前端工程化
- 一、接口文档管理 YAPI
- 二、前端工程化
- 1、前端工程化介绍
- 2、环境准备
- 三、Vue 项目创建&简介
- 1、Vue 项目创建
- 2、Vue 项目简介
- 3、运行 Vue 项目
- 四、Vue 组件库 Element UI
- 1、Elment UI 简介
- 2、Element UI 入门
- 五、Vue 项目中使用 axios
- 六、Vue 路由
- 1、Vue 路由简介
- 2、Vue 路由使用
- 七、Vue 打包部署
- 1、前端工程打包
- 2、通过nginx服务器发布前端工程
一、接口文档管理 YAPI
在项目开发中,主要存在两种开发模式,一种是前后端混合开发,另一种是前后端分离开发。由于混合开发沟通成本较高、不便管理、且项目不利于维护和拓展,所以目前主流的开发模式是前后端分离开发:
我们将原先的工程分为前端工程和后端工程这2个工程,然后前端工程交给专业的前端人员开发,后端工程交给专业的后端人员开发。前端页面需要数据,可以通过发送异步请求,从后台工程获取。
在前后端分离的开发模式中,由于前端和后端是分离开发的,所以在数据交互时,前端工程师需要知道后台返回的数据格式,后端工程师需要知道前端需要的数据格式,因此需要前后台统一套规范,这就是接口文档。接口文档的内容通常是后台开发者根据产品经理提供的产品原型和需求文档所撰写出来的。
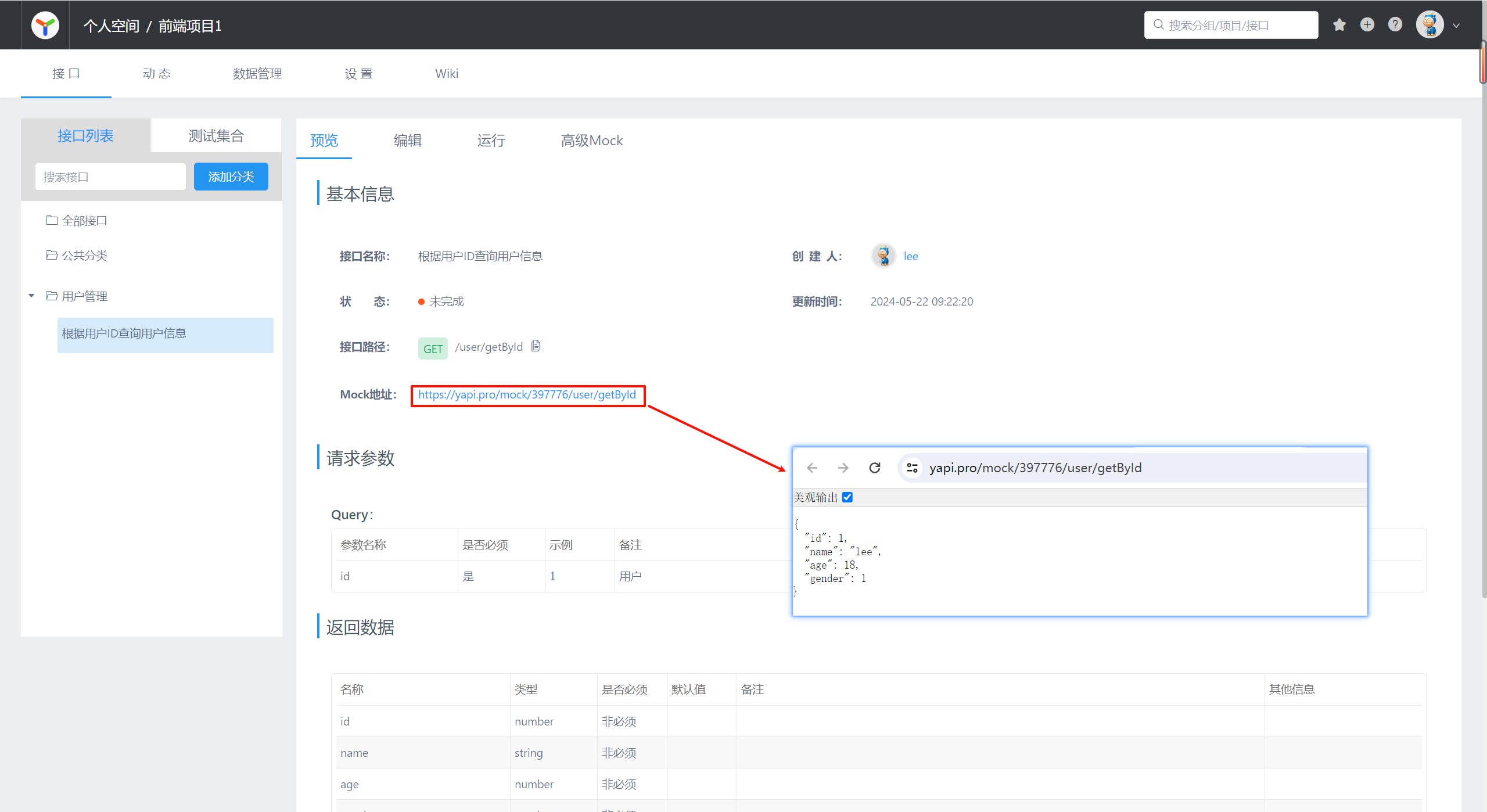
下面介绍一款高效、易用、功能强大的 api 管理平台——YAPI
YAPI 官网地址:https://yapi.pro/
两大核心功能:
- API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。
- Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。

