目录
- 一、微信小程序介绍
- 二、什么是内嵌H5页面
- 三、小程序内嵌H5页面的如何交互
- 四、微信小程序的应用场景

一、微信小程序介绍
微信小程序是一种基于微信平台的轻量级应用,它无需下载安装,用户只需通过微信扫一扫或搜索即可快速打开使用。与传统的APP相比,微信小程序具有更小的体积、更快的加载速度和更低的资源消耗,为用户提供了一种更便捷、更高效的使用体验。
微信小程序的开发采用了微信自家的编程语言WXML和WXSS,以及JavaScript语言,开发者可以利用微信提供的丰富API和组件,快速构建出功能丰富、界面美观的小程序。同时,微信小程序还支持多种开发工具和框架,如微信开发者工具、uni-app等,方便开发者进行跨平台开发和调试。
微信小程序的应用场景非常广泛,包括电商、餐饮、旅游、教育、医疗、政务等多个领域。用户可以在微信小程序中实现购物、点餐、预约、查询等功能,满足各种生活需求。同时,微信小程序还具有社交属性,用户可以将自己的使用体验分享给好友,实现口碑传播和用户裂变。
此外,微信小程序还具有强大的数据分析和运营能力,开发者可以通过微信提供的数据统计和分析工具,了解用户行为和偏好,优化产品功能和运营策略。同时,微信小程序还支持多种营销方式,如优惠券、红包、积分等,帮助企业提高用户粘性和转化率。
总之,微信小程序作为一种新兴的应用形式,凭借其便捷、高效、低成本的特点,已经成为越来越多企业和个人开发者的选择。随着技术的不断进步和市场的不断拓展,微信小程序的发展前景将更加广阔。

二、什么是内嵌H5页面
内嵌H5页面是一种将HTML5页面嵌入到其他应用程序或网站中的方法。HTML5是一种用于构建和呈现网页的标准标记语言,它支持多媒体内容展示、更好的图形效果、更丰富的交互形式等功能。内嵌H5页面可以让用户在不离开当前应用程序或网站的情况下,直接访问和使用HTML5页面提供的内容和服务。
内嵌H5页面通常使用iframe标签来实现。iframe标签是一个HTML元素,用于在当前页面中嵌入另一个页面。通过设置iframe的src属性,可以指定要嵌入的H5页面的URL。这样,用户就可以在当前页面中直接查看和操作H5页面,而无需跳转到其他页面。
内嵌H5页面有多种应用场景。例如,在电子商务网站中,商家可以使用内嵌H5页面来展示商品详情、促销活动等信息,让用户在浏览商品的同时,可以直接查看相关信息,提高用户体验。在企业内部系统中,可以使用内嵌H5页面来展示报表、数据可视化等内容,方便员工快速获取信息。此外,内嵌H5页面还可以用于广告投放、在线教育、游戏等领域。
内嵌H5页面的优势在于它可以提高用户体验,减少页面跳转,节省用户时间。同时,它还可以实现跨平台兼容,适应不同设备和浏览器。但是,内嵌H5页面也存在一些缺点。例如,它可能会增加页面加载时间,影响页面性能。此外,内嵌H5页面的样式和功能可能会受到宿主页面的限制,导致用户体验不佳。
总之,内嵌H5页面是一种方便、高效的网页嵌入方式,可以应用于多种场景,提高用户体验。但在使用时,需要注意页面性能和兼容性问题,以确保良好的用户体验。

三、小程序内嵌H5页面的如何交互
小程序内嵌H5页面的交互主要通过消息通信机制实现。当小程序需要与H5页面进行数据交互时,可以通过小程序的wx.navigateToMiniProgram方法跳转到H5页面,并在跳转时携带必要的参数。在H5页面中,可以通过监听message事件来接收小程序发送的消息,并根据消息内容进行相应的操作。同时,H5页面也可以通过postMessage方法向小程序发送消息,小程序在监听到消息后,可以根据消息内容进行相应的处理。
在实现小程序与H5页面的交互时,需要注意以下几点:
确保小程序和H5页面的域名已经添加到小程序的合法域名列表中,否则无法进行通信。
在小程序中使用wx.navigateToMiniProgram方法跳转时,需要指定H5页面的URL,并携带必要的参数。
在H5页面中,需要监听message事件,并在事件处理函数中根据接收到的消息内容进行相应的操作。
在H5页面中使用postMessage方法发送消息时,需要确保消息内容的格式正确,并且消息发送的时机合适。
在小程序中监听到H5页面发送的消息后,需要根据消息内容进行相应的处理,例如更新页面数据、执行某些操作等。
通过以上步骤,可以实现小程序与H5页面之间的数据交互和功能协同,提高用户体验和应用的灵活性。同时,开发者还可以根据实际需求,使用小程序提供的其他API和组件,进一步丰富和优化小程序与H5页面的交互方式。

