项目实训-vue(八)
文章目录
- 项目实训-vue(八)
- 1.概述
- 2.医院动态图像轮播
- 3.页面背景板
- 4.总结
1.概述
除了系统首页的轮播图展示之外,还需要在医院的首页展示医院动态部分的信息,展示医院动态是为了确保患者、家属以及广大公众能够及时了解医院的最新消息、活动和重要公告。这不仅有助于提高医院的透明度和可信度,还能增强与社区的互动和沟通。通过实时更新医院的动态信息,患者可以获取到最新的医疗服务变化、健康讲座、公益活动等内容,从而更好地安排自己的就诊和健康管理。同时,展示医院动态也有助于医院宣传其最新成就和进展,提升医院的形象和影响力。
2.医院动态图像轮播

医院首页之中此部分的代码在class为body的这一个div中,通过设置浮动布局来使其在水平方向上对齐,从而更好地实现页面的美观效果。
<div class="main_top_left">
<el-carousel>
<el-carousel-item v-for="(image, index) in images2" :key="index">
<!-- <h3 class="small">{{ item }}</h3> -->
<img :src="image.src" :alt="image.alt" class="carousel-img" />
</el-carousel-item>
</el-carousel>
</div>
上述这段代码定义了一个包含图片轮播组件的
接下来需要设置图像的轮播参数
currentIndex2: 0,
images2: [
{
src: require('@/assets/imgs/20240530130822.jpg'),
alt: "Image 1",
buttonSrc: buttonSrc, // 按钮图片
},
{
src: require('@/assets/imgs/20240530130422.jpg'),
alt: "Image 2",
buttonSrc: buttonSrc, // 按钮图片
},
{
src: require('@/assets/imgs/20240530114916.jpg'),
alt: "Image 3",
buttonSrc: buttonSrc, // 按钮图片
},
],
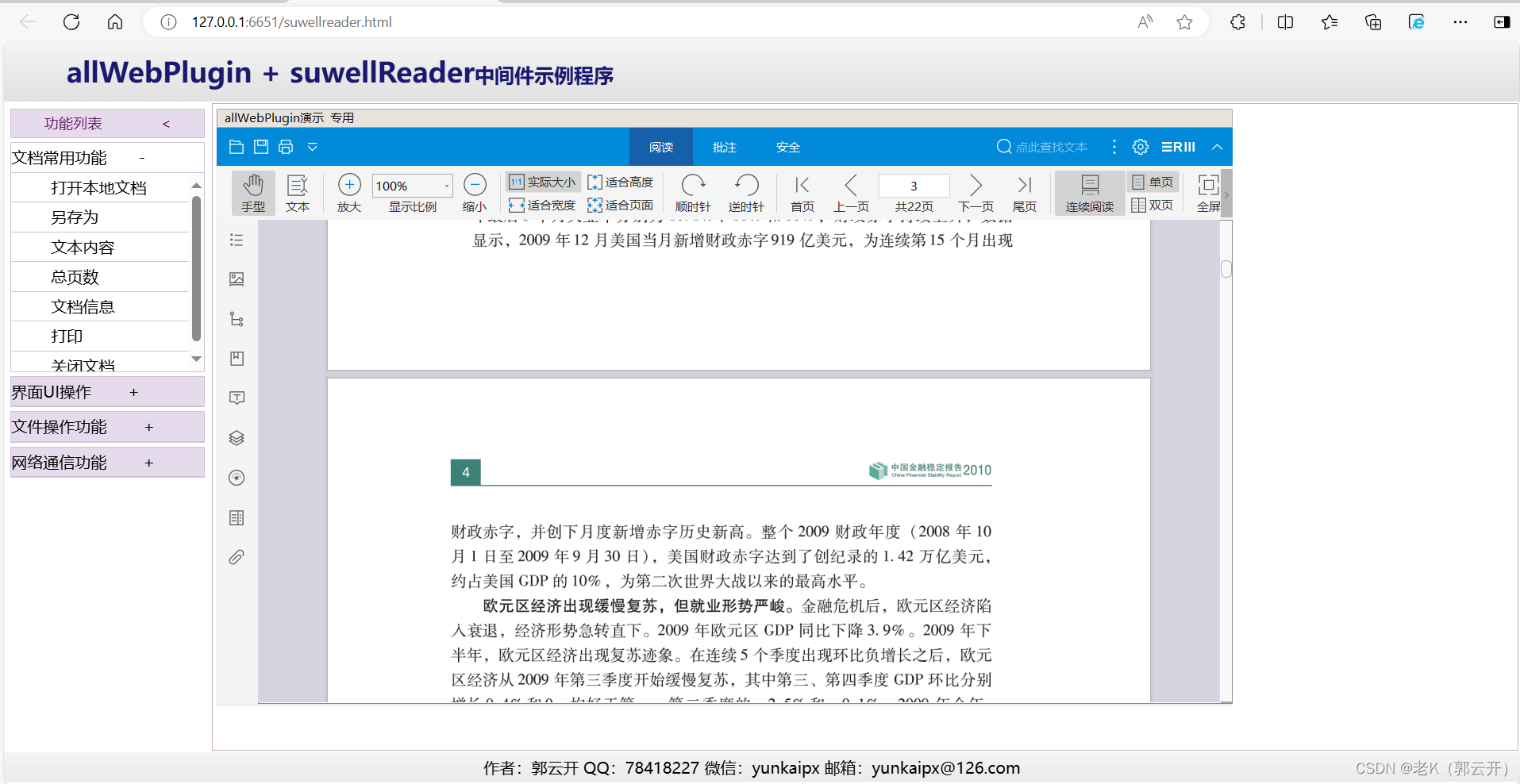
这样就实现了图片的自动轮播功能。
效果如下:

3.页面背景板
/* 引入样式表文件 */
@import url("https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900");
.total {
display: flex;
flex-direction: column;
}
在我的网页设计中,我使用了自定义字体来增强文本的可读性和视觉效果。通过 @import 引入了来自 Google Fonts 的 Open Sans 和 Raleway 字体系列,这些字体具有多种字重和样式变体,使得文字在不同设备上展示清晰流畅。此外,我通过 .total 类定义了一个灵活的垂直列布局,采用了 Flexbox 技术。该布局使得元素依次排列在垂直方向上,从而优化了页面结构和用户体验。这种设计不仅使得内容易于浏览和阅读,还提升了网页的整体美观度和功能性。除此之外我在最外层的div中加入了一张背景板,从而使前端页面更加好看。
这段CSS代码展示了我在网页设计中注重字体选择和布局优化的实践,为读者带来了更好的阅读和浏览体验。
4.总结
展示医院动态的目的在于提供及时、透明的信息,使患者和公众能够随时了解医院的最新消息和活动,提升医院的公信力和社区参与度。前端技术的应用不仅限于视觉效果,更在于功能的实现和用户体验的优化。