-
生成验证码图片
- 创建一个随机字符串(验证码)并存储在会话(session)中,以便后续验证。
- 使用Java的图形API(如
java.awt和javax.imageio)来生成一个包含该随机字符串的图片。 - 可以添加一些干扰元素(如噪点、线条)来使验证码更难被机器识别。
-
将验证码图片发送到客户端
- 将生成的验证码图片作为HTTP响应的一部分发送给客户端(浏览器)。
- 这通常是通过将图片写入
ServletOutputStream或HttpServletResponse的getOutputStream()来实现的。
-
在HTML表单中包含验证码输入框
- 在HTML表单中添加一个文本输入框,用于用户输入他们看到的验证码。
- 还需要一个
<img>标签来显示验证码图片,并可能包含一个刷新按钮来重新生成验证码。
-
验证用户输入的验证码
- 当用户提交表单时,检查他们输入的验证码是否与会话中存储的验证码匹配。
- 如果匹配,则继续处理表单数据;否则,显示错误消息并要求用户重新输入验证码。
-
清理和安全性考虑
- 在验证完成后,从会话中删除验证码以防止重复使用。
- 考虑使用HTTPS来加密传输的数据,以防止验证码在传输过程中被截获。
- 设置验证码的有效期,并在过期后自动重新生成。
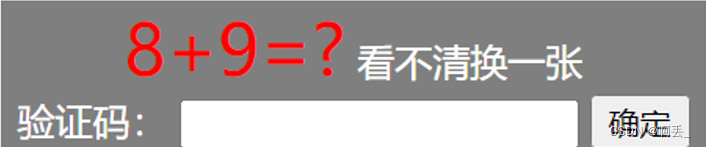
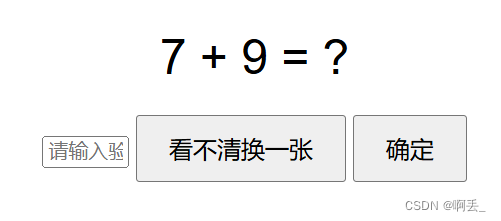
下面是第一个示例:要实现如图所示页面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机一位数加法</title>
<style>
/* 添加一些简单的样式 */
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
.equation {
font-size: 2em;
margin-bottom: 20px;
}
button {
font-size: 1em;
padding: 10px 20px;
}
#captcha {
width: 50px;
text-align: center;
}
</style>
</head>
<body>
<div class="equation" id="equation"></div>
<input type="text" id="captcha" placeholder="请输入验证码">
<button onclick="generateNewEquation()">看不清换一张</button>
<button onclick="verifyCaptcha()">确定</button>
<script>
var sum
function generateRandomNumber() {
return Math.floor(Math.random() * 10); // 生成0-9之间的随机数
}
function generateNewEquation() {
var num1 = generateRandomNumber();
var num2 = generateRandomNumber();
sum = num1 + num2;
// 显示新的算式
document.getElementById('equation').textContent = `${num1} + ${num2} = ?`;
// 清除验证码框的内容
document.getElementById('captcha').value = '';
}
function verifyCaptcha() {
// var expectedSum = parseInt(document.getElementById('equation').textContent.split('=')[1].trim(), 10);
var enteredCaptcha = parseInt(document.getElementById('captcha').value, 10);
if (isNaN(enteredCaptcha) || enteredCaptcha == sum){
//alert('验证码错误,请重新输入!');
window.location.href = 'http://www.gxufl.edu.cn'; // 请确保链接正确
return;
}
else{
// 跳转到广西外国语学院首页
alert('验证码错误,请重新输入!');
}
}
// 初始生成一个算式
generateNewEquation();
</script>
</body>
</html>下面是一个简化的示例代码,展示了如何在Servlet中生成和发送验证码图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #fff;
}
.Box{
margin: 100px auto 0;
text-align: center;
}
.box {
width: 300px;
color: #fff;
background-color: rgba(0, 0, 0, 0.5);
margin: auto;
text-align: center;
}
.boxCode {
width: 300px;
background-color: rgba(0, 0, 0, 0.5);
margin: auto;
}
.code {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div class="Box">
<div class="boxCode">
<span class="code" id="code"></span>
<a href="" id="linkbt">看不清换一张</a>
</div>
<div class="box">
<label for="inputCode">验证码:</label>
<input type="text" id="inputCode">
<input type="button" id="Button1" value="确定">
</div>
</div>
<script type="text/javascript">
'user strict';
function getCode(){
var a1 = Math.round(Math.random() * 9)
var a2 = Math.round(Math.random() * 9)
var code = {
codeStr : a1 + "+" + a2 + "=?",
codeVal : a1 + a2,
}
return code;
}
window.onload=function(){
let res = getCode()
document.getElementById("code").innerText = res.codeStr
document.getElementById("linkbt").onclick = function(){
document.getElementById("code").innerText = res.codeStr
}
document.getElementById("Button1").onclick = function(){
var v = document.getElementById("inputCode").value
if(res.codeVal != v){
alert("输入错误!")
res = getCode()
document.getElementById("code").innerText = res.codeStr
}else{
window.location.href = 'https://www.nnnu.edu.cn'
}
}
}
</script>
</body>
</html>