四、微信小程序的应用场景
微信小程序是一种轻量级、无需下载安装即可使用的应用,它具有开发成本低、使用便捷、易于传播等特点。在日常生活中,微信小程序的应用场景非常广泛,涵盖了各个领域。
首先,在电商领域,微信小程序可以为用户提供便捷的购物体验。用户可以通过小程序浏览商品、下单支付、查看物流等,无需下载安装APP,节省了手机空间。此外,商家也可以通过小程序进行商品推广、优惠券发放等营销活动,提高用户粘性。
其次,在生活服务领域,微信小程序为用户提供了便捷的生活服务。例如,餐饮外卖、电影票务、酒店预订等,用户可以通过小程序快速下单、支付,享受便捷的服务。同时,一些公共服务如医院挂号、交通出行等也可以通过小程序实现,提高了用户的办事效率。
再次,在教育领域,微信小程序可以为学生和教师提供便捷的学习工具。例如,学生可以通过小程序进行课程学习、作业提交、成绩查询等,教师也可以通过小程序进行课程管理、学生管理等。此外,一些在线教育平台也可以通过小程序为用户提供课程推荐、学习计划等个性化服务。
此外,在娱乐领域,微信小程序也可以为用户提供丰富的娱乐体验。例如,用户可以通过小程序观看短视频、玩游戏、听音乐等,享受轻松愉快的休闲时光。同时,一些社交平台也可以通过小程序为用户提供便捷的社交体验,如朋友圈分享、群聊互动等。
总之,微信小程序的应用场景非常广泛,它为用户提供了便捷、高效的服务,同时也为商家和开发者提供了广阔的市场空间。随着技术的不断发展和创新,微信小程序的应用场景将会更加丰富多样,为人们的生活和工作带来更多便利。













![[论文阅读笔记32] Object-Centric Multiple Object Tracking (ICCV2023)](https://img-blog.csdnimg.cn/direct/e45906a3acc34a5e9398ebc675fbd75e.png)

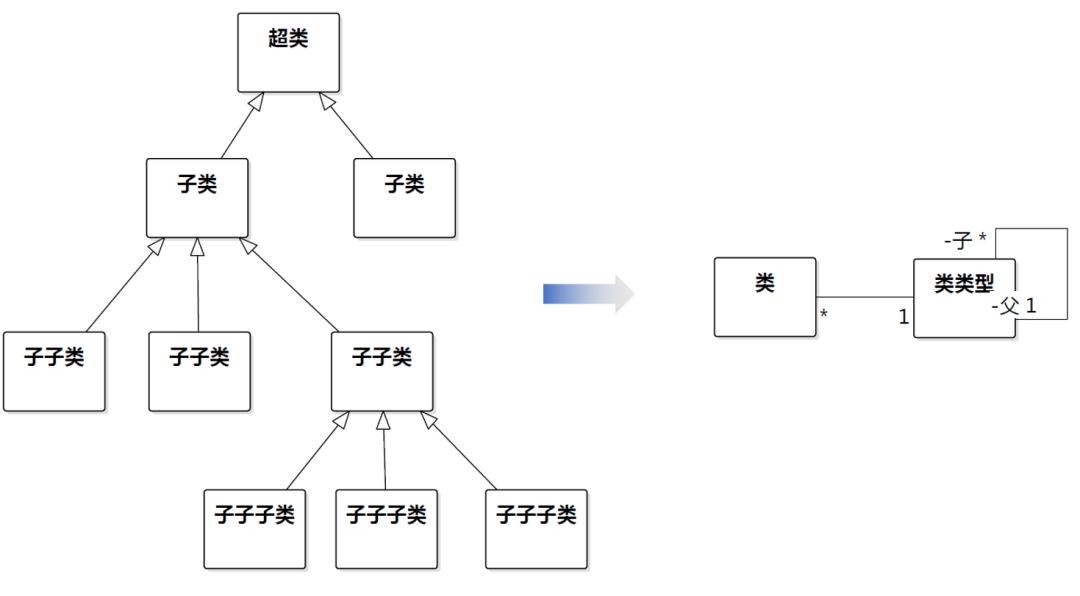
![[图解]SysML和EA建模住宅安全系统-02-现有运营领域-块定义图](https://img-blog.csdnimg.cn/direct/890939b37b0745368c02ec1148f84193.png)