二、前端工程化
1、前端工程化介绍
在工程化之前,我们再进行前端开发时,当我们需要使用一些资源时,例如:vue.js,和axios.js文件,都是直接在工程中导入的。这就导致每次开发都是从零开始,比较麻烦,js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护,并且,多个页面中的组件共用性不好。
现在企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点
- 模块化:将js和css等,做成一个个可复用模块
- 组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
- 规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
- 自动化:项目的构建,测试,部署全部都是自动完成
所以,所谓的前端工程化,说白了就是把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。
2、环境准备
下面我们使用Vue官方提供的脚手架Vue-cli来实现前端工程化。Vue-cli 用于快速的生成一个Vue的项目模板。Vue-cli主要提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
(1)按照 NodeJs
运行Vue-cli,需要依赖NodeJS,NodeJS是前端工程化依赖的环境。

(2)配置 npm 全局安装路径
管理员身份运行命令行:
npm config set prefix "D:\NodeJs"

注:"D:\NodeJs"为node的安装路径
(3)切换 npm 淘宝镜像
使用管理员身份运行命令行:
npm config set registry https://registry.npmmirror.com

(4)安装 Vue-cli
使用管理员身份运行命令行:
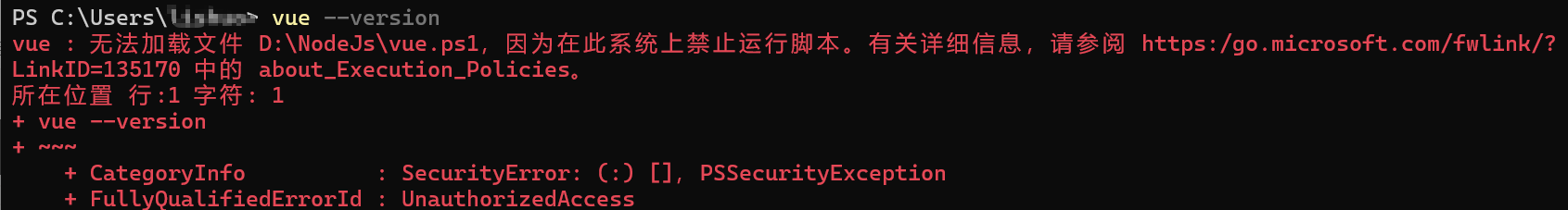
npm install -g @vue/cli

出现上述问题可使用如下命令解决:
set-ExecutionPolicy RemoteSigned
在 Windows 中,默认情况下,PowerShell 的脚本执行策略是 Restricted(限制)。这意味着系统只允许执行由本地计算机管理员签名的脚本,其他脚本都会被阻止执行,以确保系统安全。
Set-ExecutionPolicy RemoteSigned 将执行策略设置为 RemoteSigned(远程签名)。这意味着本地计算机上编写的脚本可以自由执行,但是从远程下载的脚本必须具有数字签名,以确保脚本的完整性和来源可信。

三、Vue 项目创建&简介
1、Vue 项目创建
Vue-cli提供了如下2种方式创建vue项目:
(1)命令行:直接通过命令行方式创建vue项目
vue create 项目名
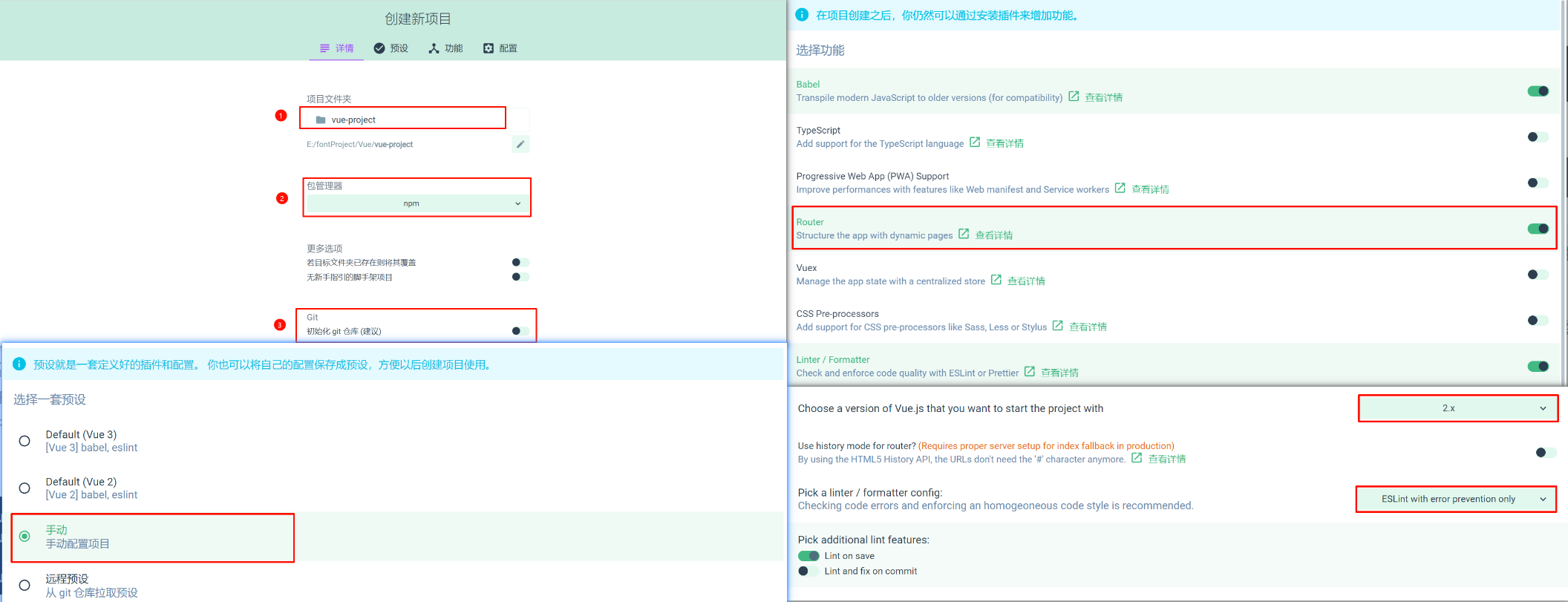
(2)图形化界面:通过命令先进入到图形化界面,然后再进行vue工程的创建
vue ui

