目录
资源准备:需要准备三张照片:商品图、向下图标、金钱图标
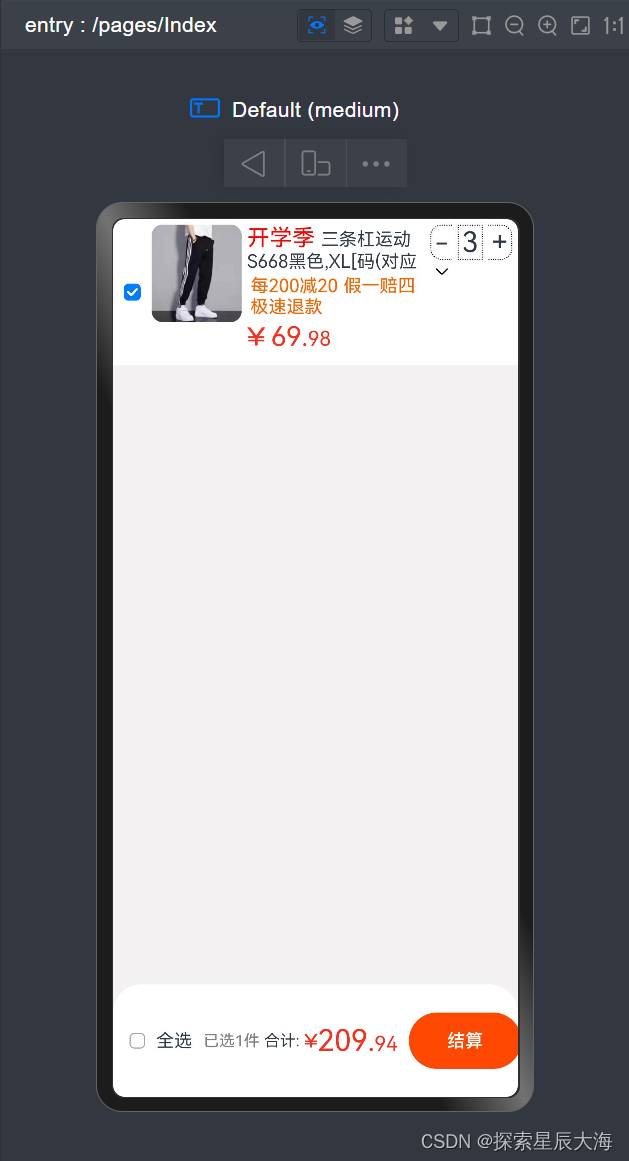
1.显示效果:
2.源码:
资源准备:需要准备三张照片:商品图、向下图标、金钱图标
1.显示效果:

定义了一个购物车页面的布局,包括以下几个部分:
1. 每个商品都有一个复选框来表示选择状态,一个图片来展示商品,以及商品描述、规格、标签和价格。
2. 用户可以通过点击减号或加号来调整商品数量。
3. 显示已选商品数量和总金额,以及一个结算按钮。
在每个商品行中,当用户点击复选框时,会更新商品的选择状态、总金额和总选中商品数量。当用户调整商品数量时,也会相应地更新总金额。
在结算行中,显示了用户已选择的商品数量和总金额。
请注意,这个代码示例是一个简化的版本,实际应用中可能需要更多的逻辑来处理全选功能、商品数量的限制、价格计算等。此外,您可能还需要与后端服务交互来更新购物车的状态。
2.源码:
@Entry
@Component
struct Index {
@State pantValue:number = 69.98 // 商品单价
@State amount:number = 0 // 总金额
@State count:number = 1 // 商品数量
@State selectPant:boolean = false // 商品是否选中
@State totalCount:number = 0 // 总选中商品数量
build() {
// 整个页面的垂直布局
Column(){
// 商品行的布局
Row({space:5}){
// 商品选择复选框
Checkbox()
.width(15)
.onClick(()=>{
// 当复选框点击时,更新金额和选中状态
if(!this.selectPant){
this.amount += this.count * this.pantValue
this.selectPant = true
this.totalCount +=1
}else{
this.amount -= this.count * this.pantValue
this.selectPant = false
this.totalCount -=1
}
})
// 商品图片的布局
Column(){
Image($r('app.media.shop_pant'))
.width(80)
.borderRadius(10)
.backgroundColor(Color.Brown)
}.height('100%')
// 商品描述的布局
Column(){
// 商品名称
Row(){
Text(){
Span('开学季 ')
.fontColor(Color.Red)
.fontSize(20)
Span('三条杠运动卫裤男春秋百搭宽松裤')
}
.textOverflow({overflow:TextOverflow.Clip})
.maxLines(1)
}
// 商品规格
Text('S668黑色,XL[码(对应32-33)]')
.textOverflow({overflow:TextOverflow.Clip})
.maxLines(1)
// 商品标签
Flex({
direction:FlexDirection.Row,
wrap:FlexWrap.Wrap
}){
Text('每200减20')
.margin({right:5})
.fontColor('#fff16706')
Text('假一赔四')
.fontColor('#fff16706')
Text('极速退款')
.fontColor('#fff16706')
}
.padding(3)
.width('100%')
// 商品价格
Row({space:5}){
Image($r('app.media.money'))
.width(16)
.fillColor('#e6f51905')
Text(){
Span(this.pantValue.toFixed(2).split('.')[0].toString())
.fontSize(24)
Span('.')
.fontSize(24)
Span(this.pantValue.toFixed(2).split('.')[1].toString())
.fontSize(18)
}
.fontColor('#e6f51905')
}.width('100%')
}.layoutWeight(1)
.height('100%')
// 商品数量调整的布局
Column(){
Row({space:5}){
// 减少商品数量的按钮
Text('-')
.fontSize(25)
.border({
width:{top:1,left:1,bottom:1},
style:BorderStyle.Dotted
})
.borderRadius({
topLeft:10,
bottomLeft:10
}).padding({left:3,right:3})
.onClick(()=>{
// 减少商品数量,并更新金额
if(this.count >1){
this.count -= 1
if (this.selectPant) {
this.amount -= this.pantValue
}
}else{
AlertDialog.show({message:'商品数量至少为1哦!'})
}
})
// 显示商品数量的文本
Text(this.count.toString())
.fontSize(25)
.border({
width:1,
style:BorderStyle.Dotted
}).padding({left:3,right:3})
// 增加商品数量的按钮
Text('+')
.fontSize(25)
.border({
width:{top:1,right:1,bottom:1},
style:BorderStyle.Dotted
})
.borderRadius({
topRight:10,
bottomRight:10
})
.padding({left:3,right:3})
.onClick(()=>{
// 增加商品数量,并更新金额
this.count += 1
if (this.selectPant) {
this.amount += this.pantValue
}
})
}
// 下拉箭头图标
Image($r('app.media.ic_public_arrow_down_0'))
.width(20)
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.height(130)
.padding(5)
.width('100%')
.backgroundColor(Color.White)
// 占位符,用于在布局中创建空间
Blank()
// 结算行的布局
Row(){
// 全选复选框和文本
Row({space:5}){
Checkbox()
.width(14)
Text('全选')
.fontSize(16)
}
// 占位符,用于在布局中创建空间
Blank()
// 结算信息布局
Row(){
// 显示已选商品数量和总金额
Text('已选'+this.totalCount+'件 ')
.fontColor(Color.Gray)
.fontSize(14)
Text('合计: ')
.fontSize(14)
Image($r('app.media.money'))
.width(12)
.fillColor('#e6f51905')
Text(){
Span(this.amount.toFixed(2).split('.')[0].toString())
.fontSize(26)
Span('.')
.fontSize(26)
Span(this.amount.toFixed(2).split('.')[1].toString())
.fontSize(18)
}
.fontColor('#e6f51905')
}.margin({left:10})
// 结算按钮
Button('结算')
.width(100)
.height(50)
.backgroundColor('#ffff4801')
.margin({left:10})
}
.padding(10)
.height(100)
.width('100%')
.backgroundColor(Color.White)
.borderRadius({
topLeft:25,
topRight:25
})
}
.height('100%')
.width('100%')
.backgroundColor('#fff3f1f1')
}
}