百度统计
百度统计访问地址
https://tongji.baidu.com/web/10000370440/homepage/index
创建项目及获取项目标识
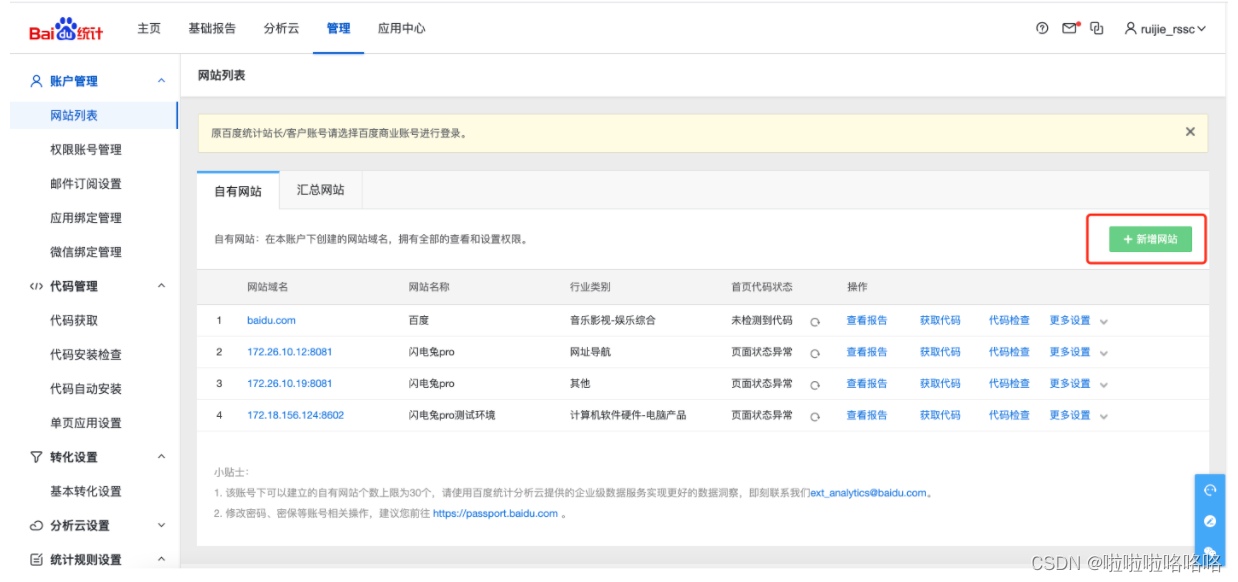
1、创建分析网站

在管理页面中点击新增网站,填写完信息
2、获取代码
得到如下代码:
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?9a7fcafecd619f300542b1185aa7a723";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
百度统计接入代码
1、需要在main.ts代码中添加如下代码
问号后面为百度统计针对项目的唯一标识
//百度统计接入代码
let win: any = window
var _hmt: any = _hmt || [];
win._hmt = _hmt; // 修改为window 全局变量
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?9a7fcafecd619f300542b1185aa7a723";
var s = document.getElementsByTagName("script")[0];
// @ts-ignore
s.parentNode.insertBefore(hm, s);
})();
2、页面跳转添加埋点
利用vue中的router进行跳转之前埋点
routers中是需要埋点的页面
// // 加入百度统计
router.beforeEach((to: { name: any; path: any }, from: any, next: () => void) => {
if (to.path) {
if (win._hmt) {
let value = routes[to.name].label;
win._hmt.push([‘_trackPageview’, ‘/’+value])
}
}
next()
})
// @ts-ignore
const routers: any = {
‘Home’: {label: ‘【首页】’},
‘Detail’: {label: ‘【文档详情】页-发送视角’},
‘Send’: {label: ‘【发送资料】-发邮件页’},
‘Record’: {label: ‘【发送记录】页’},
‘Email’: {label: ‘【记录详情】页’},
‘Sdt’: {label: ‘【文档详情】页-查看视角’},
‘EmailOut’: {label: ‘首页’},
‘OpenDetail’: {label: ‘【记录详情】页’}
}
3、事件添加埋点
统一埋点函数
// 百度统计统计平台埋点
// category: 必选 String => 要监控的目标的类型名称 => 不填、填"-“的事件会被抛弃
// action: 必选 String => 用户跟网页进行交互的动作名称=> 不填、填”-“的事件会被抛弃
// opt_label: 可选 String => 事件的一些额外信息 => 不填、填”-"代表此项为空
// opt_value: 可选 Number => 跟事件相关的数值
export function setSpot(category, action, opt_value) {
if(_hmt){
console.log(百度统计埋点:category:
c
a
t
e
g
o
r
y
a
c
t
i
o
n
:
{category} action:
categoryaction:{action} opt_value:${opt_value})
_hmt.push([‘_trackEvent’, category, action, opt_value]);
}
}
3.1、通过指令进行埋点
添加vue指令:点击指令tap;输入指令 inputEvent,拖拽指令dragContent
/**
*
* 点击事件
/
const myGesture = {};
// eslint-disable-next-line
function gestrue(Vue, options) {
let interval;
Vue.directive('tap', {
// 当被绑定的元素插入到 DOM 中时……
bind(el, binding, vNode) {
