因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

8、用生成的代码修改api与列表字段,但还是显示不出来,api获取数据是正常的
使用BasicTable的api的时候,调用的api不能
// 我的发起的流程
export const myProcessList = (params: any) => defHttp.get({ url: Api.myProcessList, params },{ isTransformResponse: false });
只能是用,否则会显示不出数据来
// 我的发起的流程
export const myProcessList = (params: any) => defHttp.get({ url: Api.myProcessList, params });
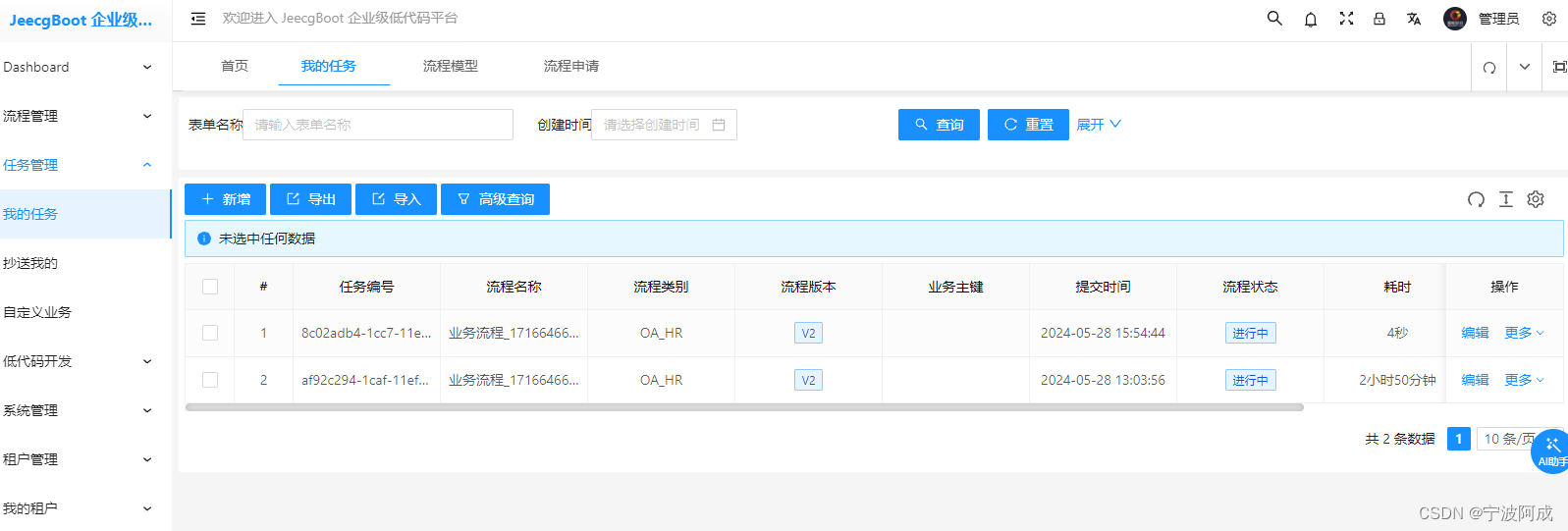
9、对于BasicTable的表格显示,对于个性化的显示,主要在下面加上自己需要的个性化处理就可以了。
<template #bodyCell="{ column, record, index, text }">
<label v-if="column.key === 'rowIndex'">{{index+1}}</label>
<a-tag color="blue" v-if="column.key === 'procDefVersion'">V{{ record.procDefVersion }}</a-tag>
<a-tag color="blue" v-if="column.key === 'finishTime' && record.finishTime == null" >进行中</a-tag>
<a-tag color="green" v-if="column.key === 'finishTime' && record.finishTime != null">已完成</a-tag>
<label v-if="column.key === 'assigneeName' && record.assigneeName">{{record.assigneeName}} <el-tag type="info" size="small">{{record.deptName}}</el-tag></label>
<label v-if="column.key === 'assigneeName' && record.candidate">{{record.candidate}}</label>
</template>效果如下:

10、在需要用element相关组件的地方还是需要导入它的样式,否则会出现样式不对的现象,包括相应的图标,如下:
import 'element-plus/dist/index.css'
import 'element-plus/theme-chalk/display.css'
import { Search, Refresh } from '@element-plus/icons-vue'11、原先vue2里的<template slot-scope="scope">需要修改成<template #default="scope">
12、后端接口写法不一样的,需要做一些特殊处理
比如下面的后端请求接口
@ApiOperation(value = "获取下一节点的通用同意拒绝排它网关")
@PostMapping(value = "/nextApprovedEG")
public Result nextApprovedEG(@RequestParam(name="taskId",required=true) String taskId) {
return Result.OK(flowTaskService.getNextApprovedExclusiveGateway(taskId));
}前端的写法需要修改如下,需要增加joinParamsToUrl: true:
// 下一个节点 是否是通用同意拒绝排它网关,这个要做特殊处理
export const nextApprovedEG = (params: any) => defHttp.post(
{
url: Api.nextApprovedEG, params
},
{
isTransformResponse: false, joinParamsToUrl: true
});13、样式调整
el-tabs这些有些样式需要穿透,如下面流转记录,本来是左边没有间距,需要调整

必须要穿透才可以,如下
:deep(.el-tabs__item) {
left: 30px;
}