目录
一、React(js 版)
二、React(ts 版)
使用react创建一个项目,前提是确保你已经安装了Node.js和npm。
如果没有安装Node.js和npm,查看这个文件:
安装node.js和npm![]() https://blog.csdn.net/zxy19931069161/article/details/138838537?spm=1001.2014.3001.5501
https://blog.csdn.net/zxy19931069161/article/details/138838537?spm=1001.2014.3001.5501
一、React(js 版)
在命令行中运行以下命令来创建一个react项目:
npx create-react-app my-app这里my-app是你的项目名称。现在进入项目目录:
cd my-app启动开发服务器:
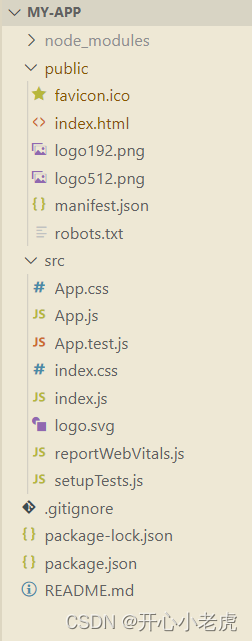
npm start此时编辑器会自动打开浏览器运行项目。下图,左侧是项目目录,右侧是运行起来的项目。


二、React(ts 版)
创建项目(使用 TypeScript 模板):
npx create-react-app my-app --template typescript这里my-app是你的项目名称。现在进入项目目录:
cd my-app启动开发服务器:
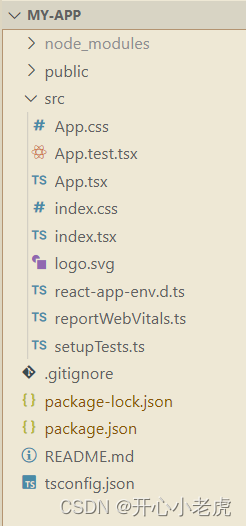
npm start此时编辑器会自动打开浏览器运行项目。下图,左侧是项目目录,右侧是运行起来的项目。


此时我们可以看到,ts为模板的React项目,他的文件后缀名为 .tsx 。