创建完成:

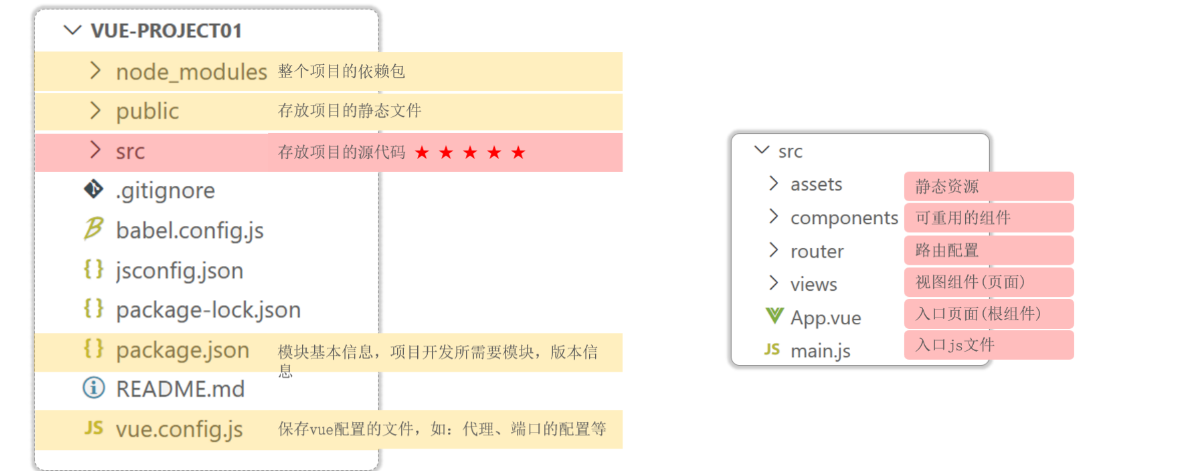
2、Vue 项目简介
打开项目目录:

3、运行 Vue 项目
对于8080端口,经常被占用,所以我们可以去修改默认的 8080 端口。我们修改 vue.config.js 文件的内容,添加如下代码:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port:9090 // 端口号
}
})
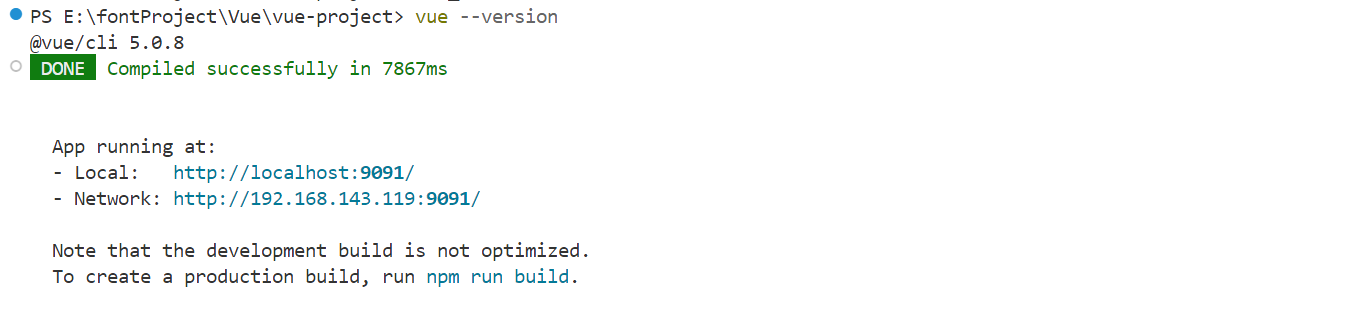
运行方式一:命令行
npm run serve

