一、构造函数
构造一个商品类Item,然后利用foreach函数循环渲染

class Item {
name: string
image: ResourceStr
price: number
discount: number
constructor(name: string, image: ResourceStr, price: number, discount: number = 0) {
this.name = name;
this.image = image;
this.price = price;
this.discount = discount;
}
}
//格式化代码快捷键 CTRL + ALT + L
@Entry
@Component
struct Index {
@State
//商品数据
private items: Array<Item> = [
new Item('测试1', $r('app.media.head'), 1122, 122),
new Item('test2', $r('app.media.startIcon'), 65),
new Item('测试3', $r('app.media.background'), 120)
]
build() { // UI描述,内部声明式UI结构
Column({ space: 10 }) {
Row() {
Text("商品列表")
.fontWeight(FontWeight.Bold)
.fontSize(24)
}
.width('100%')
.margin({ bottom: 10 })
ForEach(
this.items,
(item: Item) => {
Row({ space: 8 }) {
Image(item.image).width(100)
Column({ space: 4 }) {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
if (item.discount) {
Text('原件:¥' + item.price)
.fontSize(14)
.fontColor('#ccc')
.decoration({ type: TextDecorationType.LineThrough })
Text('折扣价:¥' + (item.price - item.discount))
.fontSize(16)
.fontColor('#F36')
Text('补贴:¥' + item.discount)
.fontSize(16)
.fontColor('#F36')
} else {
Text('¥' + item.price)
.fontSize(16)
.fontColor('#F36')
}
}.alignItems(HorizontalAlign.Start)
}
.padding(10)
.borderRadius(10)
.width('100%')
.shadow(ShadowStyle.OUTER_DEFAULT_SM)
.backgroundColor('#fff')
})
}
.backgroundColor('#f0f8ff')
.padding(20)
.width('100%')
.height('100%')
}
}二、布局组件List
上述商品列表案例有个致命缺陷——列表超出页面后不可滑动。
List组件不仅可以解决这个问题,还自带编辑、侧滑、分组等功能,在移动端开发中很方便
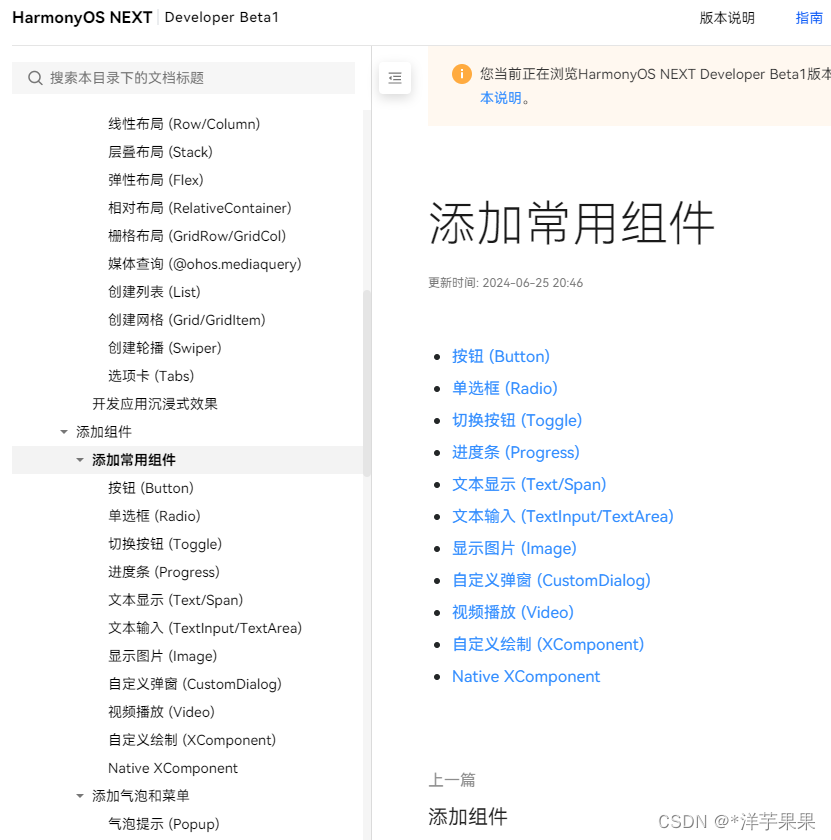
可参考:
创建列表 (List)-ArkUI官网文档
在案例for循环部分加上List
List() {
ForEach(this.items, (item: Item) => {
ListItem() {
Row({ space: 8 }) {
Image(item.image).width(100)
Column({ space: 4 }) {
Text(item.name)
.fontSize(20)
.fontWeight(FontWeight.Bold)
if (item.discount) {
Text('原件:¥' + item.price)
.fontSize(14)
.fontColor('#ccc')
.decoration({ type: TextDecorationType.LineThrough })
Text('折扣价:¥' + (item.price - item.discount))
.fontSize(16)
.fontColor('#F36')
Text('补贴:¥' + item.discount)
.fontSize(16)
.fontColor('#F36')
} else {
Text('¥' + item.price)
.fontSize(16)
.fontColor('#F36')
}
}.alignItems(HorizontalAlign.Start)
}
.padding(10)
.borderRadius(10)
.width('100%')
.shadow(ShadowStyle.OUTER_DEFAULT_SM)
.backgroundColor('#fff')
}
.margin(5)
})
}
.width('100%')写在最后:
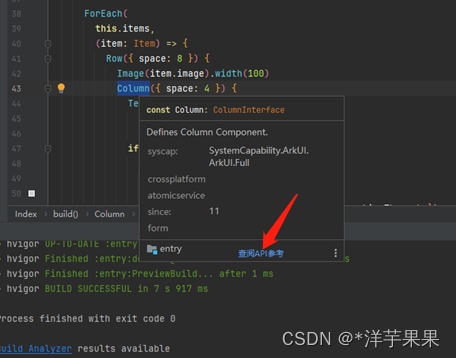
ArkUI对于有前端基础的同学来说比较容易上手,类似于antdUI和elementUI虽然有的写法不同,但华为提供的devEco编辑器自带提示和鼠标悬浮文档查询功能,检索用法很方便


上一篇 鸿蒙开发HarmonyOS NEXT (一) 入门-CSDN博客
















![[数据集][目标检测]金属架螺栓螺丝有无检测数据集VOC+YOLO格式857张3类别](https://i-blog.csdnimg.cn/direct/9e2aff584cdc421c86ab5c2c8b97732c.png)