该换种更高效的方式写 CSS 啦,举个例:
<div class="flex">
</div>
相当于
<div class="flex">
</div>
<style>
.flex {
display: flex;
}
</style>
当然,还有超多强大的功能帮我们提升书写样式的效率,即刻开始吧!
使用流程
1. 安装 UnoCSS
npm i -D unocss
2. 添加到 vite 配置中
vite.config.ts
import UnoCSS from 'unocss/vite'
plugins 中添加
UnoCSS(),
3. main.ts 中导入
import 'virtual:uno.css'
4. 创建配置文件
项目目录下新建文件 uno.config.ts,内容为
import { defineConfig } from 'unocss'
export default defineConfig({
// UnoCSS 的配置
})
后续使用 unocss 比较高级的功能时会用到。
5. vscode 安装 UnoCSS 扩展

- 方便 UnoCSS 的快捷输入
- 可以便捷查看最终样式
UnoCSS 功能详解
原子化 CSS
即本文开头演示的,用简单且功能单一的 class 来描述样式。
比如:让文字变成红色,并添加 10px 的外边距
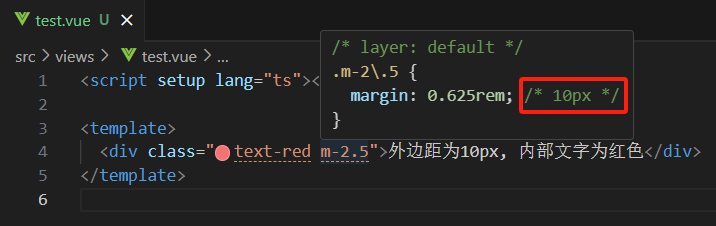
<div class="text-red m-2.5">外边距为10px, 内部文字为红色</div>
vscode 安装了 UnoCSS 扩展后,鼠标悬浮到 class 上,可见 UnoCSS 的最终样式效果。

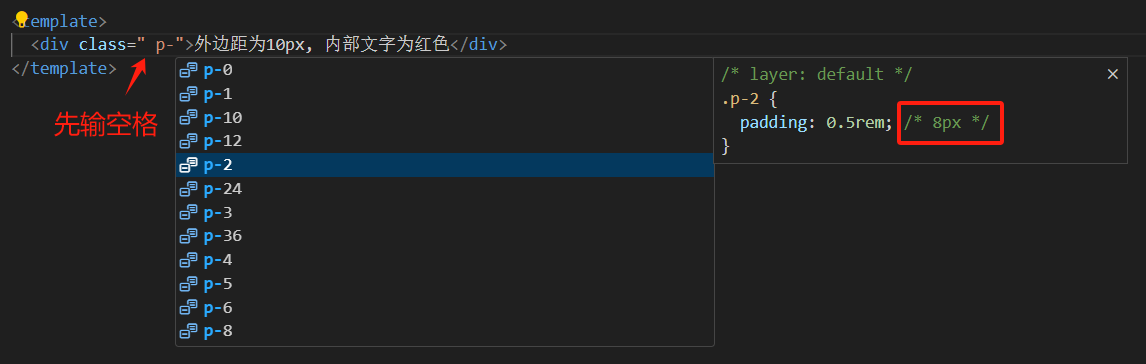
在 class 中输入空格,会触发输入提示

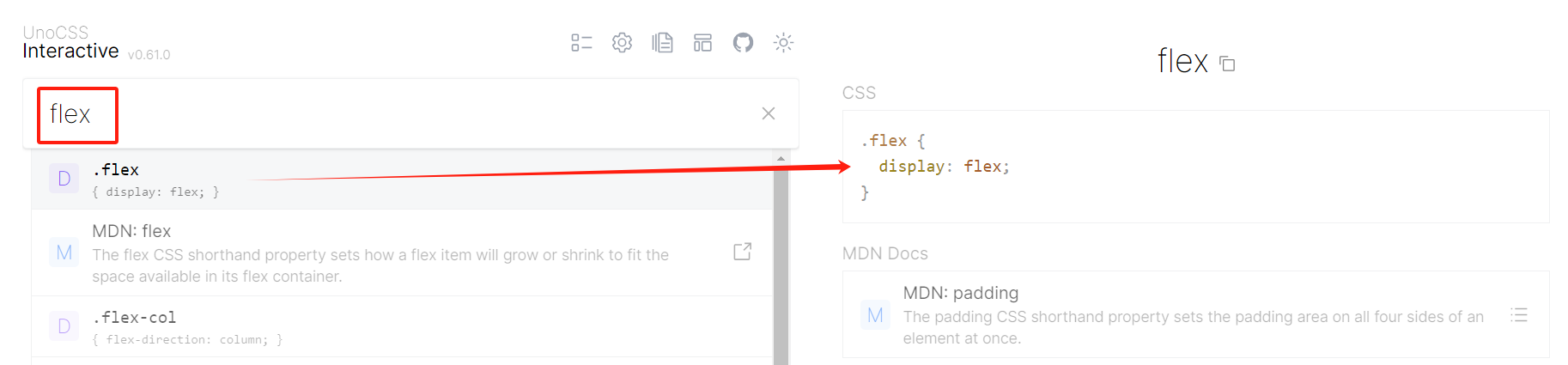
通过官网可查询样式写法
https://unocss.dev/interactive/

自定义 CSS
官方的样式写法使用不习惯? 可以自己定义!
uno.config.ts 中添加 rules 即可
import { defineConfig } from 'unocss'
export default defineConfig({
rules: [
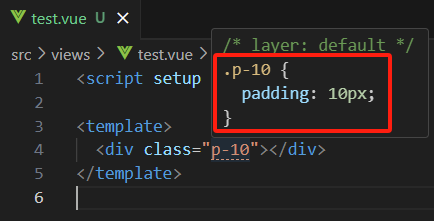
['p-10', { padding: '10px' }],
['m-10', { margin: '10px' }]
]
})

但这样一个个定义太麻烦,快来使用正则表达式批量定义
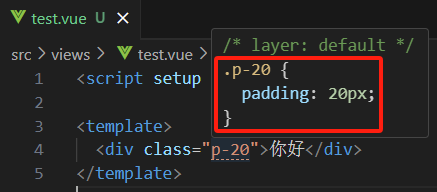
rules: [[/^p-(\d+)$/, (match) => ({ padding: `${match[1]}px` })]]
从此,p- 后的数字是多少,就是多少 px 的内边距,如

快捷 CSS
比如一个绿色按钮的样式,需要多处使用,可以将其定义为 快捷 CSS
uno.config.ts 中添加 shortcuts 实现:
shortcuts: {
'btn-green': 'text-white bg-green-500 hover:bg-green-700'
},
页面中使用
<button class="btn-green">保存</button>
效果如下

同样支持正则的写法实现批量定义,如
shortcuts: [
// you could still have object style
{
btn: 'py-2 px-4 font-semibold rounded-lg shadow-md',
},
// dynamic shortcuts
[/^btn-(.*)$/, ([, c]) => `bg-${c}-400 text-${c}-100 py-2 px-4 rounded-lg`],
]
使用
<div class="p-20 flex w-xs justify-around">
<button class="btn-green">保存</button>
<button class="btn-red">删除</button>
</div>
效果

在 CSS 中使用 UnoCSS
需先修改配置文件 uno.config.ts (改动部分,见下方代码中的注释)
import { defineConfig } from 'unocss'
// 导入 transformerDirectives
import { transformerDirectives } from 'unocss'
export default defineConfig({
// 使用 transformerDirectives
transformers: [transformerDirectives()]
})
使用方法: 在 --at-apply 中写 UnoCSS 即可。
.box {
--at-apply: p-20 flex justify-around;
background-color: green;
}
更多用法详见官网
https://unocss.dev/guide/