运行方式二:npm 脚本窗口按钮

四、Vue 组件库 Element UI
1、Elment UI 简介
- Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于
Vue2.0的桌面端组件库。- 组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element.eleme.cn/#/zh-CN
2、Element UI 入门
(1)安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3
(2)在main.js这个入口js文件中引入ElementUI的组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
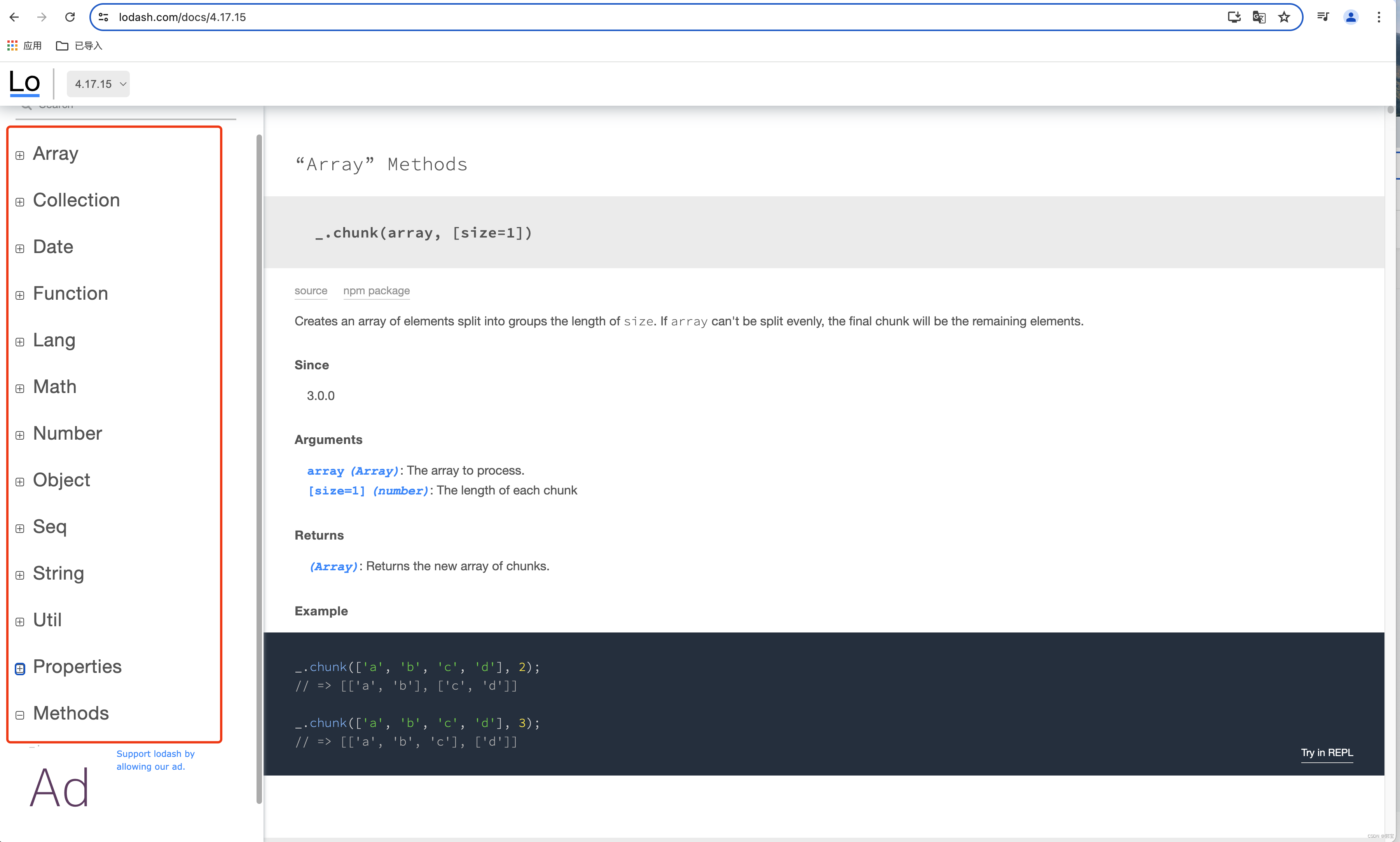
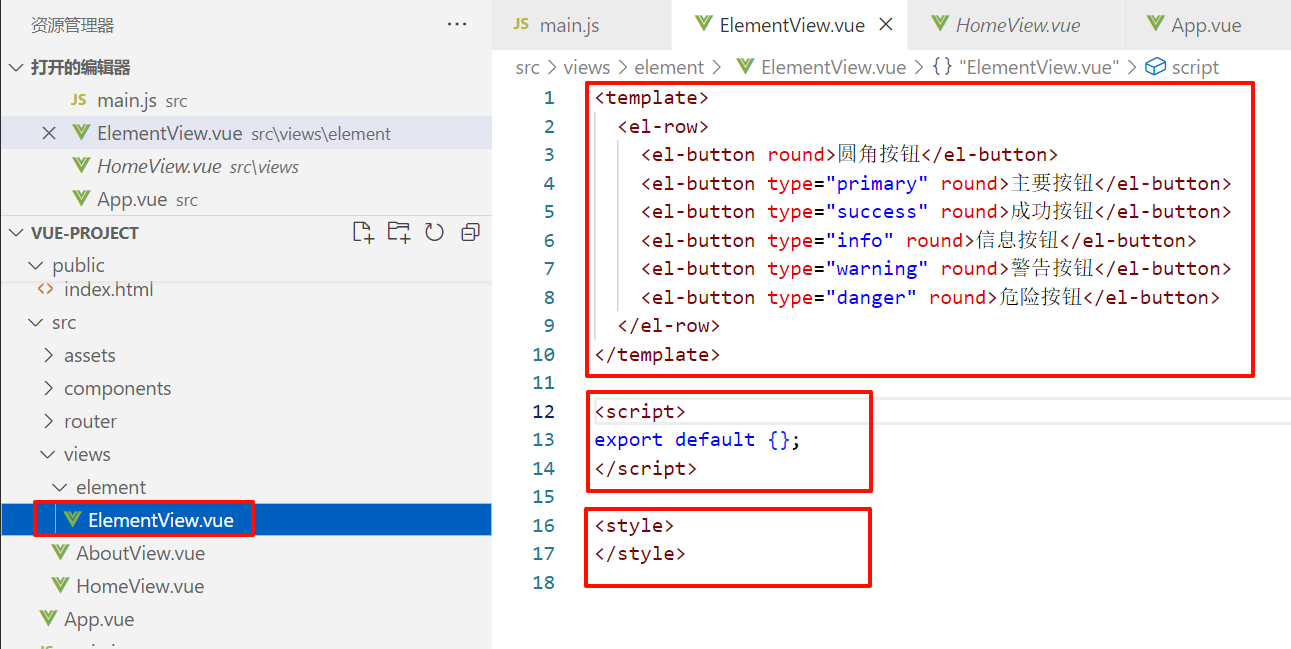
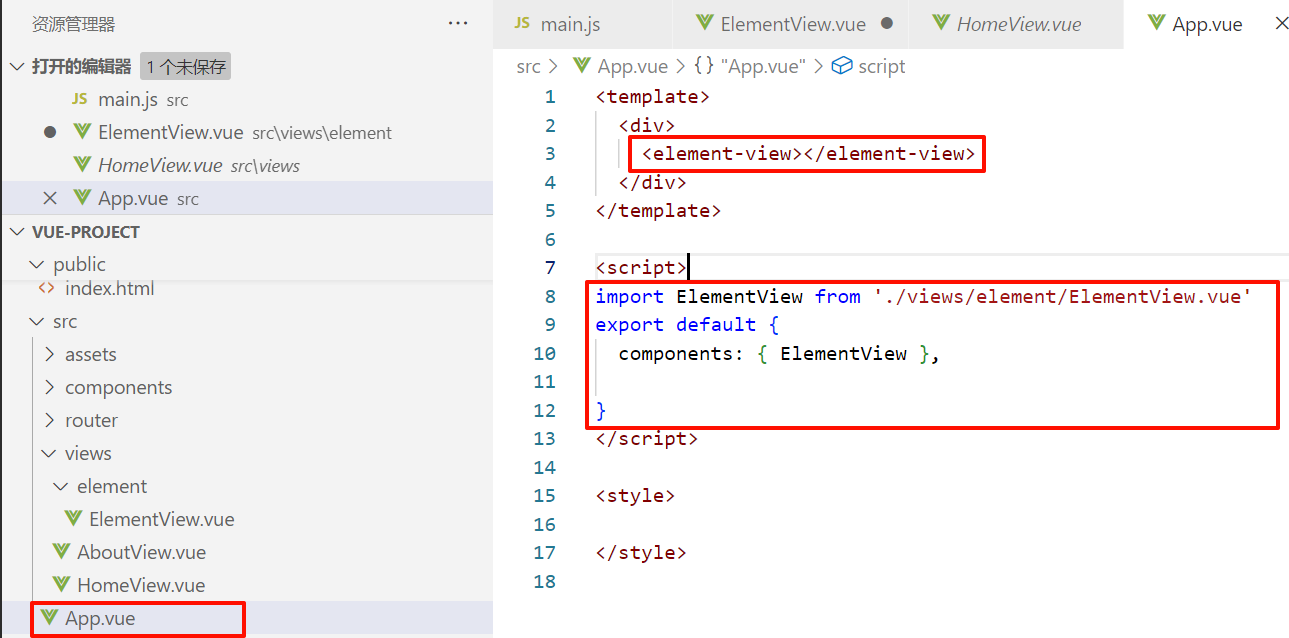
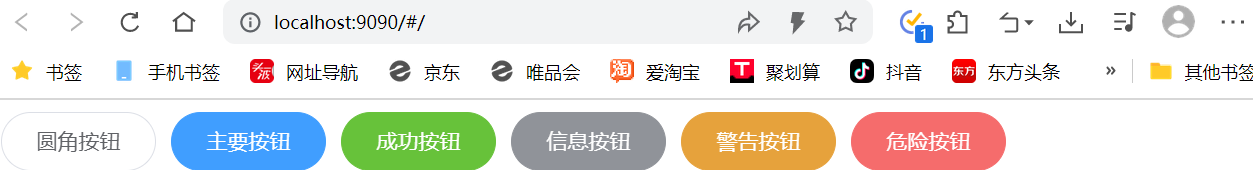
(3)创建 Vue 组件,访问官网,复制组件代码,调整



