
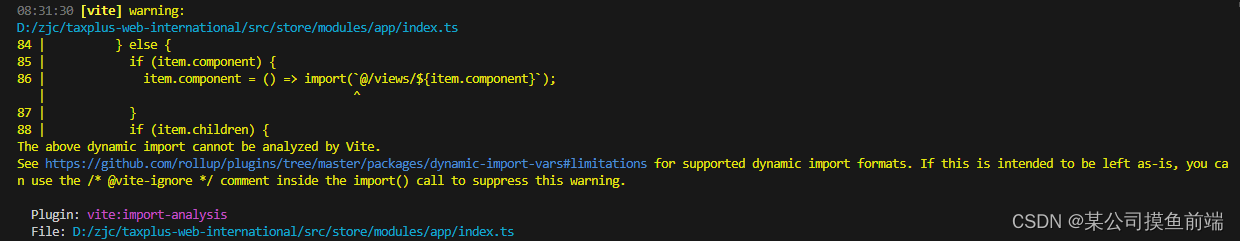
如上图我要实现从后台获取权限菜单并动态导入进行渲染
但由于 vite 暂时不支持这种导入方式
图中也给出了提示 本人也是这么去做了 但并没什么卵用
后来参考了 vite 的 import.meta.glob 这种方式
我在处理菜单权限控制的菜单里进行了如下操作:
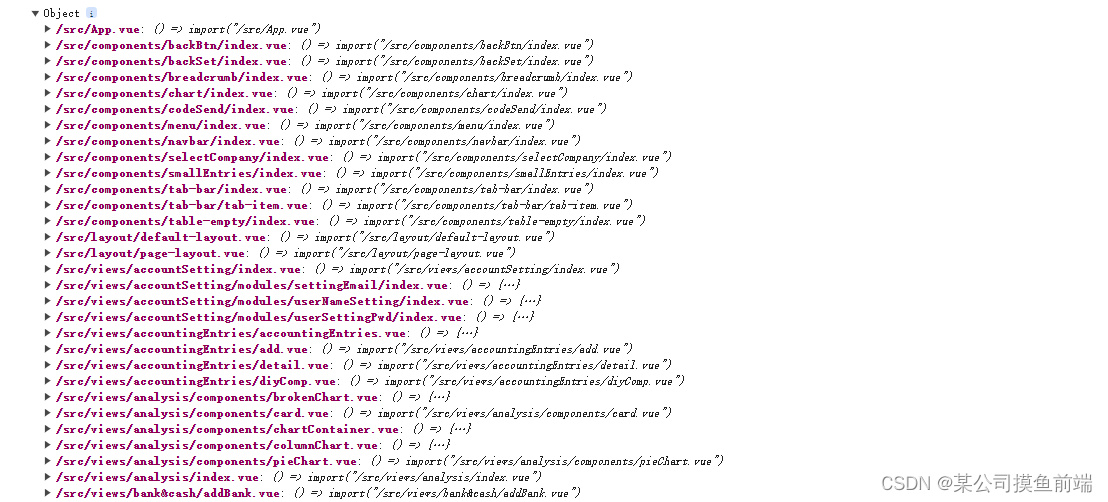
const modules = import.meta.glob('/**/**/*.vue');
console.log(modules);打印后的结果:

然后把处理菜单权限的方法进行了修改
修改如下:
formatMenus(arr:any[]){
arr.map((item:any)=>{
if(item.component){
item.component = modules[item.component]
}
if(item.children){
this.formatMenus(item.children)
}
})
return arr;
}之后做了尝试 相关页面都正常显示