el.addEventListener('click', (event) => {
if (typeof binding.arg !== "object") {
setSpot(indexArr['key_' + binding.arg].title, 'click', indexArr['key_' + binding.arg].label)
} else {
setSpot(productList[binding.arg.label].title, 'click', productList[binding.arg.label].label)
}
if (typeof binding.value == 'function') {
binding.value();
}
});
}
});
Vue.directive('inputEvent', {
// 当被绑定的元素插入到 DOM 中时……
bind(el, binding, vNode) {
el.addEventListener('input', (event) => {
if (interval) {
clearTimeout(interval)
}
interval = setTimeout(() => {
setSpot(indexArr['key_' + binding.arg].title, 'input', indexArr['key_' + binding.arg].label)
if (typeof binding.value == 'function') {
binding.value();
}
}, 200)
});
}
});
Vue.directive('dragContent', {
// 当被绑定的元素插入到 DOM 中时……
bind(el, binding, vNode) {
el.addEventListener('dragstart', (event) => {
setSpot(indexArr['key_' + binding.arg].title, 'dragstart', indexArr['key_' + binding.arg].label)
if (typeof binding.value == 'function') {
binding.value();
}
});
}
});
}
myGesture.install = gestrue;
/*
* 点击事件埋点数组
*/
const indexArr = {
key_1: {title: '首页', label: '【首页】-搜索框'}
}
const productList = {
"全部": {title: '首页', label: '【首页】-产品线全部'},
"交换产品": {title: '首页', label: '【首页】-交换产品'}
}
3.2、指令埋点使用方式
在需要埋点的按钮添加指令即可
冒号后面的参数可以传入指令函数中通过binding.arg来获取
栗子:
<el-button v-tap:19 v-else type="primary" icon="el-icon-s-promotion" @click="toggleSendBox"></el-button>
TakingData
去官网注册添加一个网页应用
在应用基础信息页面可以获取应用id和应用名称,之后还需要去版本管理获取版本号
获取完基础信息之后需要在 vue 项目的index.html界面添加如下代码
<script src="http://sdk.talkingdata.com/app/h5/v1?appid=22C977DB613D4FFD951ED9E87559B03E&vn=闪电兔pro&vc=
H5+APP+v1.0.5">
vn代码应用名,vc代表应用版本id
这边引入td统计接口,新增了一个js函数
// talkingData统计平台埋点
export function setSpot(sendMsg, logMsg) {
try {
console.log(logMsg)
window.TDAPP.onEvent(sendMsg)
return true
} catch (err) {
console.log(logMsg + '=>err', err)
return false
}
}
使用案例,导入js,使用到对应事件中
import {setSpot} from ‘…/util/tdUtils’
setSpot(“搜索内容:”+this.question,“点击搜索按钮”)