对于其他的 Element UI 组件的使用也是和上面一样,最重要的还是阅读 Element UI 给出的官方文档进行调整:
https://element.eleme.cn/#/zh-CN
五、Vue 项目中使用 axios
在vue项目中,对于 axios 的使用,分为如下2步:
- 安装 axios:
npm install axios- 安装完成后重启项目
- 需要使用 axios 时,导入axios:
import axios from 'axios';


六、Vue 路由
1、Vue 路由简介
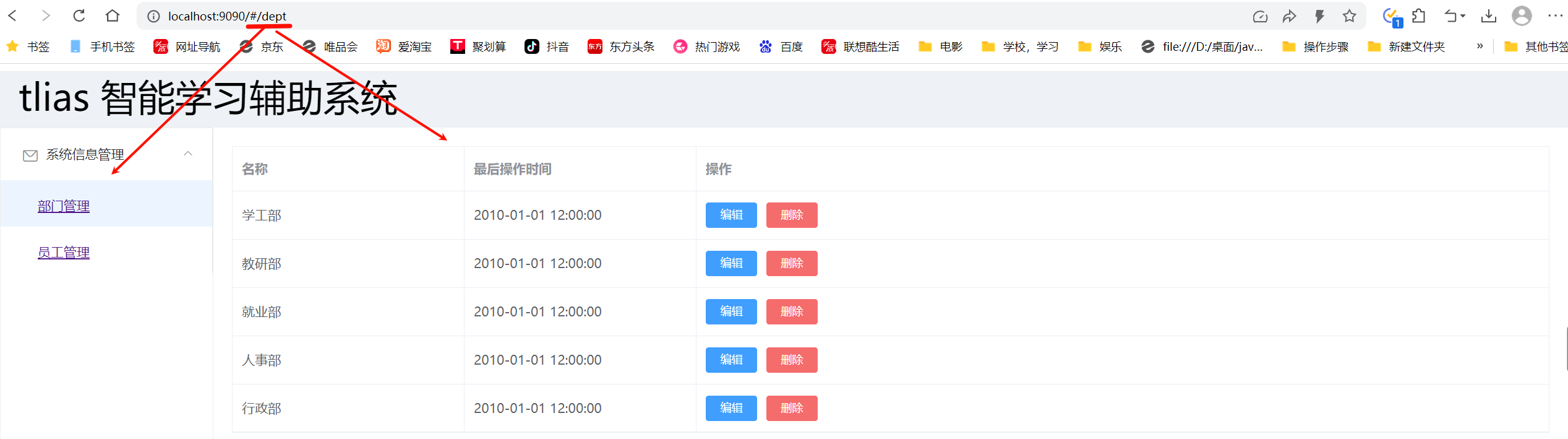
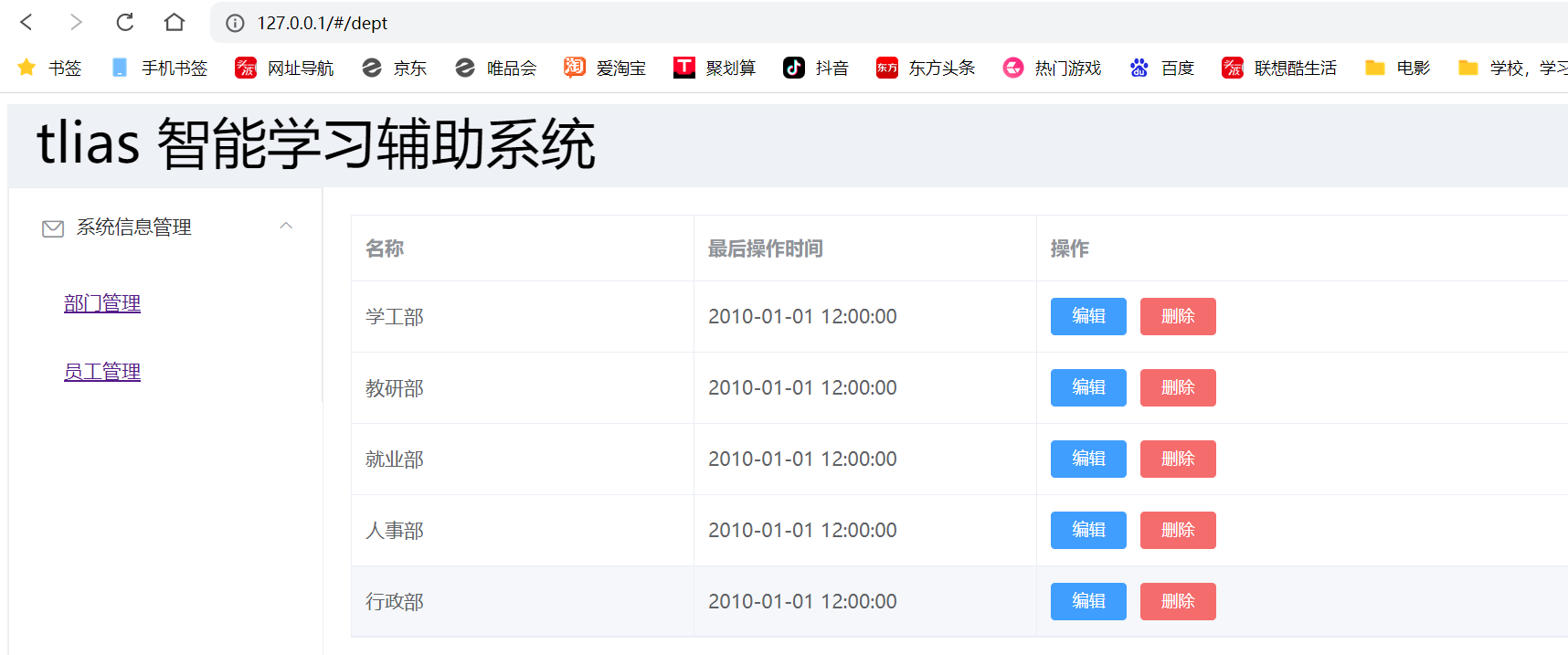
Vue 路由也就是前端路由:URL中的hash(#号之后的内容)与组件之间的对应关系。如下图所示:

