文章目录
- 4.1 文本颜色
- 4.2 对齐文本
- 4.3 装饰文本
- 4.4 文本缩进
- 4.5 行间距
一些学习笔记。
- CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
| 属性 | 表示 | 注意点 |
|---|
| color | 文本颜色 | 通常使用十六进制 而且是简写形式#fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常用于段落首行缩进2个字的距离 text-indent:2em |
| text-decoration | 文本修饰 | 添加下划线underline 取消下划线:none |
| line-height | 行高 | 控制行与行之间的距离 |
4.1 文本颜色
div {
color: red;
}
| 表示 | 属性值 |
|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0) 红色 或rgb(100%,0%,0%) |
十六进颜色对应查询网站
4.2 对齐文本
- text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
| 属性值 | 说明 |
|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
- text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration:underline;
}
| 属性值 | 描述 |
|---|
| none | 默认 没有装饰线 |
| underline | 下划线 标签a自带下划线(超链接跳转) |
| overline | 上划线 |
| line-through | 删除线 |
<head>
<style>
#blue{ text-decoration: underline;}
</style>
</head>
<body>
<div id='blue'>这是一个div标签</div>
</body>

4.4 文本缩进
- text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}
- 通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
- em 是一个相对单位,1em = 当前标签的font-size的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
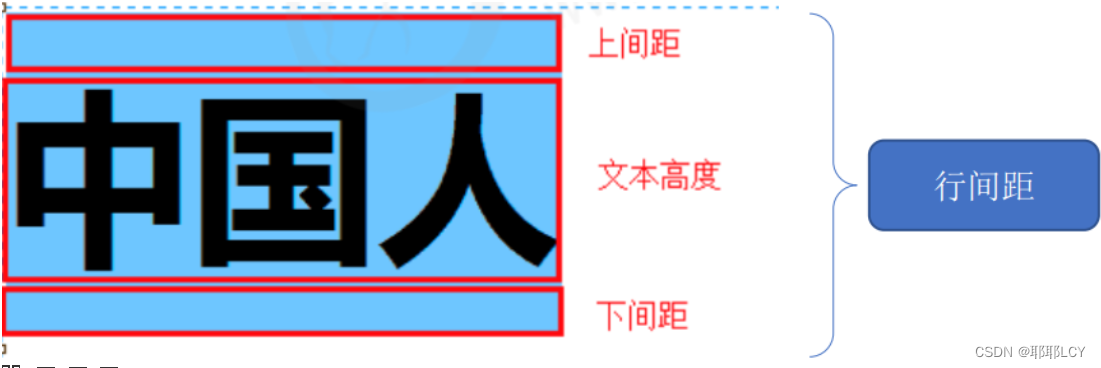
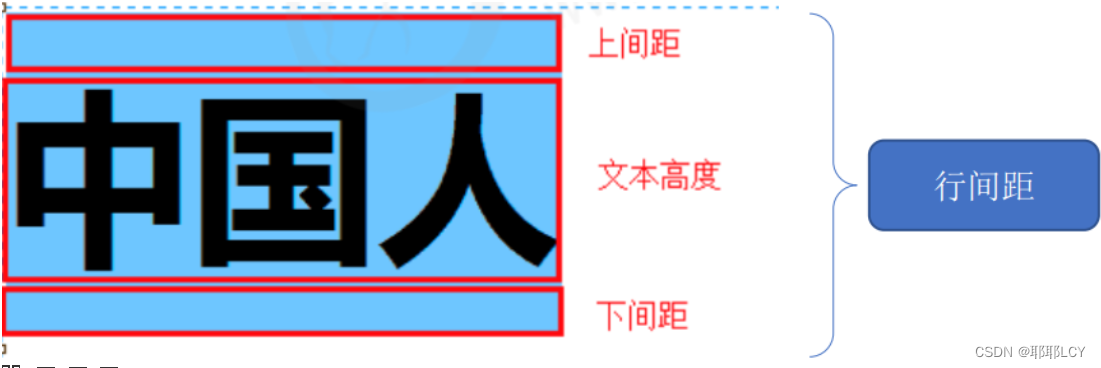
4.5 行间距
- line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}

| 属性 | 表示 | 注意点 |
|---|
| color | 文本颜色 | 通常用十六进制 而且是简写形式 eg:#fff |
| text-align | 文本对齐 | 可以设定文字水平对齐方式 |
| text-indent | 文本缩进 | 通常用于段落首行缩进2个字的距离:text-indent:2em |
| text-decoration | 文本修饰 | 记住添加下划线:underline 取消下划线:none |
| line-height | 行高 | 控制行与行之间的距离 |




![[iHooya]2023年1月30日作业解析](https://img-blog.csdnimg.cn/780cb8dbf7054afeb831c99edcb2f163.png)