JavaBean 有特定写法:
1.必须有一个无参构造
2.属性必须私有
3.必须有对应的 get/set 方法
一般用来和数据库的字段做映射
ORM:对象关系映射
表->类
字段->属性
行记录->对象
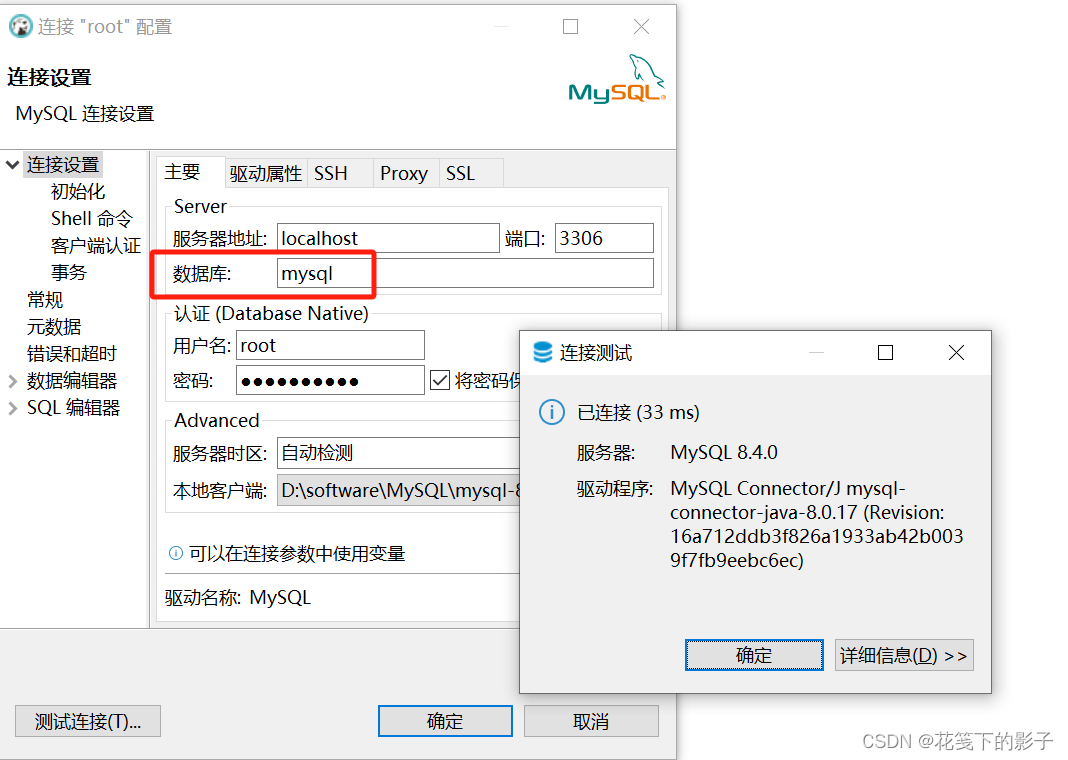
连接数据库

没有的话去 Settings -> Plugins 搜索 DataBase 下载
属性私有

按 alt + insert

Constructor 构造器:

Getter and Setter:

toString():

MySQL 建表:

IDEA 显示表:

实体类和数据库中的表结构 一 一 对应
代码如下:
package com.demo.entity;
//实体类和数据库中的表结构一一对应
public class People {
private int id;
private String name;
private int age;
private String address;
public People() {
}
public People(int id, String name, int age, String address) {
this.id = id;
this.name = name;
this.age = age;
this.address = address;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return "People{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", address='" + address + '\'' +
'}';
}
}新建一个 javabean.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<body>
<%
//People people = new People();
//people.setId();
//people.setName();
//people.setAge();
//people.setAddress();
%>
<jsp:useBean id="people" class="com.demo.entity.People" scope="page"/> <%-- page表示当前作用域 --%>
<jsp:setProperty name="people" property="id" value="1"/>
<jsp:setProperty name="people" property="name" value="hh"/>
<jsp:setProperty name="people" property="age" value="12"/>
<jsp:setProperty name="people" property="address" value="天河"/>
id:<jsp:getProperty name="people" property="id"/>
姓名:<jsp:getProperty name="people" property="name"/>
年龄:<jsp:getProperty name="people" property="age"/>
地址:<jsp:getProperty name="people" property="address"/>
</body>
</html>执行,页面效果如下:
![]()










![[论文阅读笔记33] Matching Anything by Segmenting Anything (CVPR2024 highlight)](https://img-blog.csdnimg.cn/direct/af9ef3cfc1734d39bab2c1aa3df9f670.png)






![[分布式网络通讯框架]----Protobuf安装配置--附带每一步截图](https://img-blog.csdnimg.cn/direct/92f09b655d884cc497cee0c648790ba8.png)