配置路由之后,当我们点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。
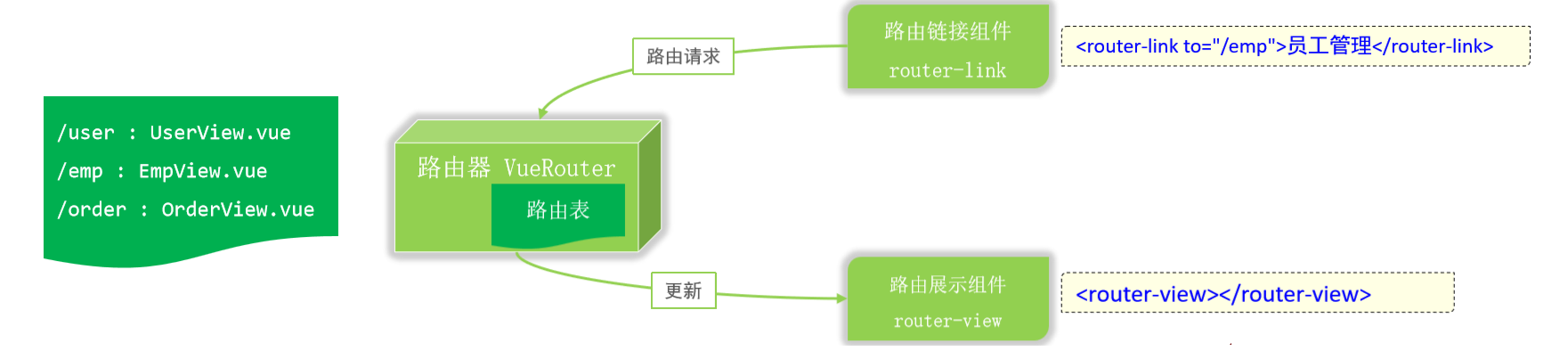
而我们vue官方提供了路由插件Vue Router,其主要组成如下:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- <router-link>:请求链接组件,浏览器会解析成<a>
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

