ProgressBar 是一种用于指示进程或任务的进度的控件,通常在图形用户界面(GUI)中使用。它提供了一种视觉反馈,显示任务的完成程度,帮助用户了解任务的进展情况。
基本特性
-
Minimum 和 Maximum 属性:
- 这些属性定义进度的范围。默认情况下,
Minimum为 0,Maximum为 100。
- 这些属性定义进度的范围。默认情况下,
-
Value 属性:
- 这个属性表示当前进度。它应该在
Minimum和Maximum之间。
- 这个属性表示当前进度。它应该在
-
IsIndeterminate 属性:
- 如果设置为
True,ProgressBar将显示一个动画条,而不是实际的进度值。这通常用于无法确定进度百分比的任务。
- 如果设置为
示例:自定义渐变色 ProgressBar
1. 定义渐变色 ProgressBar 样式
在资源字典或窗口资源中定义 ProgressBar 的样式:
<Style x:Key="RoundedProgressBar" TargetType="ProgressBar">
<Setter Property="Height" Value="28"></Setter>
<!--<Setter Property="Width" Value="600"></Setter>-->
<Setter Property="Foreground" Value="#E6E6E6"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ProgressBar">
<Grid>
<Border x:Name="PART_Track"
Background="#404040"
CornerRadius="7"
BorderBrush="#666"
BorderThickness="1">
<Border x:Name="PART_Indicator"
CornerRadius="7,0,0,7"
HorizontalAlignment="Left"
Width="0">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#FF669FB1" Offset="1.0" />
<GradientStop Color="#90669FB3" Offset="0.5" />
<GradientStop Color="#A6669FB1" Offset="0.35" />
<GradientStop Color="#00669FB1" Offset="0.0" />
</LinearGradientBrush>
</Border.Background>
</Border>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsIndeterminate" Value="True">
<Setter TargetName="PART_Indicator" Property="Background" Value="Green"/>
</Trigger>
<Trigger Property="IsIndeterminate" Value="False">
<!--<Setter TargetName="PART_Indicator" Property="Width"
Value="{Binding RelativeSource={RelativeSource TemplatedParent},
Path=ActualWidth, Converter={StaticResource ProgressWidthConverter}}"/>-->
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>2. 在 XAML 中使用 ProgressBar 控件:
<Grid >
<ProgressBar Style="{StaticResource RoundedProgressBar}" HorizontalAlignment="Stretch" Value="{Binding ProgressValue}" Minimum="0" Maximum="100" />
<TextBlock TextAlignment="Center" Foreground="#E6E6E6" VerticalAlignment="Center" >
<Run Text="{Binding ProgressValue}"></Run>
<Run>%</Run></TextBlock>
</Grid>3. ViewModel
ViewModel 中定义一个绑定到 ProgressBar 的属性ProgressValue:
[ObservableProperty]
private int _progressValue = 0;4.渐变色颜色解析
设置颜色与透明度关系


在 WPF 中,颜色的透明度是通过 ARGB (Alpha, Red, Green, Blue) 值表示的,其中 Alpha 值控制透明度。Alpha 值范围是 0 到 255,其中 0 表示完全透明,255 表示完全不透明。
如果你想要 35% 的透明度,你可以计算相应的 Alpha 值。35% 透明度意味着 65% 不透明度,因此你可以使用以下公式来计算 Alpha 值:
Alpha=255×65100=255×0.65≈166\text{Alpha} = 255 \times \frac{65}{100} = 255 \times 0.65 \approx 166Alpha=255×10065=255×0.65≈166
因此,Alpha 值大约是 166,对应的十六进制值是 A6。
所以对应的颜色值为#A6669FB1。
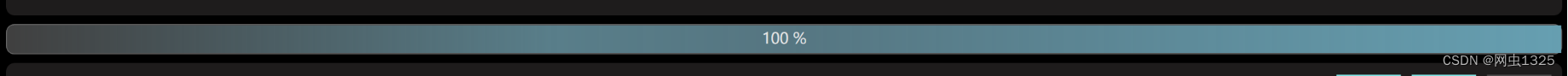
最终结果如下: