一、Date对象
二、操作Date对象
1、创建Date对象
(1)常用方法
(2)使用示例
2、获取日期
(1)常用方法
(2)使用示例
3、设置日期
(1)常用方法
(2)使用示例
4、格式转换
(1)常用方法
(2)使用示例
5、获取时间戳
(1)常用方法
(2)使用示例
三、格式化Date对象
一、Date对象
JavaScript中内置了一个Date对象,它非常强大,提供了很多属性和方法,用来创建、操作、格式化日期和时间,也可以进行各种日期和时间的相关操作;
二、操作Date对象
1、创建Date对象
使用new Date() 构造函数来创建Date实例对象;
(1)常用方法
| 序号 | 方法 | 说明 |
|---|---|---|
| 1 | new Date() | 根据当前时间创建Date对象; |
| 2 | new Date(milliseconds) | 根据milliseconds(13位时间戳)创建Date对象; |
| 3 | new Date(dateString) | 根据dateString(如:"2024/2/20 11:11:00")日期字符串创建Date对象; |
| 4 | new Date(year, month [, day, hours, minutes, seconds, milliseconds] ) | 根据传入的年,月,日,时,分,秒,毫秒创建,前两个参数必选; |
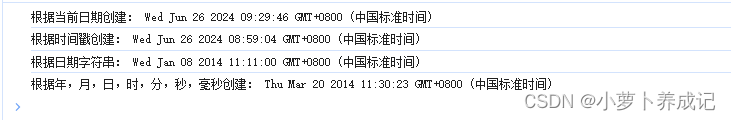
(2)使用示例
// 1、不传参数,根据当前日期创建
console.log("根据当前日期创建:", new Date());
// 2、传入时间戳创建
console.log("根据时间戳创建:", new Date(1719363544868));
// 3、传入日期字符串创建
console.log("根据日期字符串:", new Date("2014/01/08 11:11:00"));
// 4、传入年,月,日,时,分,秒,毫秒创建
console.log("根据年,月,日,时,分,秒,毫秒创建:", new Date(2014, 2, 20, 11, 30, 23));

2、获取日期
(1)常用方法
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | getFullYear() | 获取4位数年份 |
| 2 | getMonth() | 获取月份(0-11,0代表一月) |
| 3 | getDate() | 获取月份中的某一天(1-31) |
| 4 | getHours() | 获取小时数(0-23) |
| 5 | getMinutes() | 获取分钟数(0-59) |
| 6 | getSeconds() | 获取秒数(0-59) |
| 7 | getMilliseconds() | 获取毫秒数(0-999) |
| 8 | getTime() | 获取自1970年1月1日以来的毫秒数 |
| 9 | getDay() | 获取星期中的某一天(0-6,0代表周日) |
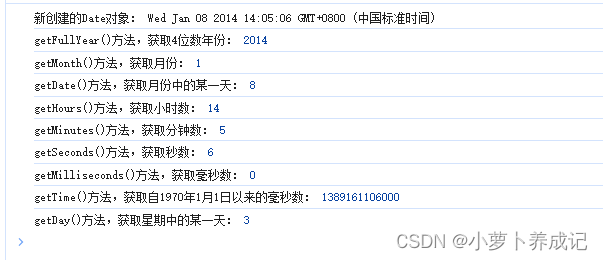
(2)使用示例
// 创建当前时间的日期对象
const date = new Date("2014-01-08 14:05:06");
console.log("新创建的Date对象:", date);
// 1、获取4位数年份
console.log("getFullYear()方法,获取4位数年份:", date.getFullYear());
// 2、获取月份(0-11,0代表一月)
console.log("getMonth()方法,获取月份:", date.getMonth() + 1);
// 3、获取月份中的某一天(1-31)
console.log("getDate()方法,获取月份中的某一天:", date.getDate());
// 4、获取小时数(0-23)
console.log("getHours()方法,获取小时数:", date.getHours());
// 5、获取分钟数(0-59)
console.log("getMinutes()方法,获取分钟数:", date.getMinutes());
// 6、获取秒数(0-59)
console.log("getSeconds()方法,获取秒数:", date.getSeconds());
// 7、获取毫秒数(0-999)
console.log("getMilliseconds()方法,获取毫秒数:", date.getMilliseconds());
// 8、获取自1970年1月1日以来的毫秒数
console.log("getTime()方法,获取自1970年1月1日以来的毫秒数:", date.getTime());
// 9、获取星期中的某一天(0-6,0代表周日)
console.log("getDay()方法,获取星期中的某一天:", date.getDay());
3、设置日期
(1)常用方法
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | setFullYear() | 设置4位数年份 |
| 2 | setMonth() | 设置月份(0-11,0代表一月) |
| 3 | setDate() | 设置月份中的某一天(1-31) |
| 4 | setHours() | 设置小时数(0-23) |
| 5 | setMinutes() | 设置分钟数(0-59) |
| 6 | setSeconds() | 设置秒数(0-59) |
| 7 | setMilliseconds() | 设置毫秒数(0-999) |
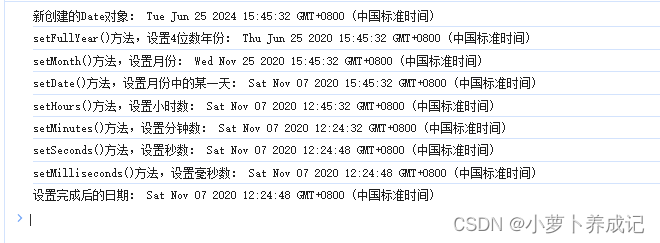
(2)使用示例
let date = new Date();
console.log("新创建的Date对象:", date);
// 1、设置4位数年份
date.setFullYear(2020);
console.log("setFullYear()方法,设置4位数年份:", date);
// 2、设置月份(0-11,0代表一月)
date.setMonth(10);
console.log("setMonth()方法,设置月份:", date);
// 3、设置月份中的某一天(1-31)
date.setDate(7);
console.log("setDate()方法,设置月份中的某一天:", date);
// 4、设置小时数(0-23)
date.setHours(12);
console.log("setHours()方法,设置小时数:", date);
// 5、设置分钟数(0-59)
date.setMinutes(24);
console.log("setMinutes()方法,设置分钟数:", date);
// 6、设置秒数(0-59)
date.setSeconds(48);
console.log("setSeconds()方法,设置秒数:", date);
// 7、设置毫秒数(0-999)
date.setMilliseconds(123);
console.log("setMilliseconds()方法,设置毫秒数:", date);
console.log("设置完成后的日期:", date);
4、格式转换
(1)常用方法
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | toString() | 把 Date 对象转换为字符串; |
| 2 | toDateString() | 把 Date 对象的日期部分转换为字符串; |
| 3 | toTimeString() | 把 Date 对象的时间部分转换为字符串; |
| 4 | toLocaleString() | 把 Date 对象,转换为本地时间格式的字符串; |
| 5 | toLocaleDateString() | 把 Date 对象的日期部分,转换为本地时间格式的字符串; |
| 6 | toLocaleTimeString() | 把 Date 对象的时间部分,转换为本地时间格式的字符串; |
| 7 | toJSON() | 把 Date 对象转换为JSON 数据格式字符串; |
| 8 | toISOString() | 把 Date 对象转换为 ISO 标准的日期格式; |
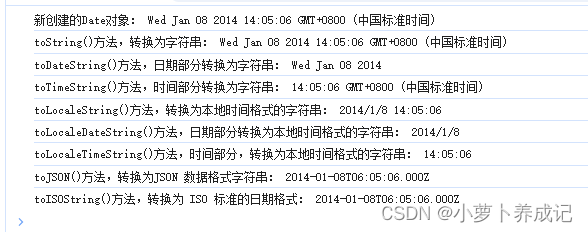
(2)使用示例
let date = new Date("2014-01-08 14:05:06");
console.log("新创建的Date对象:", date);
// 1、把 Date 对象转换为字符串;
console.log("toString()方法,转换为字符串:", date.toString());
// 2、把 Date 对象的日期部分转换为字符串;
console.log("toDateString()方法,日期部分转换为字符串:", date.toDateString());
// 3、把 Date 对象的时间部分转换为字符串;
console.log("toTimeString()方法,时间部分转换为字符串:", date.toTimeString());
// 4、把 Date 对象,转换为本地时间格式的字符串;
console.log("toLocaleString()方法,转换为本地时间格式的字符串:", date.toLocaleString());
// 5、把 Date 对象的日期部分,转换为本地时间格式的字符串;
console.log("toLocaleDateString()方法,日期部分转换为本地时间格式的字符串:", date.toLocaleDateString());
// 6、把 Date 对象的时间部分,转换为本地时间格式的字符串;
console.log("toLocaleTimeString()方法,时间部分,转换为本地时间格式的字符串:", date.toLocaleTimeString());
// 7、把 Date 对象转换为JSON 数据格式字符串;
console.log("toJSON()方法,转换为JSON 数据格式字符串:", date.toJSON());
// 8、把 Date 对象转换为 ISO 标准的日期格式;
console.log("toISOString()方法,转换为 ISO 标准的日期格式:", date.toISOString()); 
5、获取时间戳
(1)常用方法
| 序号 | 方法 | 说明 |
|---|---|---|
| 1 | Date.parse(new Date()) | 13位,精确到秒; |
| 2 | Math.round(new Date()) | 13位,精确到毫秒; |
| 3 | (new Date()).valueOf() | 13位,精确到毫秒; |
| 4 | new Date().getTime() | 13位,精确到毫秒; |
| 5 | +new Date() | 13位,精确到毫秒; |
(2)使用示例
// 1、使用Date.parse()
console.log("使用Date.parse()方法获取时间戳:", Date.parse(new Date()));
// 2、使用Math.round()
console.log("使用Math.round()方法获取时间戳:", Math.round(new Date()));
// 3、使用.valueOf()()
console.log("使用.valueOf()方法获取时间戳:", (new Date()).valueOf());
// 4、使用.getTime()
console.log("使用.getTime()方法获取时间戳:", (new Date()).getTime());
// 5、使用+new Date()
console.log("使用+new Date()方法获取时间戳:", +new Date());
三、格式化Date对象
不难发现,使用new Date()创建出来的日期对象,格式并不是想要的;
下面封装格式化日期的方法,供日常开发参考;
// 创建当前时间的日期对象
const date = new Date("2014-01-08 14:05:06");
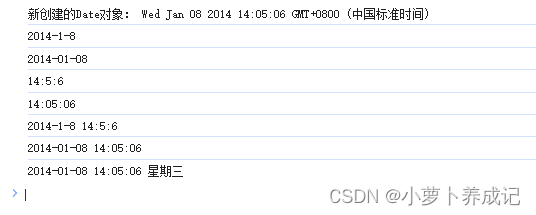
console.log("新创建的Date对象:", date);
console.log(format1(date));
console.log(format2(date));
console.log(format3(date));
console.log(format4(date));
console.log(format5(date));
console.log(format6(date));
console.log(format7(date));
// 1、输出日期:y:M:d(不补0)
function format1(date){
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
return year + '-' + month + '-' + day;
}
// 2、输出日期:yyyy-MM-dd(补0)
function format2(date){
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
month = month < 10 ? "0" + month : month;
day = day < 10 ? "0" + day : day;
return year + '-' + month + '-' + day;
}
// 3、输出时间:H:m:s
function format3(date){
const hour = date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
return hour + ':' + minute + ':' + second;
}
// 4、输出时间:HH:mm:ss
function format4(date){
let hour = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + second : second;
return hour + ':' + minute + ':' + second;
}
// 5、输出完整日期:y-M-d H:m:s
function format5(date){
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour = date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second;
}
// 6、输出完整日期:yy-MM-dd HH:mm:ss
function format6(date){
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let hour = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
month = month < 10 ? "0" + month : month;
day = day < 10 ? "0" + day : day;
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + second : second;
return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second;
}
// 7、输出完整日期:yy-MM-dd HH:mm:ss week
function format7(date){
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let hour = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
let week = ['日', '一', '二', '三', '四', '五', '六'][date.getDay()];
month = month < 10 ? "0" + month : month;
day = day < 10 ? "0" + day : day;
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + second : second;
return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second + ' 星期' + week;
}
======================================================================
每天进步一点点~!
Date对象在开发中属于高频点,没事可以多看看哦哦哦~~~