原理:
首先VueRouter根据我们配置的url的hash片段和路由的组件关系去维护一张路由表;
然后我们页面提供一个<router-link>组件,用户点击,发出路由请求;
接着我们的VueRouter根据路由请求,在路由表中找到对应的vue组件;
最后VueRouter会切换<router-view>中的组件,从而进行视图的更新
2、Vue 路由使用
(1)首先我们需要先安装vue-router插件:
npm install vue-router@3.5.1
因为当初我们再创建项目时,已经勾选了路由功能,已经安装好了,所以可以省略此步骤。
(2)在src/router/index.js文件中定义路由表:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: 'dept'
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
},
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
(3)在main.js中,引入了router功能:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
(4)添加路由链接组件
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>
(5)添加路由展示组件
<template>
<div>
<!-- 添加路由展示组件 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
components: { },
}
</script>
<style>
</style>
七、Vue 打包部署
前端工程开发好了,我们可以通过以下两步进行发布:
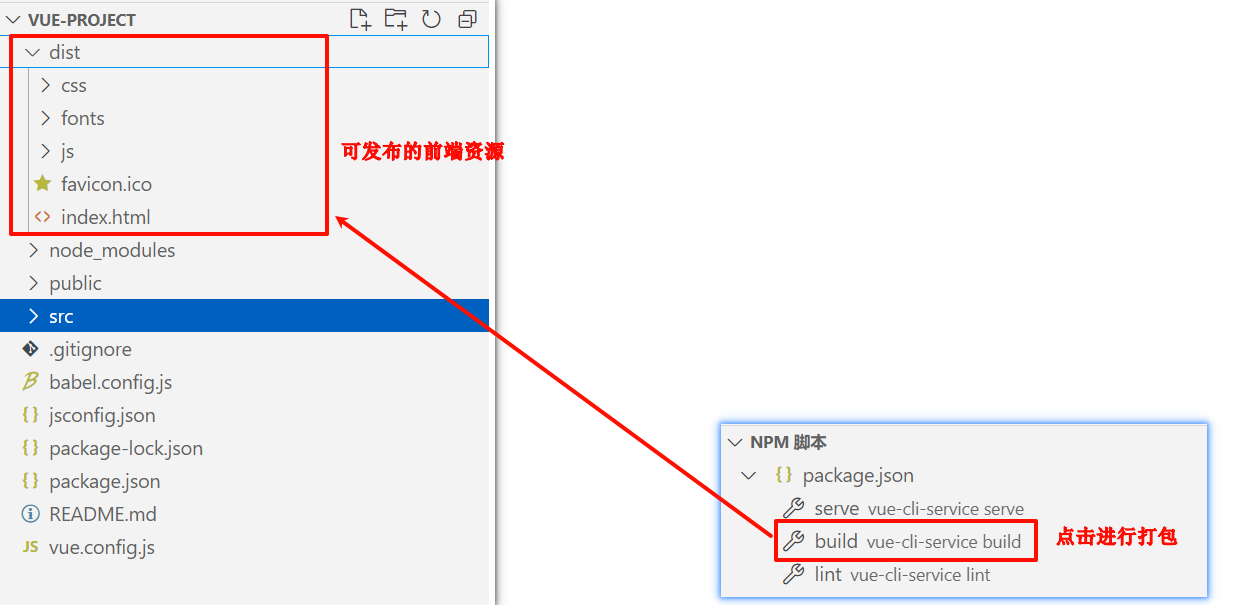
1、前端工程打包

2、通过nginx服务器发布前端工程
(1)Ngix 简介
Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
Nginx 下载地址:https://nginx.org/en/download.html
当然除了部署静态资源, Nginx 功能还有很多,如反向代理、负载均衡等……
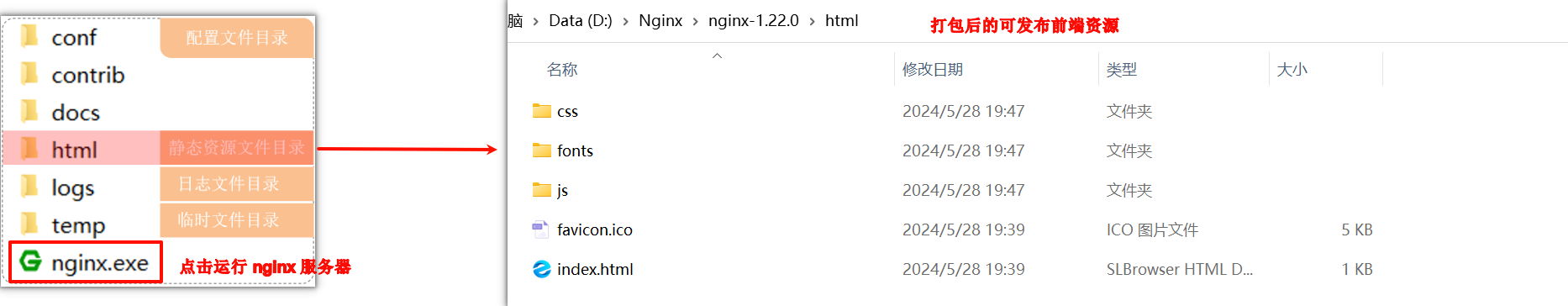
(2)部署

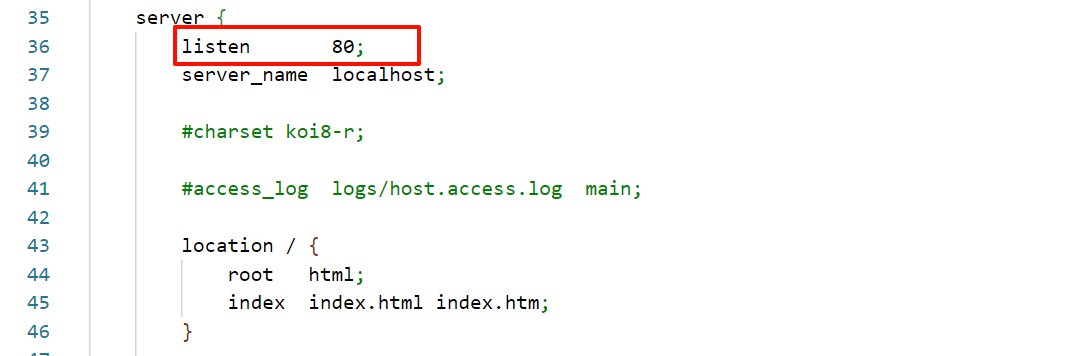
nginx服务器的端口号是80,所以启动成功之后,我们浏览器直接访 http://localhost:80 即可,其中80端口可以省略:

PS:如果80端口被占用,我们需要通过conf/nginx.conf配置文件来修改端口号: