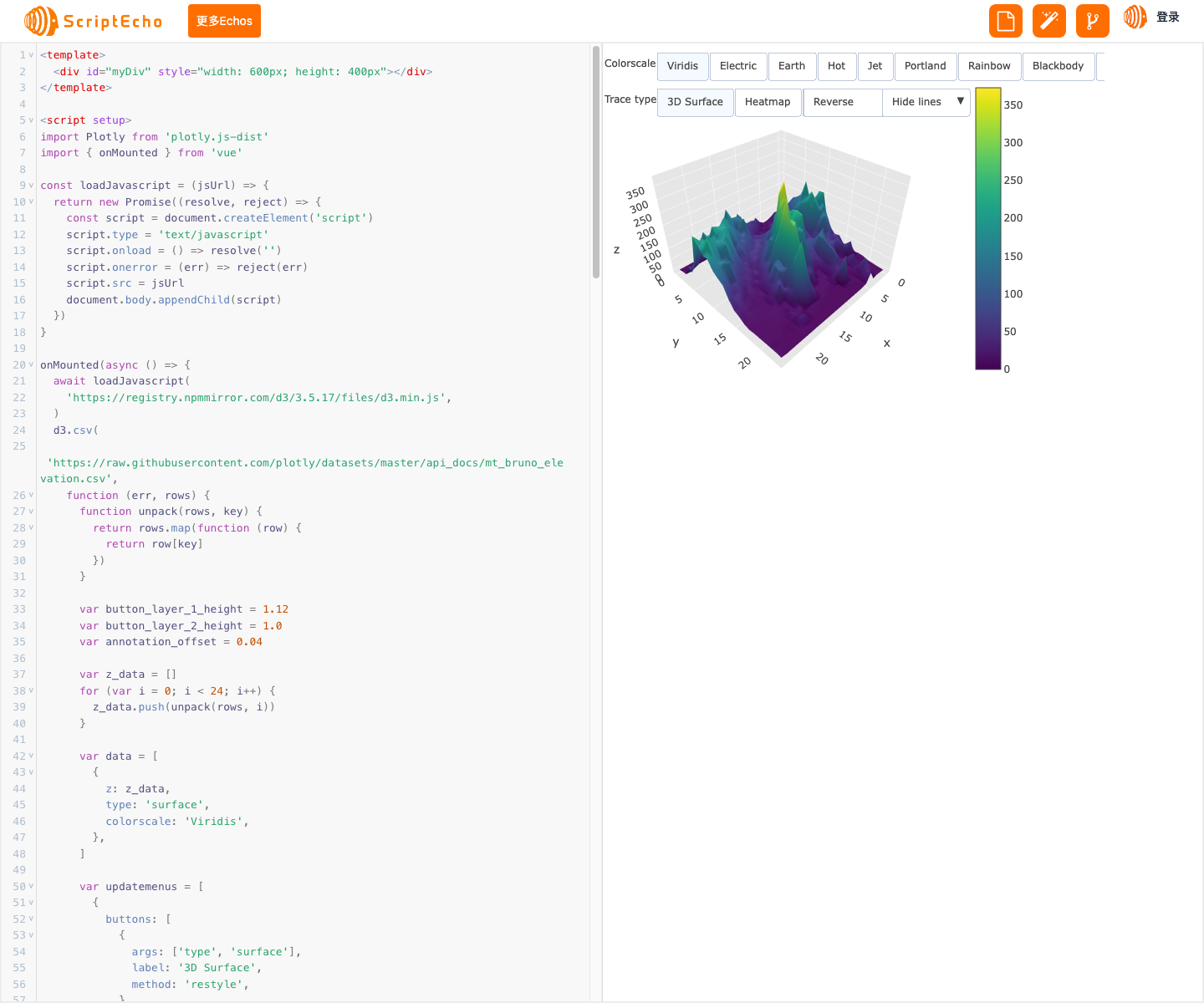
3D交互式曲面图绘制
应用场景
本代码适用于需要绘制3D交互式曲面图的场景,如科学数据可视化、地理数据展示、医疗成像等领域。
基本功能
此代码基于Plotly.js库,实现了以下基本功能:
- 加载外部数据并将其转换为3D曲面图
- 提供交互式菜单,允许用户切换曲面类型、颜色方案、反转颜色等
- 允许用户隐藏或显示轮廓线
功能实现步骤及关键代码分析
1. 加载外部数据
d3.csv(
'https://raw.githubusercontent.com/plotly/datasets/master/api_docs/mt_bruno_elevation.csv',
function (err, rows) {
// ...
},
)
此代码使用d3.js库加载外部CSV数据,该数据包含了海拔高度信息。
2. 创建3D曲面图
var data = [
{
z: z_data,
type: 'surface',
colorscale: 'Viridis',
},
]
此代码创建了一个3D曲面图,其中z_data包含了海拔高度信息。type属性指定了曲面的类型,colorscale属性指定了颜色方案。
3. 创建交互式菜单
var updatemenus = [
// ...
]
此代码创建了多个交互式菜单,允许用户更改曲面类型、颜色方案、反转颜色等。
4. 添加注释
var annotations = [
{
text: 'Trace type:',
// ...
},
// ...
]
此代码添加了注释,为交互式菜单提供说明。
5. 设置布局
var layout = {
margin: { t: 0, b: 0, l: 0, r: 0 },
// ...
}
此代码设置了布局参数,包括边距、菜单位置等。
总结与展望
开发经验与收获
- 学习了Plotly.js库的用法,掌握了3D曲面图的绘制技术。
- 了解了交互式菜单的设计和实现方法。
- 提高了数据可视化和交互式图表开发能力。
未来拓展与优化
-
支持加载不同的数据格式,如JSON、GeoJSON等。
-
优化菜单设计,提供更直观的用户体验。
-
集成其他功能,如数据导出、缩放控制等。
更多组件:

</a>
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: